数据
数据类型
您可以自定义数据,也可以上传CSV文件
![图片[1]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_1-1-1024x441.png)
表头区域
- 点击展开
- 添加或编辑文本
- 设置标题背景颜色
![图片[2]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_2-1-1024x438.png)
图标类型
- 选择图标类型:无,图标或图像
- 上传图片
![图片[3]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_5-1024x411.png)
图标位置
选择图标位置:之前,之后或顶部
![图片[4]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_6-1024x449.png)
图标间距
文字和图标之间的自定义图标间距
![图片[5]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_7-1024x400.png)
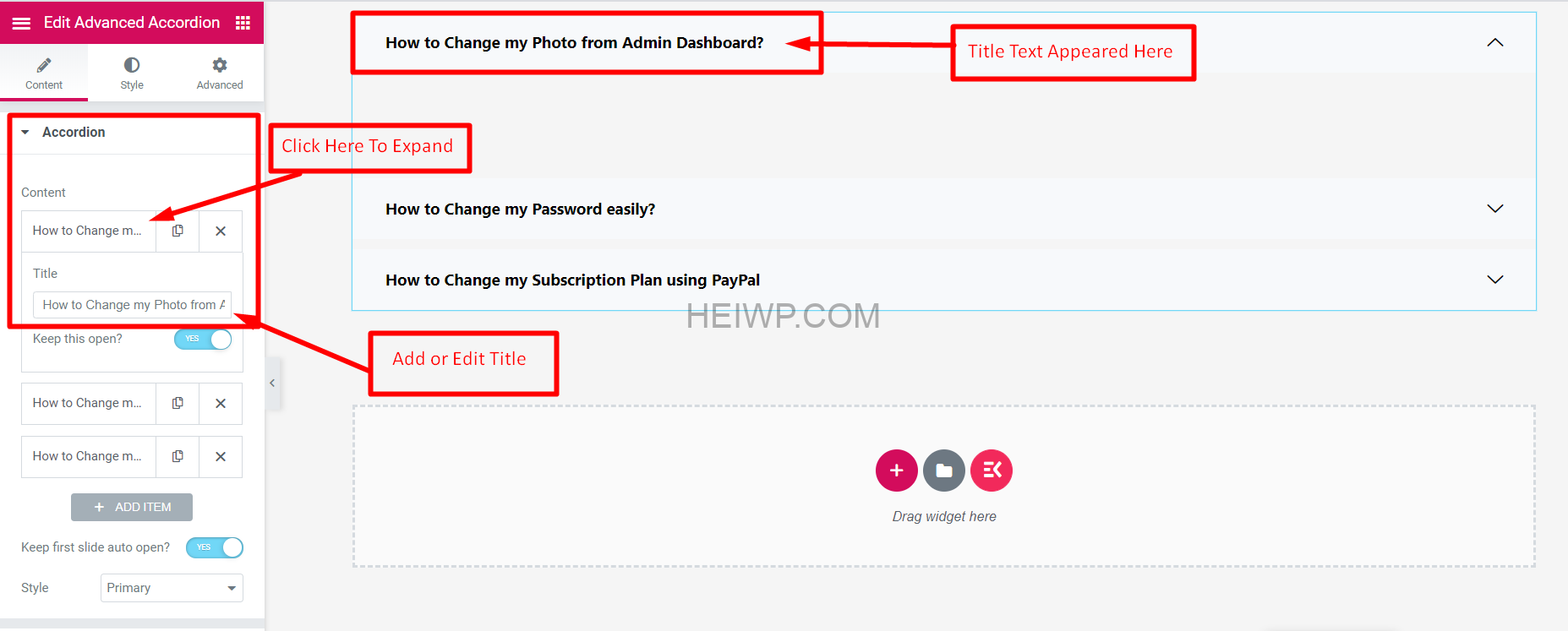
添加项目
- 添加或编辑标题
- 添加新标题
- 选择页眉对齐:左,中或右
![图片[6]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_9-1024x425.png)
身体内容
- 点击展开
- 启用新行
- 添加或编辑列文本
- 自定义任何列
![图片[7]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_10-1024x363.png)
列背景色
从调色板中选择任何背景色
![图片[8]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_11-1024x386.png)
列文字颜色
从调色板中选择任何列文本颜色
![图片[9]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_12-1024x736.png)
图标类型
- 选择图标类型:无,图标或图像
- 上载图示
- 选择图标位置:之前,之后或顶部
![图片[10]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_13-1024x487.png)
列图标间距
- 设置文本和图标之间的列图标间距
- 选择列图标背景色
![图片[11]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_14-1024x503.png)
添新
- 您可以复制现有列
- 启用添加新行
- 添加网址
- 新增项目
- 选择对齐方式:左,中或右
![图片[12]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_16-1024x437.png)
桌面设置
显示序列号
- 启用显示序列号
- 添加或编辑串行头
![图片[13]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_17-1024x437.png)
搜索
启用从表中搜索任何项目
![图片[14]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_18-1024x407.png)
固定头
启用修复标题
![图片[15]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_20-1024x430.png)
定购
启用订购以重新订购任何物品
![图片[16]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_21-1-1024x427.png)
启用响应式
![图片[17]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_22-1-1024x438.png)
分页
- 启用分页
- 您可以仅显示图标箭头或仅显示文本。您也可以选择两者
- 上传上一个箭头和下一个箭头
- 添加或编辑上一个和下一个文本
- 启用信息
- 启用条目
- 每页显示项目
![图片[18]-【elementskit中文版教程】数据表 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/04/Screenshot_23-1-1024x435.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容