切换按钮是一种在桌面视图的标题中显示菜单、按钮、搜索等内容的有吸引力的方式。它是专为桌面屏幕设计的,其工作原理类似于移动汉堡按钮。
当用户单击切换按钮时,屏幕上会显示一个画布外窗口,其中包含您添加的所有内容。
由于它需要页眉中的一小块空间,因此这是一种在页眉中显示内容的好方法。
此有益的 Header Builder 元素是 Astra 的一项高级功能,自 Astra Pro 版本 3.3 起可用。在此版本之前,您需要使用自定义代码才能在桌面上添加切换按钮。但现在不再如此了!
现在,您可以轻松地在桌面上显示画布外的内容,并使用新的切换按钮元素对其进行完全自定义。
如果您更喜欢书面版本,那就让我们深入探讨吧!
如何为桌面添加切换按钮
由于这是一项高级功能,请确保已更新并激活 Astra Pro 插件。请按照以下步骤操作:
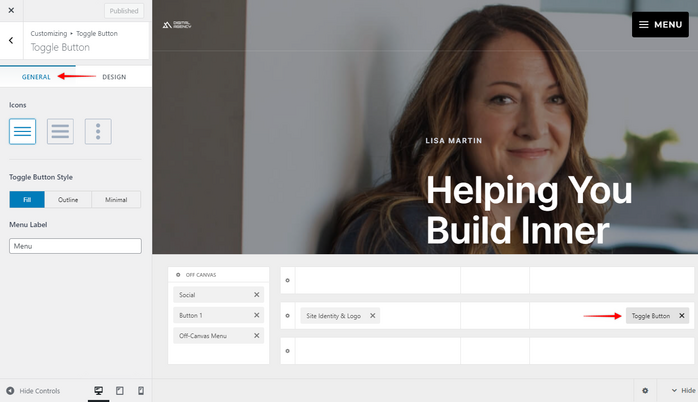
步骤 1:打开 Header Builder 并单击要添加切换按钮的部分。从元素列表中,选择切换按钮。

第 2 步:现在您可以选择内容,即在用户单击切换按钮时出现的窗口内显示的元素。
一旦添加切换按钮,您就会在标题构建器中观察到画布外部分。

单击画布外部分,将打开元素列表。
从此列表中选择所需元素,它们将自动添加到画布外部分。您可以添加各种元素,例如按钮、搜索、小部件、HTML、社交图标、画布外菜单等。
要自定义这些元素,只需单击它们,所有自定义选项就会在定制器中打开。
笔记:
要在画布外部分内添加菜单,请使用列表中的画布外菜单元素。主菜单和次要菜单在画布外部分内不起作用。
默认情况下,画布外菜单将显示您网站上的所有页面,就像默认的 WordPress 菜单一样。您需要创建专用的画布外菜单或将任何现有菜单指定为画布外菜单。
如果您不确定如何创建和分配画布外菜单,请按照以下步骤操作 –
- 点击画布外菜单
- 在定制器中,单击“从这里配置菜单”
- 从“画布外菜单”下拉菜单中选择所需菜单。如果所需菜单不在列表中,您甚至可以“创建新菜单”并将其指定为画布外菜单。
步骤 3:在画布外部分添加所有必需的内容后,您可以根据自己的选择设计切换按钮。
要自定义切换按钮,请单击标题生成器中的按钮,所有设计选项将立即在定制器中打开。

到达那里后,您可以设置以下内容:
- 图标 – 有三种不同的设计可供选择
- 切换按钮样式 – 从三种预建按钮样式中进行选择
- 菜单标签 – 您可以在此处为菜单按钮添加标签。
单击“设计”选项卡来设置切换按钮的大小、颜色、边距。

步骤 4:您可以自定义画布外窗口并设置其布局和颜色。为此,请单击画布外的齿轮图标,选项将在定制器中打开。

在“常规”选项卡下,您可以设置类型和位置对齐,而在“设计”选项卡下,您可以设置颜色和间距。
笔记:
如果您在定制器中切换到平板电脑或移动设备,您将看到一个画布外部分。请注意,带有切换按钮的画布外部分在桌面、平板电脑或移动设备上是单独工作的。这允许您在不同设备上设计不同的切换菜单。桌面的画布外不会自动在平板电脑或移动设备上继承,反之亦然。









暂无评论内容