如果您有兴趣让网站正常运行并想自己做,那么WordPress是一个不错的选择。
WordPress是最流行的内容管理系统,占所有网站的35.2%。随着时间的推移,WordPress的自我导航也变得越来越容易,并且有许多出色的WordPress页面构建器软件程序可以帮助您完成网站的构建过程。
但是,对于市场上所有不同的网站建设者,新手怎么会知道哪个最好?好吧,这取决于您要寻找的内容,您对网站建设和预算的了解程度。
为了帮助您做出明智的决定,这里是对市场上两个最受欢迎的WordPress页面构建器的深度回顾,即Divi vs. Elementor。
什么是Divi?
您可能已经知道Divi是最受欢迎的WordPress主题之一,但不仅如此。Divi还是一个网站构建平台,可大大简化构建WordPress网站的过程。Divi还包括一些视觉功能,可帮助您使网站更具视觉吸引力。

让我们仔细看看Divi WordPress构建器的一些最令人印象深刻的功能。
DIVI的特点
这是当您选择Divi作为WordPress页面构建器时在功能方面的期望。
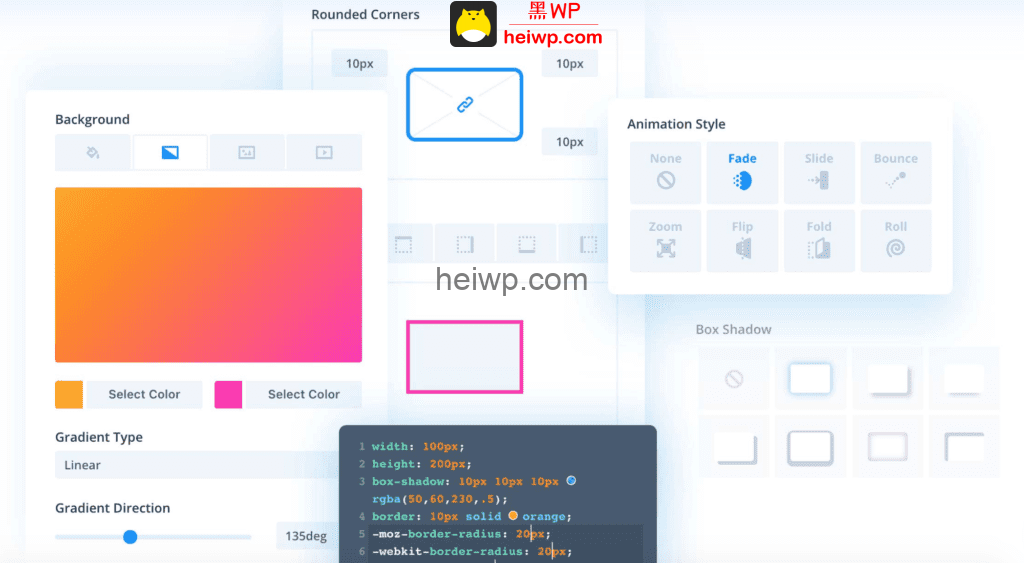
拖放构建:Divi使您在构建网站时轻松添加,删除和移动元素。最好的部分是您不必知道如何编码。所有设计都在网站的前端完成,而不是后端。
实时可视化编辑:您可以设计页面并查看页面外观。Divi提供了许多直观的视觉功能,可帮助您使页面看起来像您想要的样子,而无需了解任何有关Web设计的技术。
自定义CSS控件:如果您有自定义CSS,则可以将其与Divi的可视化编辑控件结合使用。如果您不知道这意味着什么,请不用担心。您可以坚持主题或拖放构建器。
响应式编辑:您不必担心您的网站是否会响应移动设备。这将是。另外,您可以使用Divi的各种自适应编辑工具来编辑网站在移动设备上的外观。
强大的设计选择:许多WordPress建设者只有少数设计选择。Divi允许您完全控制您的网站。

内联文本编辑:编辑副本所需要做的就是单击您想要显示文本的位置并开始输入。
保存多个设计:如果不确定在发布网站之前希望如何显示网站,则可以创建多个自定义设计,保存它们,然后再决定。您还可以保存设计以用作将来页面的模板。这有助于您的网站保持一致并加快网站创建过程。
全球元素和样式:Divi允许您使用网站范围的设计设置来管理您的设计,从而可以构建整个网站,而不仅仅是页面。
易于修改:您可以在设计时快速撤消,重做和进行修订。
Divi的优点
您为什么要选择Divi vs. Elementor?在做出决定时,以下是Divi的最大优势。
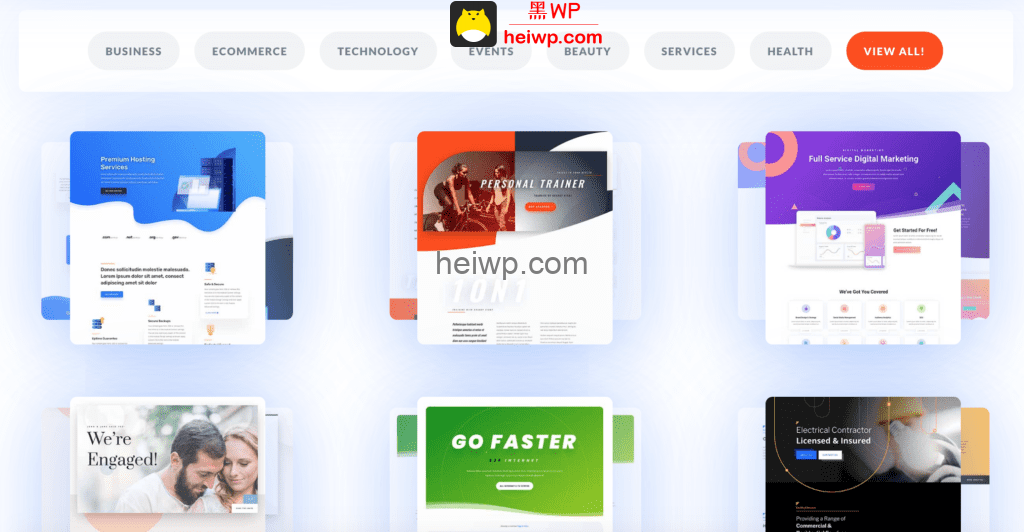
更多模板:Divi有1000多个预先设计的模板,可以免费使用。如果您不想设计自己的网站,只需选择最适合您的样式的模板之一。

完整的网站包:Divi不仅具有各种预先设计的模板,而且还基于各种行业和类型的网站(例如,商业,电子商务,健康,美容,服务等)提供整个网站包。这使快速设计符合您需求的网站变得容易。
内联文本编辑:嵌入式文本编辑功能是一项出色的功能。您所要做的就是指向并单击,您可以编辑任何文本块。
许多内容模块:Divi拥有30多种可定制的内容模块。您可以在行和列布局中插入这些模块(例如CTA按钮,电子邮件接收表单,地图,推荐词,视频滑块,倒数计时器等)。
创作自由:在设计网站时,您确实有很多不同的选择。如果您可以学习如何使用所有各种功能,则无需了解任何编码就可以构建一个不错的网站。
Divi的缺点
在决定跳入Divi潮流之前,必须考虑潜在的弊端。以下是Divi WordPress网站构建器的缺点,可帮助您做出更明智的决定。
没有弹出式窗口生成器:不幸的是,Divi不包含弹出式生成器。弹出窗口是吸引人们注意公告,促销活动的好方法,也是吸引电子邮件订户的可靠方法。
选择太多了:尽管Divi有太多构建器选项,您几乎可以做任何事情,但一些评论者认为,所有选项都是太多选项。这会分散使用的简便性。
学习费时:由于Divi具有如此多的功能,因此可能需要花费一些额外的时间来学习如何有效地使用它们。
Divi主题是基本的:重要的是要记住Divi主题和Divi WordPress构建器是两个不同的东西。您可以将Divi WordPress构建器用于任何WordPress主题,包括Divi主题。但是,如果您选择Divi主题,很高兴知道一些评论者认为Divi主题有点基础。您可能想分支并找到更合适的主题。
不完善的页面:一些评论者还说,在尝试构建更长的页面时,Divi可能会出现故障。如果您只是在寻找基本的网站,那么这应该不是太大的问题。
什么是Elementor?
Elementor是一款多功能的WordPress网站构建器解决方案,您可以在其中从一个平台控制网站设计的每一部分。
像Divi一样,Elementor也提供了灵活,简单的可视化编辑器,即使您没有设计经验,也可以轻松创建华丽的网站。
Elementor还吹捧他们能够帮助您建立一个加载速度更快且可以快速构建的网站的能力。
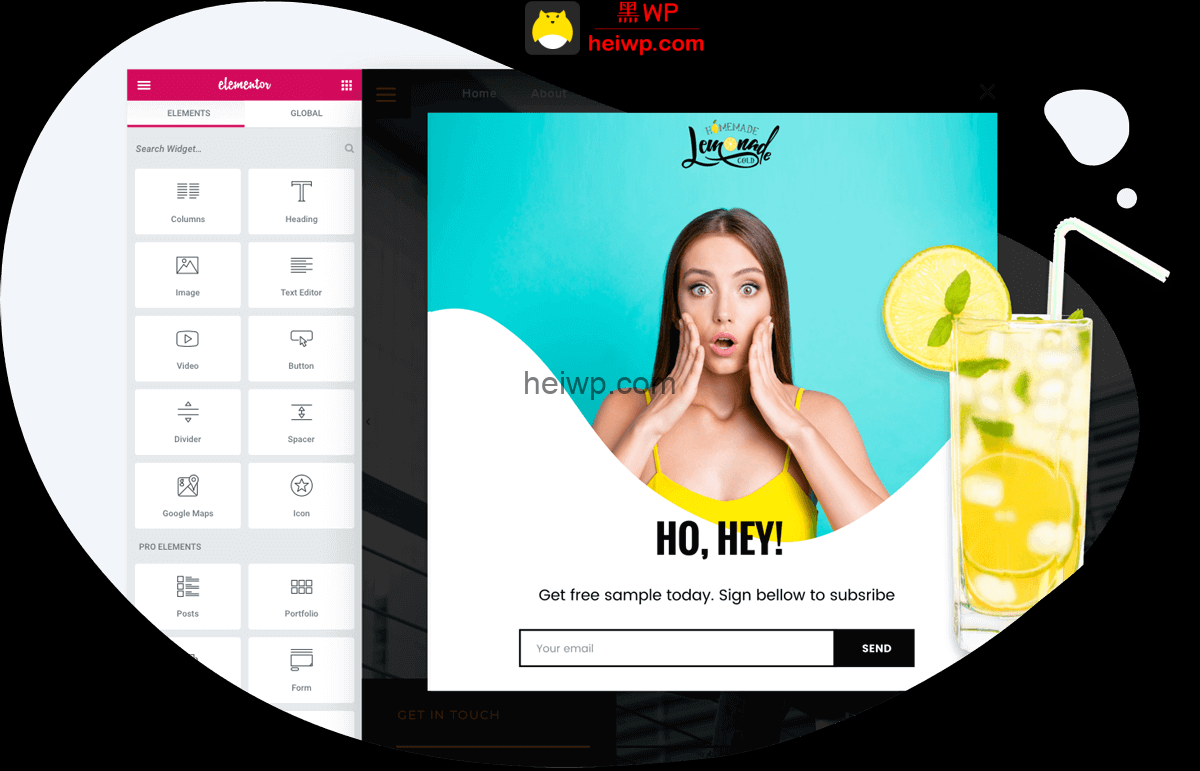
Elementor的特点
您已经知道Divi可以做什么。当您注册Elementor vs. Divi时,可以在功能方面达到预期。
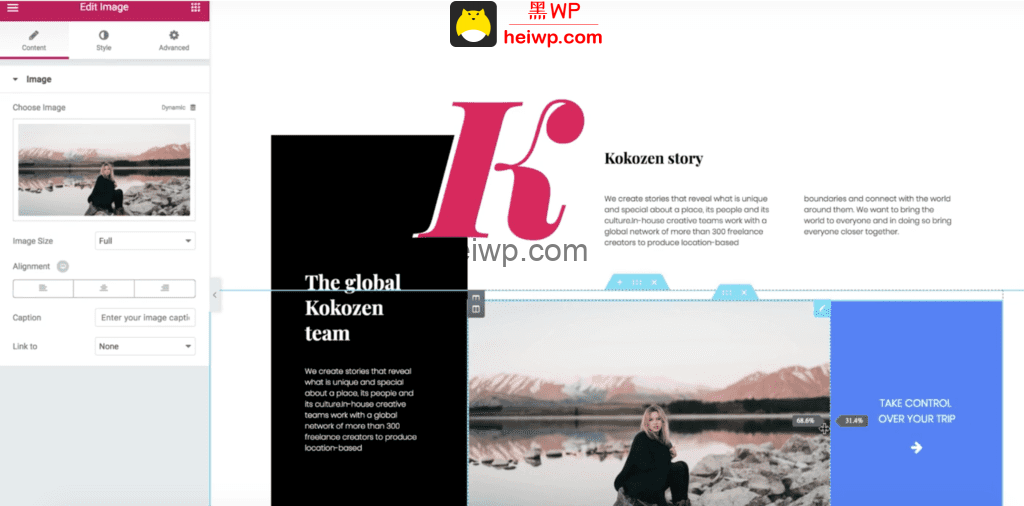
拖放生成器:Elementor还包括一个拖放式网站构建器,因此您可以在不知道如何编码的情况下创建网站。它还提供实时编辑,因此您可以随时随地查看网站外观。

将所有设计元素放在一起:使用Elementor,您无需在各种屏幕之间进行切换即可进行设计以及进行更改和更新。您的所有内容,包括页眉,页脚和网站内容,都可以在同一页面上进行编辑。
保存并重复使用元素和小部件:您可以将设计元素和小部件保存在您的帐户中,然后在其他页面上重复使用它们。这可以帮助您节省时间,并使整个网站的页面保持一致。
300多个模板:Elementor为每个可能的网站需求和行业提供了一个预先设计的模板。如果您不信任拖放设计技能,则只需选择一种预先设计的模板。当然,您可以使用拖放功能自定义主题,但无需从头开始。
响应式移动编辑器:网站不再具有移动响应能力已不再是一种选择。Elementor可以帮助您自定义网站在台式机和移动设备上的显示方式,因此,您可以满足所有网站访问者的需求,而不仅仅是通过台式机访问的网站访问者。
弹出窗口生成器:弹出窗口的使用是一种吸引人们注意促销,公告或电子邮件列表的战略方法。Elementor的专业计划可帮助您制作出像素完美的弹出窗口,包括高级定位选项。

超过90个小部件:您可以从90多种小部件中进行选择,这些小部件将帮助您快速创建需要整合到网站中的设计元素。这些小部件可帮助您向网页添加按钮,表单,标题等内容。
Elementor的优点
这是Elementor优点的快速概述。如果这些优点对您很重要,那么Elementor可能是您的理想选择。
功能丰富:Elementor是市场上最好的WordPress构建器之一,并具有大量的不同功能来帮助您创建高质量的网站。
最大的布局控制:Elementor的界面非常直观,并且设计功能易于使用。您无需训练如何使用Elementor。您只需登录,然后开始工作。
易于使用:在大多数情况下,Elementor的拖放界面易于使用。您可以从不同的预制块,模板和小部件中进行选择。
Finder搜索工具:万一您无法使用Elementor轻松找到某些东西,可以将注意力转移到搜索窗口,键入所需的功能或页面,然后Elementor会将您定向到该窗口。
一直在增长:Elementor的团队一直在努力通过不断推出新功能来保持领先地位。
WooCommerce建设者:Elementor的专业包装中有一个不错的WooCommerce Builder。设计电子商务网站很容易,而无需知道如何编码。您可以在产品页面上使用的小部件包括“添加到购物车”按钮,产品价格,产品标题,产品说明,产品图片,追加销售,产品等级,相关产品,产品库存等。
整合:Elementor提供了大多数网站所有者在其网站上使用的各种营销集成。集成包括AWeber,Mailchimp,Drip,ActiveCampaign,ConvertKit,HubSpot,Zapier,GetResponse,MailerLite和MailPoet。WordPress插件包括WooCommerce,Yoast,ACF,Toolset和PODS。社交集成包括Slack,Discord,Facebook SDK,YouTube,Vimeo,Dailymotion,SoundCloud和Google Maps。其他集成包括Adobe字体,Google字体,Awesome 5字体,Pro Awesome Pro字体,自定义图标库和reCAPTCHA。也有许多第三方插件,您可以构建自己的集成。
Elementor的缺点
与任何网站构建器一样,有其优点和缺点。在Divi与Elementor之间做出选择时,可以考虑以下Elementor的弊端。
模板少于Divi:Elementor只有300多个模板,而Divi的800多个模板。尽管模板较少,但是它们仍然经过精心设计,可以帮助您构建美观的网站。某些人可能实际上认为这是一个优势,因为要分类的模板较少,并且选择模板不会占用您太多的时间。
过时的用户界面:一些评论者说Elementor用户界面已经过时,这使得某些功能更加难以查找和使用。将来看看Elementor是否以及如何创新其用户界面将会很有趣。
编辑模式出现问题:有时,网站处于编辑模式时,外观会有所不同。对于某些用户而言,这可能令人沮丧。
边距和填充可调性问题:一些评论家认为,使用拖放生成器时,无法调整边距和填充。
客户支持:快速与客户支持团队成员联系并快速获取针对您问题的自定义解决方案可能很困难。
没有白色标签:Elementor没有附带白标签选项。
第三方插件的问题:尽管Elementor允许使用许多第三方加载项,但这些加载项通常会引起问题。


