开始使用
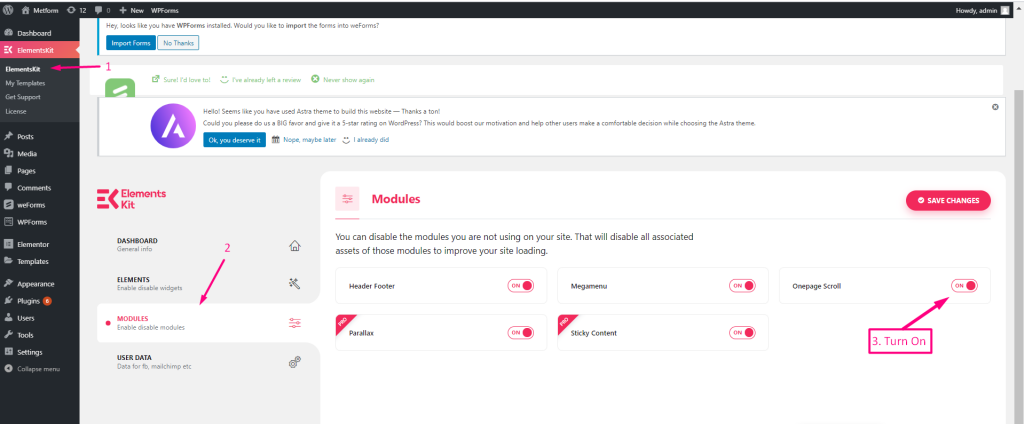
确保从ElementsKit → 模块打开“ 一页滚动”模块
![图片[1]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_59-1-1024x424.png)
自定义一页滚动
- 点击设置图标
- 启用一页滚动
![图片[2]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_67-1-1024x572.png)
3.从下拉菜单中选择导航样式
![图片[3]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_68-1-1024x573.png)
- 选择导航位置
- 设置偏移
- 设置导航间距
- 选择颜色
![图片[4]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_69-1-1024x449.png)
显示一页滚动选项。现在,您只需单击“点”选项即可滚动
![图片[5]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_74-2-1024x433.png)
工具提示版式
- 点击图标展开
- 从下拉列表中选择家庭
![图片[6]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_73-1-1024x517.png)
- 设定尺寸
- 选择重量
![图片[7]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_71-1-1024x561.png)
- 选择变换
- 选择款式
- 选择装饰
- 设定线高
- 选择字母间距
![图片[8]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_72-1-1024x612.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

确保从ElementsKit → 模块打开“ 一页滚动”模块
![图片[1]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_59-1-1024x424.png)
![图片[2]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_67-1-1024x572.png)
3.从下拉菜单中选择导航样式
![图片[3]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_68-1-1024x573.png)
![图片[4]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_69-1-1024x449.png)
显示一页滚动选项。现在,您只需单击“点”选项即可滚动
![图片[5]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_74-2-1024x433.png)
![图片[6]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_73-1-1024x517.png)
![图片[7]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_71-1-1024x561.png)
![图片[8]-【elementskit中文版教程】左侧滚动定位设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/05/Screenshot_72-1-1024x612.png)
暂无评论内容