使用 Astra 更改菜单项的排版是一个简单的过程,可以通过主题自定义选项完成。通过自定义排版以匹配您的品牌或设计偏好,您可以创建一个更具凝聚力和专业外观的网站,从而脱颖而出。在本文中,我们将解释更改多个菜单项排版的过程。
笔记
如果您的网站上启用了透明标题,以下步骤可能不适合您。请导航至
透明标题以了解更多信息。
主菜单
主菜单是位于您网站顶部的导航栏,其中通常包含指向您的主页或类别的链接。
首先,请导航到 WordPress 仪表板并单击外观 > 自定义 > 页眉生成器 > 主菜单,然后转到设计选项卡。

向下滚动到字体部分,然后单击菜单字体选项旁边的铅笔图标。

这将打开选项来更改主菜单的外观,例如字体系列、字体粗细、字体大小和字体装饰。

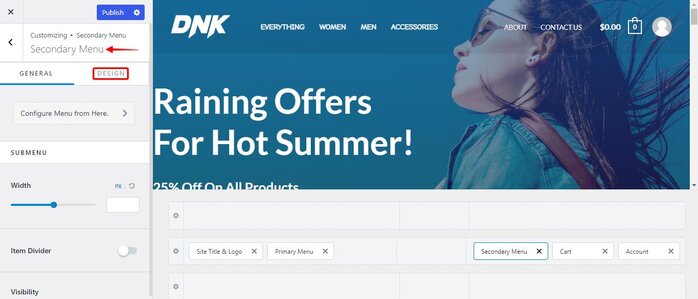
二级菜单
如果您的网站使用二级菜单来显示第二组菜单项,您只需导航至外观>自定义>标题生成器>二级菜单,然后转到设计选项卡。

与主菜单类似,您还必须向下滚动到字体部分,然后单击菜单字体旁边的铅笔图标来编辑二级菜单的字体。
子菜单(专业功能)
子菜单是通过主菜单项访问的二级菜单。它通常在您将鼠标悬停在主菜单项上或点击主菜单项时出现,并包含与主菜单项相关的附加选项列表。
这是 Astra Pro Addon 插件提供的高级功能。要使用这些专业功能,您需要 在您的网站上安装Astra 主题 和 Astra Pro Addon。
购买并激活 Astra Pro 插件后,您需要通过单击 WordPress 仪表板上的 Astra 选项来激活 Typography 模块。

要编辑子菜单字体,请导航至外观>自定义>标题生成器>主菜单。
向下滚动到“字体”部分,您将看到名为“子菜单字体”的选项。要编辑字体,只需单击旁边的铅笔图标即可。

与主菜单和二级菜单选项类似,这将打开更改子菜单外观的选项,例如 Font-Family、Font-Weight、Font-Size 和 Font-Decoration。
超级菜单标题(专业功能)
通常,超级菜单是下拉菜单或可扩展的导航区域,通常包含的不仅仅是文本链接。您需要安装并激活 Astra Pro Addon 插件,并激活 Nav Menu 模块。
要修改 Mega Menu Heading 的字体,您需要导航至外观 > 自定义 > 标题生成器 > 主菜单。
向下滚动到字体部分,您将看到名为“MegaMenu Heading”的选项。要编辑字体,只需单击旁边的铅笔图标即可。










暂无评论内容