这是Astra Pro Addon插件提供的高级功能 。要使用这些 Pro 功能,您需要 在您的网站上安装Astra 主题 和 Astra Pro Addon。
您可以使用 Astra Pro 提供的 WooCommerce 模块管理侧边栏。
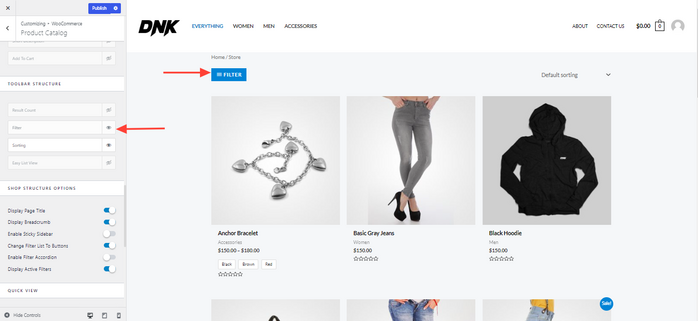
WooCommerce 插件为商店页面提供了屏幕外侧边栏选项。设置可在外观 > 自定义 > WooCommerce > 产品目录下找到。
画布外侧边栏是导航策略的一部分。侧边栏最初移出屏幕,也移出视野。要显示侧边栏,您必须从工具栏选项中启用过滤器选项。单击触发器时,画布外侧边栏就会出现。此选项也适用于所有响应式设备。

由于这是侧边栏,因此您需要使用各种 WordPress 小部件来设置侧边栏。或者您甚至可以添加第三方小部件。
设置画布外侧边栏触发器
有 3 种方法可以展示画布外侧边栏触发器:
关联
当您选择商店过滤器按钮作为链接时,过滤器会出现在三行菜单中。

按钮
当您选择商店过滤器作为按钮时,它将以按钮的形式出现。如前所述,按钮将应用默认主题颜色和样式。

自定义类
此自定义功能可帮助您在整个网站上的任何位置设置/放置 Off-Canvas 侧边栏触发器。Off-Canvas 侧边栏的触发器可根据需要放置在页眉中、页眉上方、页脚或任何其他位置。

在这里,您需要在自定义类字段中指定画布外侧边栏类名。这可以是您想要的任何名称。现在您可以在网站的任何地方使用这个类名。
例如,您可以将您指定的屏幕外侧边栏类名添加到网站上的任何按钮。您可以在高级选项卡按钮设置中添加类名。这样,该按钮将成为屏幕外侧边栏的触发器。

注意:自定义类将仅在商店页面上触发画布外侧边栏。它不会在任何其他页面上触发它。例如,如果将带有自定义类的按钮添加到标题。然后单击该按钮将仅在商店页面上触发画布外侧边栏,而不会在其他页面上触发。
将小部件添加到画布外侧边栏
启用该选项后,除非您向其中添加小部件(过滤器),否则画布外侧边栏将不会触发。

要添加小部件,请转到外观 > 小部件 > 商店过滤器。 只需从可用小部件选项中拖放小部件即可。

添加小部件后,您可以从定制器管理进一步的定制。