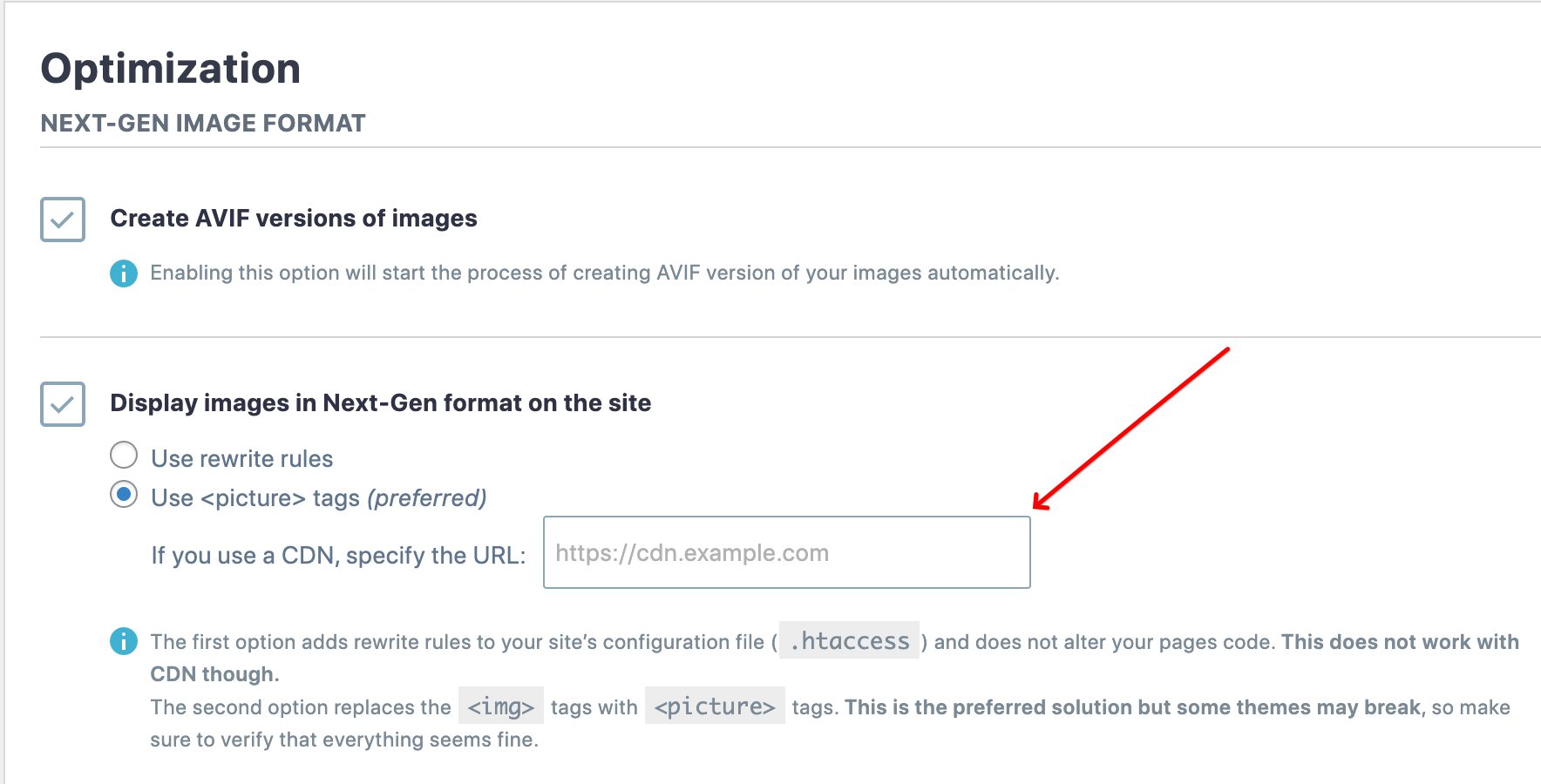
在 Imagify 设置中,只要您的网站不使用 CDN 或 Cloudflare,就将 WebP 显示设置从“使用 <picture> 标签”切换为“使用重写规则”。
从 Imagify v1.9 开始,我们引入了将图像转换为 WebP 格式的功能。
有两种不同的方法可以在您的网站上显示 WebP 图像:
- 使用 <picture> 标签选项
- 使用重写规则选项
使用 <picture> 标签选项
此选项将 <img> 标签替换为 <picture> 标签。这是默认解决方案,但某些主题可能会出现问题,因此请务必验证一切正常。如果确实发现任何问题,您可能需要切换到重写规则选项。
使用重写规则选项
此选项会将重写规则添加到您网站的配置文件 (.htaccess),而不会更改您页面的代码。使用重写规则不会导致图像显示问题,但如果您的网站使用 CDN 或 Cloudflare,则无法使用此选项。
Apache 与 Nginx根据您使用的服务器,通过重写规则实现 WebP 会有一些差异。
已添加重写规则
在 Apache 上,Imagify 能够自动将代码添加到 .htaccess 文件中,因此无需进一步操作。但是在 Nginx 上,Imagify 无法自动添加这些规则,因此需要手动将它们添加到文件 conf/imagify.conf 中。要应用的代码是:
# BEGIN Imagify: rewrite rules for webp
# Vary: Accept for all the requests to jpeg, png, and gif.
location ~* ^(/. ).(jpg|jpeg|jpe|png|gif|webp|avif)$ {
add_header Vary Accept;
set $canavif 1;
if ($http_accept !~* "avif"){
set $canavif 0;
}
if (!-f $request_filename.avif) {
set $canavif 0;
}
if ($canavif = 1){
rewrite ^(.*) $1.avif;
break;
}
set $canwebp 1;
if ($http_accept !~* "webp"){
set $canwebp 0;
}
if (!-f $request_filename.webp) {
set $canwebp 0;
}
if ($canwebp = 1){
rewrite ^(.*) $1.webp;
break;
}
}
# END Imagify: rewrite rules for webp© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容