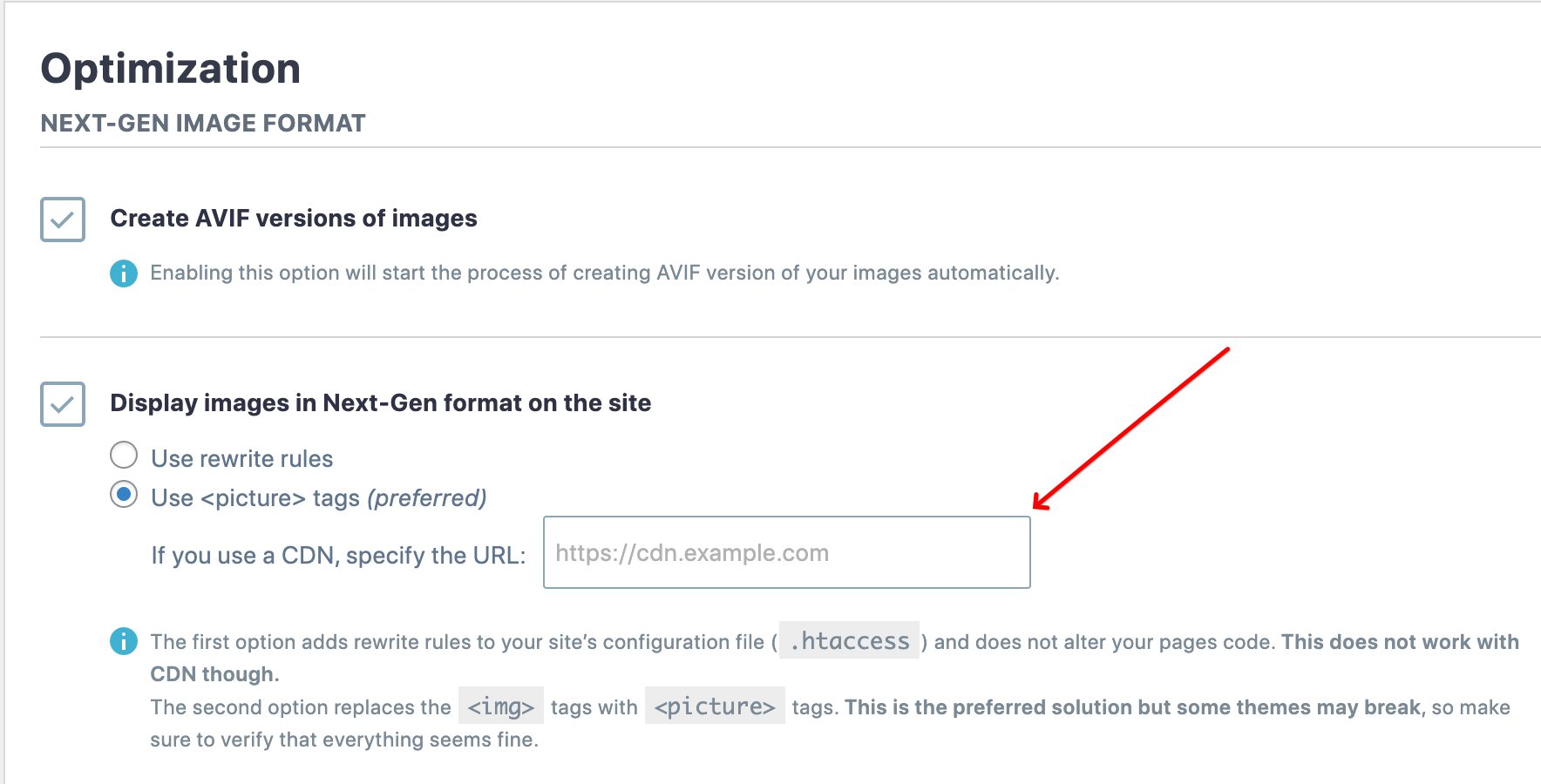
布局问题有时可能是由 Imagify 的“使用 <picture> 标签”选项显示下一代图像引起的。此选项将页面的 <img> 标签替换为 <picture> 标签,以便为 Apple Safari 浏览器的用户提供后备支持(它们尚未完全支持下一代图像)。
如果您发现优化后图像不对齐,您可以尝试在 WP Admin 的外观 > 自定义页面中的自定义 CSS 字段或主题的 style.css 中添加以下 CSS 代码:
.aligncenter {
text-align: center;
}然而,每种情况都是独一无二的,如果上述代码不适合您,那么可能需要更加定制的解决方案。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容