开始使用
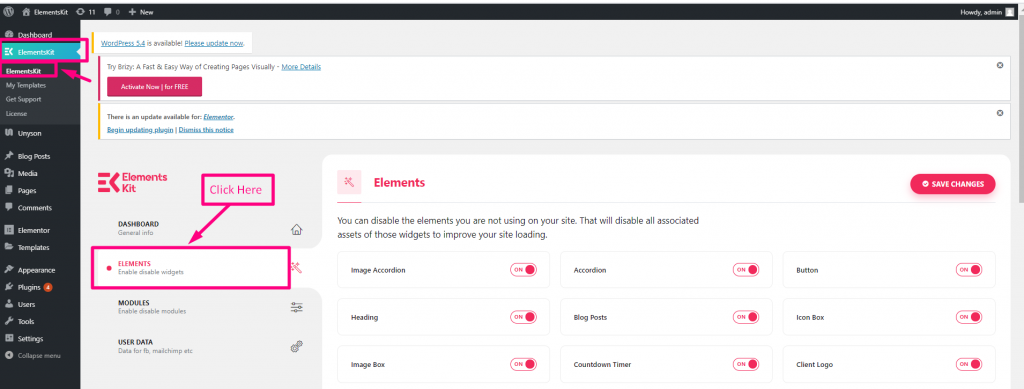
- 确保垂直菜单 是ON从ElementsKit → 元素

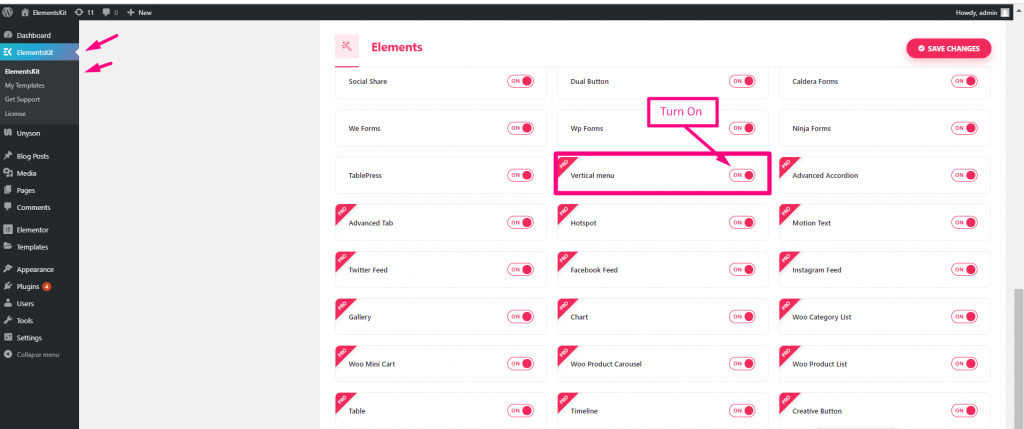
- 向下滚动→ 设置垂直菜单切换为打开

添加菜单
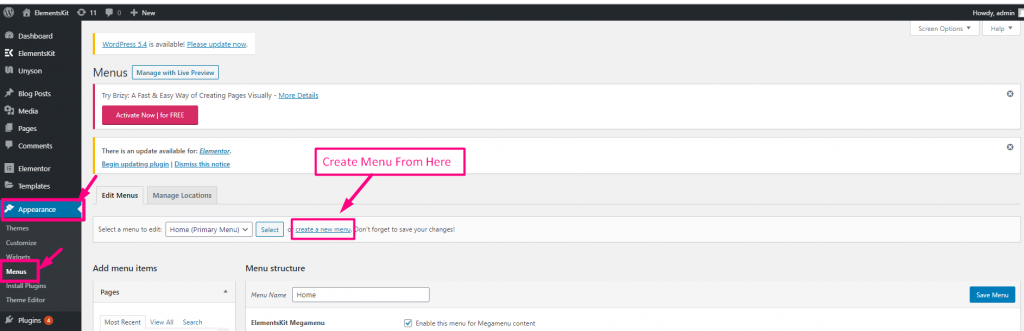
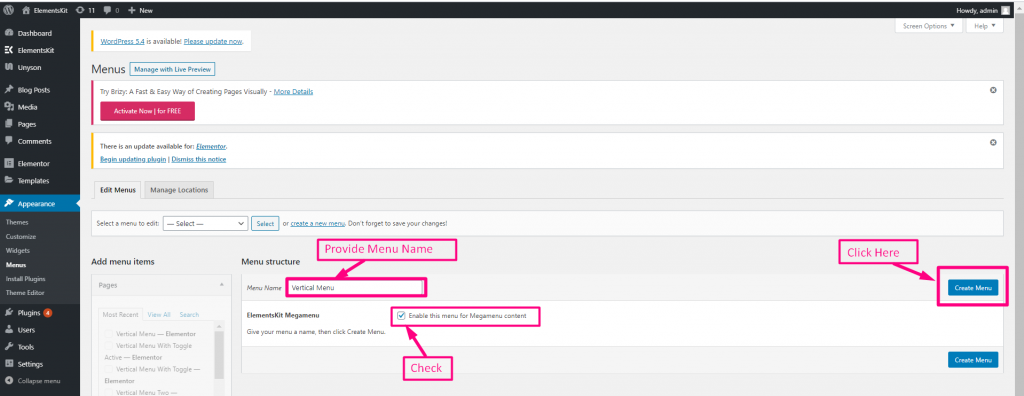
- 点击创建新菜单

- 提供菜单名称 =>选中复选框 => 创建菜单

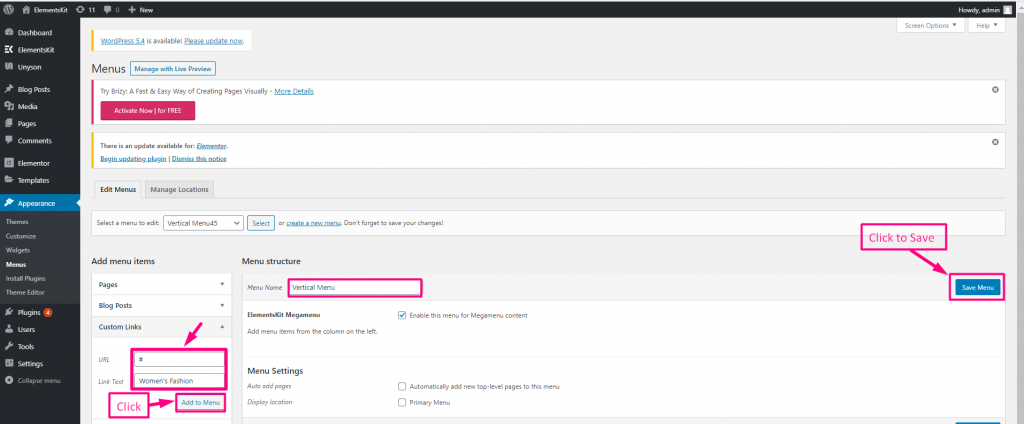
单击自定义链接 =>提供链接并以相同方式添加菜单项

- 单击选择 =>选定的垂直菜单,然后出现创建的菜单项

自定义垂直超级菜单
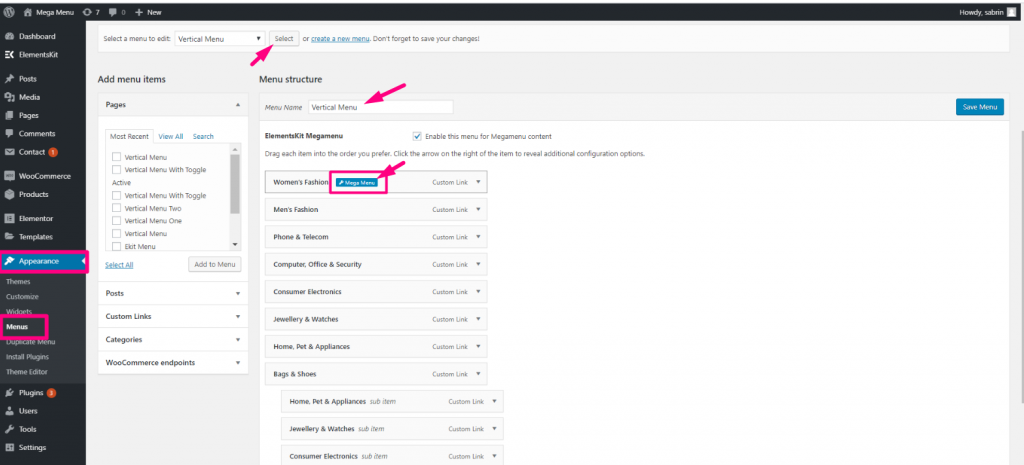
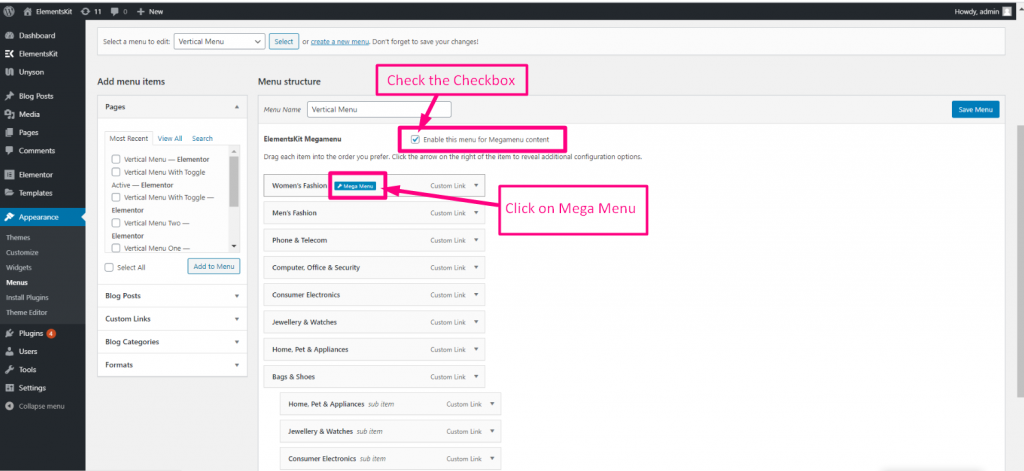
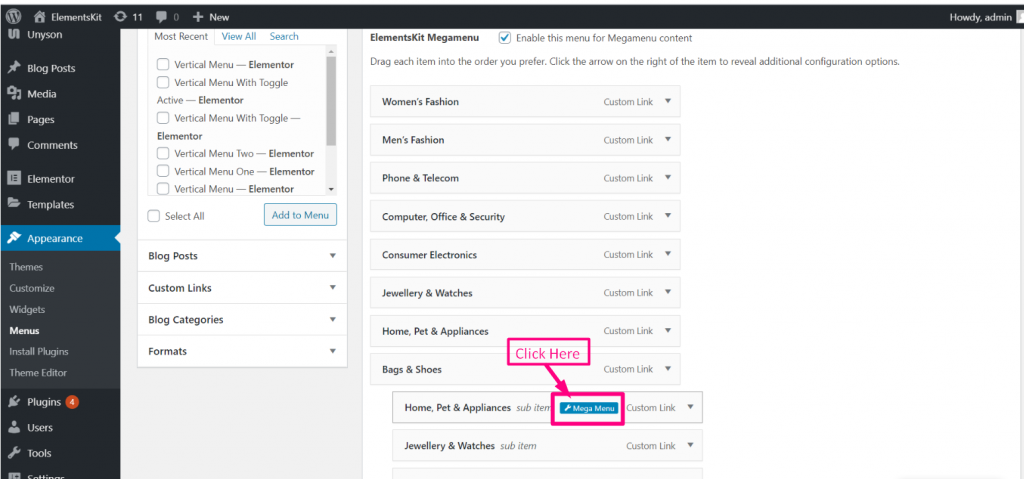
- 首先转到外观 => 菜单 =>复选框“为超级菜单内容启用此菜单” =>单击带有要设置其自定义菜单项的设置图标的超级菜单

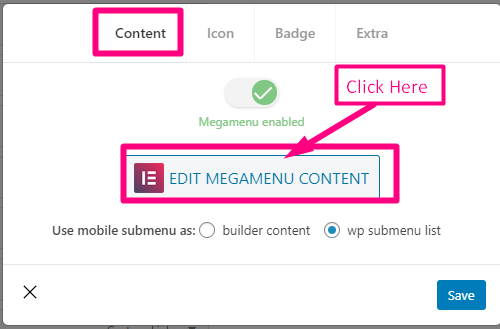
编辑MegaMenu内容
- 将会打开一个弹出窗口=>转到“ 内容”选项卡 =>切换“ 超级菜单”启用选项,然后单击“ 保存”,然后单击“ 编辑MEGAMENU CONTENT”按钮

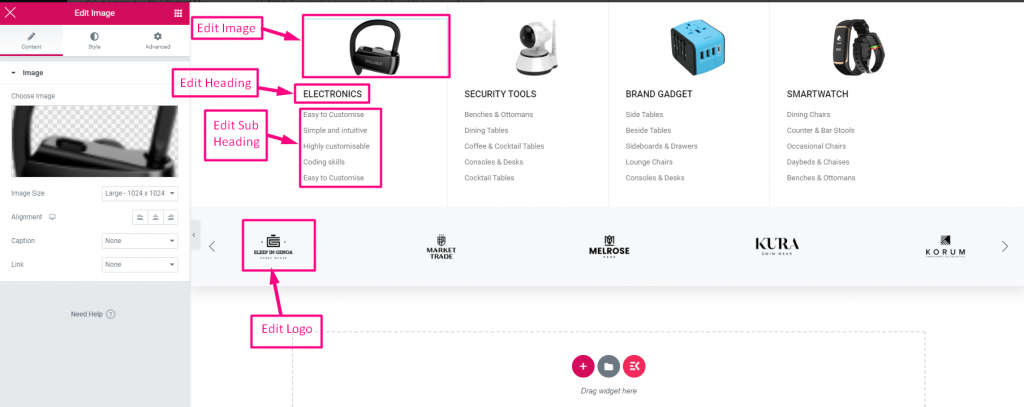
- 编辑图像- >请参阅文档如何编辑图像:https : //help.wpmet.com/docs/image/#0-toc-title
- 编辑标题和副标题- >请参阅文档 如何自定义标题标题:https : //help.wpmet.com/docs/widget-documentation/#0-toc-title
- 编辑徽标 ->请参阅文档如何自定义徽标:https : //help.wpmet.com/docs/client-logo/#0-toc-title

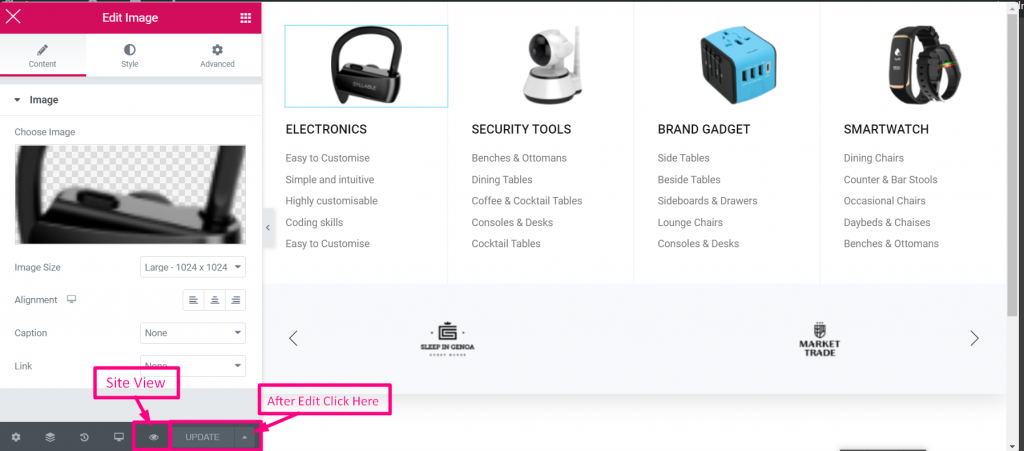
- 编辑后,单击更新 =>单击站点视图图标

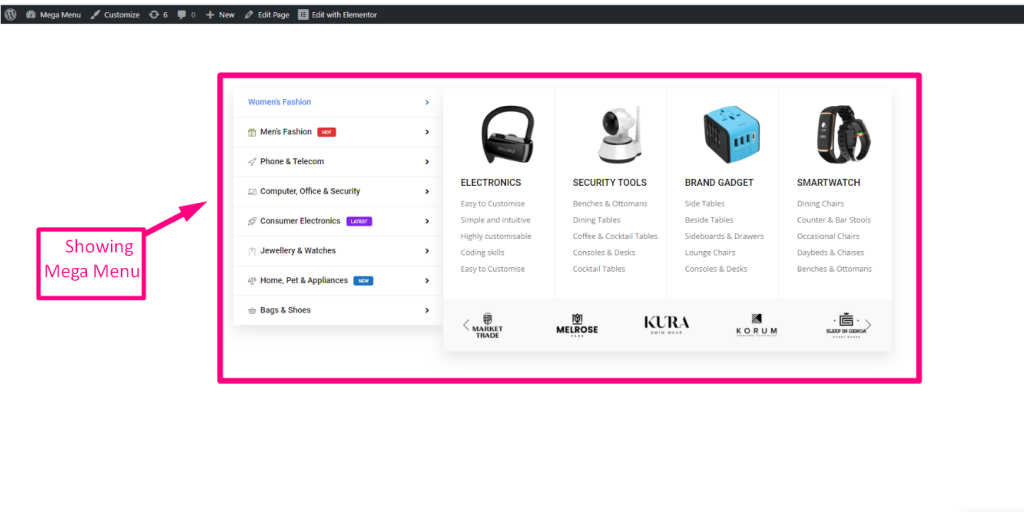
- 显示超级菜单内容页面

网站检视
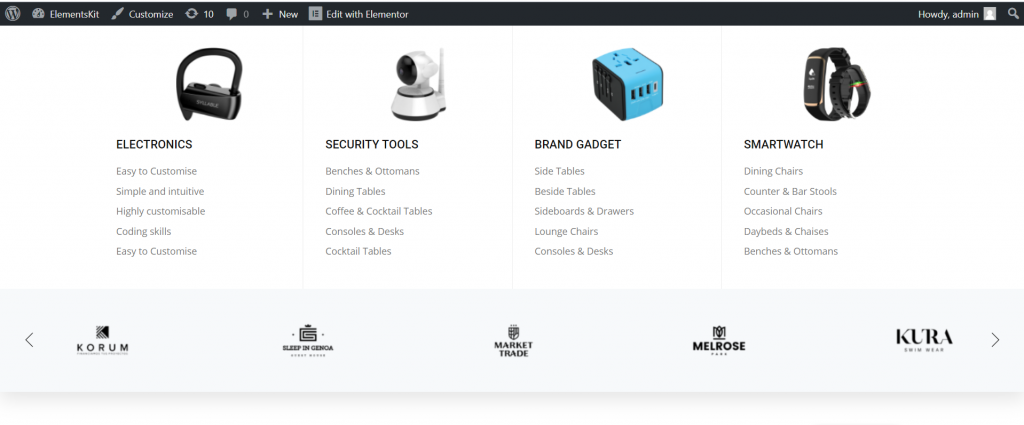
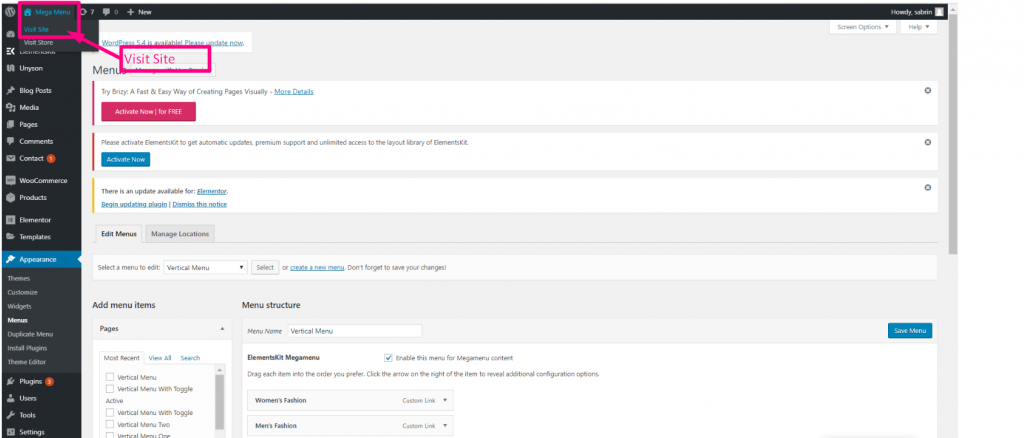
- 现在,单击页面左上方的Mega菜单 =>单击Visit Site

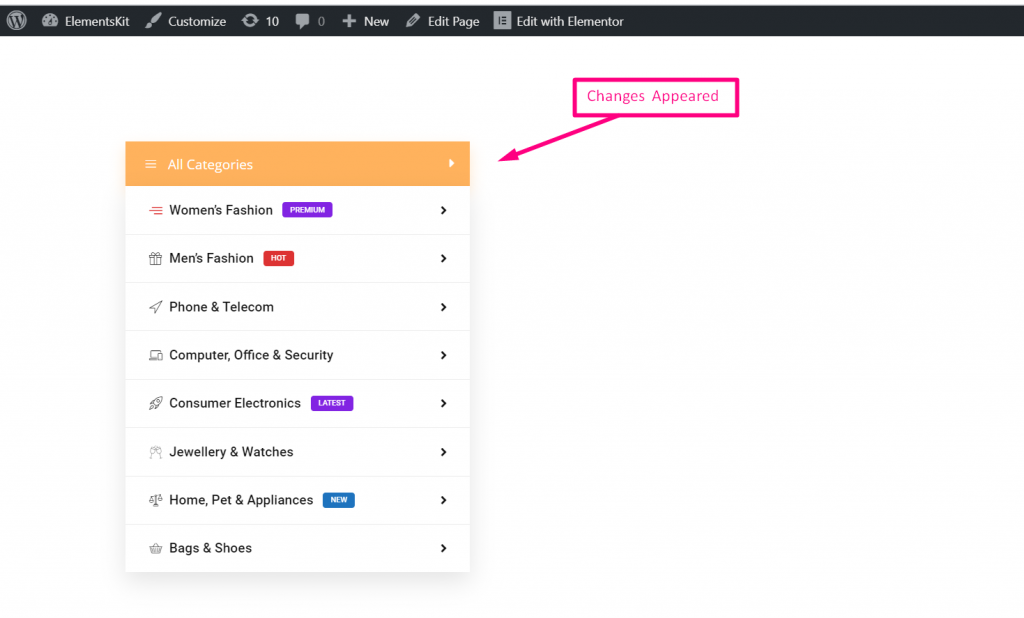
- 显示所选的垂直超级菜单

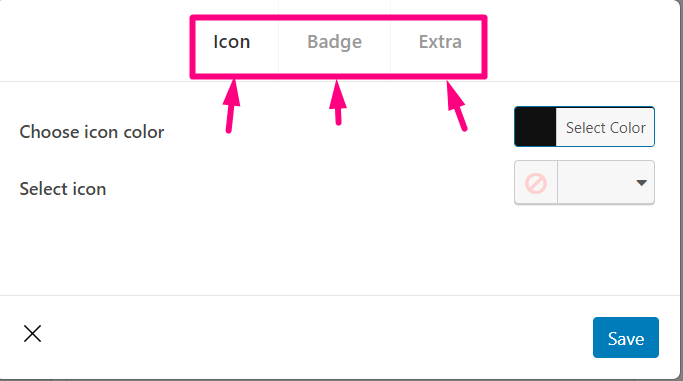
图标
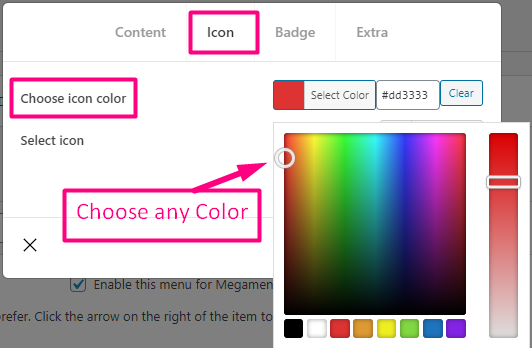
- 现在转到“ 图标”选项卡 =>从“ 调色板”中选择任何颜色

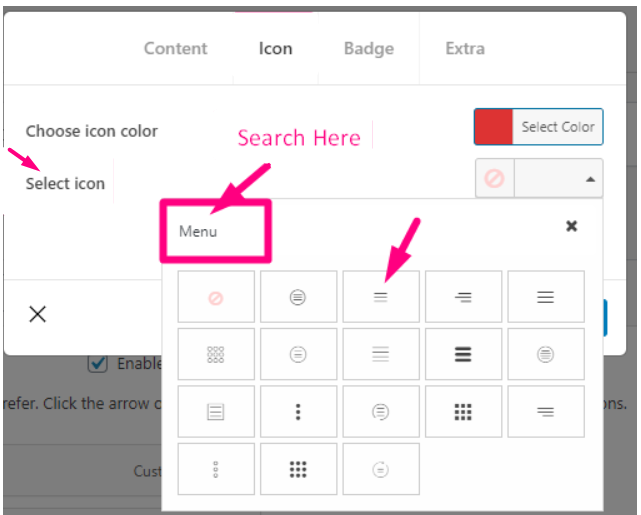
- 从图标库中选择图标

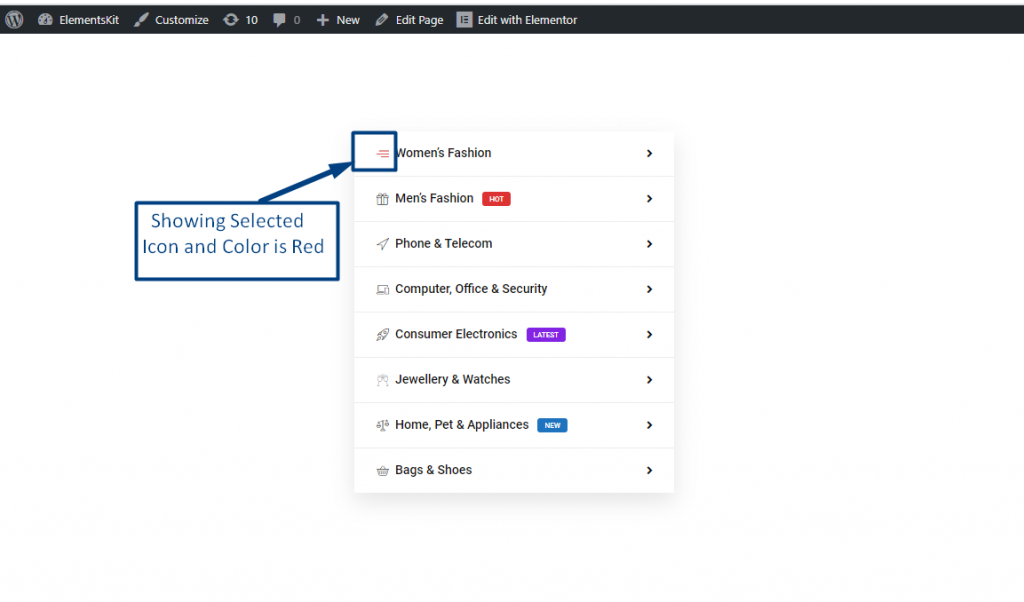
- 现在转到站点 => 出现所选图标和颜色

徽章
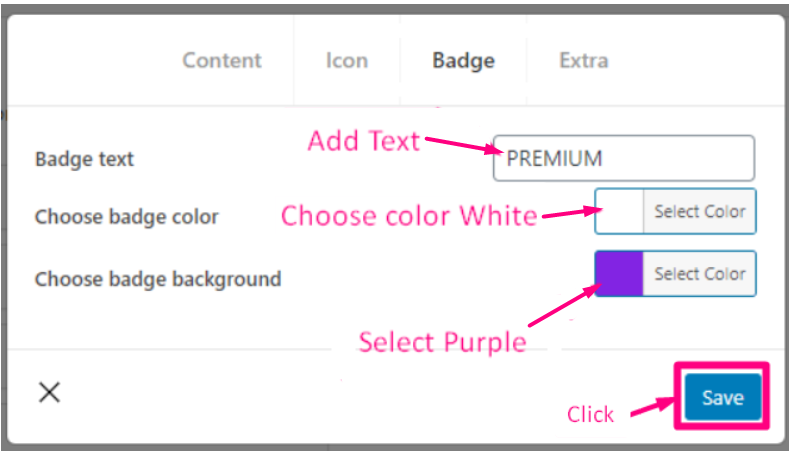
- 添加或编辑文本
- 选择徽章颜色
- 选择徽章背景色
- 点击保存

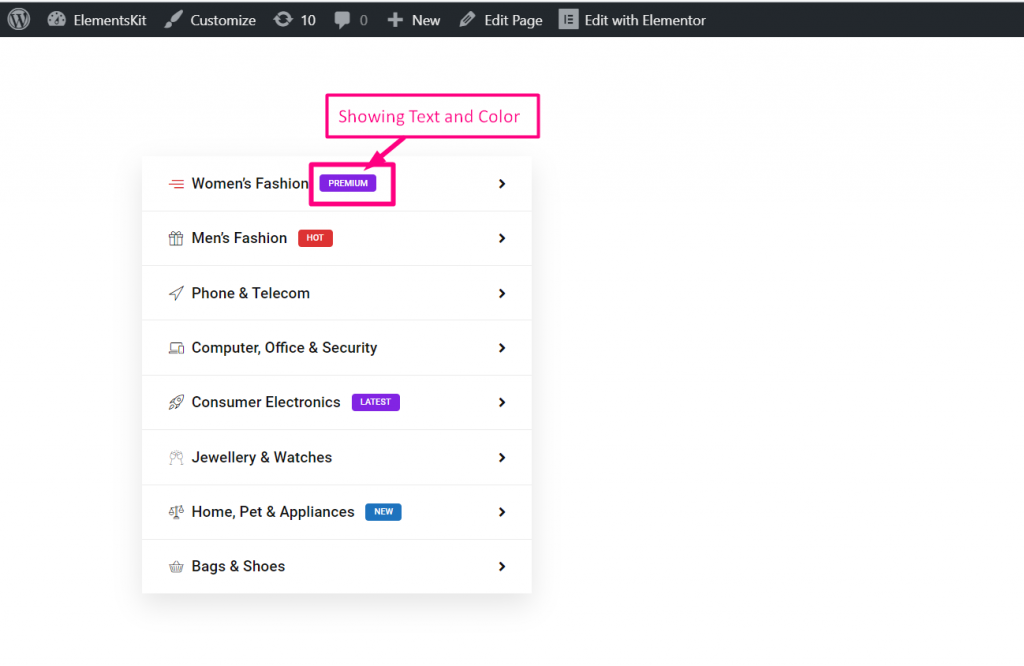
- 显示徽章文字和颜色

额外
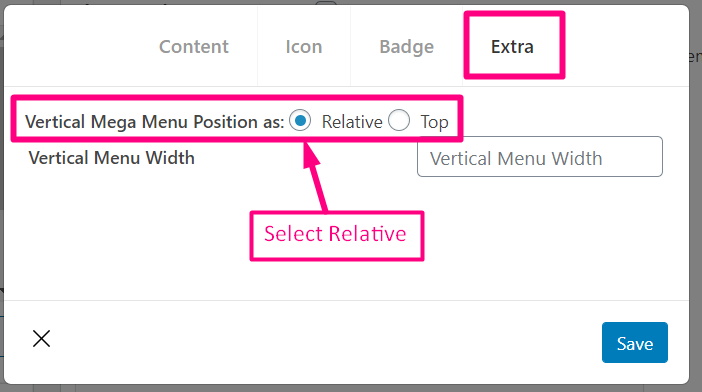
垂直菜单位置
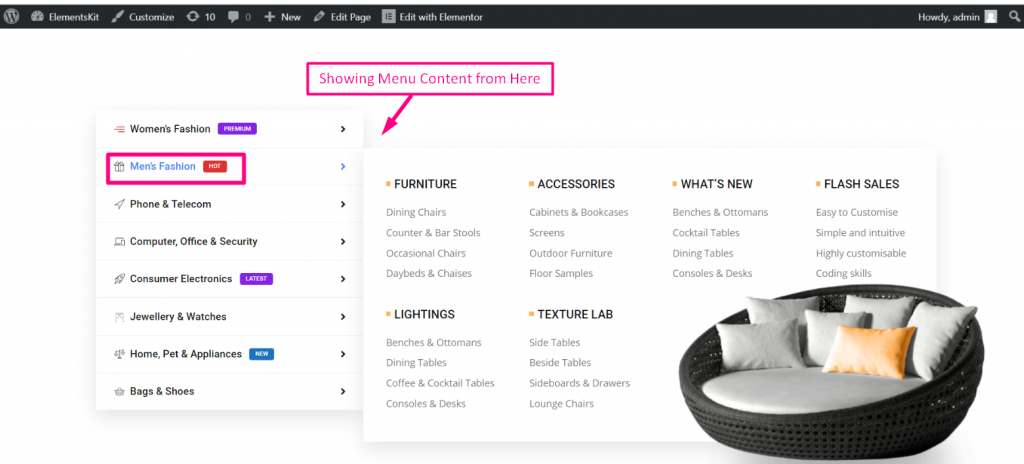
- 选择单选按钮:相对

- 大型菜单内容显示在男士时尚菜单旁边

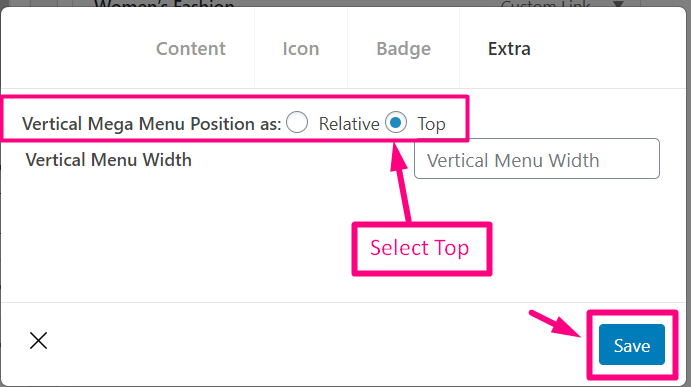
- 选择顶部 => 保存

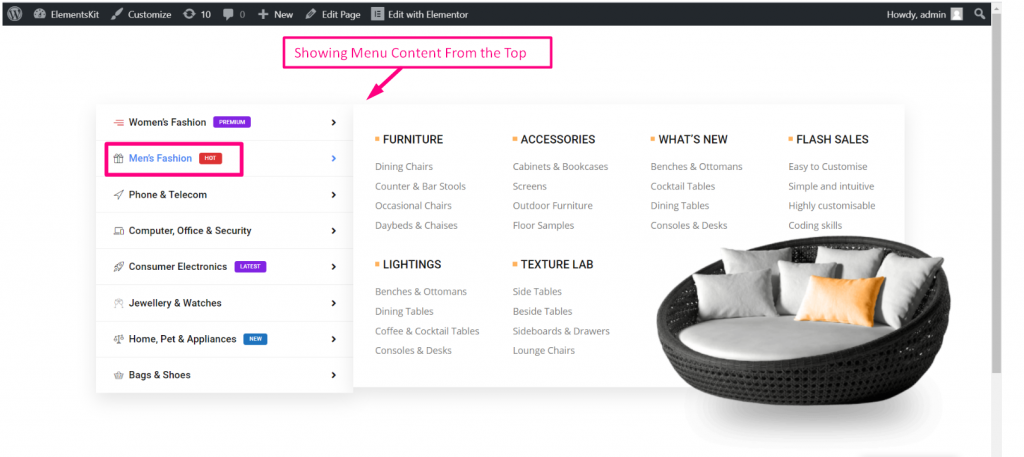
- 超级菜单内容显示在顶部

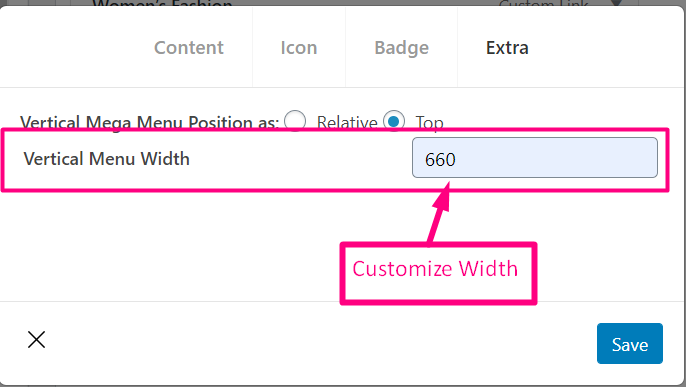
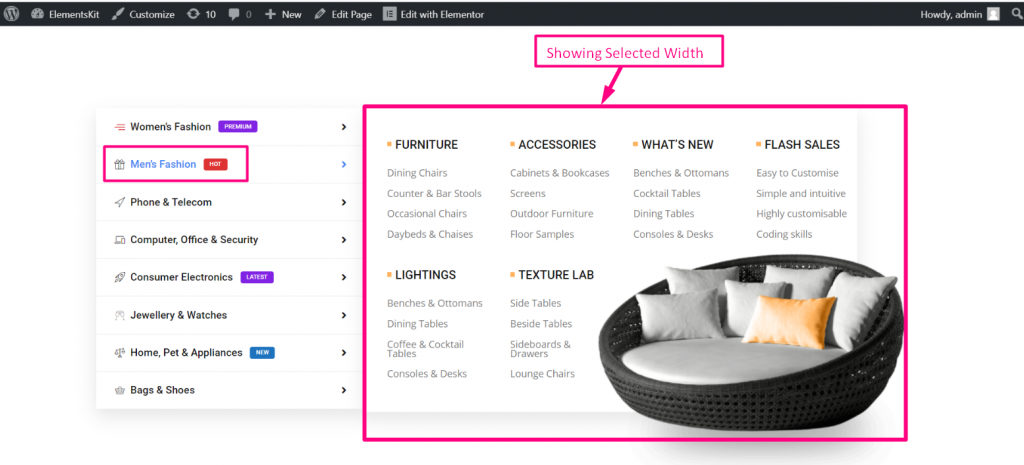
垂直菜单宽度
- 使用任何数字自定义宽度大小

- 显示选定的宽度

子菜单
- 单击子菜单设置图标以自定义

- 自定义:图标,徽章,额外

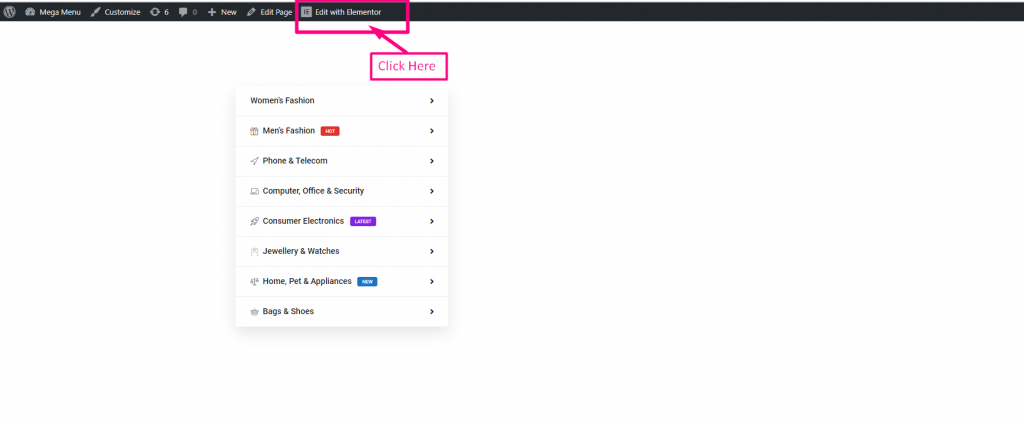
用Elementor编辑
- 现在转到站点=>单击“ 使用Elementor编辑”

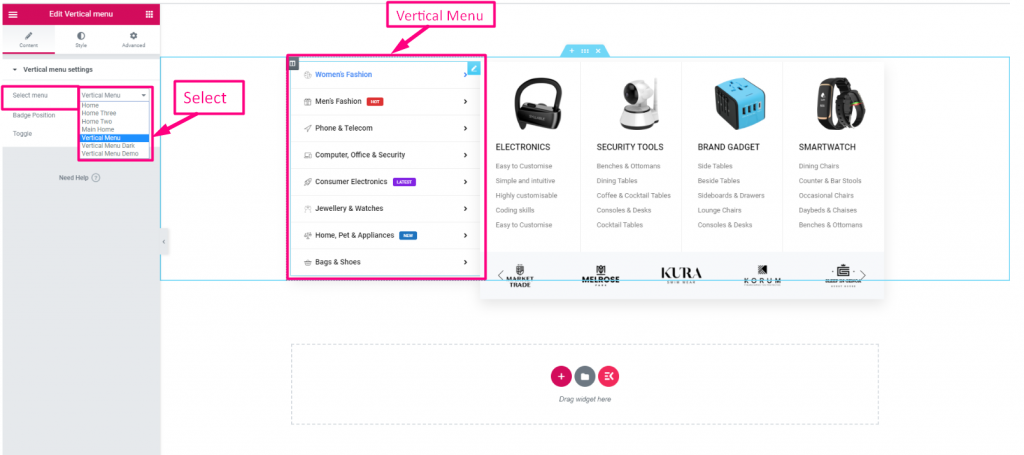
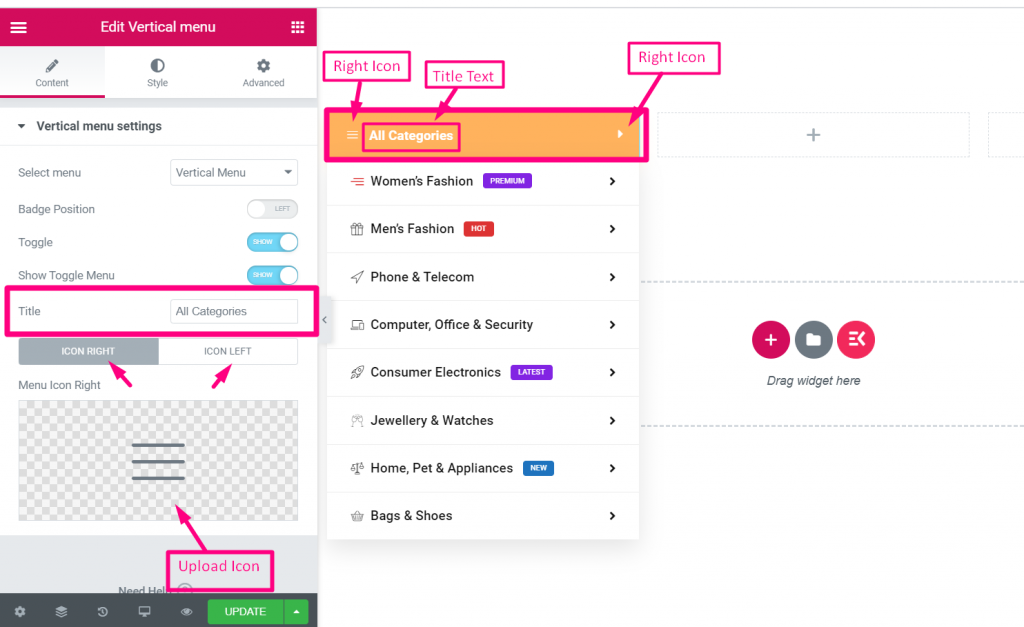
选择菜单
- 从下拉菜单中选择菜单

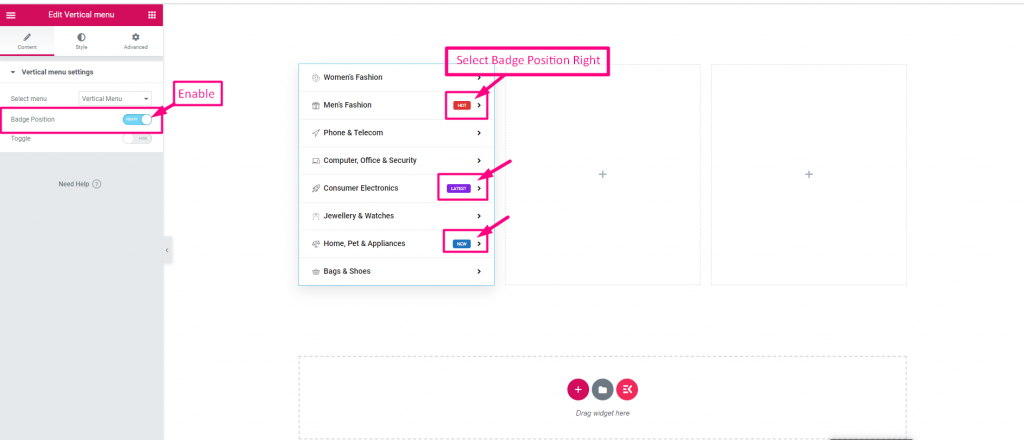
徽章位置
- 在右侧启用徽章位置

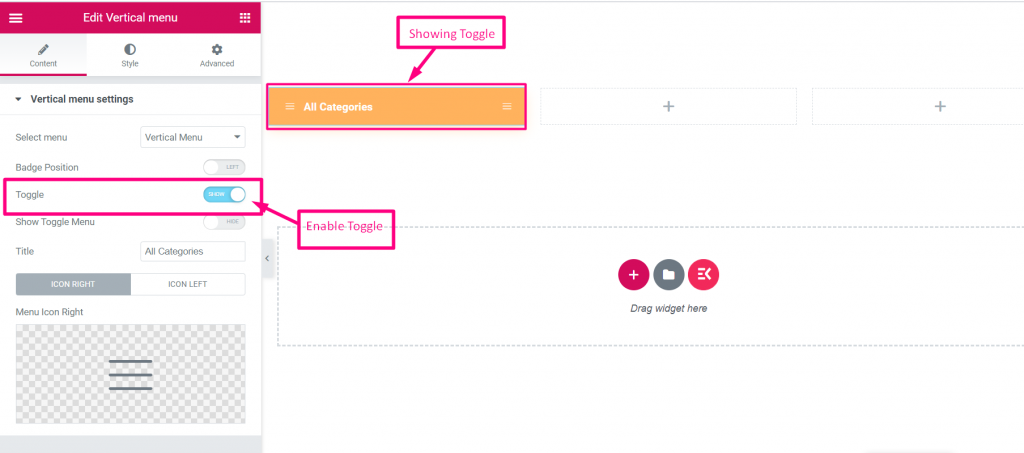
切换
- 启用显示切换

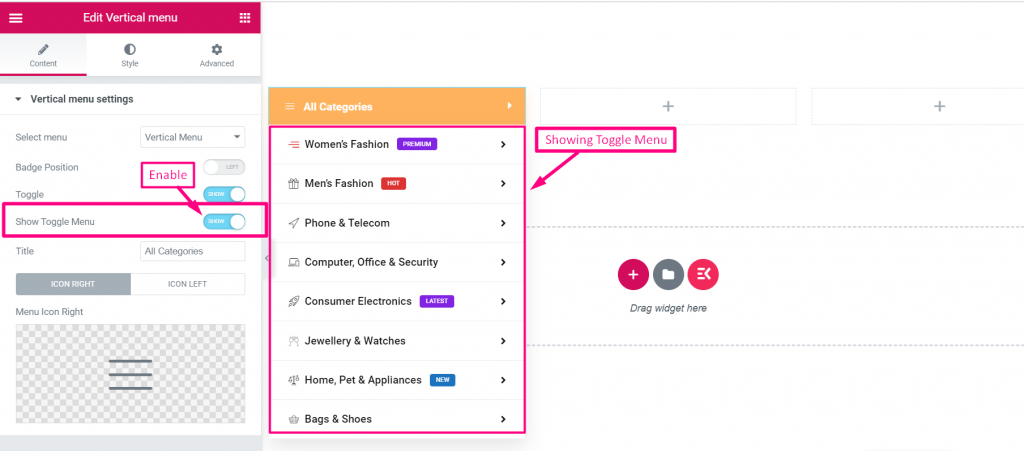
- 显示或隐藏切换菜单

- 添加或编辑标题
- 上传左右图标

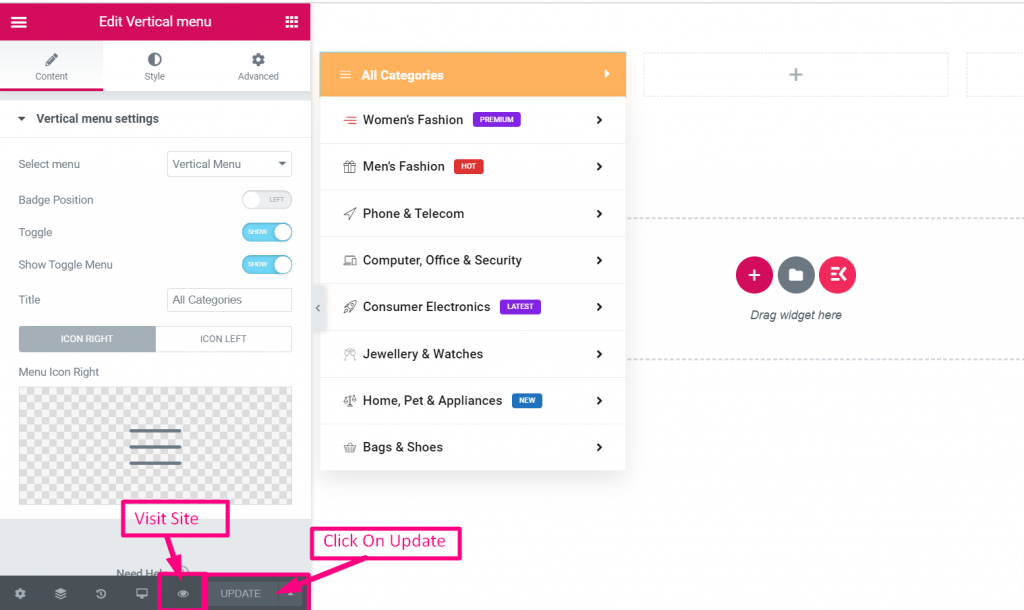
- 编辑后,单击更新 =>单击访问站点图标

- 您可以看到网站上显示的更改