开始使用
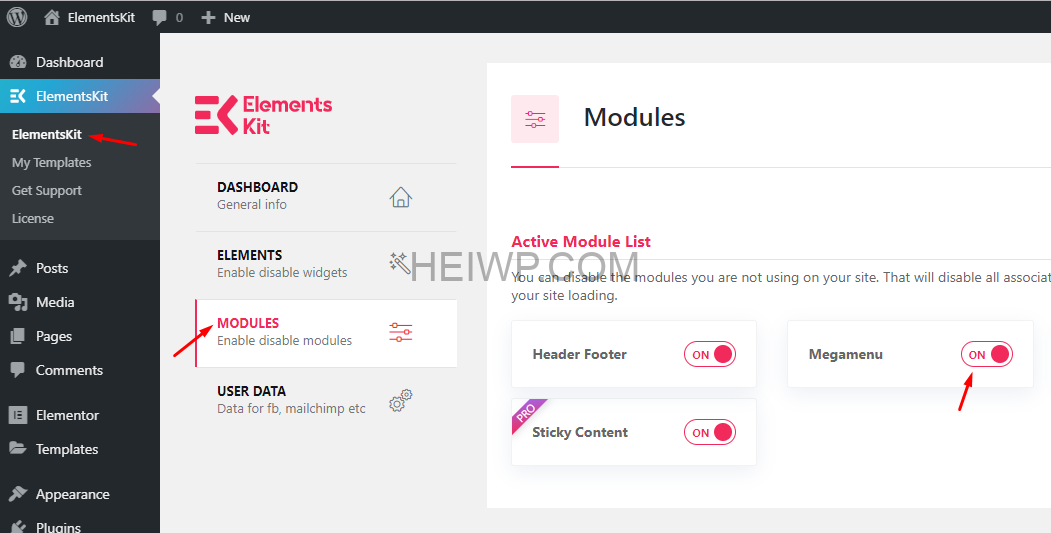
- 确保垂直菜单 是ON从ElementsKit → 元素
![图片[1]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_68-3.png)
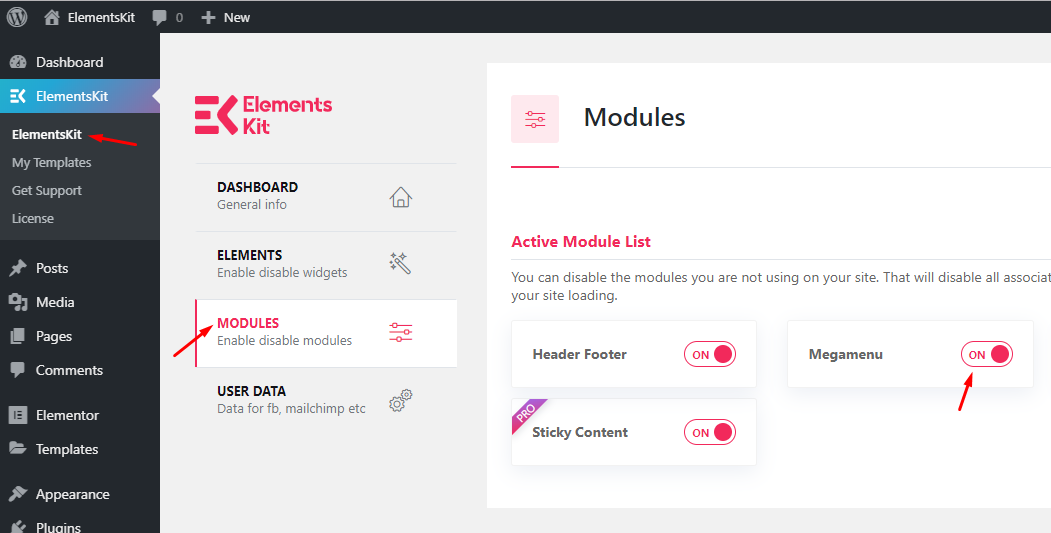
- 向下滚动→ 设置垂直菜单切换为打开
![图片[2]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_69-2.png)
添加菜单
- 点击创建新菜单
![图片[3]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_65-3.png)
- 提供菜单名称 =>选中复选框 => 创建菜单
![图片[4]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_66-4.png)
单击自定义链接 =>提供链接并以相同方式添加菜单项
![图片[5]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_70-4.png)
- 单击选择 =>选定的垂直菜单,然后出现创建的菜单项
![图片[6]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_29-2.png)
自定义垂直超级菜单
- 首先转到外观 => 菜单 =>复选框“为超级菜单内容启用此菜单” =>单击带有要设置其自定义菜单项的设置图标的超级菜单
![图片[7]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_33-4.png)
编辑MegaMenu内容
- 将会打开一个弹出窗口=>转到“ 内容”选项卡 =>切换“ 超级菜单”启用选项,然后单击“ 保存”,然后单击“ 编辑MEGAMENU CONTENT”按钮
![图片[8]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_34-4.png)
- 编辑图像- >请参阅文档如何编辑图像:https : //help.wpmet.com/docs/image/#0-toc-title
- 编辑标题和副标题- >请参阅文档 如何自定义标题标题:https : //help.wpmet.com/docs/widget-documentation/#0-toc-title
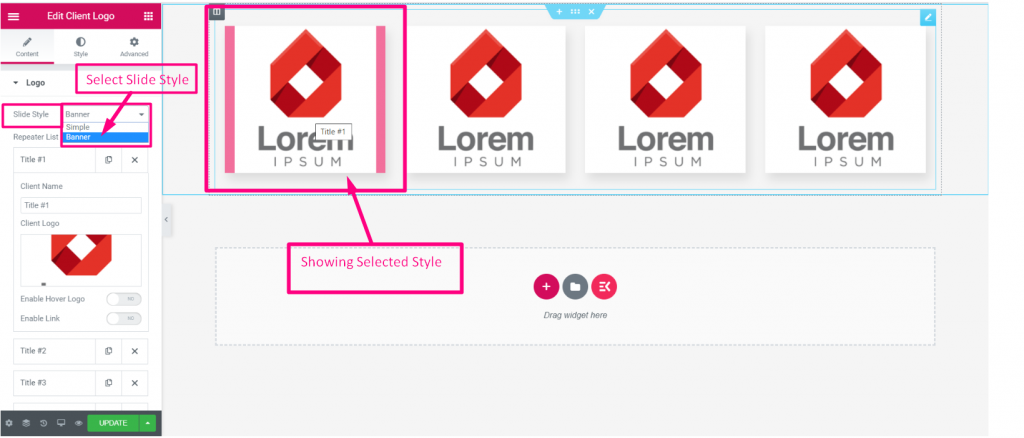
- 编辑徽标 ->请参阅文档如何自定义徽标:https : //help.wpmet.com/docs/client-logo/#0-toc-title
![图片[9]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_35-3.png)
- 编辑后,单击更新 =>单击站点视图图标
![图片[10]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_57-3.png)
- 显示超级菜单内容页面
![图片[11]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_60-4.png)
网站检视
- 现在,单击页面左上方的Mega菜单 =>单击Visit Site
![图片[12]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_64-3.png)
- 显示所选的垂直超级菜单
![图片[13]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_63-3.png)
图标
- 现在转到“ 图标”选项卡 =>从“ 调色板”中选择任何颜色
![图片[14]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_36-3.png)
- 从图标库中选择图标
![图片[15]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/05/Screenshot_76-1.png)
- 现在转到站点 => 出现所选图标和颜色
![图片[16]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_38-3.png)
徽章
- 添加或编辑文本
- 选择徽章颜色
- 选择徽章背景色
- 点击保存
![图片[17]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/05/Screenshot_75-1.png)
- 显示徽章文字和颜色
![图片[18]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_41-3.png)
额外
垂直菜单位置
- 选择单选按钮:相对
![图片[19]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_43-2.png)
- 大型菜单内容显示在男士时尚菜单旁边
![图片[20]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_45-3.png)
- 选择顶部 => 保存
![图片[21]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_46-2.png)
- 超级菜单内容显示在顶部
![图片[22]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_47-2.png)
垂直菜单宽度
- 使用任何数字自定义宽度大小
![图片[23]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_48-3.png)
- 显示选定的宽度
![图片[24]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_49-4.png)
子菜单
- 单击子菜单设置图标以自定义
![图片[25]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_50-3.png)
- 自定义:图标,徽章,额外
![图片[26]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_51-4.png)
用Elementor编辑
- 现在转到站点=>单击“ 使用Elementor编辑”
![图片[27]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_52-3.png)
选择菜单
- 从下拉菜单中选择菜单
![图片[28]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_30-4.png)
徽章位置
- 在右侧启用徽章位置
![图片[29]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_31-3.png)
切换
- 启用显示切换
![图片[30]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_54-3.png)
- 显示或隐藏切换菜单
![图片[31]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_55-3.png)
- 添加或编辑标题
- 上传左右图标
![图片[32]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_56-3.png)
- 编辑后,单击更新 =>单击访问站点图标
![图片[33]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_58-3.png)
- 您可以看到网站上显示的更改
![图片[34]-【elementskit中文版教程】垂直超级菜单 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/04/Screenshot_59-2.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容