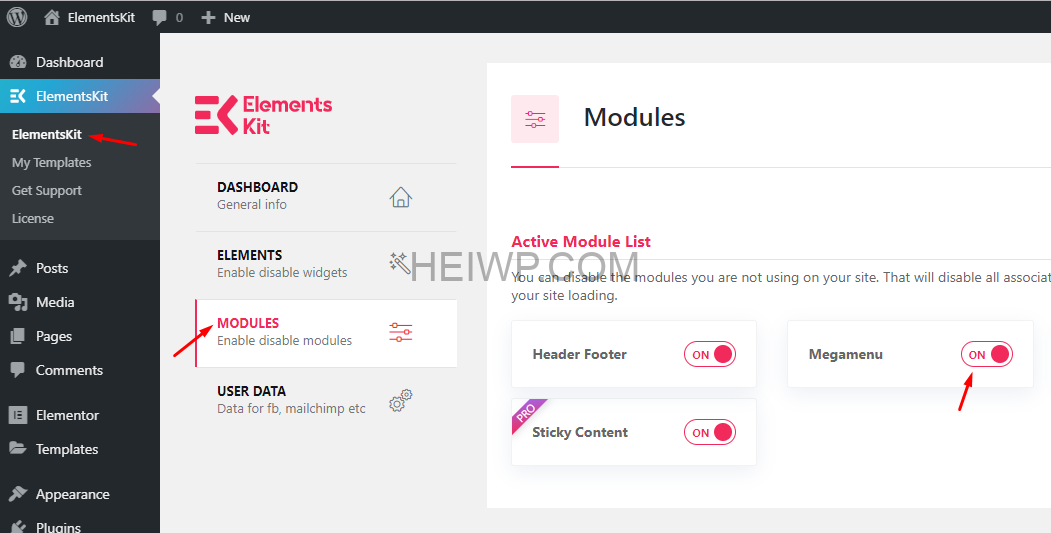
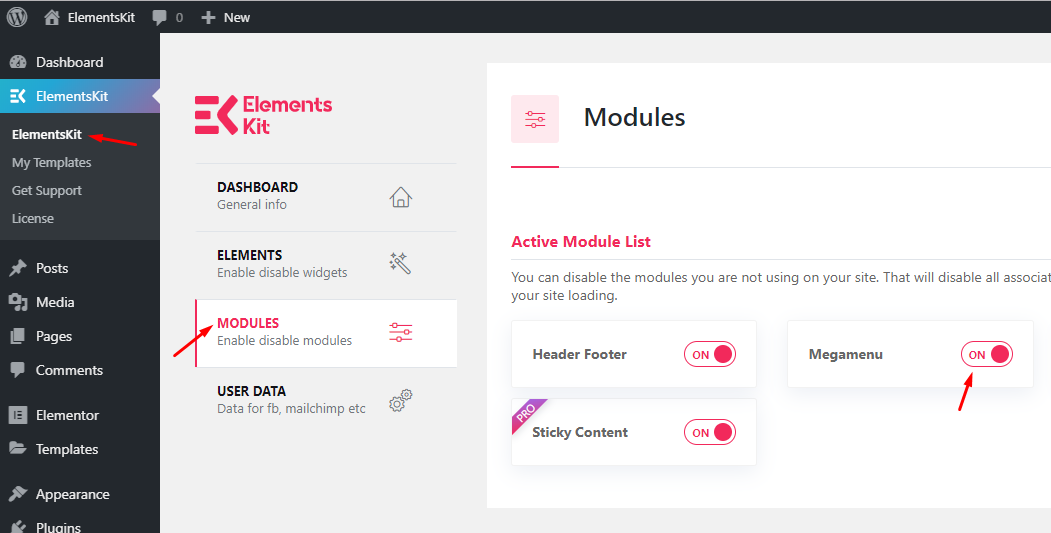
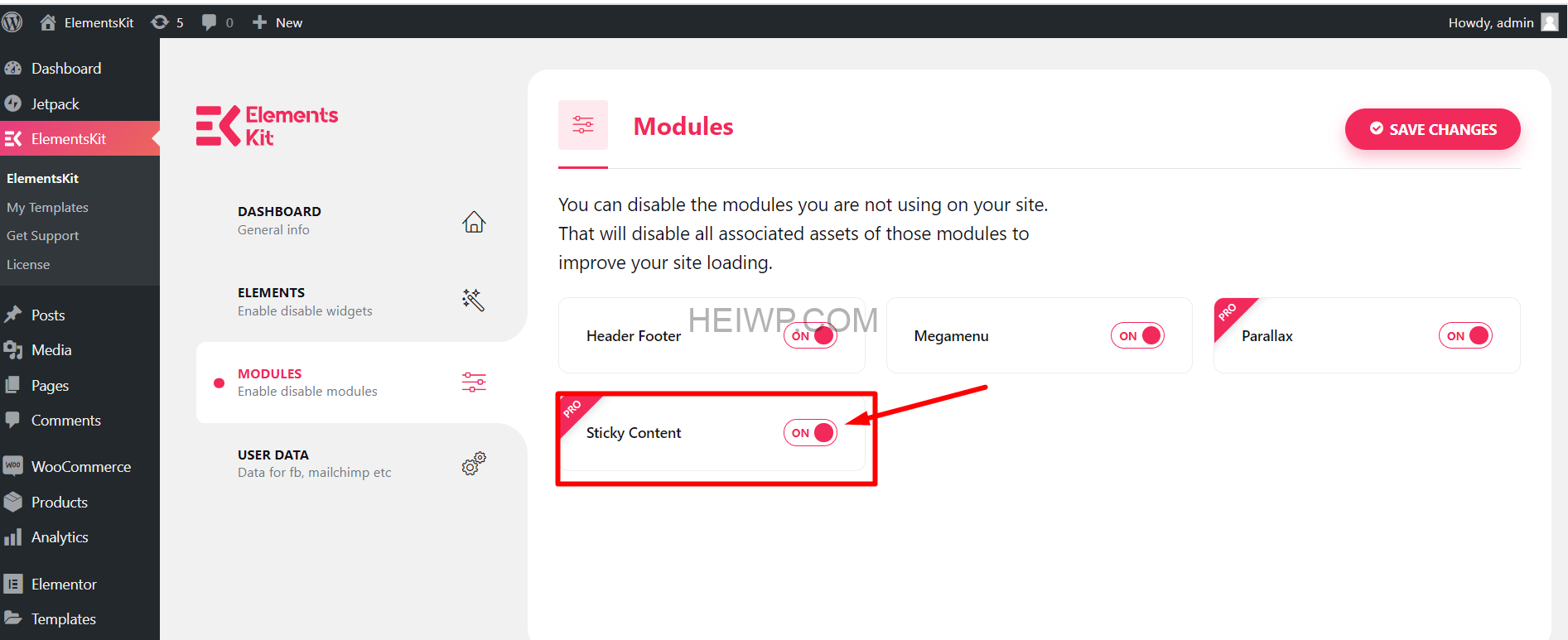
步骤=> 1:确保从仪表板→ ElementsKit → 模块打开视差模块
![图片[1]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2019/12/ekit-parallax-module-on.png)
步骤=> 2:转到元素 =>搜索图像 =>拖放图像部分。
![图片[2]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_25-1.png)
步骤=> 3:从“ 编辑”部分→“ 内容”选项卡 添加背景图像
![图片[3]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_27-2.png)
步骤=> 4:进入高级选项卡 – >点击ElementsKit效果- >选择效果类型CSS3,倾斜,在滚动,在鼠标移动选择在你自己的选择
![图片[4]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_47.png)
CSS3
- 步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>选择CSS3 =>启用CSS动画切换
![图片[5]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_48-1.png)
- 从下拉菜单中选择动画效果
![图片[6]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_49.png)
- 修改动画速度
- 动画迭代计数 => 无限或未设置
![图片[7]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_51.png)
- 选择动画方向
![图片[8]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_52.png)
- 步骤=> 2: ElementsKit效果 => 效果类型 =>选择CSS3 =>打开CSS Transformation Toggle
- 翻译
- 旋转
- 规模
- 偏斜
- 如果需要重置
![图片[9]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_50.png)
倾斜
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>选择 倾斜
![图片[10]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_53.png)
在滚动
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>滚动选择
![图片[11]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_54.png)
鼠标移动时
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>鼠标移动时选择
![图片[12]-【elementskit中文版教程】视差效果设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://heiwp.com/wp-content/uploads/2020/02/Screenshot_55.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容