启用粘性
向下滚动此模块时,使您的任何部分都保持粘性。只需按照分步说明进行操作:
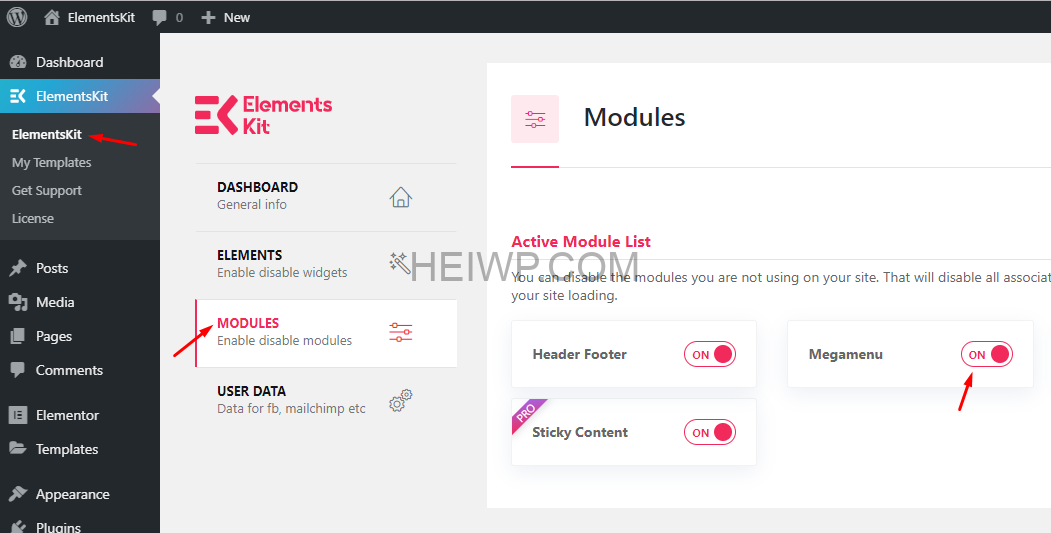
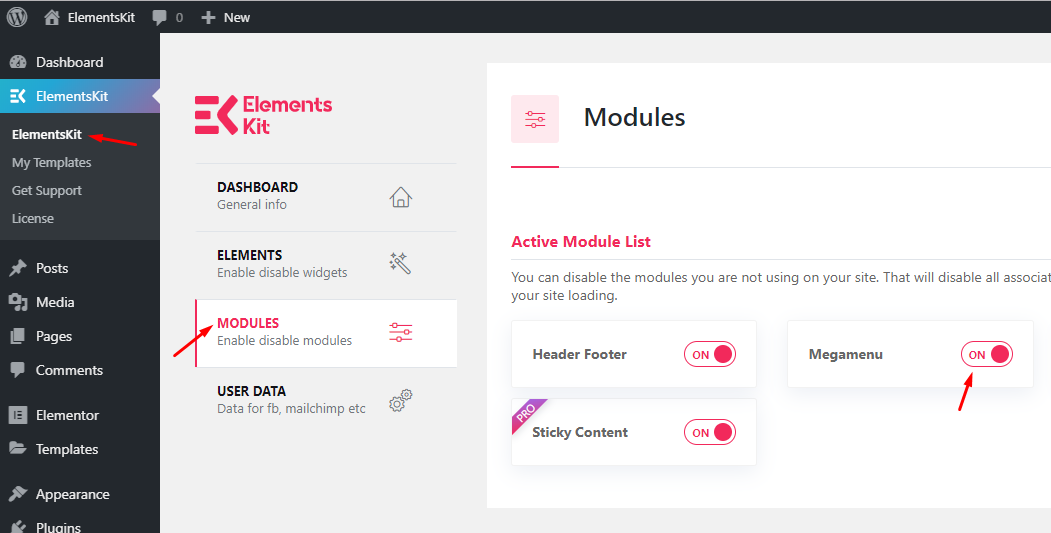
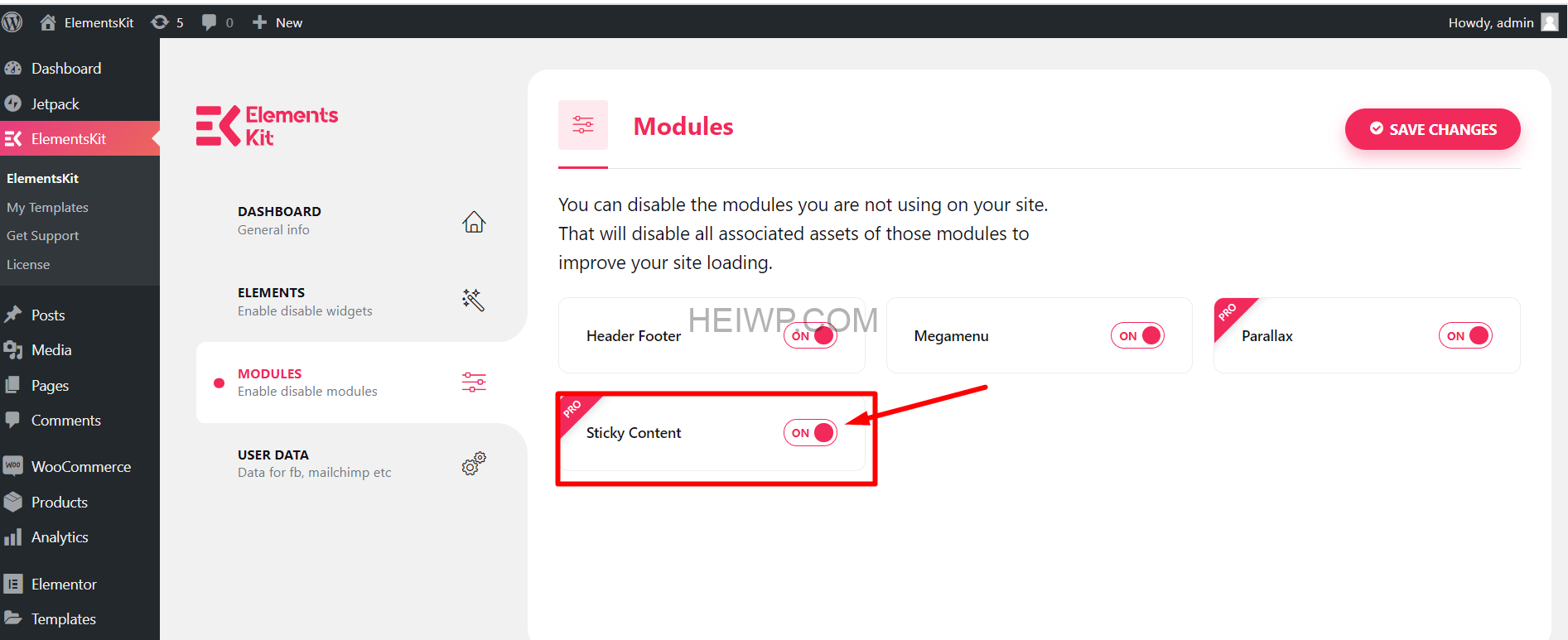
步骤=> 1:转到Elementskit => 模块 =>确保您的粘性内容模块处于活动状态
![图片[1]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_23-1.png)
添加图片
让我们将图片部分粘贴到网站上
步骤=> 1:现在转到元素 =>搜索图像 =>拖放图像部分。
![图片[2]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_25-1.png)
步骤=> 2:从“ 编辑”部分→“ 内容”选项卡 添加背景图像
![图片[3]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_1-2.png)
添加间距
添加空间以了解粘性部分及其工作方式
步骤=> 1:转到元素 =>搜索Spacer =>拖放Spacer部分。
![图片[4]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_5-2.png)
步骤=> 2:将50增加到2000,以更好地理解
![图片[5]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_6-3.png)
步骤=> 3:现在转到高级 => 背景=>背景类型=>经典图标=>颜色=> 从调色板向该空间添加背景颜色
![图片[6]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_7-2.png)
- 该部分将显示如下
![图片[7]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_8-3.png)
加粘
- 转到“ 高级”选项卡 ->单击“ ElementsKit置顶” ->选择置顶选项“ 无”,“顶部”或“底部”,以粘贴图像或内容
![图片[8]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_2-2.png)
粘在上面
此功能将帮助您将图片或任何粘贴在网站顶部的部分粘贴
- 选择粘性选项顶部从下拉列表中
![图片[9]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_9-2.png)
- 即使向下滚动图像,图像仍会粘在顶部
![图片[10]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_11-1.png)
粘性偏移
- 您还可以在顶部设置要让您的内容或图片粘贴在哪个部分的计数
![图片[11]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_19-2.png)
粘到
如果要使部分粘连到多个部分,并在特定部分之后停止粘连,则可以在此处设置该部分的ID / CLASS。例如:section1或section2
处理:
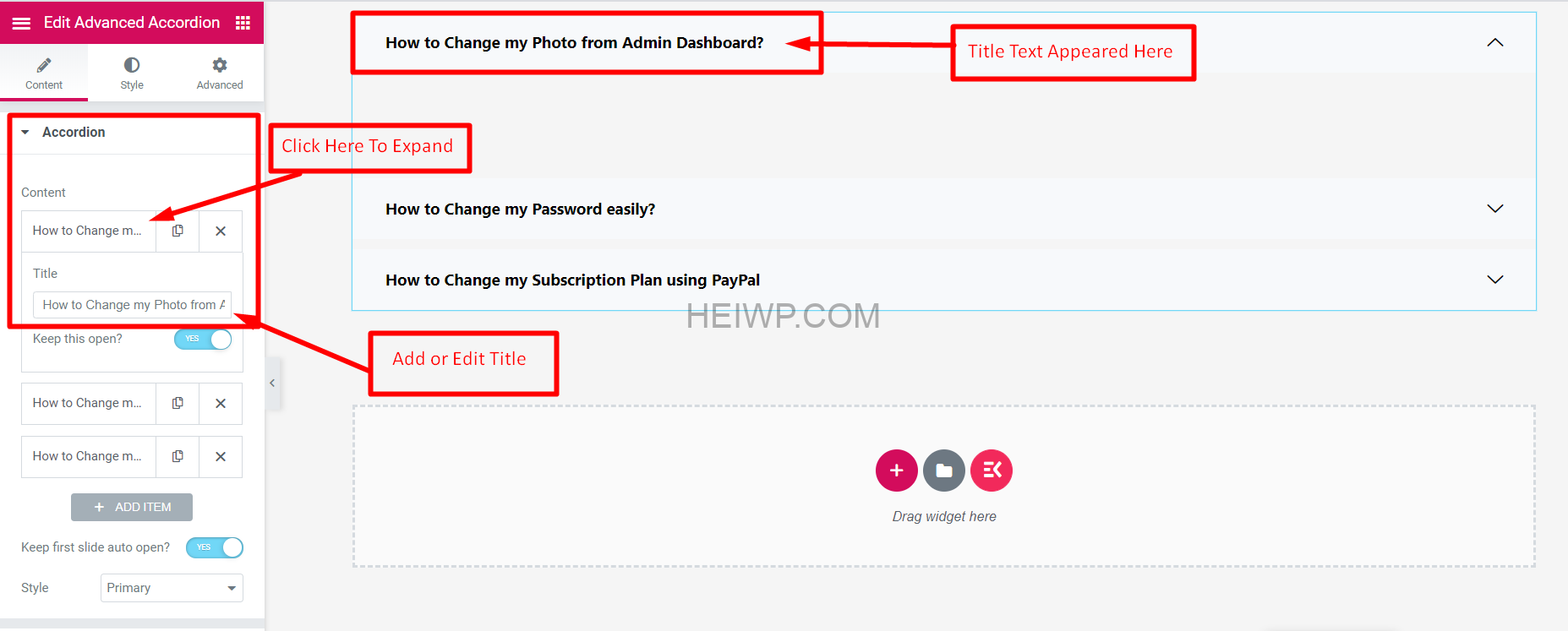
步骤=> 1:从此处添加标题
![图片[12]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_22-3.png)
- 单击标题 => 插入
![图片[13]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_23-1.png)
- 现在,从搜索框中添加三个垫片。让我们把它叫做SECTION1,第2节,SECTION3相应的绿色,红色和蓝色 =>改变垫片的尺寸和背景颜色
![图片[14]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_24-3.png)
- 从调色板中选择颜色
![图片[15]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_25-3.png)
- 现在将CSS ID设置为Red spacer: Section2
![图片[16]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_26-4.png)
- 转到标题 => 编辑 => Elementskit粘滞 => 直到粘滞。现在,在“ 粘滞直到” 字段上设置该部分CSS ID / CLASS 。您还可以从样式更改背景颜色
![图片[17]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_27-3.png)
- 现在您可以看到标题将保持粘性,直到红色部分2
![图片[18]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_28-3.png)
- 红色部分之后,标题将消失
![图片[19]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_29-3.png)
背景颜色变化
随意更改粘滞部分的背景颜色
![图片[20]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_30-3.png)
选择设备
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t
![图片[21]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_36-3.png)
您可以从底部的响应式图标进行检查
![图片[22]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_37-2.png)
底部粘
- 选择置顶选项底部,从下拉和下降的图像部分的底部
![图片[23]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_12-3.png)
- 即使向上滚动图像,图像仍会粘在底部
![图片[24]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_13-4.png)
粘性偏移
您还可以在底部设置希望您的内容或图片粘在哪个部分的空间
![图片[25]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_20-2.png)
粘到
如果要使部分粘连到多个部分,并在特定部分之后停止粘连,则可以在此处设置该部分的ID / CLASS。例如:section1或section2
处理:
- 步骤=> 1:从此处添加标题
![图片[12]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_22-3.png)
- 步骤=> 2:点击标题 => 插入
![图片[13]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_23-1.png)
- 步骤=> 3:现在,从添加三个间隔搜索框假设SECTION1,第2节,SECTION3相应绿,红和蓝 =>改变垫片尺寸和背景颜色
![图片[14]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_24-3.png)
- 步骤=> 3: 从调色板中选择颜色
![图片[15]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_25-3.png)
- 步骤=> 4:现在将CSS ID设置为Red spacer: Section2
![图片[16]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_26-4.png)
步骤=> 5: 现在在此处设置该部分CSS ID / CLASS。您还可以从样式更改背景颜色
![图片[31]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_31-4.png)
步骤=> 6: 现在您可以看到标题将保持粘性,直到红色部分2
![图片[32]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_32-3.png)
步骤=> 7: 红色部分之后,标题将消失
![图片[33]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_33-4.png)
背景颜色变化
随时更改粘滞部分的背景颜色,粘滞开始时将显示该颜色
![图片[34]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_34-4.png)
选择设备
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t
![图片[35]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_38-3.png)
- 您可以从底部的响应式图标进行检查
![图片[36]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_39-3.png)
粘在列上
- 选择置顶选项列从下拉和下降的图像部分的顶部
![图片[37]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_14-2.png)
- 右键单击图标 => 添加新列
![图片[38]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_16-2.png)
- 将图像拖放到新列
![图片[39]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_17-3.png)
- 即使向下滚动图像,该图像仍会粘在新列上
![图片[40]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_18-3.png)
粘性偏移
您还可以在列中设置要让内容或图片粘贴在哪个部分的空间
![图片[41]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_35-4.png)
选择设备
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t
![图片[42]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/03/Screenshot_40-4.png)
- 您可以从底部的响应式图标进行检查
![图片[43]-【elementskit中文版教程】粘性内容功能 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_41-3.png)















暂无评论内容