在本文档中,我们将使用Astra Pro 的WooCommerece 插件来帮助您设计 WooCommerce 的单一产品页面。
使用 WooCommerce 模块设计 WooCommerce 单一产品页面的快速步骤
步骤 1: 确保您已 安装并激活 Astre 主题、 Astra Pro Addon 和 WooCommerce插件。
步骤 2:从WordPress 仪表板 > 外观 > Astra 选项 下的 Astra 选项激活 WooCommerce 模块
步骤 3: 访问定制器 [ 外观 > 定制 > WooCommerce > 单一产品 ] 以编辑模块设置
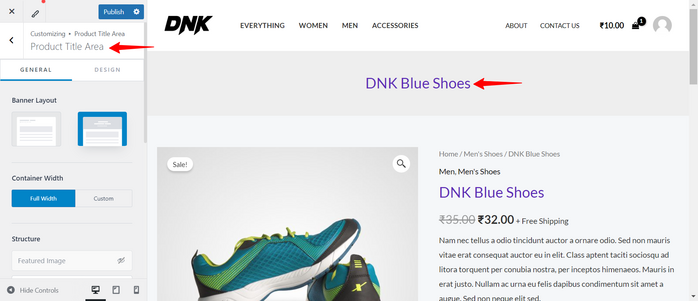
产品标题区
在常规设置中,您将找到产品标题区域的切换按钮。此选项允许您控制网站上每个产品标题区域的可见性和布局。

启用产品标题区域切换后,特定产品的标题区域将变为可见。这让您可以灵活地进一步自定义标题区域在产品页面上的显示方式。
一旦启用产品标题区域,您可以选择各种选项来自定义其外观:
- 横幅布局:选择横幅布局的显示方式。
- 特色图片:决定是否启用或禁用产品的特色图片。
- 标题:控制产品标题的可见性。
- 面包屑:选择显示或隐藏面包屑,以便于导航。
- 摘录:选择显示简短的产品描述或摘录。
- Meta:启用或禁用附加元信息,例如产品类别或标签。
这些设置允许您定制每个产品的展示,以更好地适合您的整体网站设计和品牌。

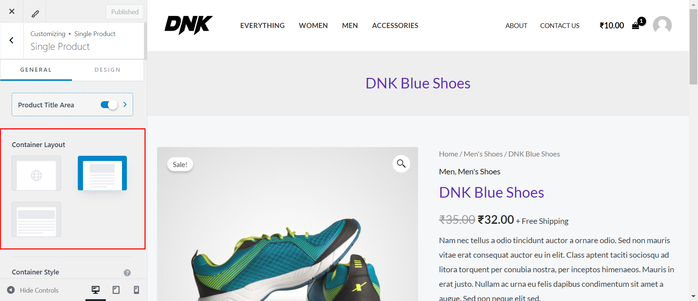
容器布局
Astra 提供 3 种类型的容器布局。这些容器布局将应用于您网站的整体电子商务单一产品页面。但您可以根据需要设置不同的容器布局。
以下是可用容器布局的列表。
- 默认
- 普通的
- 全宽

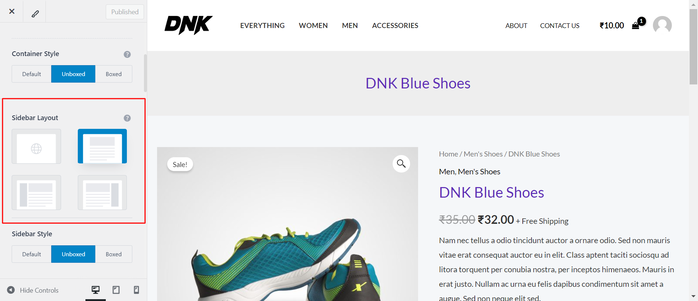
侧边栏布局
在侧边栏布局下,你会注意到 4 个选项
- 默认
- 无侧边栏
- 左侧边栏
- 右侧边栏
为了使侧边栏可见,您需要根据需要将布局设置为右或左。
要禁用侧边栏,请选择“无侧边栏”布局。

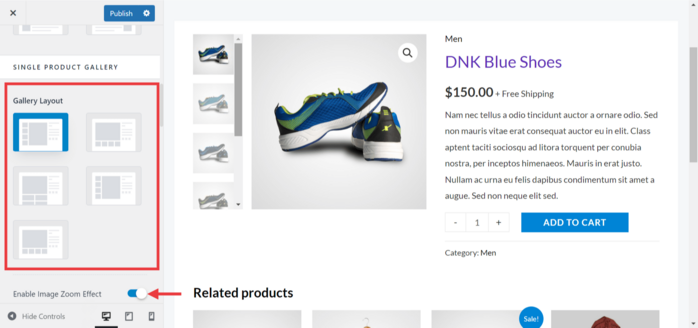
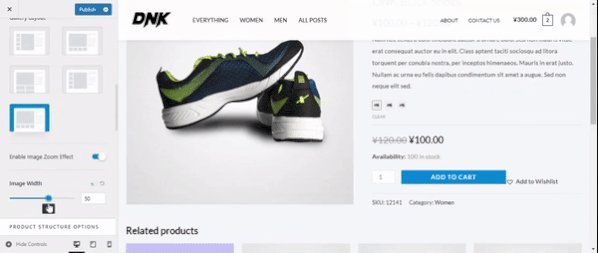
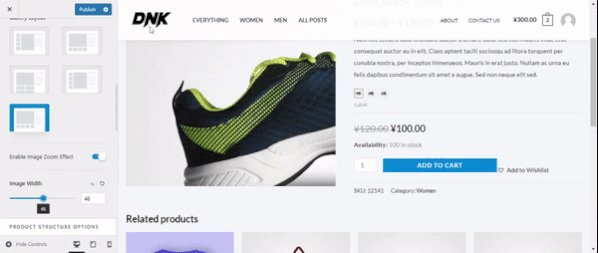
画廊布局
您可以在垂直/水平/第一张图像大/垂直滑块、水平滑块视图中设置产品图库图像。
此外,您可以根据自己的选择启用“图像缩放”效果选项。启用此选项将在悬停时缩放产品图像。相反,如果您禁用它,缩放效果将从您的产品图像中删除。这样,当您将鼠标悬停在图像上时,图像将保持不变。

启用图像缩放效果
此切换开关允许您启用图片缩放效果,从而增强产品页面上的用户体验。此功能允许访问者放大产品图片以查看更多详细信息,这对于在线商店尤其有用。

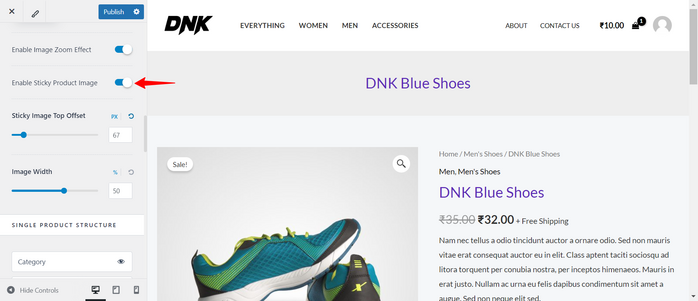
启用粘性产品图片
此选项允许您在用户向下滚动时保持特色图片在 WooCommerce 产品页面上可见。
“粘性图像顶部偏移”允许您调整用户向下滚动时出现的粘性产品图像的顶部偏移。

图像宽度
您可以使用滑块轻松调整图像宽度。

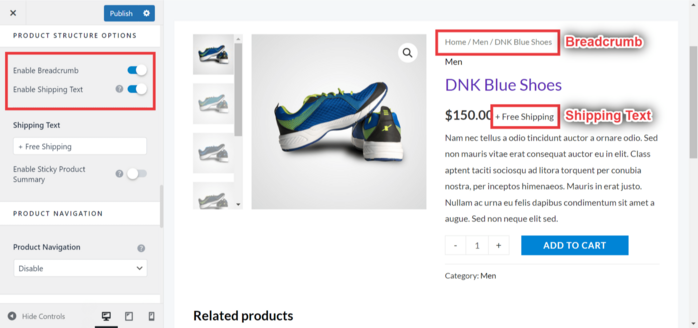
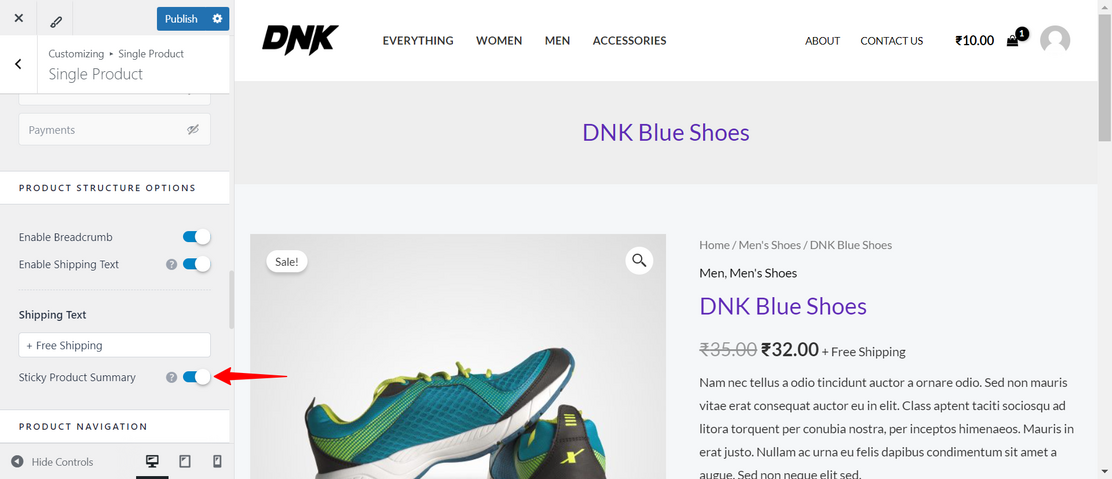
产品结构选项
您可以管理在单个产品页面上显示/隐藏面包屑/运输文本。

启用粘性产品摘要
即使用户向下滚动以查看产品或相关产品的详细信息,此选项也能让您粘贴产品摘要。

产品导航
您可以选择在产品摘要部分的顶部添加产品导航控件。这将允许您为产品导航箭头设置不同的设计。此外,您还可以在此处启用导航预览选项。

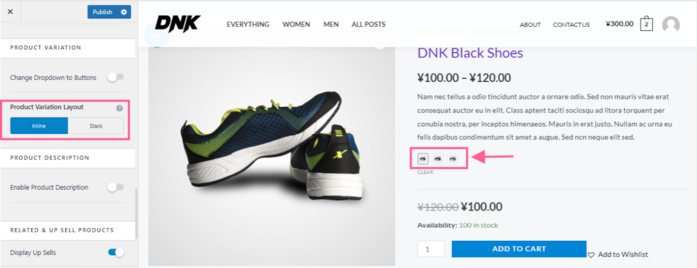
产品种类
您可以将单个产品变体布局设置为内联显示或堆叠显示。如果您想了解有关添加产品变体和自定义其显示的更多信息,我们有一个涵盖所有细节的实用指南。

产品描述标签
它将允许您显示/隐藏产品描述选项卡。您还可以设置选项卡以显示垂直/水平/折叠/分布式。

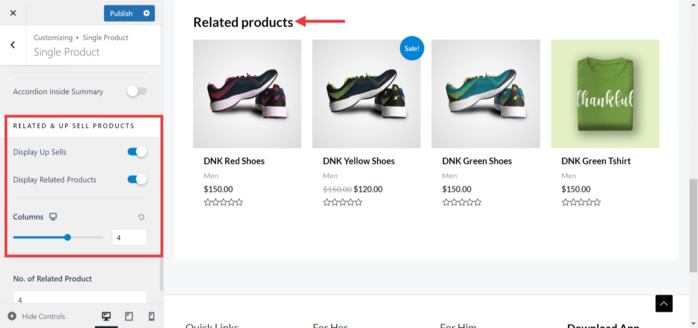
相关及追加销售产品
这将允许您显示/隐藏相关和追加销售产品。您可以设置一列来显示这些产品。此外,您还可以选择要在页面上显示的多个相关产品。

加入购物车
启用此选项将限制在将产品添加到购物车时页面刷新。