优化级别
自发布 Imagify v2.0 以来,我们引入了智能压缩,这是默认的压缩级别。但是,如果图像质量存在问题,您可以通过媒体库(列表视图)将图像重新优化为无损压缩级别
在 Imagify v2.1 中,我们重新引入了无损压缩级别,您可以默认选择无损压缩级别并批量优化您的图像。
上传时自动优化图像
![图片[1]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-auto-optimize-images.png)
在大多数情况下,我们建议启用此选项以方便您,这样每当您将新图片上传到媒体库时,它们都会自动得到优化。话虽如此,如果您只想优化某些图片,并且您希望手动选择要优化的图片,那么您可以禁用此选项。
备份原始图片
![图片[2]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-backup-original-images.png)
我们强烈建议您备份原始图像,因为它们需要:
- 生成新的缩略图尺寸(如果更改主题或添加插件则可能需要)
- 将图像重新优化为另一个压缩级别或将其恢复为原始压缩级别
- 生成下一代版本的图像
- 可能用于 Imagify 未来可能添加的任何新功能
无损压缩

通过向 v2.1 添加此选项,您可以默认选择无损压缩级别并优化图像而完全不会损失质量。
保留图像的所有 EXIF 数据
![图片[3]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-keep-exif-data.png)
注意: 此功能也在 v2.0 中被删除。删除 EXIF 数据对图像大小没有实际影响,因此我们决定默认保留它。
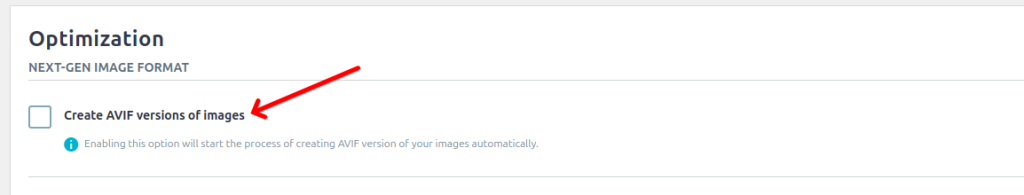
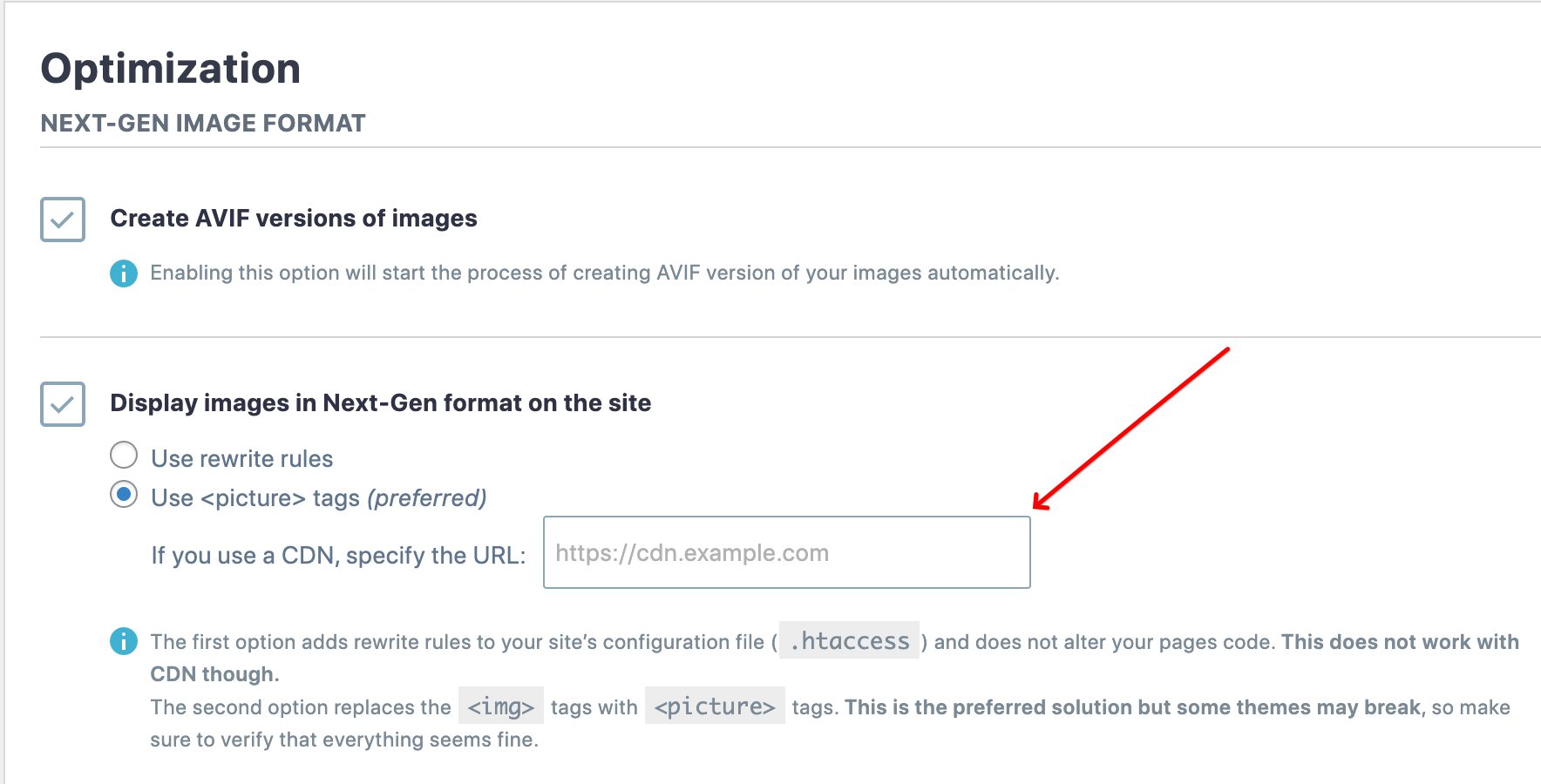
下一代图像创建与显示
![图片[4]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/Next-Gen-format-Create-and-Display.png)
在 Imagify v2.2 中,我们引入了 AVIF 格式来创建和显示您的网站,在大多数情况下,我们建议启用它,因为 AVIF 图像通常比普通图像的文件大小更小,同时保持相同的图像质量。启用“创建 AVIF 版本的图像”选项后,您将获得原始格式图像 (JPG/PNG) 和 AVIF 版本的优化版本。
最好同时使用这两项功能,以便为尚不支持 Next-Gen 格式的浏览器用户提供后备支持。如果浏览器支持 Next-Gen 格式,则使用 <picture> 标签和使用重写规则选项在页面上显示 Next-Gen 图像,否则显示原始格式版本。
使用<picture> 标签选项是默认和首选设置,但如果您注意到启用此选项后优化导致的任何布局问题,您可以尝试切换到使用重写规则选项,只要您不使用 Cloudflare 或 CDN。有关此内容的更多信息,请查看此文档。
值得注意的是,Imagify v2.2 上的 WebP 转换将默认启用。这意味着,如果未启用 AVIF 创建选项,则 Imagify 仍会在优化过程中将您的图像转换为下一代格式,即 WebP。
调整较大图像的大小
![图片[5]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-resize-larger-images.png)
减小图像的显示尺寸可以大大减小其文件大小,因此我们建议在大多数情况下启用此选项。您可以根据图像可能需要显示的最大尺寸将最大宽度值设置为适合您网站的值。此值只能设置为您注册的最大缩略图大小。
文件优化
![图片[6]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-files-optimization.png)
此部分列出了您在网站上注册的所有缩略图尺寸,当您将图片上传到媒体库时,WordPress 将创建这些尺寸。Imagify 将针对选中的每种缩略图尺寸进行优化并创建下一代版本。我们建议您启用网站上使用的所有尺寸,但您可以禁用任何未使用的尺寸。
自定义文件夹
![图片[7]-我们推荐的 Imagify 设置 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2021/06/settings-custom-folders.png)
Imagify 默认优化媒体库中的图像,但如果您的服务器上的其他文件夹位置存储了图像,您可能希望在此处添加这些图像。还有一个选项可以将主题的图像也添加到优化中。
我们建议添加任何包含网站上显示的图像的文件夹,以便对它们进行优化。添加文件夹并运行批量优化器后,您将能够在媒体 > 其他媒体中找到这些自定义文件夹图像。











暂无评论内容