单一产品 WooCommerce
在本文档中,我们将使用Astra Pro 的WooCommerece 插件来帮助您设计 WooCommerce 的单一产品页面。 使用 WooCommerce 模块设计 WooCommerce 单一产品页面的快速步骤步骤 1: 确保您已 安装并激活 Astre 主题、 Astra Pro Addon 和 WooCommerce插件。步骤 2:从WordPress 仪表板 > 外观 >…- 136
- 0
如何使用 Astra 中的 WooCommerce 模块设计产品目录页面或商店页面?
您可以设计列出所有产品的商店页面。这可以是您的主商店页面或产品存档页面。 使用 WooCommerce 模块设计 WooCommerce 商店页面的快速步骤步骤 1: 确保您已安装并激活 Astra Pro Addon 和 WooCommerce插件。步骤 2:从Astra > Welcome 下的 Astra Pro Modules 激活 WooCommerce 模块 步骤 3: 访问…- 317
- 0
WooCommerce 的颜色和背景选项
Astra Pro 允许您创建视觉上引人入胜且用户友好的 WooCommerce 商店。 本文档探讨 Astra Pro 提供的颜色和背景选项。 WooCommerce 的颜色和背景选项 注意:这是Astra Pro Addon插件提供的高级功能 。要使用它,您需要 在您的网站上安装Astra 主题 和Astra Pro Addon。 您可以使用 Astra Pro …- 150
- 0
WooCommerce 的排版选项
这是Astra Pro Addon插件提供的高级功能 。要使用这些 Pro 功能,您需要 在您的网站上安装Astra 主题 和 Astra Pro Addon。 您可以使用 Astra Pro 提供的 WooCommerce 模块自定义 WooCommerce 的排版选项。 从 Astra 选项激活 WooCommerce 模块。 排版选项将在“外观”>“自定义”>“WooComme…- 61
- 0
WooCommerce 产品的快速查看
这是Astra Pro Addon插件提供的高级功能 。要使用这些 Pro 功能,您需要 在您的网站上安装Astra 主题 和 Astra Pro Addon。 您可以使用 Astra Pro 在商店页面设置下提供的 WooCommerce 模块来管理在灯箱中显示产品详细信息的快速视图。请先参阅文档 WooCommerce 模块。 激活插件后,可以在外观 > 自定义 > WooComm…- 56
- 0
WooCommerce 商店页面的画布外侧边栏
这是Astra Pro Addon插件提供的高级功能 。要使用这些 Pro 功能,您需要 在您的网站上安装Astra 主题 和 Astra Pro Addon。 您可以使用 Astra Pro 提供的 WooCommerce 模块管理侧边栏。 WooCommerce 插件为商店页面提供了屏幕外侧边栏选项。设置可在外观 > 自定义 > WooCommerce > 产品目录下找到。 …- 47
- 0
当 Astra Pro 迷你购物车上看不到产品数量时该怎么办?
您是否注意到标题中的 WooCommerce 或 EDD 迷你购物车上的产品数量不可见?您可能需要修改 Astra Pro 迷你购物车图标的产品数量颜色(除默认之外的任何颜色)。本文档将向您展示如何操作。 为什么会发生这种情况? Astra Pro WooCommerce 和 EDD 模块提供了更改默认迷你购物车图标的选项。您可以通过导航到迷你购物车标题元素(常规选项卡)来设置其中一个 Astr…- 46
- 0
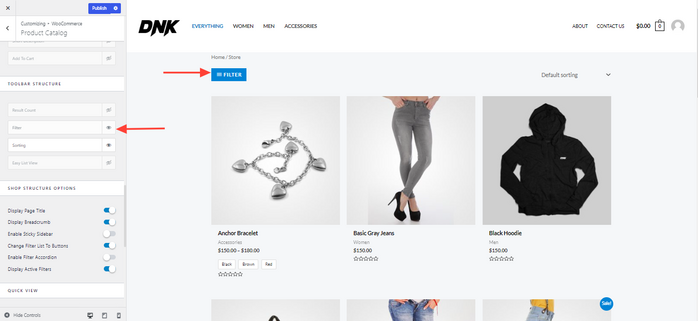
“启用过滤器折叠”的工作原理
在您网站的商店页面上,我们引入了 Astra Pro 插件的“启用过滤器手风琴”选项,使您能够更美观地设计您的商店页面。要访问此功能,您需要导航至外观>自定义>Woocommerce>产品目录>常规设置。向下滚动到“商店结构选项”。在这里,您将找到“启用过滤器手风琴”选项,它可以增强商店页面的整体外观。 产品过滤器手风琴 这是 Astra Pro Addon 插件提供的高级…- 56
- 0
向您的 WooCommerce 网站添加愿望清单按钮
添加愿望清单按钮不仅可以提高销量,还可以让您了解客户想要的可能定价过高的产品。在本文档中,我们将解释如何使用名为 wishlist 的插件将愿望清单按钮添加到您的网站。 如何向您的 WooCommerce 网站添加愿望清单按钮 在您的网站上添加愿望清单按钮是一个快速而简单的过程。您可以按照以下简单步骤开始: 步骤 1:安装和激活 导航到您的 WordPress 仪表板并单击插件。单击添加新插件并搜…- 44
- 0
如何在 WooCommerce 上禁用购物车片段?
Woocommerce 购物车片段是负责处理标题上的购物车选项的 Ajax 请求。例如,当您网站上的用户在购物车中添加产品并随后单击标题上的购物车选项时,此请求会显示购物车上可用的商品。例如,此脚本使您的购物车能够在用户将鼠标悬停在标题上的购物车上时显示其内容。 为什么我需要禁用该请求? 这些请求在 WooCommerce 插件的新安装中默认启用,这似乎是一个很棒的功能。此功能的唯一缺点是,如果您…- 61
- 0
更改销售徽章的颜色 – WooCommerce
在使用 WooCommerce 和 Astra Pro 构建您的电子商务网站时,您会注意到 Misc 模块。在 Misc 模块下,您将找到一个根据您的要求设计销售通知/销售徽章的选项。请从以下部分仔细查看此模块。 销售通知 要更改所有产品的销售徽章 UI,请导航至 外观>自定义>WooCommerce>杂项>销售通知 查看下面附加的图片,以便更好地了解当您进行更改时销售通知…- 38
- 0
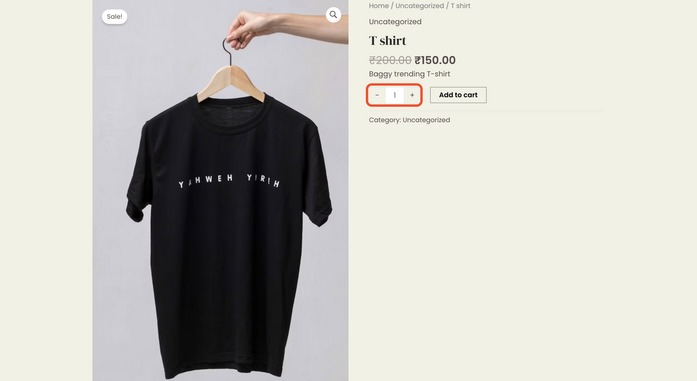
如何启用 WooCommerce 产品数量图标
Astra Pro 允许您在产品页面上为 WooCommerce 数量输入框添加数量按钮。 您可以轻松地在任何地方(例如单页、购物车页面等)为 WooCommerce 数量输入框添加加号和减号按钮,并进行自定义设计。 在本文中,我们将向您展示如何启用此数量按钮。 让我们开始吧! 通过“外观” > “自定义”访问 Astra 定制器。 在定制器中,转到WooCommerce >杂项并启用…- 57
- 0
如何管理 WooCommerce 产品图像宽度
图像在任何在线商店中都起着至关重要的作用,因为它们为买家在查看产品时提供了视觉参考。然而,WooCommerce 产品图像尺寸类型有多种,很难知道在哪里可以更改它们以及如何更改它们以满足您的业务需求。 这就是为什么要写这篇文档来解决该问题。我们将提供有关更改 WooCommerce 图像宽度的完整信息。在深入了解如何更改 WooCommerce 产品图像宽度的指南之前,您需要知道为什么这样做对您的…- 59
- 0
为商店和单个产品页面引入新的添加到购物车触发操作
在 Astra 主题的最新更新(版本 4.1.0)中,我们为商店和单个产品页面引入了新的“添加到购物车触发操作”,从而可以更好地控制在线商店的用户体验。现在,您可以决定在商店和单个产品页面触发“添加到购物车”按钮后为客户执行的下一步操作。 在本文档中,我们将详细探讨这些新功能,重点介绍它们如何帮助改善您的在线商店的功能并增强客户的用户体验。让我们开始吧。 商店页面: 要将此功能添加到商店页面,请导…- 48
- 0
WooCommerce教程
❯
个人中心
购物车
优惠劵
搜索
扫码打开当前页

微信号:zmxxjs
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!