如果我想把在A站编辑的elementor页面导入到B站来使用,该怎么操作呢?也就是如何对elementor创建的页面进行导入、导出,不需要从新编辑页面,或者达到复制页面的效果?下面黑WP就演示一遍如何对elementor编辑的页面进行导入、导出:
[wm_warn]一、如何导出elementor编辑的页面:[/wm_warn]
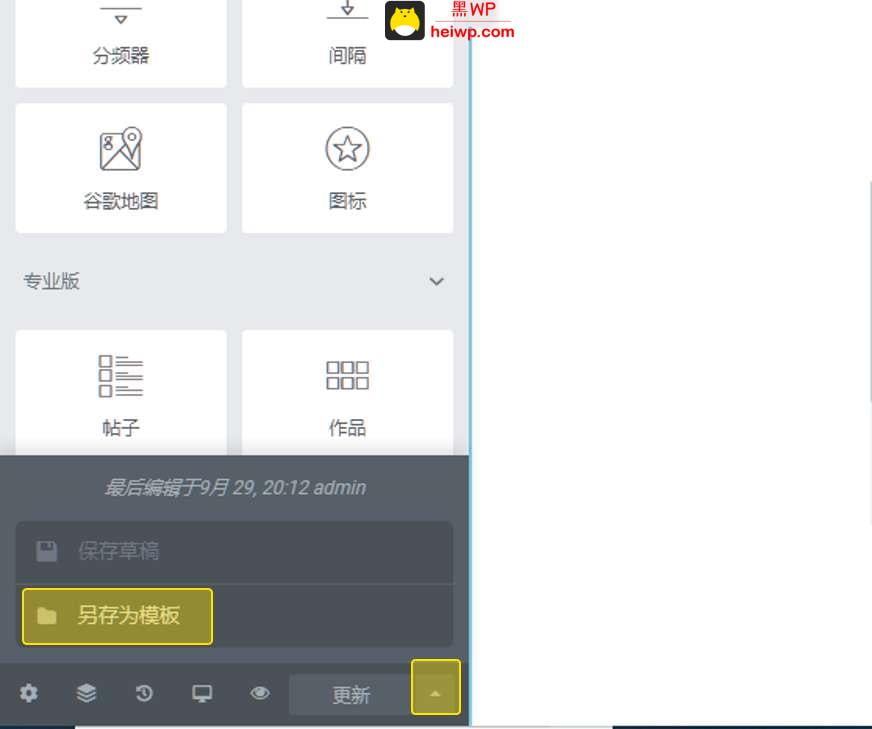
[wm_xuk]①、进入你需要导出的elementor页面的编辑模式,然后点击左下角发布按钮旁边的三角形,会出现另存为模板按钮点击它

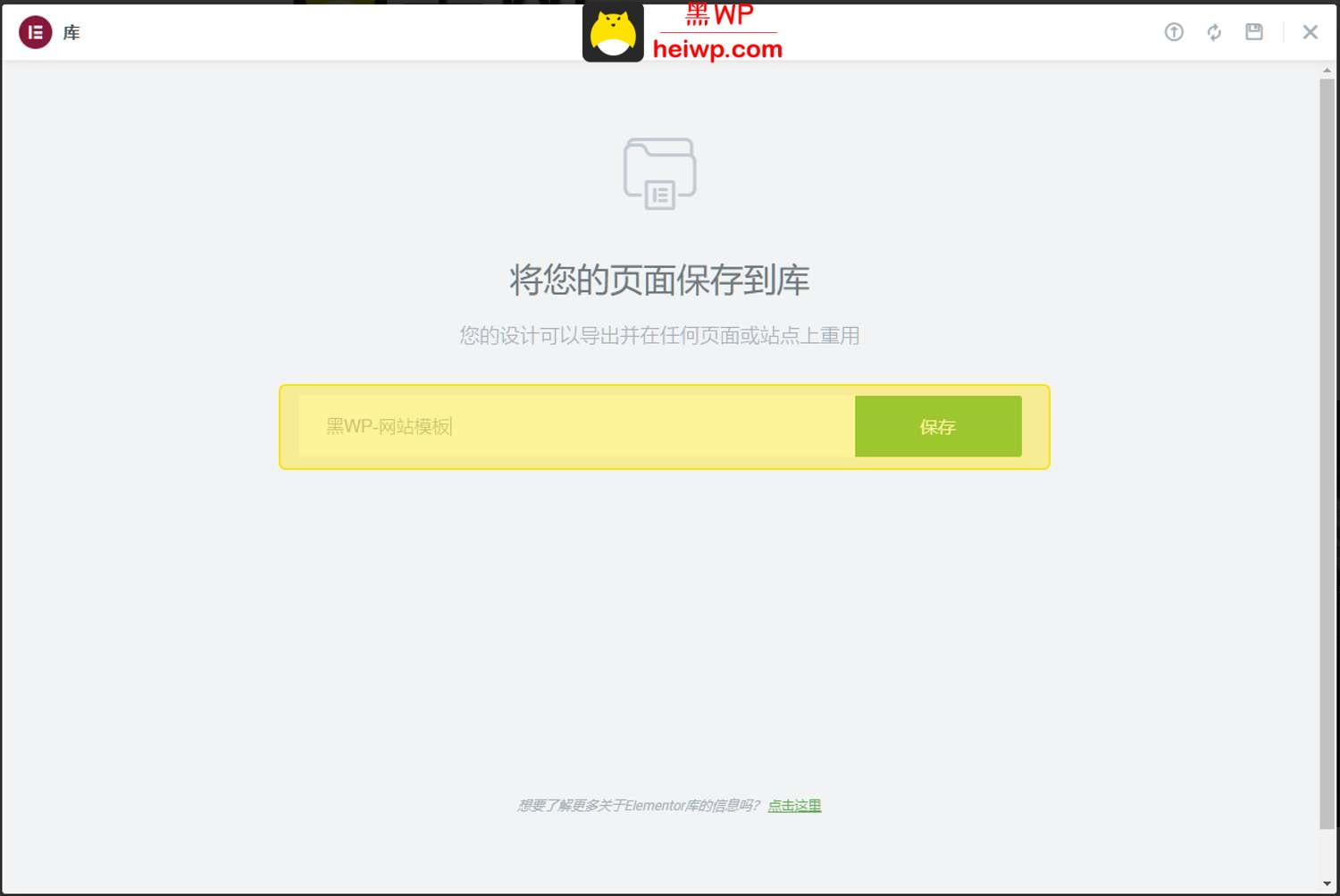
②进入下面页面后,填写你模板的名称,如何点击保存

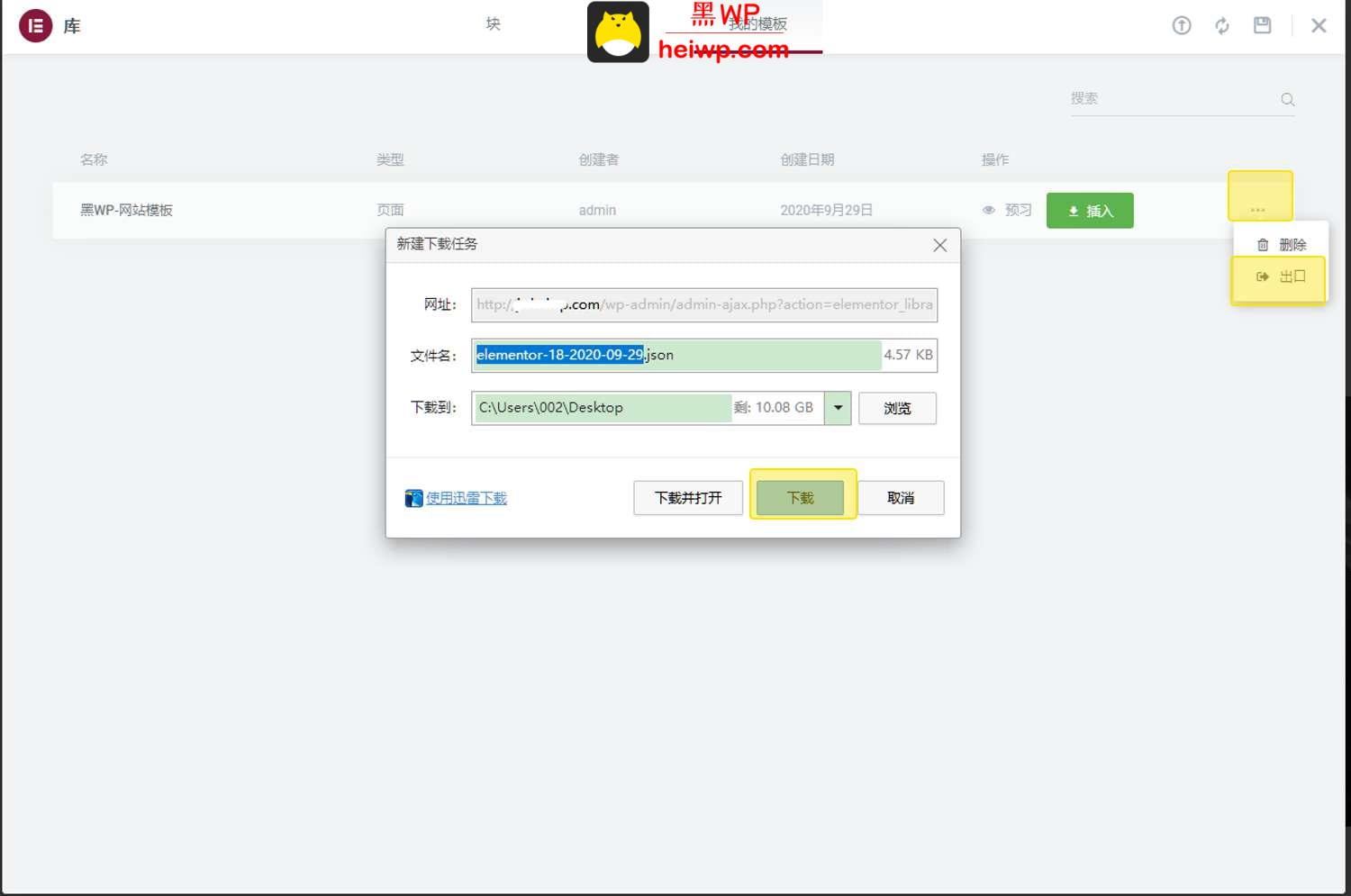
③保存后,点击左边三小点按钮,然后点击出口按钮,你就会看到下载页面,点击下载保存文件是json格式的
 [/wm_xuk]
[/wm_xuk]
[wm_warn]二、如何导入elementor编辑的页面:[/wm_warn]
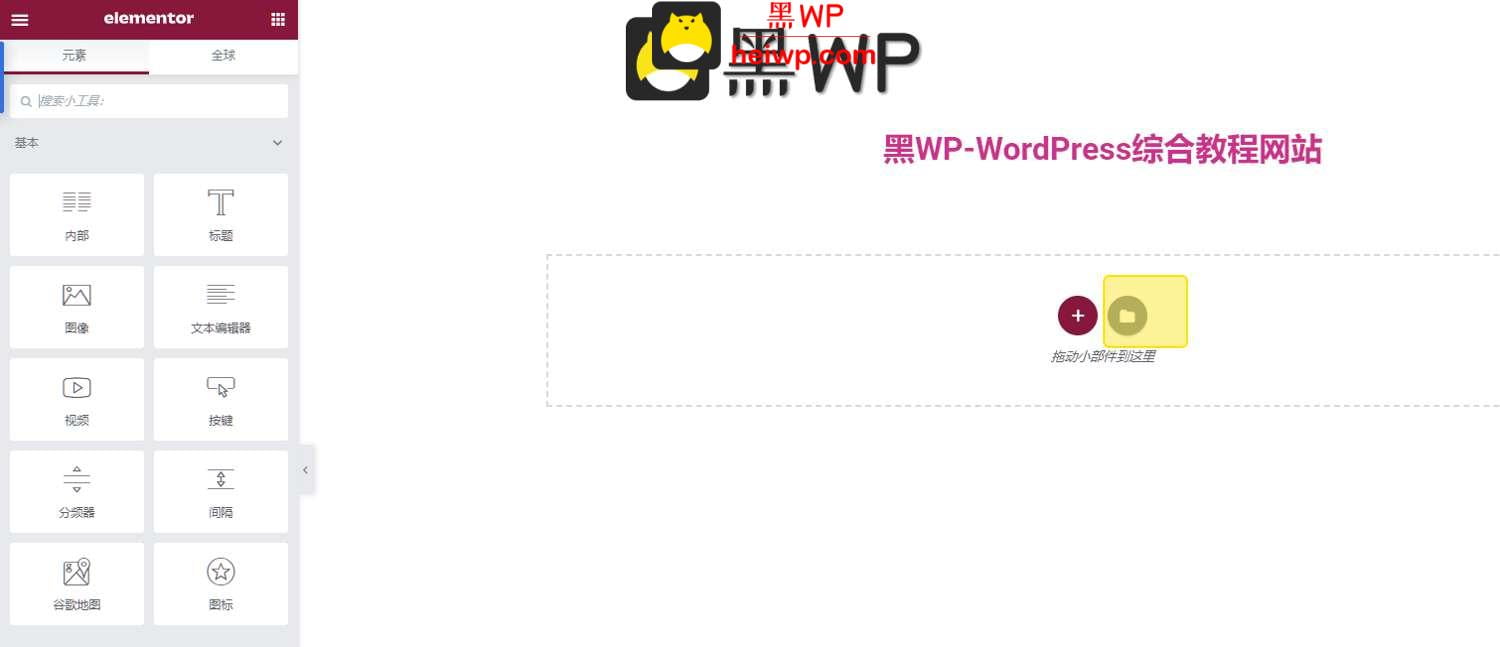
[wm_xuk]①进入elementor编辑模式,然后点击下图所示的文件夹按钮

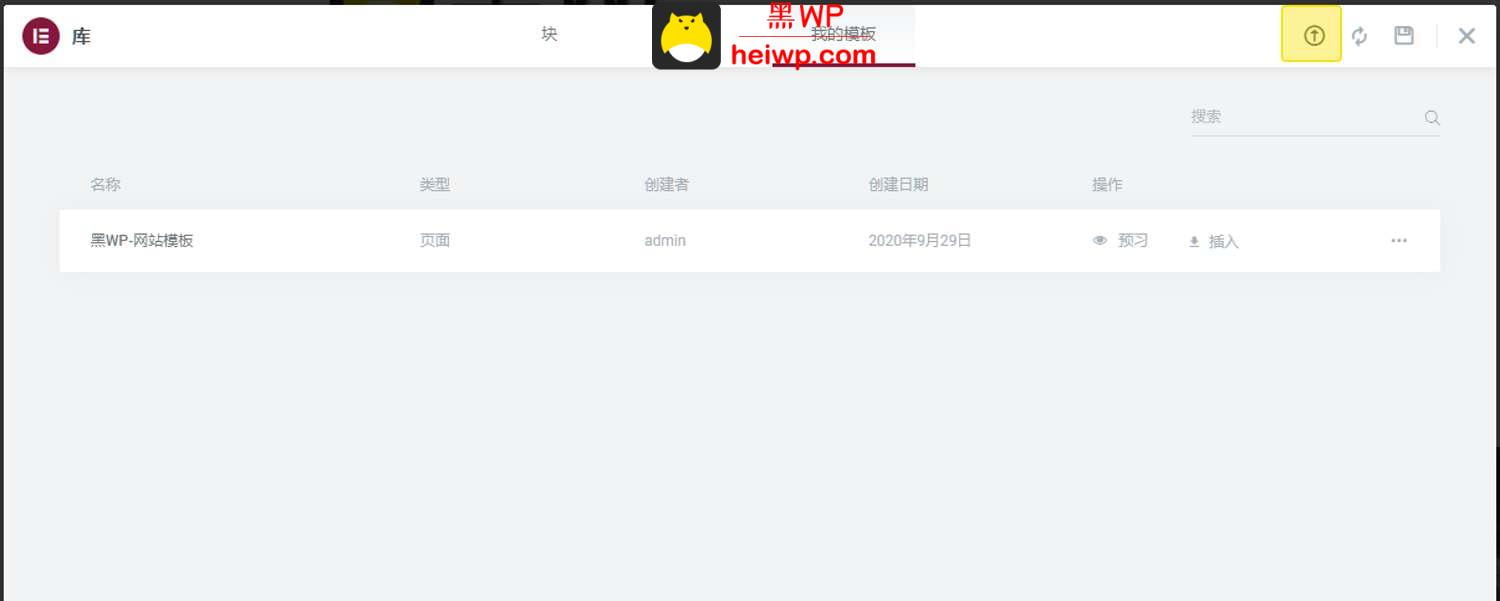
②进入下图页面,点击右上角的向上的图标

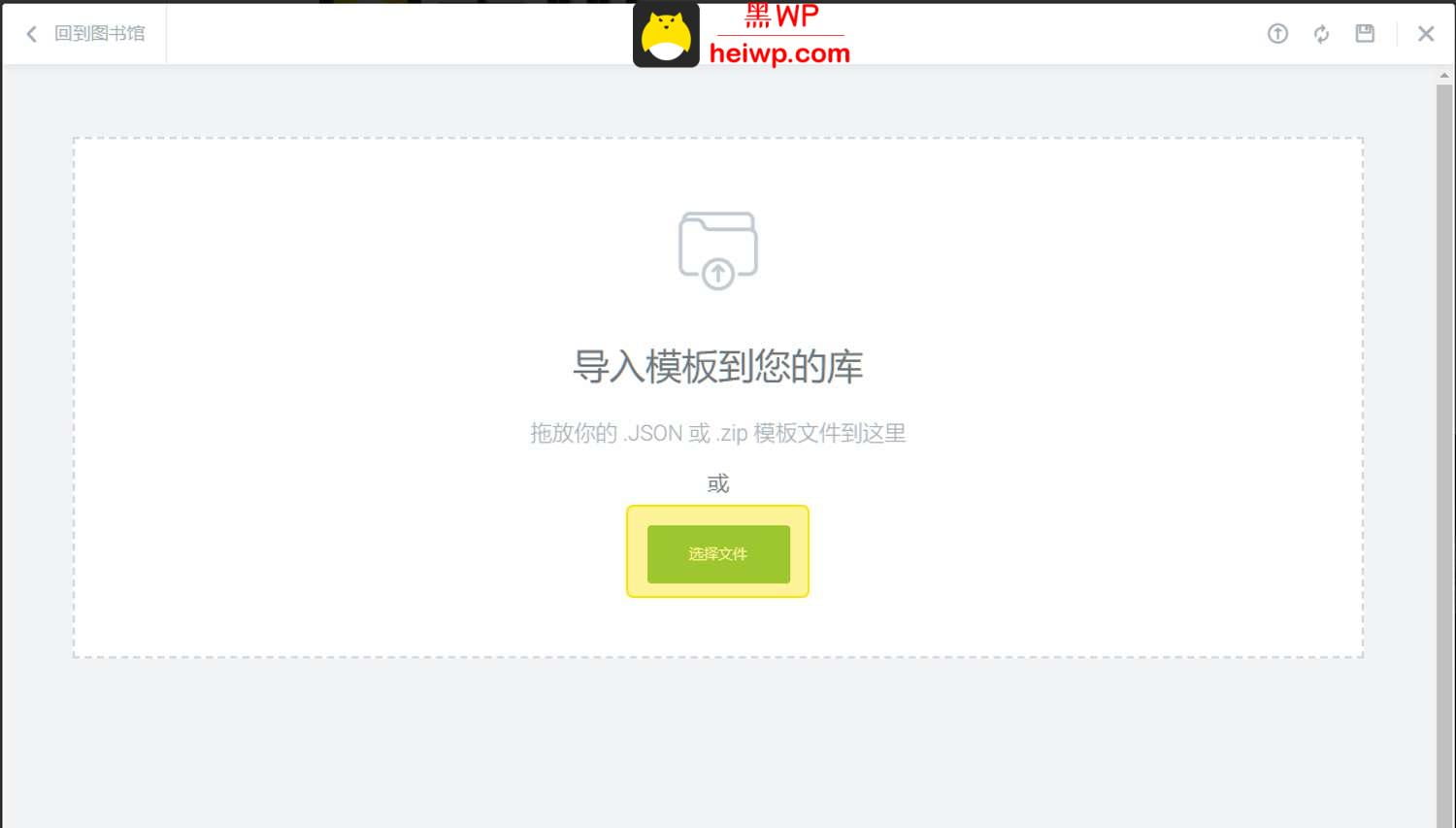
③进入下图页面,然后点击选择文件,你就选择你保存的json或zip格式的文件,这个必须是elementor导出的文件才可以哦。

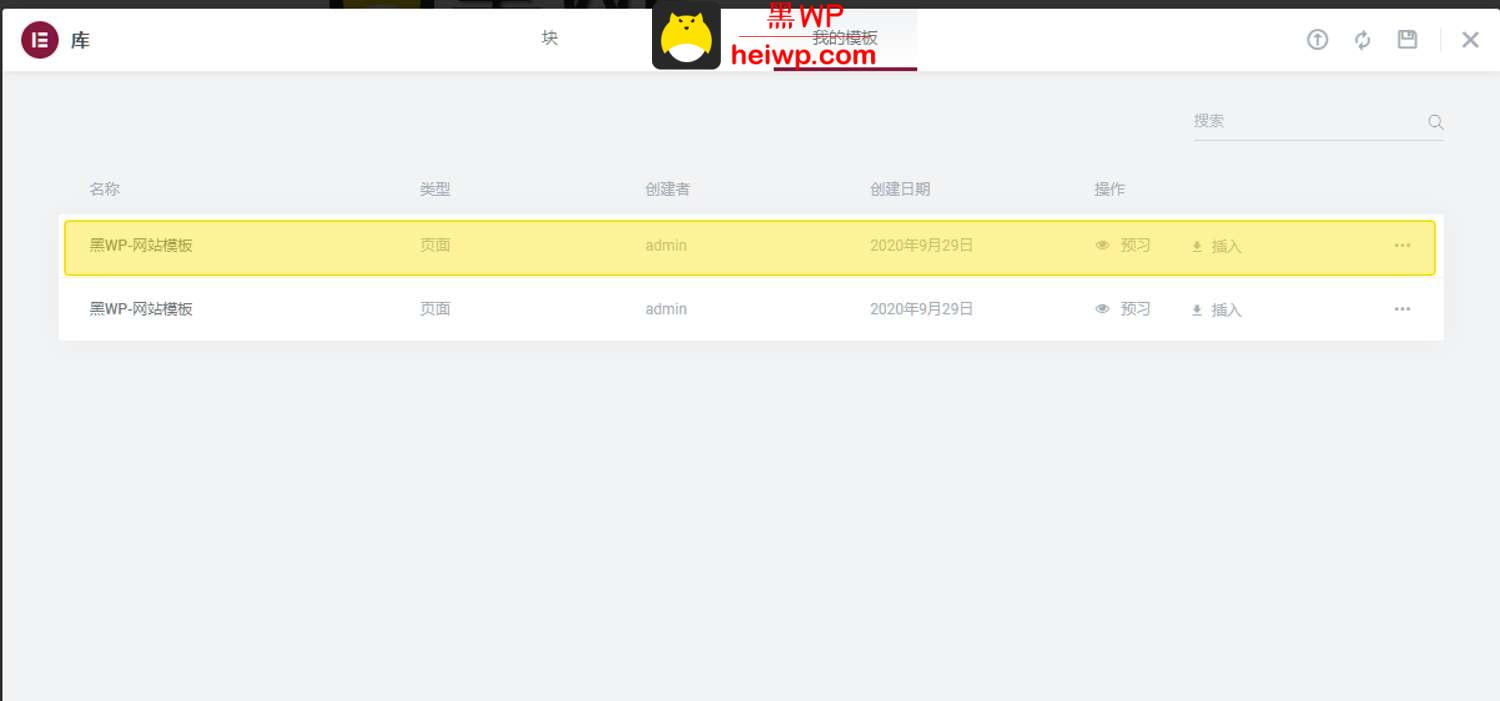
④上传后,你就会看到我的模板栏目里面有你上传的模板,最后点击右边的插件按钮,解决可以导入你的页面了。
 [/wm_xuk]
[/wm_xuk]

