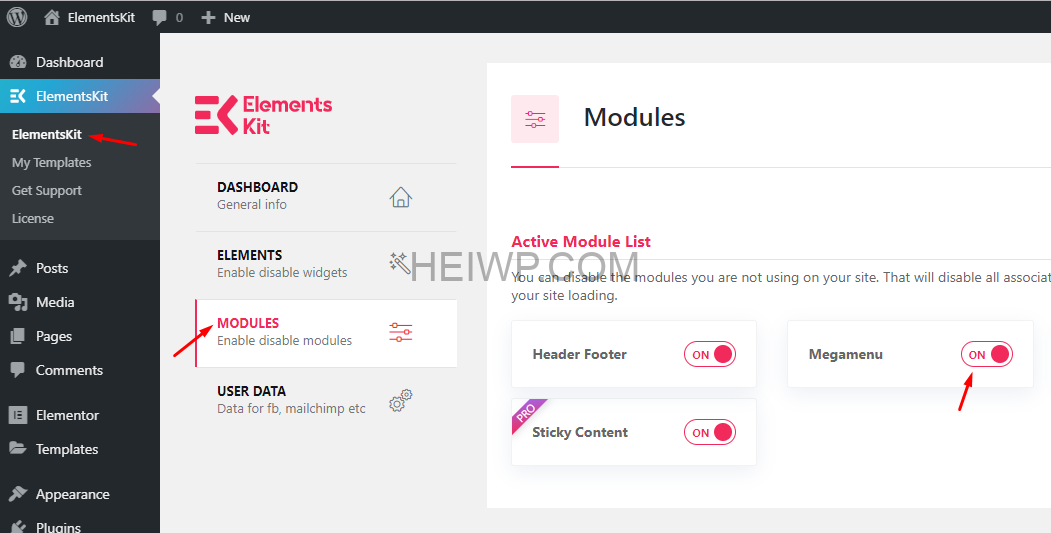
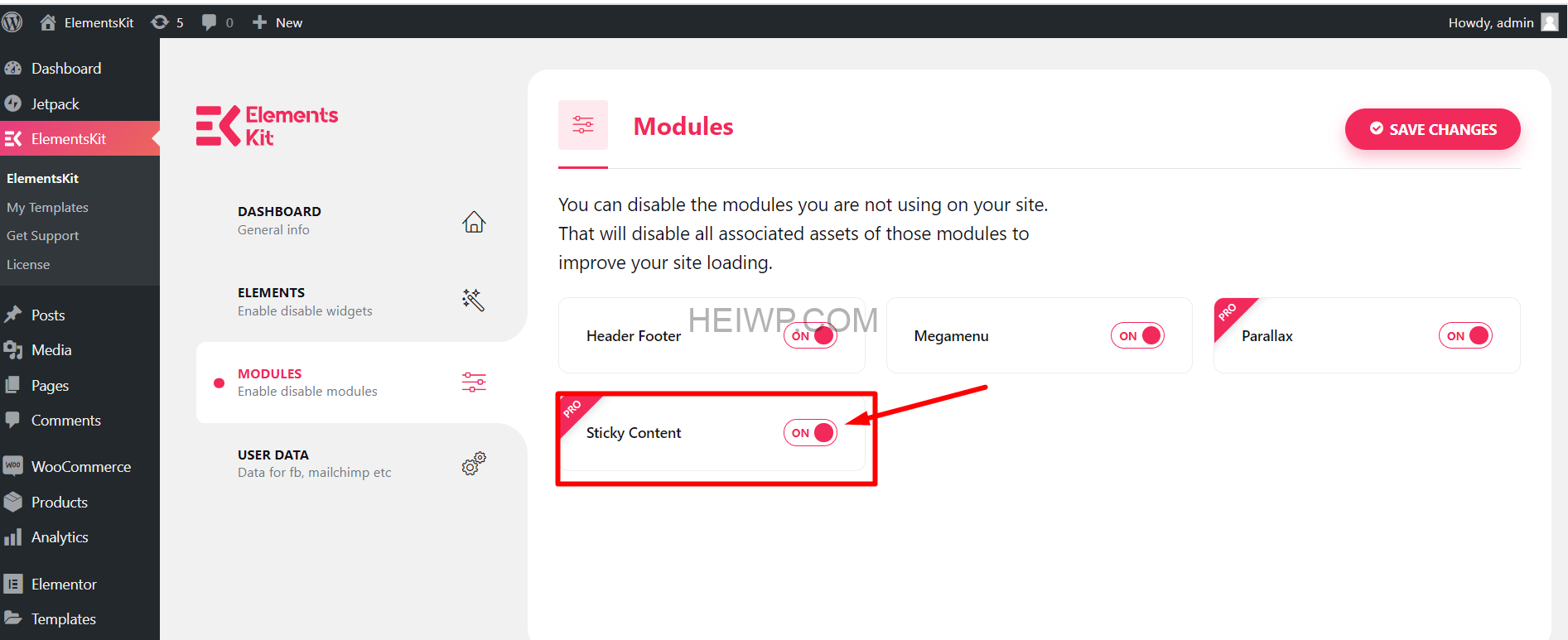
1.确保从ElementsKit → 模块打开Megamenu模块
![图片[1]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2019/12/ekit-check-if-megamenu-enabled.png)
添加菜单
- 点击创建新菜单
![图片[2]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_65-3-1024x331.png)
- 提供菜单名称 =>选中复选框 => 创建菜单
![图片[3]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_15-1024x421.png)
单击自定义链接 =>提供链接并以相同方式添加菜单项
![图片[4]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_16-1024x415.png)
复选框“为超级菜单内容启用此菜单” =>单击带有设置图标的超级菜单,在该菜单上要添加超级菜单的菜单项。
![图片[5]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_40-1-1024x712.png)
自定义Megamenu内容
1.将打开一个弹出窗口,依次切换“ Mega Menu”启用选项和“ Save”,然后单击“ EDIT MEGAMENU CONTENT”按钮
![图片[6]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2019/12/ekit-megamenu-enable-option.png)
2.单击“ Ekit模板库”图标,然后导航到“ 标题”
![图片[7]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2019/12/ekit-template-library.png)
3.单击标题 => 超级菜单内容 =>插入任何超级菜单
![图片[8]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2019/12/ekit-template-library-megamenu.png)
4. 单击喜欢的部分来编辑内部部分
![图片[9]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_32-1-1024x403.png)
布局
内容宽度 框
- 选择框:通过向右或向左拖动来自定义内容宽度
![图片[10]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_35-1024x379.png)
- 向网站显示
![图片[11]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_36-1024x640.png)
内容全宽
- 选择全角
![图片[12]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_37-1024x433.png)
- 显示网站的全宽
![图片[13]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_38-1024x446.png)
列间隙
- 列间隙 =>从下拉列表中选择您的列间隙。
![图片[14]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_34-1-1024x335.png)
高度
- 从左向右拖动选择您的身高
![图片[15]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_36-1-1024x384.png)
垂直对齐
- 从下拉菜单中选择“垂直对齐”
![图片[16]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_37-1-1024x384.png)
溢出
- 选择默认溢出或隐藏
![图片[17]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_38-1-1024x397.png)
HTML标签
从下拉菜单中选择HTML标记
![图片[18]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_39-1-1024x453.png)
- 单击“ 更新 ”以保存菜单=在前端预览“超级菜单”。单击使用实时预览管理 =>观看网站上的菜单
![图片[19]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/02/Screenshot_41-1-1024x611.png)
图标
- 现在转到“ 图标”选项卡 =>从“ 调色板”中选择任何颜色
![图片[20]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_36-3.png)
- 从图标库中选择图标
![图片[21]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_76-1.png)
- 现在转到站点 => 出现所选图标和颜色
![图片[22]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_39-1024x417.png)
徽章
- 添加或编辑文本
- 选择徽章颜色
- 选择徽章背景色
- 点击保存
![图片[23]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_75-1.png)
- 显示徽章文字和颜色
![图片[24]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_40-1024x395.png)
设定值
预设宽度
- 选择超级菜单宽度:默认
- 选择超级菜单位置:默认
- 救
![图片[25]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_17.png)
- 站点视图:显示带有默认位置的默认宽度
![图片[26]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_22-1024x634.png)
- 选择超级菜单宽度:默认
- 选择超级菜单位置:相对
- 救
![图片[27]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_20.png)
- 站点视图:显示默认宽度和相对位置
![图片[28]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_21-1024x575.png)
全屏宽度
- 选择超级菜单宽度:全宽
- 选择超级菜单位置:默认
- 救
![图片[29]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_23.png)
- 站点视图:以默认位置显示全宽
![图片[30]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_24-1024x434.png)
- 选择超级菜单宽度:全宽
- 选择超级菜单位置:相对
- 救
![图片[31]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_27.png)
- 站点视图:显示全宽和相对位置
![图片[32]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_26-1024x483.png)
自订宽度
- 选择超级菜单宽度:自定义宽度
- 提供任何自定义宽度,但默认情况下为:750px
- 选择超级菜单位置:默认
- 救
![图片[33]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_28.png)
- 站点视图:显示具有默认位置的自定义宽度
![图片[34]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_30-1024x617.png)
- 选择超级菜单宽度:自定义宽度
- 提供任何自定义宽度,但默认情况下为:750px
- 选择超级菜单位置:相对
- 救
![图片[35]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_31.png)
- 站点视图:显示带有相对位置的自定义宽度
![图片[36]-【elementskit中文版教程】超级菜单生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/06/Screenshot_32-1024x475.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














暂无评论内容