在某些情况下,当使用标签方法和 Elementor 作为页面构建器时,您可能无法看到 Next-Gen 图像。
Elementor 的画廊模块
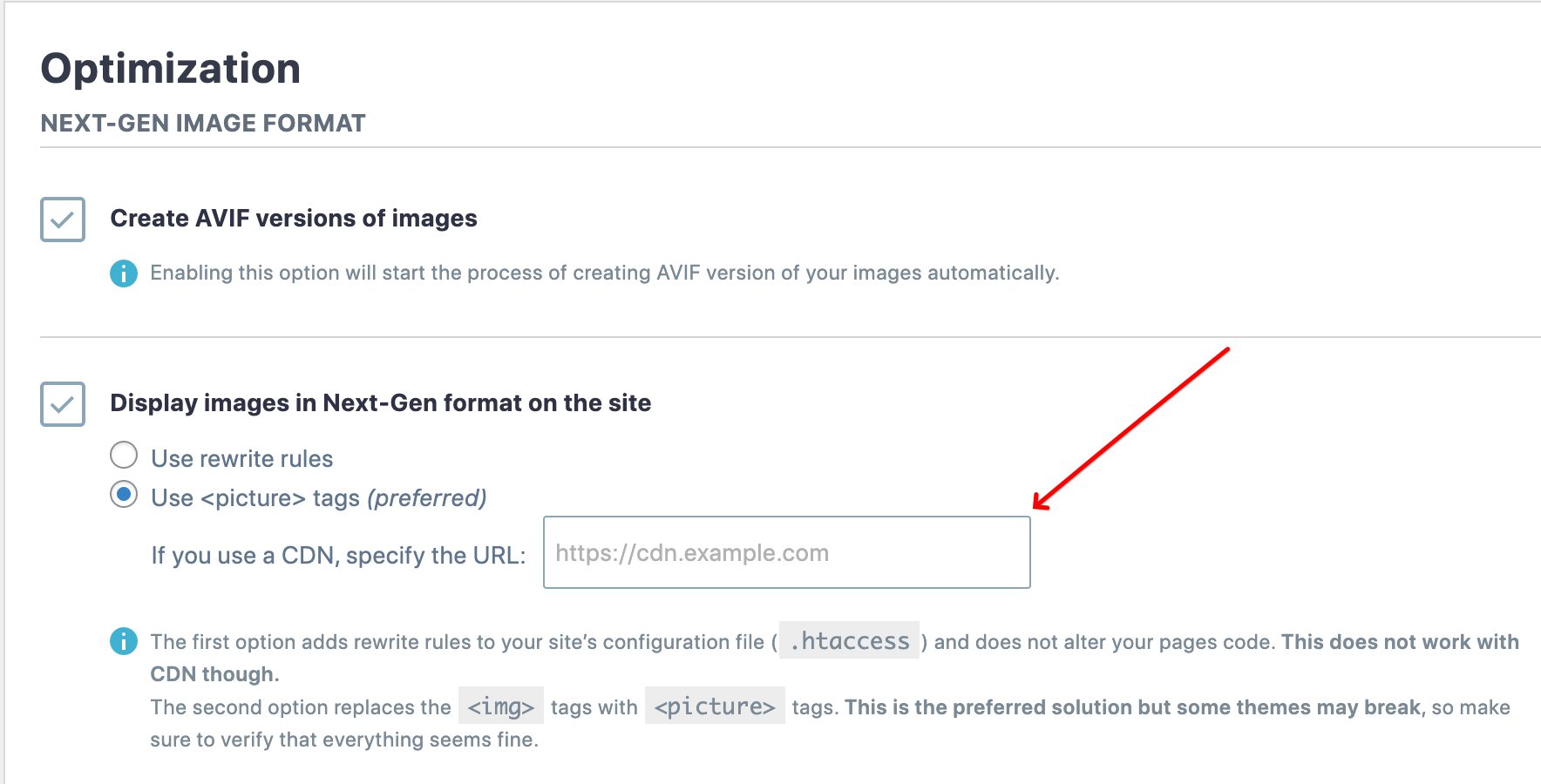
如果您经常使用它,最好使用重写规则方法来传递下一代格式(除非您使用 Cloudflare/CDN,因为在这种情况下它将不起作用)。
Elementor 拇指
在 Elementor 中添加内容时,可以向部分添加缩略图。然后将它们移动到 wp-content 内的特定文件夹,并且 Imagify 默认不会优化它们。因此,这些也不会有 Next-Gen 图像。
检查这一点的最简单方法是检查页面的源代码并查找:
/wp-content/uploads/elementor/thumbs/如果看到此情况,请务必转到 Imagify 设置并将此文件夹添加为自定义文件夹,以便优化这些图像。
您可能需要优化现有的内容,以便应用优化和下一代创作。您可以通过媒体 > 其他媒体进行此操作
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容