您可以设计列出所有产品的商店页面。这可以是您的主商店页面或产品存档页面。
使用 WooCommerce 模块设计 WooCommerce 商店页面的快速步骤
步骤 1: 确保您已安装并激活 Astra Pro Addon 和 WooCommerce插件。
步骤 2:从Astra > Welcome 下的 Astra Pro Modules 激活 WooCommerce 模块
步骤 3: 访问定制器 [ 外观 > 定制 > WooCommerce ] 以编辑模块设置
您可以在外观 > 自定义 > WooCommerce > 产品目录下找到设置

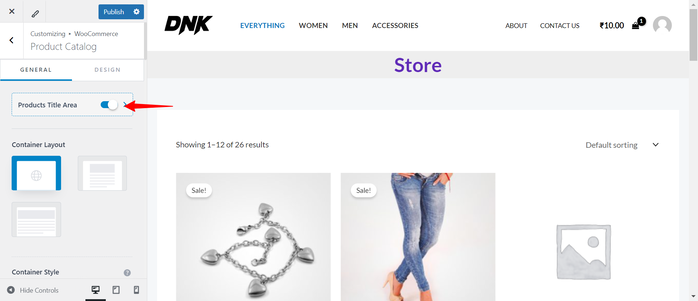
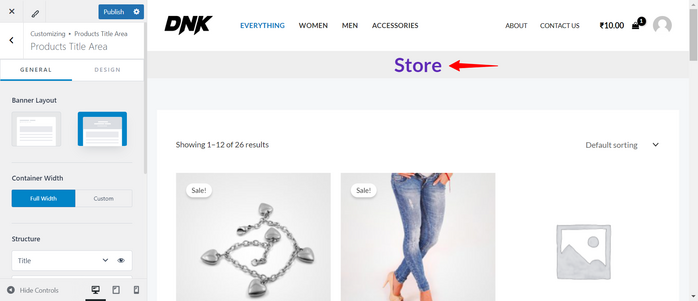
产品标题区
在常规设置中,您将找到 产品标题区域的切换按钮。此选项允许您控制网站上每个产品标题区域的可见性和布局。

启用 产品标题区域 切换后,特定产品的标题区域将变为可见。这让您可以灵活地进一步自定义标题区域在产品页面上的显示方式。
一旦 启用产品标题区域,您可以选择各种选项来自定义其外观:
- 横幅布局:选择横幅布局的显示方式。
- 标题:控制产品标题的可见性。
- 描述:控制描述的可见性。
- 面包屑:选择显示或隐藏面包屑,以便于导航。

这些设置允许您定制每个产品的展示,以更好地适合您的整体网站设计和品牌。
容器布局
Astra 提供 3 种容器布局。这些容器布局将应用于您网站的商店页面。但您可以根据需要设置不同的容器布局。
以下是可用容器布局的列表。
- 默认
- 普通的
- 全宽

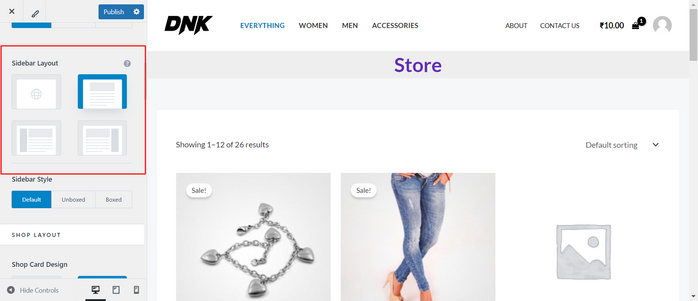
侧边栏布局
在侧边栏布局下,你会注意到 4 个选项
- 默认
- 无侧边栏
- 左侧边栏
- 右侧边栏
为了使侧边栏可见,您需要根据需要将布局设置为右或左。
要禁用侧边栏,请选择“无侧边栏”布局。

选择店铺布局
在您网站的自定义选项中,您可以看到三种不同的商店卡片设计。每种设计都提供独特的功能和视觉增强功能,以改善您网站商店页面的外观和功能。让我们详细了解每种设计:
设计 1: 这是您已经熟悉的经典标准布局。它在产品图片下方显示产品名称、类别、价格和评级。

设计 2: 这是经典设计的修改版本,当将鼠标悬停在产品图像上时,您将看到“添加到购物车”按钮。

设计3: 它提供产品图像和产品细节的并排视图,为您的产品提供更宽敞的展示。

商店专栏
您可以选择在商店页面上、网格视图和列表视图中显示产品的列数。

您可以控制选择响应设备上的列数:
每页产品数
就像存档页面上的博客文章一样,您可以控制主商店页面上的产品数量。

商店存档内容宽度
您可以控制商店存档页面的宽度,以确保它们与您网站的设计和布局完美契合。此设置允许您定义显示产品列表的页面上的内容区域应有多宽。

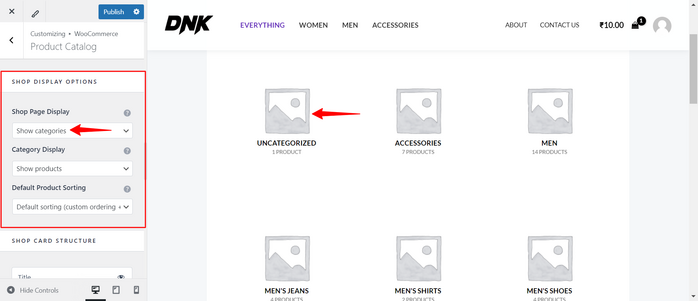
商店展示选项
商店页面显示选项可让您决定在网站主商店页面上显示哪些内容。您可以选择显示:
- 产品:直接在商店主页面上显示您商店中可用的所有产品。
- 类别:仅显示产品类别,可帮助客户导航到他们感兴趣的产品类型。
- 产品和类别:在同一页面上显示多种产品类别和单个产品,提供全面的购物体验。

使用类别显示选项,您可以确定产品类别页面上显示的内容。与商店页面显示类似,您可以选择显示:
- 产品:列出特定类别内的所有产品。
- 子类别:显示子类别以帮助客户优化搜索。
- 产品和子类别:结合两种选项,让客户全面了解每个类别中可用的产品。
默认产品排序选项允许您定义客户查看目录时产品的默认排序方式。这有助于引导购物体验并突出显示某些产品。可用的排序选项通常包括:
- 按受欢迎程度排序:产品根据其受欢迎程度排序,通常由销售量或客户评级决定。
- 按平均评分排序:产品根据其平均客户评分显示。
- 按新鲜度排序:较新产品出现在列表顶部。
- 按价格排序:产品按价格排序,从低到高或从高到低。
- 默认排序(自定义顺序 + 名称):默认排序包括您设置的任何自定义排序,然后按字母顺序排列。
选择正确的默认排序选项可以让客户更轻松地找到所需内容,从而帮助提高客户满意度。
店铺卡片结构
Astra 提供了一种使用眼睛图标自定义商店卡片结构的简便方法。此图标允许您启用或禁用每个产品卡上的特定元素。您可以控制的元素包括:
- 标题:切换产品标题的可见性。
- 类别:选择是否显示产品类别。
- 价格:显示或隐藏产品价格。
- 评级:显示客户对产品的评级。
- 简短描述:包括产品的简短描述,为购物者提供更多背景信息。
- 添加到购物车按钮:启用或禁用“添加到购物车”按钮,允许客户直接从卡中将产品添加到购物车中。

通过调整这些选项,您可以创建一个简洁实用的产品展示,突出显示对客户最重要的信息。
工具栏结构
Astra 提供了一个易于使用的眼睛图标,可让您启用或禁用工具栏内的特定元素。您可以控制的关键元素包括:
- 结果计数:显示符合当前搜索或过滤条件的产品总数。您可以启用此功能以告知客户可用产品的数量,也可以禁用此功能以获得更清晰的外观。
- 过滤器:过滤器选项允许客户根据类别、价格范围、属性或其他标准优化搜索结果。启用过滤器可以改善导航,而禁用过滤器可以创建更简单的工具栏。
- 排序:此元素允许客户按不同标准(例如价格、受欢迎程度或评级)对产品进行排序。您可以根据商店的需求选择显示或隐藏排序选项。
- 简易列表视图:简易列表视图切换功能让客户可以在网格视图和列表视图之间切换产品。启用此功能可让客户更灵活地浏览您的产品,而禁用此功能则可保持展示的一致性。

通过调整这些选项,您可以创建一个与您的商店设计和用户体验目标完美契合的工具栏。
商店结构选项
Astra 在商店结构设置中提供了几个切换按钮,让您可以控制商店外观和功能的各个方面:
- 显示页面标题:此开关允许您显示或隐藏商店页面顶部的页面标题。启用此功能有助于为访问者清晰定义页面内容。
- 显示面包屑:面包屑是一种导航辅助工具,可显示访问者到达当前页面的路径。您可以启用或禁用此功能,以帮助用户轻松返回到上一个类别或部分。
- 启用粘性侧边栏:当用户向下滚动页面时,粘性侧边栏仍然可见。这对于始终保持重要过滤器或导航选项可访问特别有用。您可以根据自己的设计偏好打开或关闭此功能。
- 将过滤器列表更改为按钮:此选项允许您将过滤器选项的显示从列表切换为按钮。这可以帮助节省页面空间并提供更简洁、更现代的外观。启用后,过滤器将隐藏在按钮下,用户可以单击该按钮来显示选项。
- 启用过滤器折叠:启用此开关后,您的过滤器选项将以折叠样式显示,每次只展开一个过滤器部分。这样可以使过滤器区域保持有序紧凑,让用户更容易找到所需内容。
- 显示效果:此开关控制视觉效果,即用户向下滚动页面时显示元素。启用此效果可为您的商店展示增添动态效果,从而增强整体用户体验。

快速查看
在“快速查看”设置下,您可以从不同的选项中进行选择,这些选项决定了如何激活“快速查看”功能。这些选项包括:
- 已禁用:如果选择此选项,快速查看功能将完全关闭,客户将无法访问它。
- 在图像上:启用此选项后,快速查看眼睛图标将直接显示在产品图像上。这样客户就可以轻松看到,只需单击一下即可查看更多详细信息。
- 点击图片:使用此设置,当客户点击产品图片本身而不是单独的按钮时,就会触发快速查看功能。这为习惯点击图片查看更多详细信息的用户提供了无缝体验。
- 摘要后:此选项将“快速查看”按钮放在产品摘要(通常是产品标题和价格)之后。对于那些希望将产品交互与图像区域分开的人来说,它提供了更传统的放置位置。

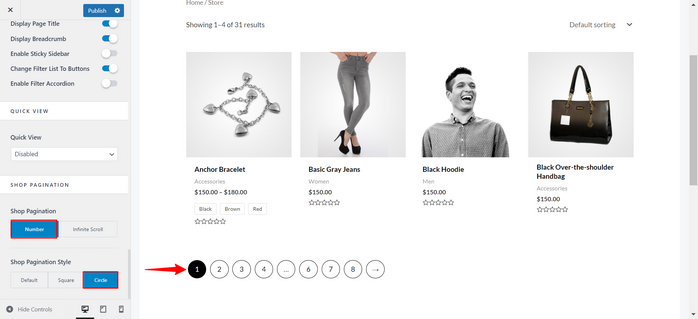
商店分页
数字
数量选项限制单个页面上的产品数量。剩余未显示的产品将分到其他页面
商店分页样式
您可以将此样式更改为圆形或方形

无限滚动
产品页面上的此选项代表无限显示产品。只要您在产品存档页面上无限滚动地添加产品,页面就会不断扩展。
触发无限加载的事件
滚动
让您继续滚动页面。
点击
滚动可能会拉长页面,浏览者在滚动到一定程度后可能会失去兴趣。为避免这种情况,请选择“单击加载更多”按钮出现的选项。
当行中显示一定数量的产品时,此按钮会出现。您可以根据需要更改按钮文本。