网站可访问性对于确保每个人都能轻松使用网站(包括残疾人)非常重要。
Astra Theme 致力于实现无障碍,并提供工具来提升用户体验。Web无障碍或 a11y是我们遵循的包容性实践,因此不存在任何阻碍残障人士与网站互动或访问网站的障碍。
本文介绍了如何使用 Astra Theme 的辅助功能控件为视障人士改善网站导航。
让我们开始吧。
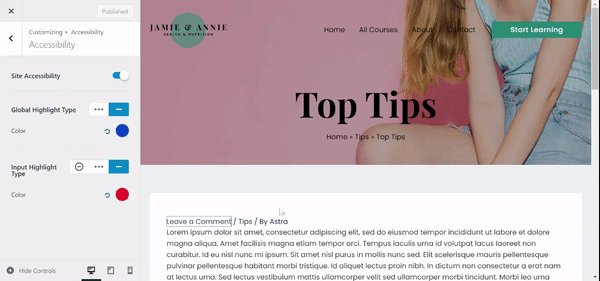
您可以在外观 > 自定义 > 全局 > 可访问性下找到设置 。

Astra 中的辅助功能控制
启用“站点可访问性”选项以打开 Astra 网站上的可访问性功能。

一旦启用,您将可以看到以下辅助功能选项:
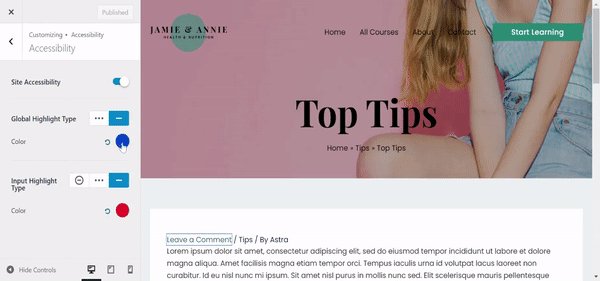
全局突出显示类型:这可让您选择使用键盘的 Tab 键移动时网站上的内容的突出显示方式。这就像选择突出显示文本的标记的样式和颜色一样。
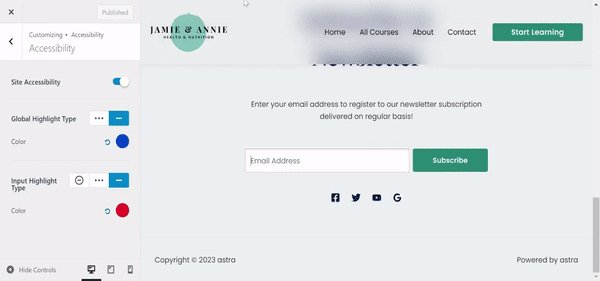
输入突出显示类型:类似,但仅适用于您在框中输入内容时,例如搜索栏或表单字段。您可以选择在使用键盘的 Tab 按钮在输入字段之间移动时如何突出显示这些输入字段。
对于这两种情况,您都可以将突出显示类型从虚线或破折号更改为虚线。
预览你的更改
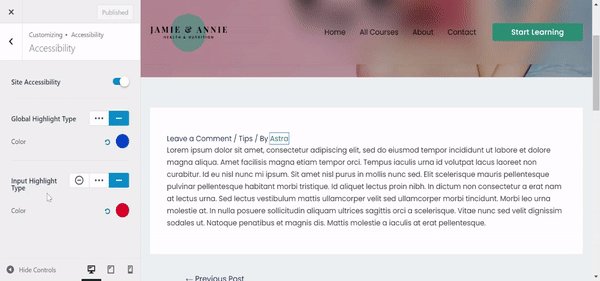
要测试这些辅助功能,请前往任意网站页面。按键盘上的“Tab”键可浏览网站链接和输入字段。
以下是介绍其工作原理的视频:

在视频中,您会注意到,当我们按下标签按钮时,网站导航组件(如“发表评论”和“提示”)会以蓝色突出显示,而电子邮件通讯输入字段会以红色突出显示。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容