Woocommerce 购物车片段是负责处理标题上的购物车选项的 Ajax 请求。例如,当您网站上的用户在购物车中添加产品并随后单击标题上的购物车选项时,此请求会显示购物车上可用的商品。例如,此脚本使您的购物车能够在用户将鼠标悬停在标题上的购物车上时显示其内容。

为什么我需要禁用该请求?
这些请求在 WooCommerce 插件的新安装中默认启用,这似乎是一个很棒的功能。此功能的唯一缺点是,如果您使用的托管服务提供商速度较慢,则可能需要长达 3-5 分钟才能加载,从而降低整个网站的整体加载速度。如果您使用的托管服务提供商速度较慢,我们建议您禁用此功能。
如何禁用购物车碎片?
您可以使用以下步骤在 WooCommerce 网站上禁用购物车片段脚本:
步骤 1:导航到 WooCommerce 设置并单击产品
第 2 步:取消选中“启用 Ajax 添加到购物车按钮存档”复选框

步骤 3:勾选“添加成功后重定向到购物车页面”

从技术上讲,这些选项是可选的,但这将确保绕过您在网站上安装的任何缓存插件。
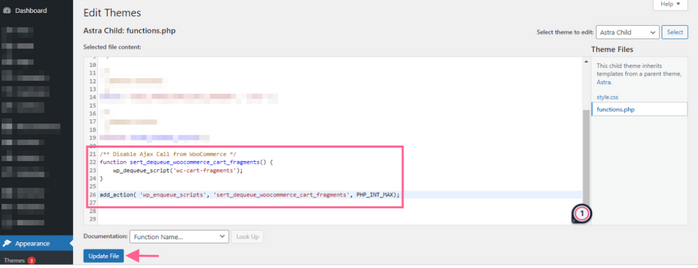
步骤 4:为了取消 JavaScript 的排队,您可能需要将以下代码片段添加到子主题的 functions.php 文件中。如果您不确定什么是子主题,这里有一篇文章可以指导您。请导航到外观和主题文件编辑器,然后单击子主题的 function.php 文件。

复制下面的代码片段并粘贴到 function.php 文件的底部。不要忘记保存文件。
/** Disable Ajax Call from WooCommerce */
function sert_dequeue_woocommerce_cart_fragments() {
wp_dequeue_script('wc-cart-fragments');
}
add_action( 'wp_enqueue_scripts', 'sert_dequeue_woocommerce_cart_fragments', PHP_INT_MAX); 
上述代码片段只是使整个 JavaScript 文件出队并禁用 WooCommerce 购物车片段,以确保您的网站即使在速度较慢的托管服务提供商上也能运行得更快。