通过非常简单的方式使用我们完美的Elementor Widget,向您的敬畏团队成员展示。
团队成员内容
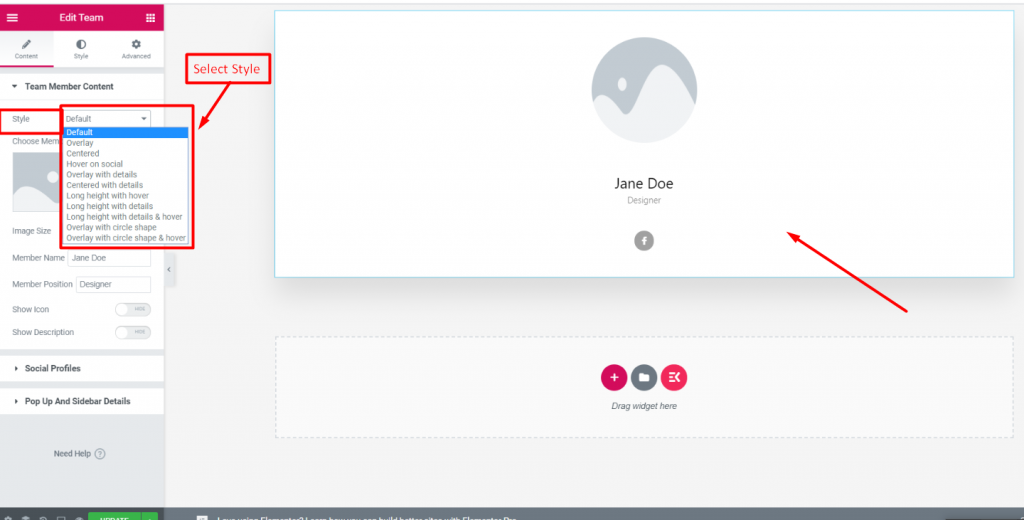
样式
从下拉菜单中选择样式

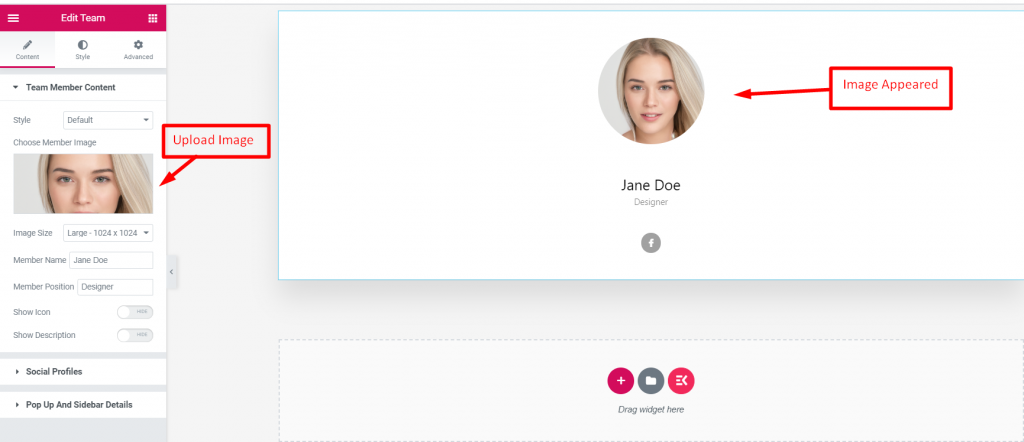
上传图片
从媒体文件或您自己的文件上传团队成员图像

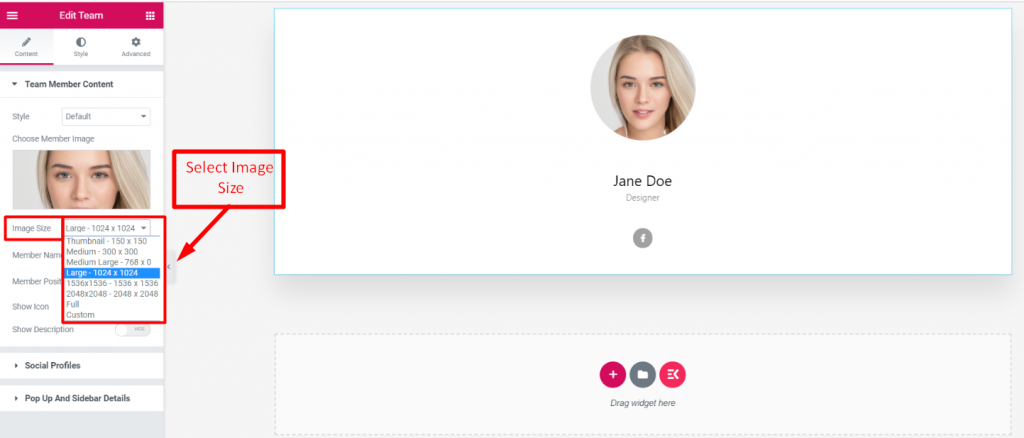
图片尺寸
从下拉菜单中选择图像大小

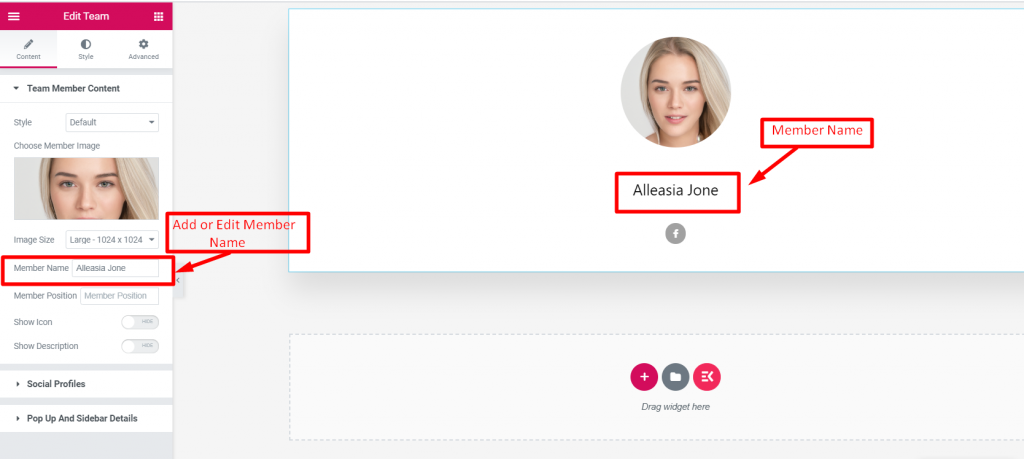
添加或编辑会员名称

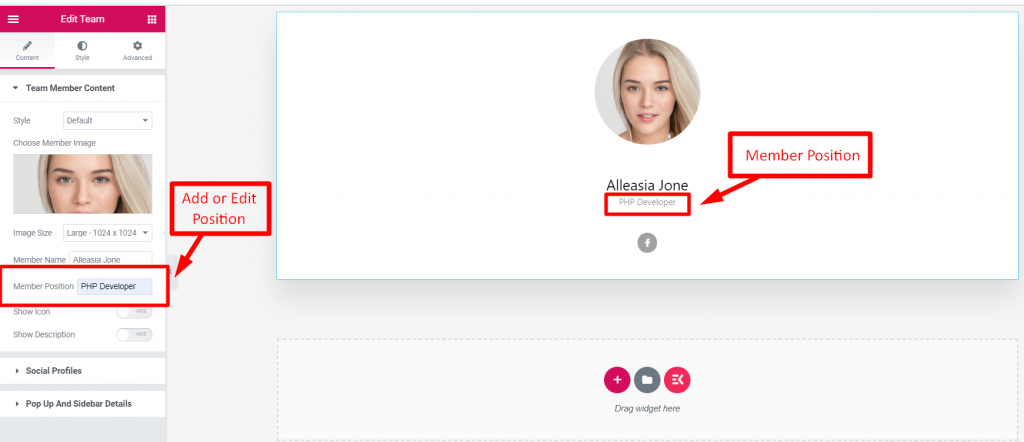
添加或编辑会员位置

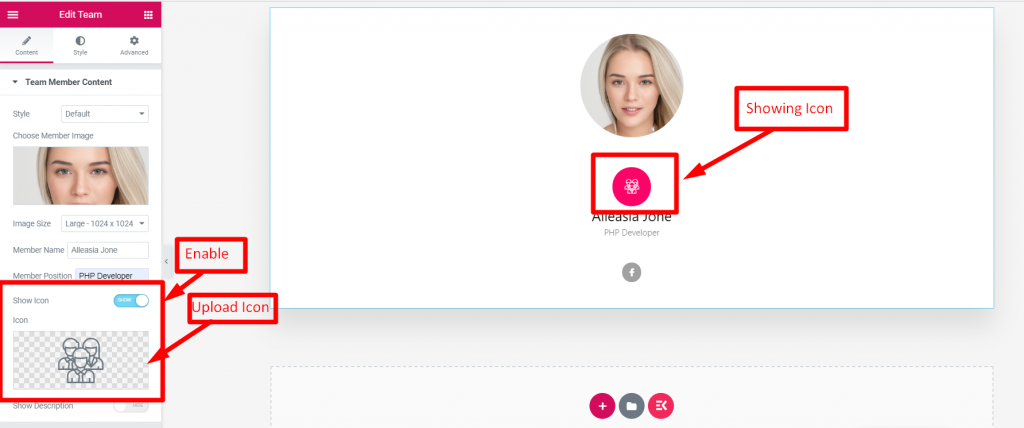
显示图示
- 启用图标以显示团队图标
- 从图标库上传图标或从媒体上传

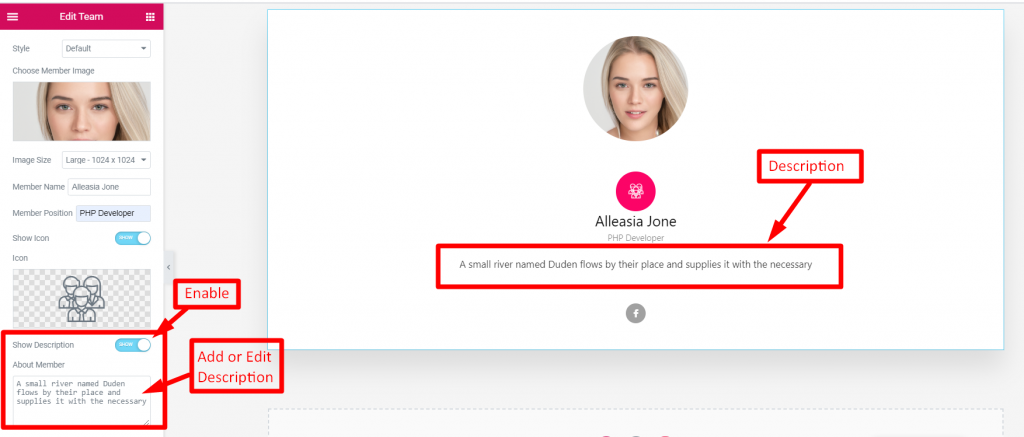
显示说明
- 启用显示说明切换
- 添加或编辑说明

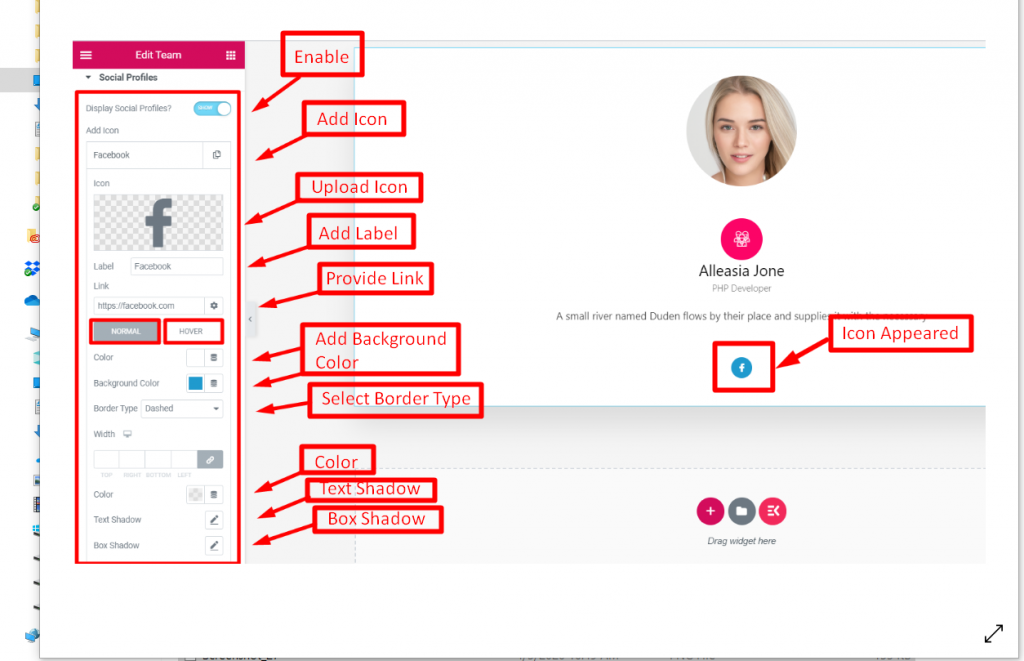
社会概况
- 启用显示社交资料
- 添加图标
- 从库上传图标
- 添加标签
- 提供社交联系
- 为普通和悬停自定义图标
- 添加背景色
- 选择

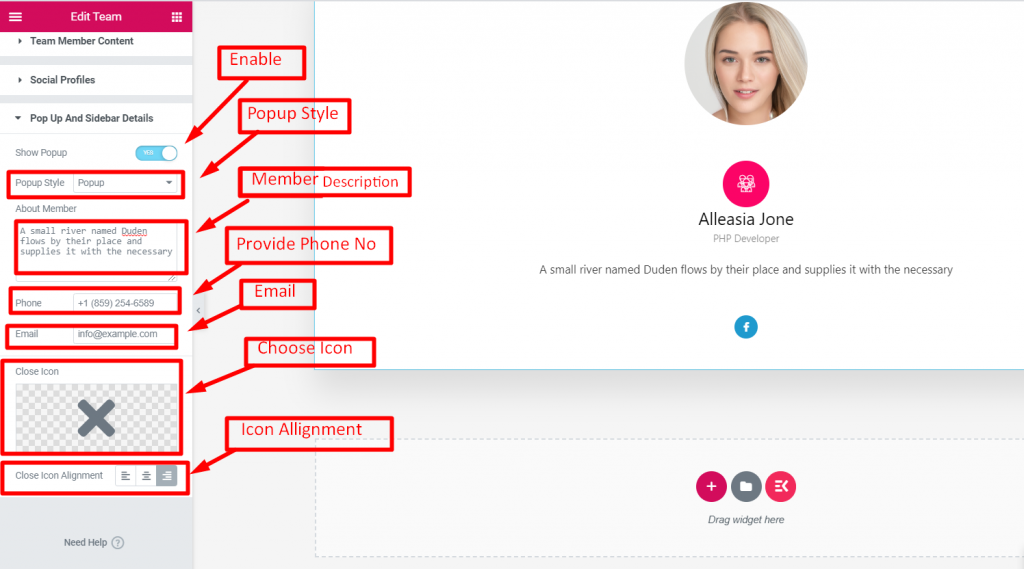
- 启用弹出
- 选择弹出样式
- 会员介绍
- 提供电话号码和电子邮件
- 选择图标
- 选择图标对齐