添加页眉和页脚
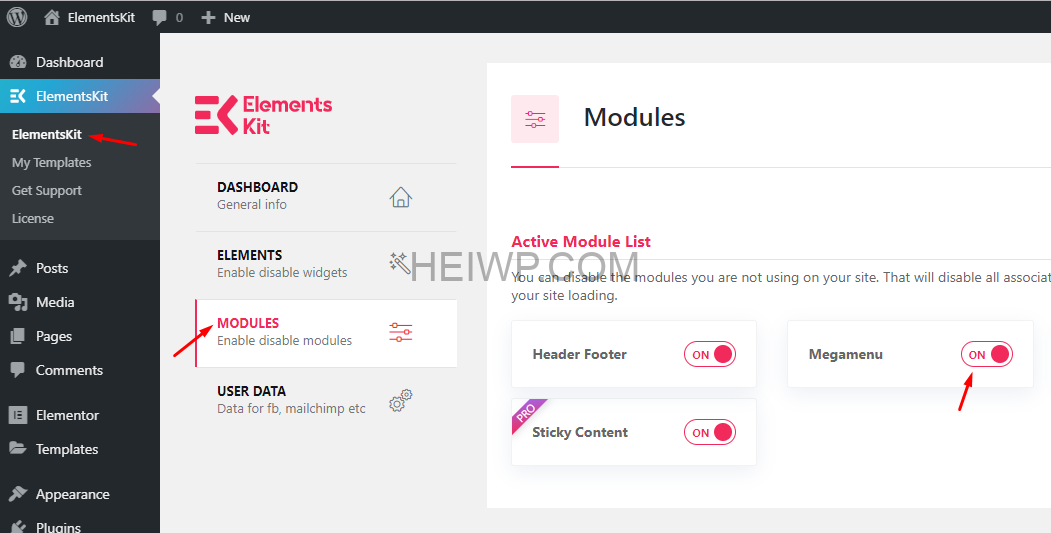
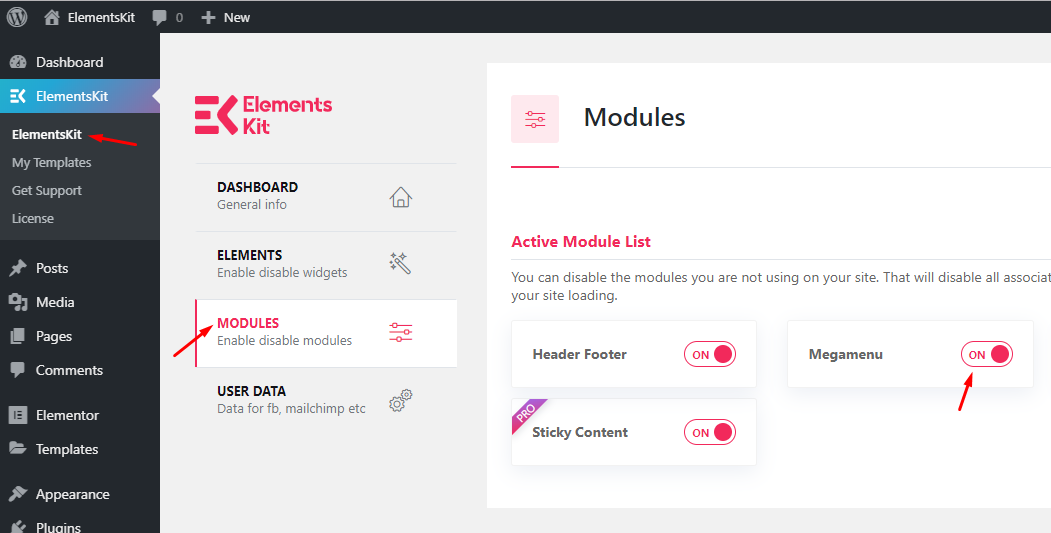
1.确保已从ElementsKit→模块启用了页眉页脚模块
![图片[1]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_43.png)
2.现在导航到ElementsKit→我的模板,然后单击添加,将弹出一个带有选项的弹出框。
![图片[2]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/ekit-header-footer-add-new.jpg)
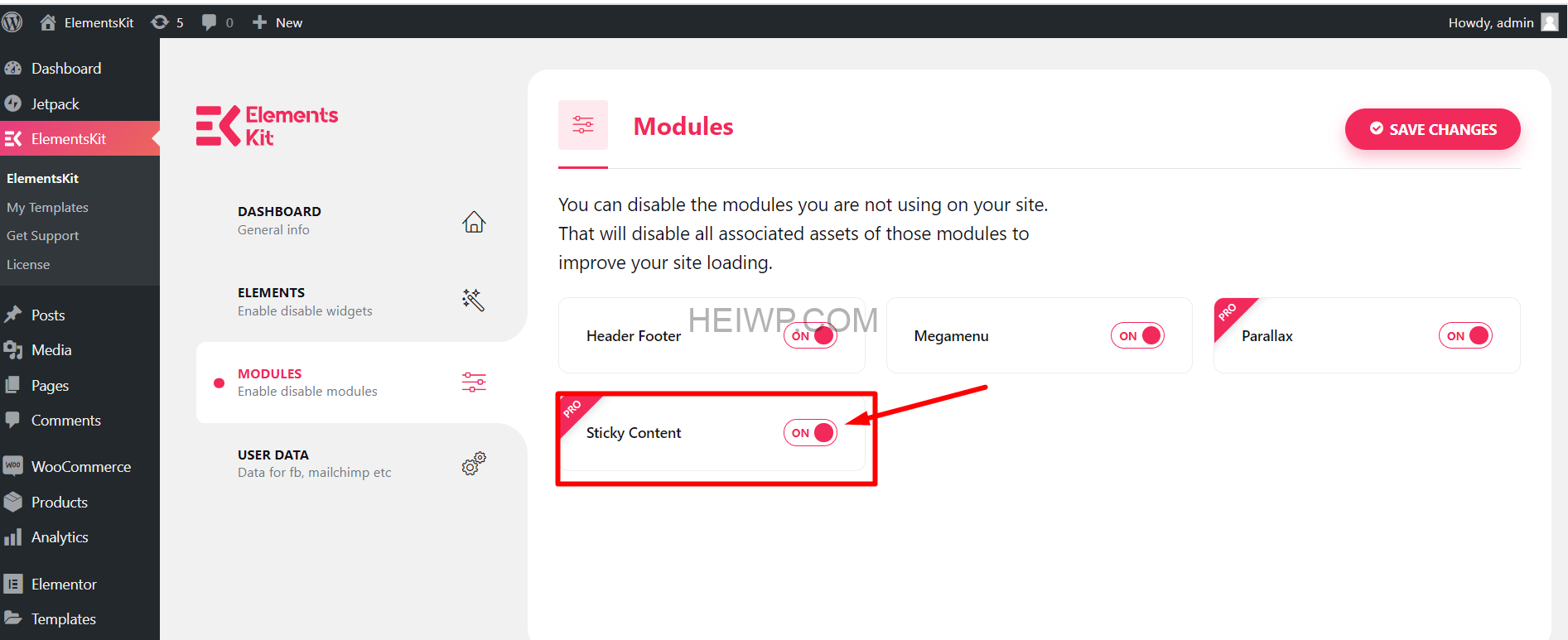
3.在弹出框中,键入标题,选择类型 → 标题,选择条件 → 整个站点,切换激活选项,然后单击保存更改。
![图片[3]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_44.png)
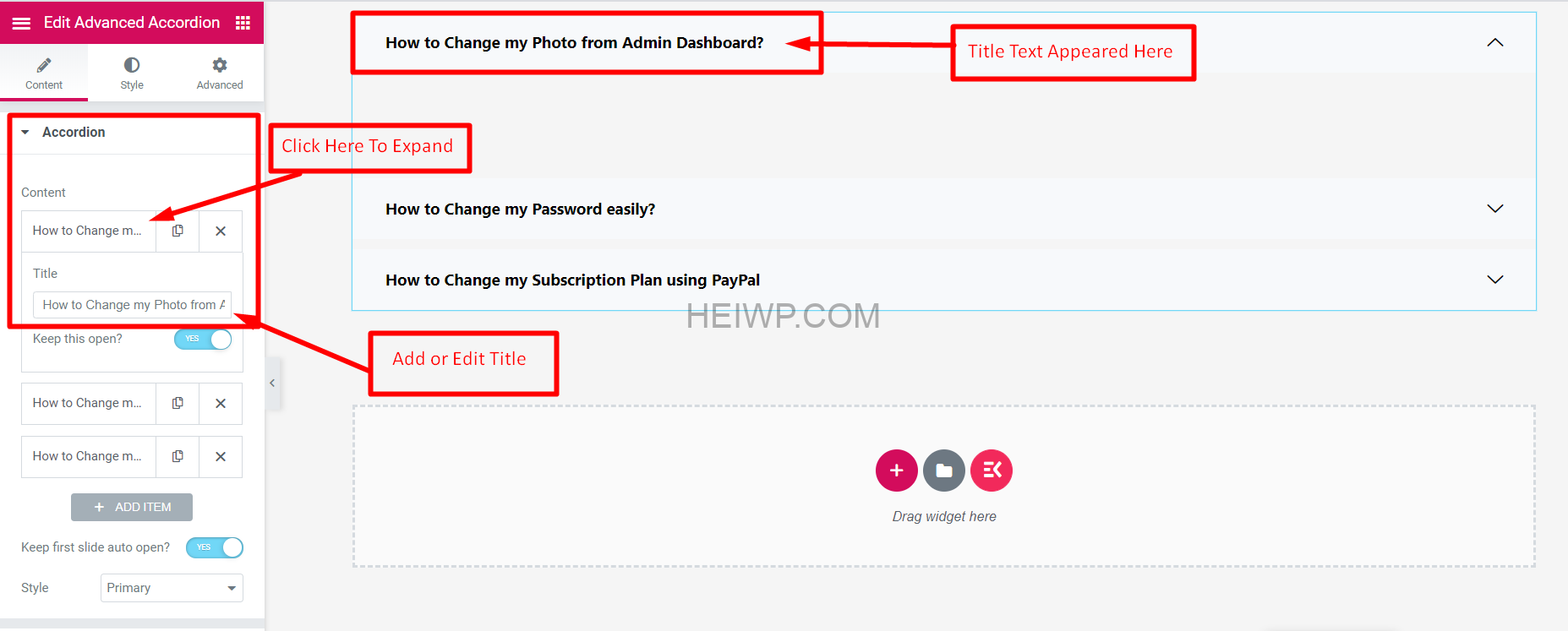
4.单击“ 保存更改”后,单击“ 编辑内容”,将打开一个编辑器页面,您将在其中构建标题部分的外观
![图片[4]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/screenshot-2.png)
- 要获取标题,您必须单击“ 所选图标”。
![图片[5]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/screenshot-5.png)
- 只需单击“ 插入”按钮即可添加。
![图片[6]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/screenshot-3.png)
6.你做完了。您可以从头开始构建标题,也可以选择我们先前制作的标题之一作为起点。
![图片[7]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_30-1.png)
菜单设定
- 内容 => 菜单设置 => 启用或禁用切换以在网站上显示或隐藏。
- 从下拉菜单中选择菜单
- 选择移动菜单徽标
- 提供菜单页面的自定义链接
- 选择菜单位置和高度
![图片[8]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_45.png)
5.完成后,单击更新按钮以保存菜单。
![图片[9]-【elementskit中文版教程】页眉页脚生成器 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/screenshot-4.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容