移动菜单是一种专门为智能手机和平板电脑等小屏幕设计的特殊菜单。这是一个汉堡图标,读者可以点击它来浏览您网站的不同部分。

确保您的网站在任何设备上提供一致的用户体验非常重要。
Astra Header Builder 提供了专门的选项来设计移动菜单。
这是使用 Astra 主题构建移动菜单的综合指南,它允许您的网站访问者轻松地在智能手机上浏览您的网站。
创建移动菜单
要在 Astra 中创建移动菜单,您可以按照以下步骤操作:
登录您的 WordPress 信息中心并导航至外观>自定义。

在定制器中,找到标有Header Builder 的部分。

在定制器中切换到移动视图:您将在可视化标题构建器中看到一个用于移动视图的单独专用框。

画布外部分允许您配置切换按钮内的标题项。通常,您会在此处的主标题中放置徽标和切换按钮,但您可以在移动标题中放置元素的位置不受限制。
单击 + 图标添加移动菜单。

选择“画布外菜单”选项来添加移动菜单。

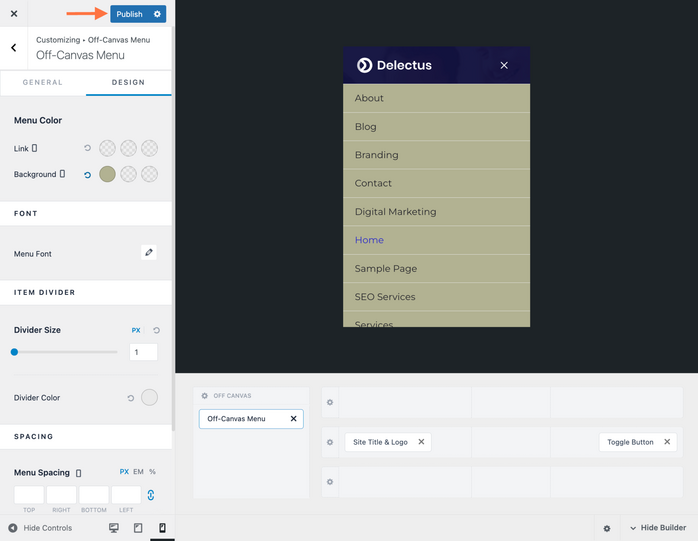
侧边菜单中将显示一个名为“画布外菜单”的新选项。访问此选项可自定义您的移动菜单设置。

您将在常规部分找到一些选项,包括启用项目分隔符的选项。这会在每个菜单项之间添加一条线,将它们分开以获得更好的外观。

您将在“设计”选项卡中找到所有颜色和外观选项。

一旦满意,请单击“发布”按钮以使您的更改在您的网站上生效。

发布后,在不同的设备上测试移动菜单,以确保它在移动设备上正确显示并正常运行。
通过遵循这些步骤,您可以轻松地在 Astra 中创建移动菜单并为移动用户优化您的网站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容