您可以使用 Astra Pro 提供的 Site Builder 模块设计自定义 404 页面。
这是 Astra Pro Addon 插件提供的高级功能。要使用这些专业功能,您需要在您的网站上安装Astra 主题和Astra Pro Addon。
选择 404 页面的布局将会用您的自定义内容替换默认的 404 页面内容。
您可以使用任何页面构建器设计 404 页面。
添加 404 页面布局
导航到您的 Astra仪表板,向下滚动到 Astra Pro 模块,然后激活 Site Builder 模块。

一旦激活,您将在 Astra 仪表板下看到新的站点构建器部分。

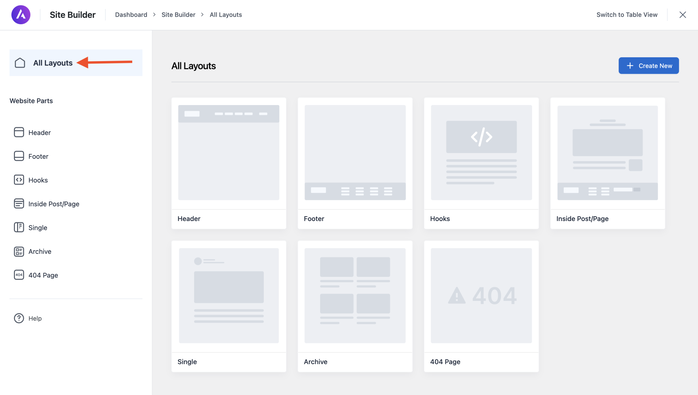
单击站点构建器后,您可以通过“所有布局”部分探索改进后的站点构建器。

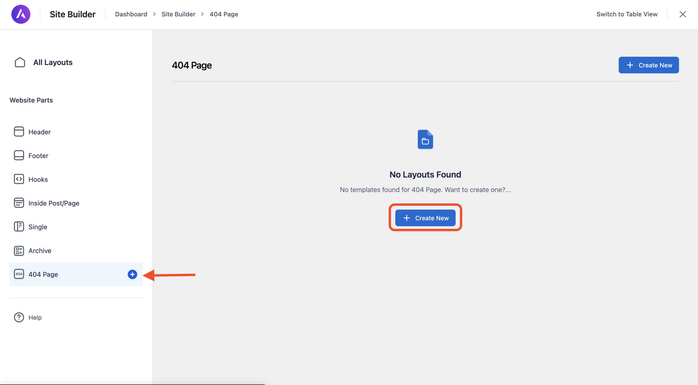
如果您想创建 404 页面布局,请点击侧栏中的 404 页面,然后单击“新建”。

现在,您可以设计要在 Gutenberg 页面/帖子上显示的布局。此外,您还可以使用 Block Editor、Elementor 或 Beaver Builder 进行设计。
404 页面布局选项
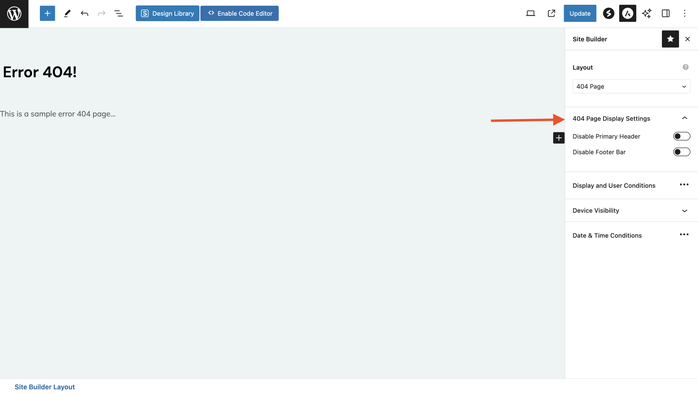
如果您点击右上角的 Astra 图标,您将打开 404 页面设置面板。往下,您将看到 404 页面布局类型选项的概述。

404 页面显示设置
- 禁用主标题
- 禁用页脚栏

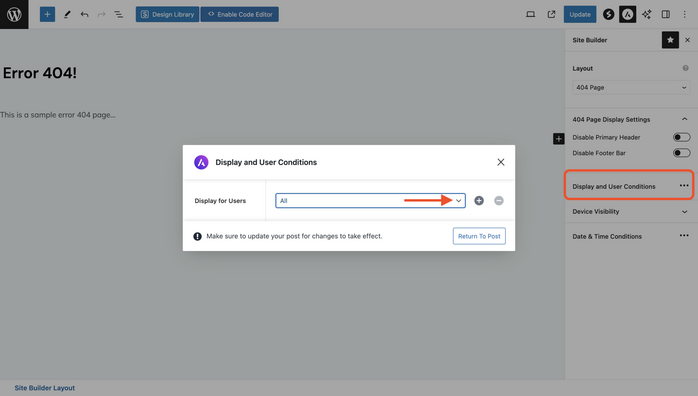
显示和用户条件
您可以将自定义布局设置为仅针对特定用户角色的 404 页面。您可以使用“添加用户角色”按钮添加多个用户角色。

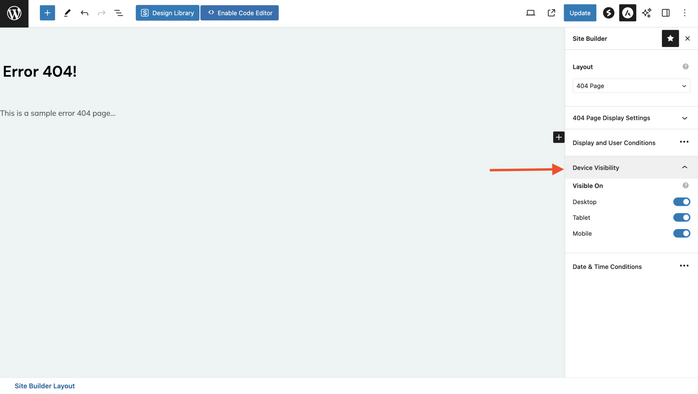
设备可见性
此选项可让您选择要显示此自定义布局的设备。只需勾选所需设备的复选框即可 – 台式机、平板电脑和移动设备。

日期和时间条件
您可以设置布局可见性的开始时间和结束时间。设置布局的日期和时间持续时间。
布局将在选定的持续时间内可见。

完成后,单击“发布”按钮应用这些更改。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容