从 Astra 主题版本 1.6.0 开始,透明标题选项将通过免费的 Astra 主题提供。
在此之前,透明标题仅适用于 Astra Pro Addon 插件。
透明标题如何工作?
透明页眉让您可以轻松创建漂亮的页眉。启用此选项会将您的主要页眉背景设置为透明,并将页面内容拉到顶部。
它将合并主标题和页面内容。这意味着页面内容的顶部将被设置为透明标题的背景。
如何在你的网站上添加透明标题
- 在定制器下找到透明标题选项 [外观 > 自定义 > 标题生成器 > 透明标题]
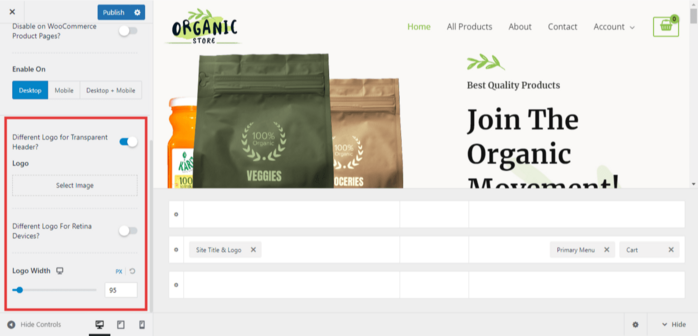
- 在透明标题部分下,您可以在桌面版或移动版或桌面版+移动版的完整网站上启用它。此外,您还可以在此处设置不同的徽标和徽标宽度。
透明页眉的布局设置
从 WordPress 仪表板导航至外观 > 自定义 > 页眉生成器 > 透明页眉。然后,您将能够看到以下选项:
在完整网站上启用
如果您希望在整个网站上显示透明标题,请启用此切换选项。启用此选项后,它会提供以下排除规则。这意味着您可以选择一些可以禁用透明标题的页面和帖子。
- 在 404、搜索和档案上禁用?:通常不建议在档案、搜索、404 等特殊页面上使用此设置。如果您想禁用这些页面上的透明标题,请启用此选项。
- 在博客页面上禁用?:从主页设置中,如果您已设置主页显示 > 最新帖子,则首页将变为博客页面。如果您想禁用其上的透明标题,请启用此选项。
- 在页面上禁用?:如果您希望在所有页面上禁用透明标题,请启用此选项。
- 在帖子上禁用?:如果您希望禁用所有帖子上的透明标题,请启用此选项。
- 在 WooCommerce 产品页面上禁用?:如果您希望在所有 WooCommerce 产品页面上禁用透明标题,请启用此选项。

启用
选择显示透明标题的设备。您将有以下选项。
- 桌面
- 移动的
- 桌面 + 移动

样式选项
- 透明标题是否使用不同的徽标?:启用透明标题时,默认情况下会显示“站点标识”下设置的站点徽标。如果您希望在透明标题上设置与站点徽标不同的徽标,请启用此选项并设置徽标。您还可以为视网膜设备设置不同的徽标。
- 标志宽度:您可以设置透明标题的标志宽度。

透明标题的颜色和背景
透明标题设计设置在定制器中的标题生成器 > 透明标题 > 设计选项卡下可用。使用以下选项为透明标题设置不同的颜色 –
- 背景覆盖:透明标题的背景颜色
- 网站标题:网站标题颜色
- 菜单颜色:背景颜色、链接/文本颜色、链接活动/悬停颜色
- 子菜单颜色:背景颜色、链接/文本颜色、链接活动/悬停颜色
- 社交颜色:文本/图标、背景颜色
- 搜索颜色:图标、框背景、文本/占位符颜色
- 小部件颜色:标题、内容、链接颜色
- 按钮颜色:文本、背景、分隔线颜色
- 切换颜色:图标、背景、边框颜色
- HTML 颜色:文本、链接颜色

如何在单个页面上禁用透明页眉
您可以从页面元设置中禁用某些页面/帖子的透明标题。例如,假设您想禁用主页上的透明标题并显示正常标题。
Astra 可以让你做到这一点,让我们看看如何做到:
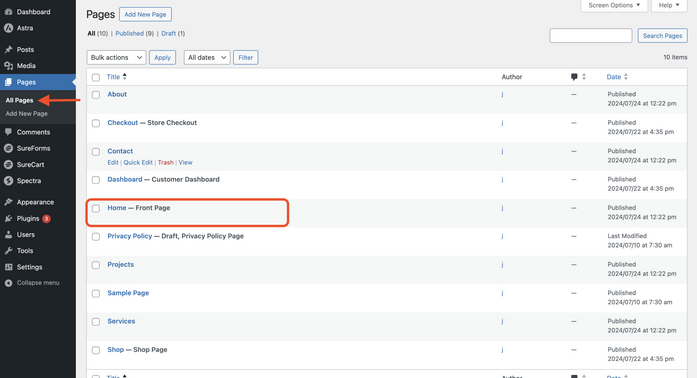
- 选择所需的页面或帖子。我们选择“主页”作为示例。

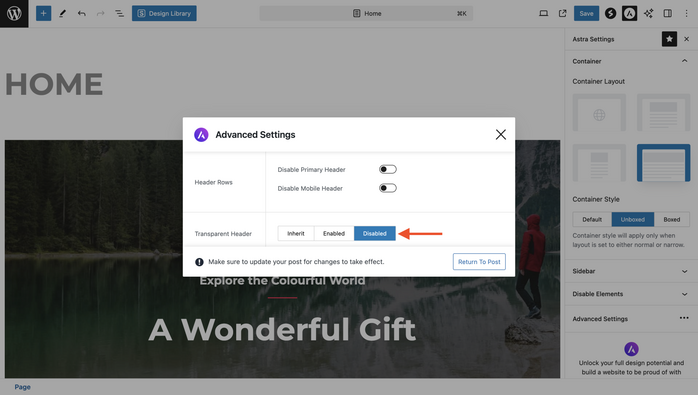
- 单击顶部的 Astra 图标并访问高级设置。

- 在此处选择“已禁用”选项卡,然后单击顶部的“保存”按钮。

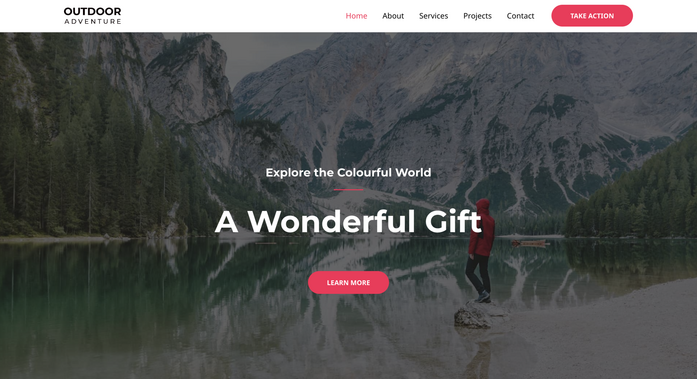
现在,主页将显示普通页眉,而所有其他页面将具有透明页眉。

请注意,页面元设置的优先级比定制器设置更高。
这就是有关 Astra Transparent 标头的全部内容。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容