Imagify v2.2 现已引入 AVIF 支持。您可以选择将图像转换为 AVIF 版本,并通过在 2 个不同选项之间进行选择来将其显示在您的网站上。
值得注意的是,Imagify v2.2 上的 WebP 转换将默认启用。这意味着,如果未启用 AVIF 创建选项,则 Imagify 仍会在优化过程中将您的图像转换为下一代格式,即 WebP。
启用 AVIF 图像转换
您可以通过 Imagify 插件的设置页面启用 AVIF 转换。一旦启用 AVIF 创建,当图像通过 Imagify 优化时,将创建该图像的 AVIF 版本。
![图片[1]-AVIF 的工作原理以及如何启用它 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2024/03/create-AVIF-option-1024x195.png)
一旦创建,AVIF 文件版本将不会列在您的媒体库中,但您应该能够看到它是通过媒体库(列表视图)在 Imagify 列中创建的,因为会有以下行:
下一代生成:是
![图片[2]-AVIF 的工作原理以及如何启用它 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2024/03/Next-Gen-generated.png)
启用 AVIF 转换将禁用 WebP 转换。
显示下一代图像选项
当您启用选项“在网站上以下一代格式显示图像”并且启用“创建图像的 AVIF 版本”时:
a. 如果浏览器处理 AVIF 并且创建了 AVIF 图像,则尝试显示 AVIF
b. 如果浏览器不接受 AVIF 或不存在 AVIF,则它会尝试显示 WebP 版本
c. 如果浏览器不接受 WebP 或 WebP 不存在,则将显示优化后的图像
您可以选择两种方式在您的网站上显示下一代图像格式:
- 使用重写规则
- 使用 <picture> 标签
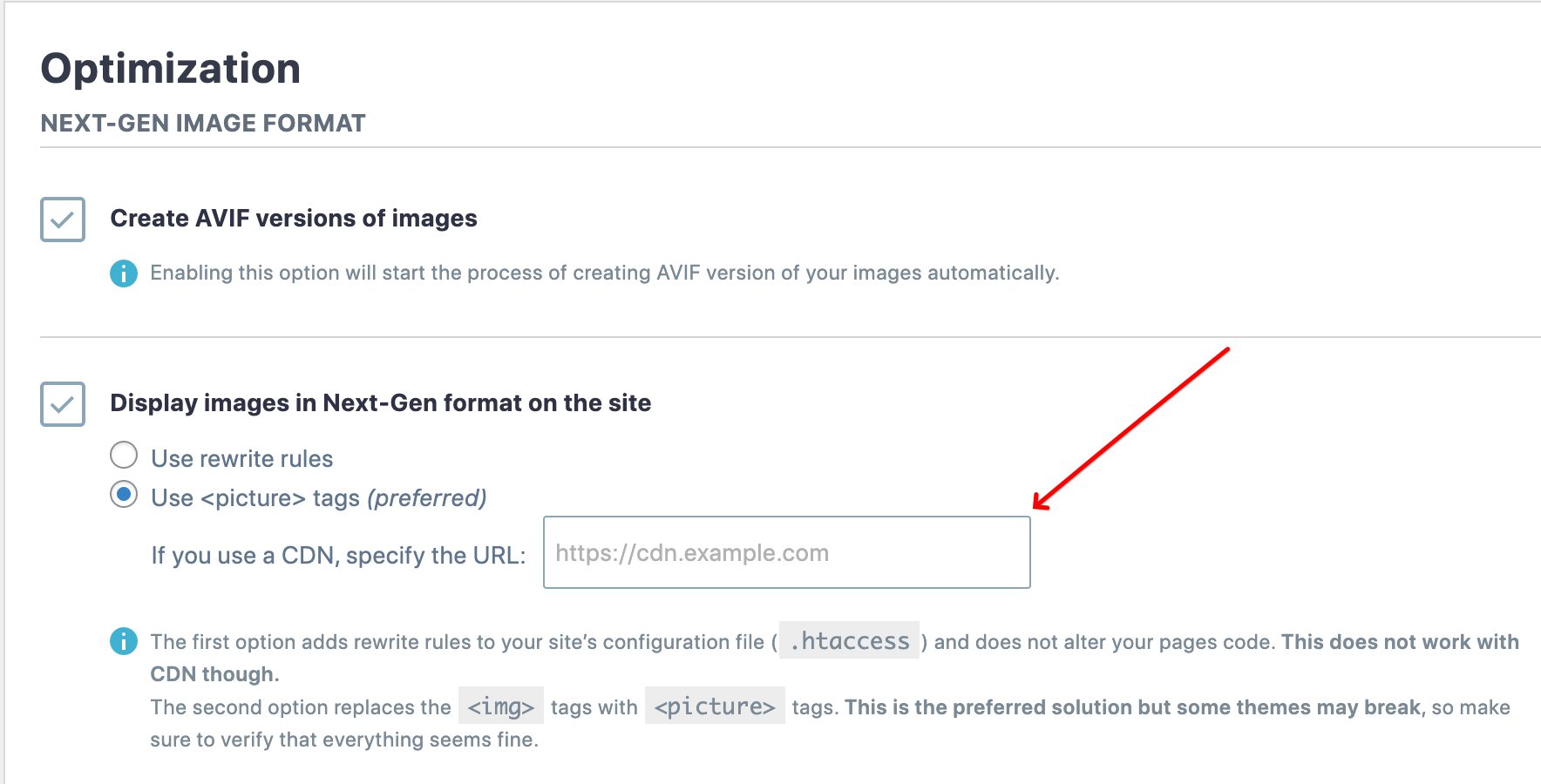
![图片[3]-AVIF 的工作原理以及如何启用它 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2024/03/display-next-gen-formats-1024x219.png)
这两个选项都将提供后备支持,因此如果访问者使用不支持 Next-Gen 图像的浏览器,则会提供优化的 JPG 或 PNG 版本。
使用重写规则
当 使用 <picture> 标签 选项效果不佳时,可以使用使用重写规则选项 。如果您的网站使用 Apache 或 Litespeed 服务器,则可以通过将重写规则添加到 .htacess 文件来实现。
笔记如果您的网站使用 Nginx 服务器,则重写规则会有所不同,需要手动添加。请参阅此处的文档。
此选项不会更改您网页的 HTML,因此可能看起来您的图片的非下一代版本仍在网页上提供,但重写规则在后台运行,实际上为下一代版本提供服务。您可以使用我们的 指南检查图片是否以下一代格式显示, 以确保其正常运行。
该选项也有一些限制需要提及:
- 如果您使用 Cloudflare,它经常会缓存并错误地将 Next-Gen 图像提供给尚不支持它们的浏览器(主要是旧版本的 Safari)。发生这种情况时,图像应该显示的地方会出现空白,因此我们不建议将它们一起使用。
- 如果您的图片是由外部 CDN 而不是您自己的服务器提供的,则您服务器上的重写规则无法应用于这些图片。或者,您可以咨询您的 CDN 提供商,看看他们是否有提供下一代图片的选项。
使用 <picture> 标签
该选项的工作原理是搜索您网站页面的 HTML 元素 <img> 并用元素替换它们 <picture> 。
值得注意的是,此选项有几个限制,包括:
- 在某些情况下,图片可能会导致布局问题,因此请仔细检查页面上的图片。这些问题通常可以通过一些自定义 CSS 样式来纠正。
- CSS 代码中定义的背景图像不能替换为 HTML <picture> 标签,因此使用此选项时将不会显示下一代版本。
- 如果主题、插件或脚本在 Imagify 已经抓取您的 HTML 源代码后在页面上加载 <img> 元素,则 Imagify 将无法使用 <picture> 元素应用 Next-Gen 标记。
如果其中任何一个适用于您的网站,最简单的解决方案是使用 使用重写规则选项 ,只要您不使用 CDN 或 Cloudflare。










暂无评论内容