在 Imagify v2.2 之前,WebP 版本可以通过 2 个不同的方面启用,以便通过 Imagify 在您的网站上使用。需要通过启用“创建 WebP”选项来创建 WebP 图像,并且还需要以周到的方式显示它们,因此如果访问者的浏览器不支持 WebP,可以使用对图像的优化 JPG 或 PNG 版本的后备支持。
从 Imagify v2.2 开始,“创建 WebP”选项不再可用,因为默认情况下会创建 WebP 图像,并且如果未通过 Imagify 设置启用“创建 AVIF 版本的图像”选项,则不会再使用此选项。因此,如果您仅启用选项“在网站上以下一代格式显示图像”(而不启用“创建 AVIF 版本的图像”),则创建的 WebP 版本将显示在您的网站上。
启用 WebP 图像创建
当 Imagify 优化您的一张图片时,只要您在 Imagify 插件设置页面中禁用了“创建图像的 AVIF 版本”选项,它也会创建一个 WebP 版本:
![图片[1]-如何启用 WebP 图像以及其工作原理 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2022/06/shot_240322_152458.png)
WebP 文件不会列在您的媒体库中,但只要它们已经创建,您就应该在媒体库的Imagify列中看到每个图像(更改为列表视图):
![图片[2]-如何启用 WebP 图像以及其工作原理 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2024/03/Next-Gen-generated.png)
您还可以通过在文件名末尾添加.webp来测试 WebP 图像是否存在。以下是示例:
https://example.com/wp-content/uploads/2022/06/image01.jpg
https://example.com/wp-content/uploads/2022/06/image01.jpg.webp
只要在Imagify 插件设置页面的文件优化部分中启用了 WebP 版本,您的网站和主题使用的所有缩略图也将创建 WebP 版本:
![图片[3]-如何启用 WebP 图像以及其工作原理 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2022/06/files-optimization-section.png)
并且您可以用同样的方式测试缩略图的 WebP 版本是否存在:
https://example.com/wp-content/uploads/2022/06/image01-1536×1536.jpg
https://example.com/wp-content/uploads/2022/06/image01-1536×1536.jpg .webp
启用 WebP 图像显示
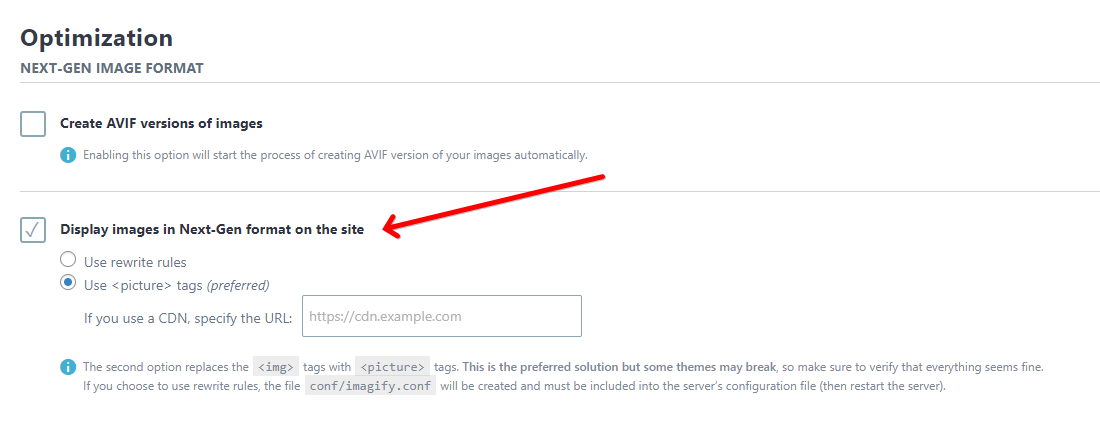
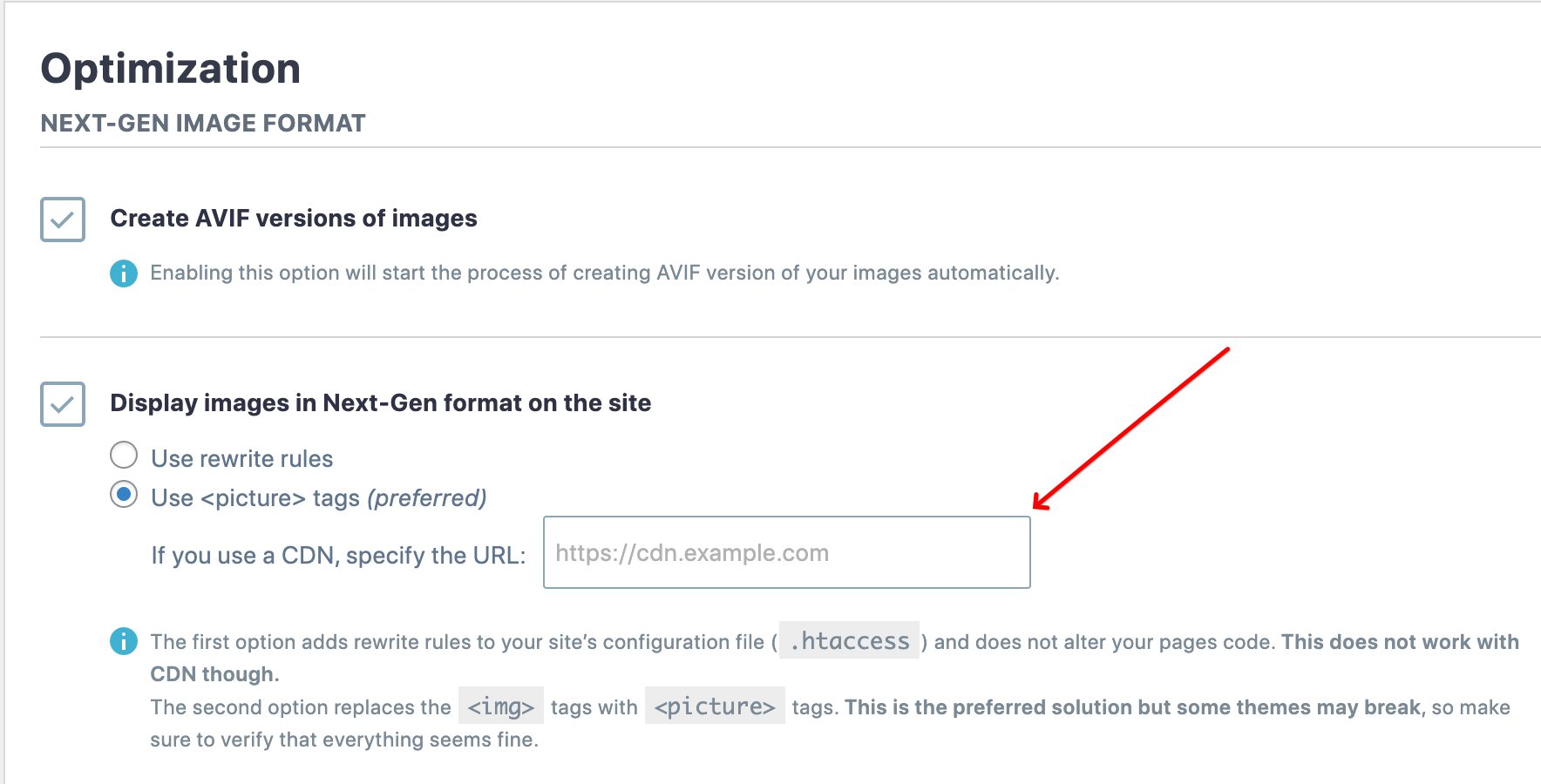
创建 WebP 版本后,您可以启用“在网站上以下一代格式显示图像”,并决定在您的网站上使用“使用 <picture> 标签”选项和“使用重写规则”选项来显示 WebP。这两个选项都将提供后备支持,因此如果访问者使用的浏览器不支持 WebP 图像,则将改为提供优化的 JPG 或 PNG 版本。 
使用 <picture> 标签选项进行 WebP 显示
这是默认选项,其工作原理是搜索您网站页面的 HTML 元素<img>并将其替换为<picture>元素。例如,此<img>元素:
![图片[4]-如何启用 WebP 图像以及其工作原理 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2022/06/image-not-replaced-with-picture-element.png)
将被替换为具有指向 WebP 版本的链接<picture>的元素,如下所示:<source>
![图片[5]-如何启用 WebP 图像以及其工作原理 - HEIWP-外贸建站-HEIWP-外贸建站](https://imagify.io/documentation/wp-content/uploads/2022/06/image-replaced-with-picture-element.png)
值得注意的是,此选项有几个限制,包括:
- 在某些情况下,图片可能会导致布局问题,因此请仔细检查页面上的图片。这些问题通常可以通过一些自定义 CSS 样式来纠正。
- CSS 代码中定义的背景图像不能替换为 HTML
<picture>标签,因此使用此选项时不会显示 WebP 版本。 - 如果主题、插件或脚本
<img>在 Imagify 已经抓取您的 HTML 源代码后在页面上加载元素,则 Imagify 将无法使用<picture>元素应用 WebP 标记。
如果其中任何一个适用于您的网站,最简单的解决方案是使用使用重写规则选项,只要您不使用 CDN 或 Cloudflare(更多原因见下文)。
使用重写规则选项
当使用 <picture> 标签选项效果不佳时,可以使用使用重写规则选项。如果您的网站使用 Apache 或 Litespeed 服务器,则可以通过将重写规则添加到 .htacess 文件来实现。
笔记如果您的网站使用 Nginx 服务器,重写规则会有所不同,需要手动添加。请参阅此处的文档。
此选项不会更改您网页的 HTML,因此可能看起来您的图片的非 WebP 版本仍在网页上提供,但重写规则在后台运行以实际提供 WebP 版本。您可以使用我们的指南检查图片是否以 WebP 格式显示,以确保其正常运行。
该选项也有一些限制需要提及:
- 如果您使用 Cloudflare,它经常会缓存并错误地将 WebP 图像提供给尚不支持它们的浏览器(主要是旧版本的 Safari)。发生这种情况时,图像应该显示的地方会出现空白,因此我们不建议将它们一起使用。
- 如果您的图片是由外部 CDN 而不是您自己的服务器提供的,则您服务器上的重写规则无法应用于这些图片。或者,您可以咨询您的 CDN 提供商,看看他们是否有提供 WebP 图片的选项。











暂无评论内容