转到Elementor =>搜索标题 =>拖放小部件
添加标题标题 小部件以提供标题文本
标题
显示标题
您可以在此处添加标题文本
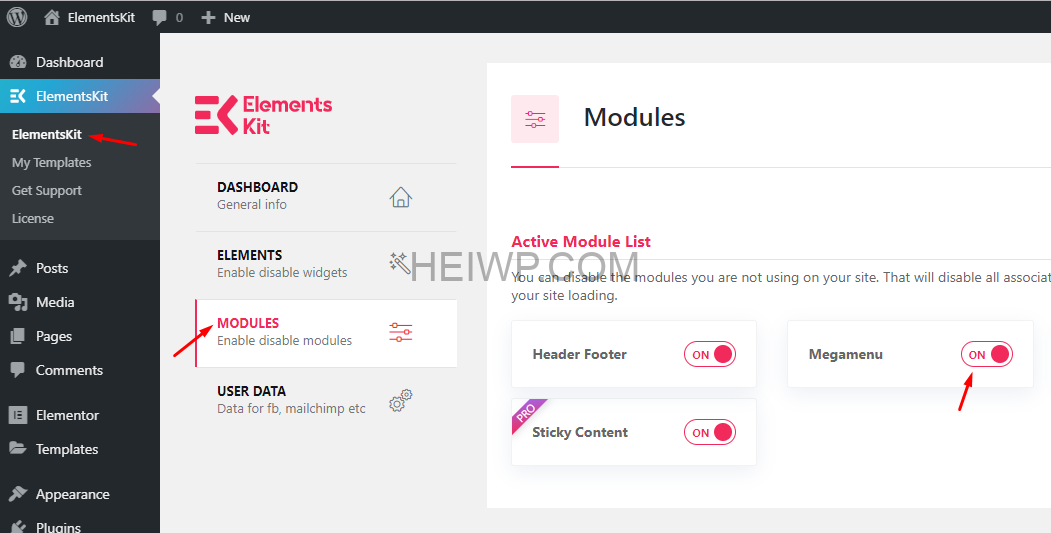
![图片[1]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_7-3-1024x604.png)
标题HTML标记
在此处选择标题HTML标记
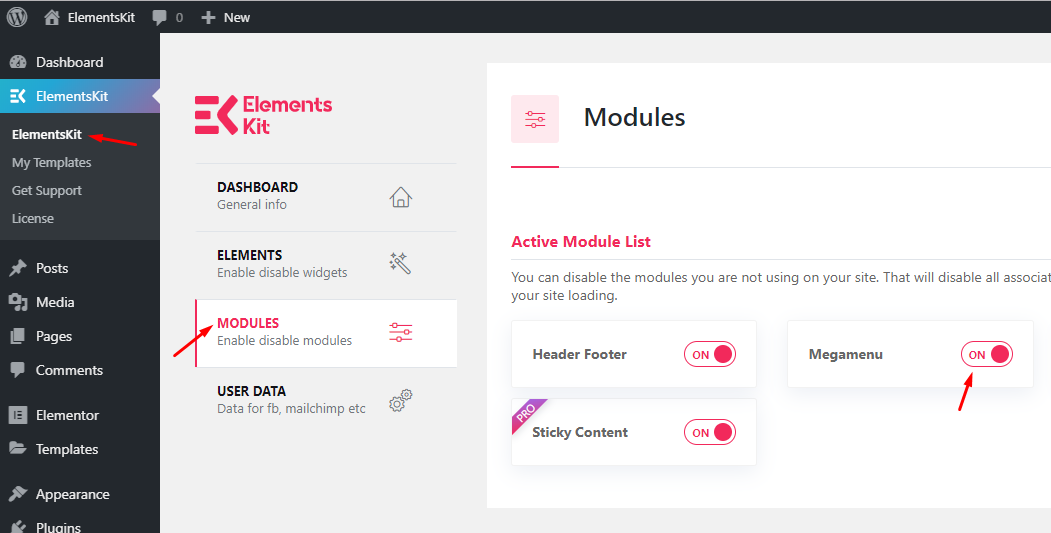
![图片[2]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_8-4-1024x580.png)
字幕
显示副标题
启用字幕以在标题下显示文本
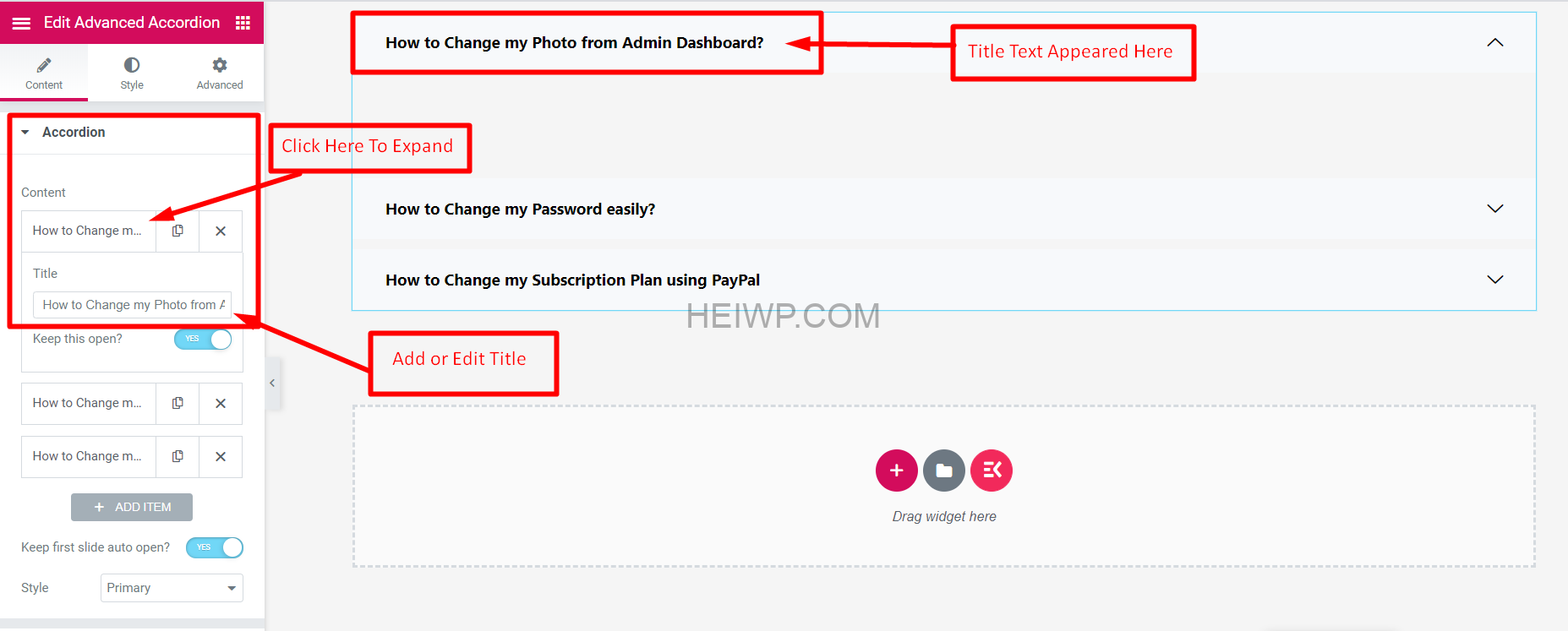
![图片[3]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_9-3-1024x654.png)
显示副标题边框
添加字幕标题
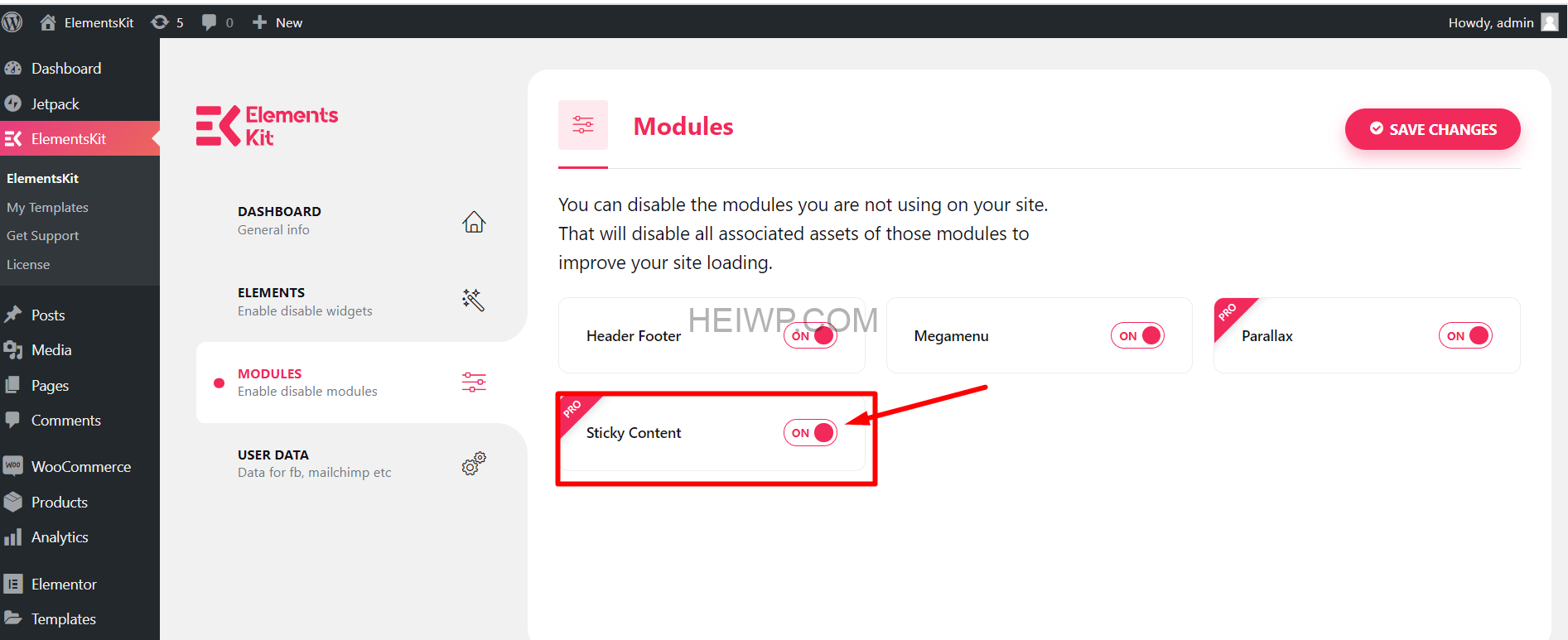
![图片[4]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_10-3-1024x609.png)
添加或编辑子标题文本
您可以编辑字幕文字
![图片[5]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_11-2-1024x660.png)
选择位置
选择标题前或标题后的位置
![图片[6]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_12-4-1024x640.png)
选择HTML标签
从下拉列表中选择您的HTML标记
![图片[7]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_13-5-1024x581.png)
标题描述
启用标题描述以显示和编辑标题文本
![图片[8]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_14-3-1024x619.png)
分隔符
启用“分隔符”以显示并选择“分隔符样式”:点,实心,实心加星号,实心实弹或选择“自定义”
![图片[9]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_15-3-1024x582.png)
选择自定义
您还可以选择自定义以自定义分隔符部分
- 选择位置:顶部,标题之前,标题之后,底部
- 从媒体库中选择图像 或上传图像
- 选择图像大小。您还可以自定义图像尺寸
![图片[10]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_17-4-1024x631.png)
分隔器位置
选择位置:顶部,标题之前,标题之后,底部
![图片[11]-【elementskit中文版教程】创意标题 - HEIWP-外贸建站-HEIWP-外贸建站](https://help.wpmet.com/wp-content/uploads/2020/03/Screenshot_18-4-1024x589.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















暂无评论内容