样式
选择水平或垂直样式
![图片[1]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_68-1024x510.png)
显示插入符号
- 启用Show Caret
- 选择款式
![图片[2]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_69-1024x606.png)
全宽导航
启用
![图片[3]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_70-1024x414.png)
导航图标位置
选择位置:右,左,上或下
![图片[4]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_71-1024x451.png)
图标间距
- 提供间距
![图片[5]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_72-1024x421.png)
选择对齐方式
选择对齐方式:左,右或中心
![图片[6]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_73-1024x413.png)
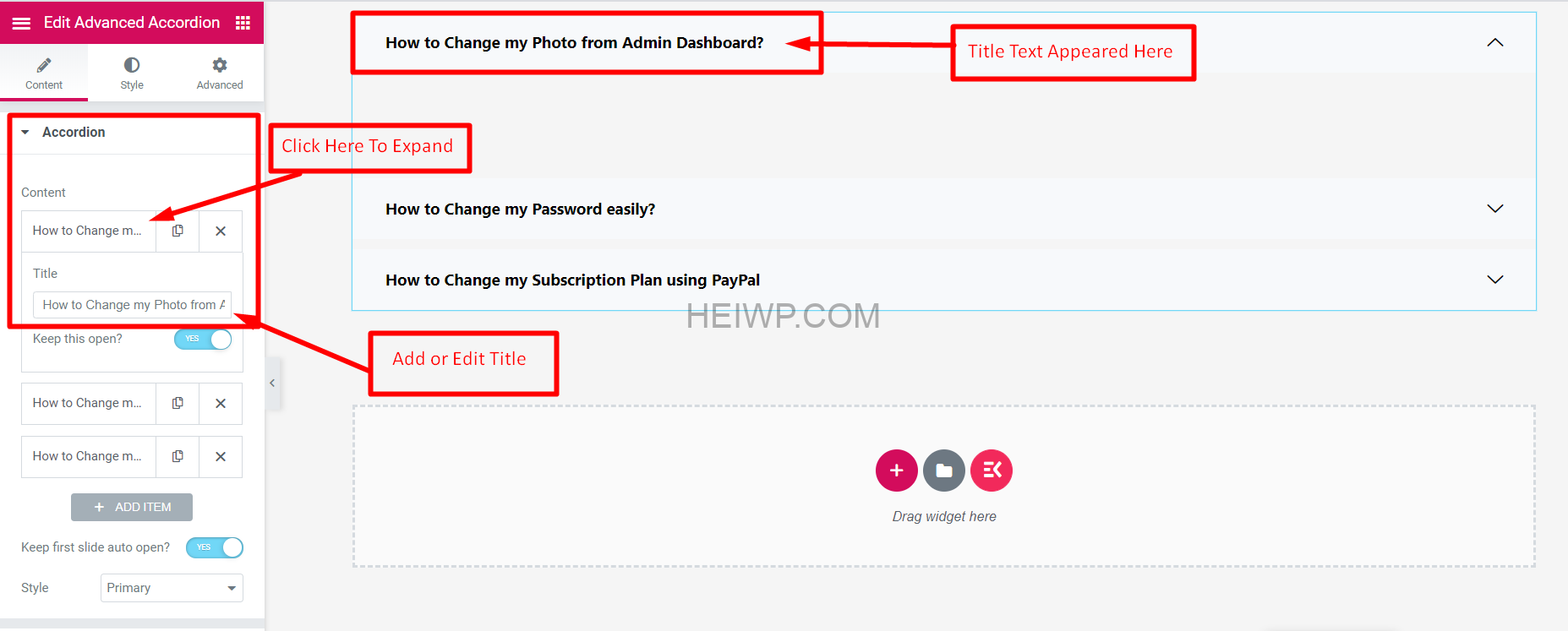
标签内容
- 单击内容以展开
- 添加或编辑标题
- 添加标题
![图片[7]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_74-1024x441.png)
在标题之后的任何位置添加任何类似图像文本的小部件
- 启用“ 保持打开状态”切换
- 单击图标添加任何小部件
![图片[8]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_75-1024x403.png)
搜索所需的小部件并拖放
![图片[9]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_62-1024x408.png)
编辑文本,然后单击更新
![图片[10]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_63-1024x612.png)
关闭窗口,文本将相应显示
![图片[11]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_76-1024x420.png)
图标类型
- 选择图标类型:无,图标或图像
- 上传图片
![图片[12]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_78-1024x457.png)
标题边框半径
自定义边界半径
![图片[13]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_79-1024x454.png)
添加新标签
![图片[14]-【elementskit中文版教程】高级选项标签 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_80-1024x455.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容