添加愿望清单按钮不仅可以提高销量,还可以让您了解客户想要的可能定价过高的产品。在本文档中,我们将解释如何使用名为 wishlist 的插件将愿望清单按钮添加到您的网站。
如何向您的 WooCommerce 网站添加愿望清单按钮
在您的网站上添加愿望清单按钮是一个快速而简单的过程。您可以按照以下简单步骤开始:
步骤 1:安装和激活
导航到您的 WordPress 仪表板并单击插件。单击添加新插件并搜索愿望清单。您将找到名为“Tl WooCommerce Wishlist”的插件。单击插件旁边的安装按钮进行安装,安装插件后单击激活。

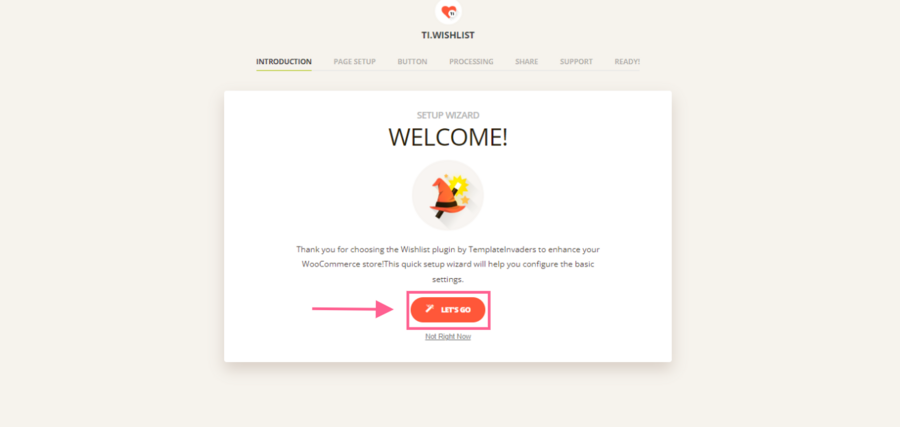
第 2 步:介绍页面
激活插件后,您将自动重定向到介绍页面。单击“开始”按钮继续设置。

步骤 3:页面设置
在此步骤中,插件将要求您选择要显示愿望清单的页面。如果您尚未创建页面,则可以选择“自动创建”。
它还会要求您为愿望清单选择一个名称。您可以根据需要选择愿望清单的名称。完成设置后,单击继续进入下一页。

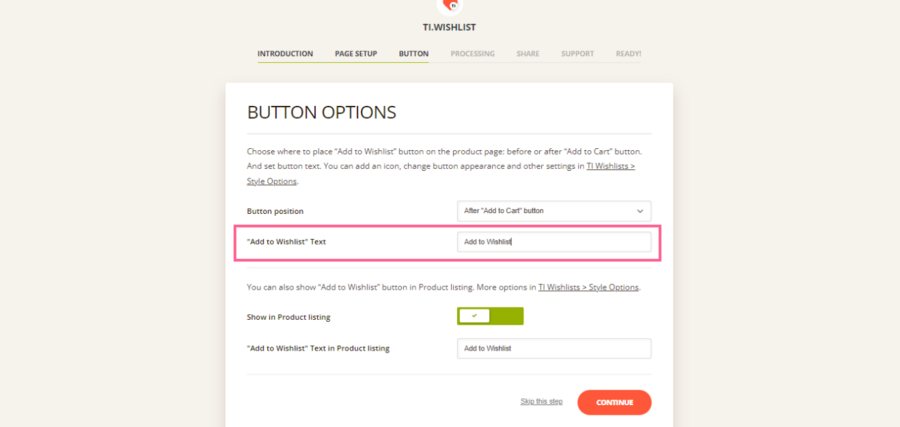
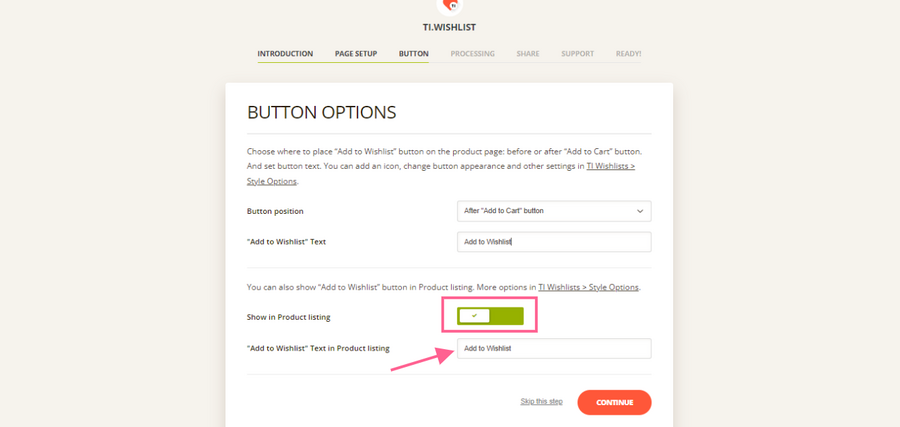
步骤 4:设置按钮
在此步骤中,您需要设置愿望清单按钮。以下是您可以选择的设置集。
按钮位置: 此特定设置可让您选择“添加到愿望清单”按钮出现的位置。默认情况下,您可以选择是否希望按钮出现在“添加到购物车”按钮之后或之前。您还可以使用自定义代码来更改愿望清单按钮的位置。

添加到愿望清单文本: 此选项允许您根据需要将添加到愿望清单的默认文本更改为任何自定义文本。

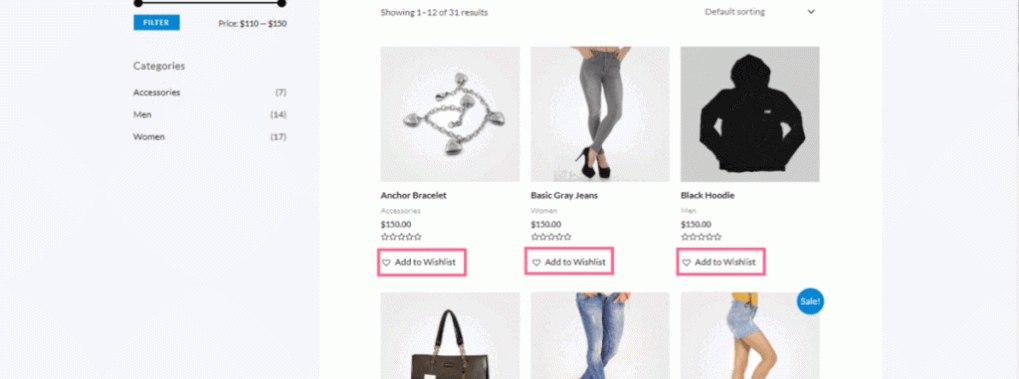
产品列表: 您还可以在产品列表中显示“添加到愿望清单”按钮,并更改产品列表中“添加到愿望清单”按钮的文本。

步骤5:处理
一旦客户购买了添加到愿望清单中的产品,该产品就会自动从愿望清单中删除。处理步骤让您选择如何将其从客户的愿望清单中删除。
您可以选择自动,插件将为用户将其删除,或者您可以选择手动,产品将添加到愿望清单中,直到用户手动将其删除。

第 6 步:社交分享
此选项可让您的客户在各种社交媒体平台(如 Facebook、Twitter、whatsapp 等)上分享愿望清单。如果您想删除任何这些选项,您可以简单地关闭按钮。

就这样,基本设置就完成了。以下是产品列表页面和单个产品页面上的显示方式。