启用粘性
向下滚动此模块时,使您的任何部分都保持粘性。只需按照分步说明进行操作:
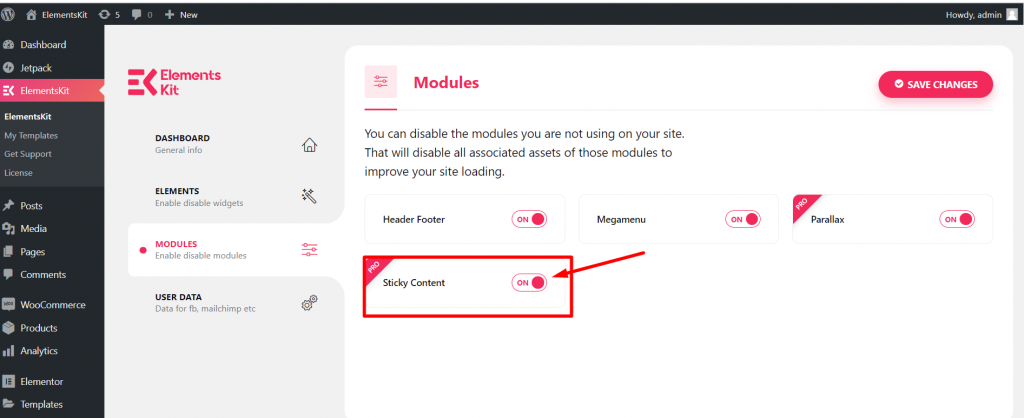
步骤=> 1:转到Elementskit => 模块 =>确保您的粘性内容模块处于活动状态

添加图片
让我们将图片部分粘贴到网站上
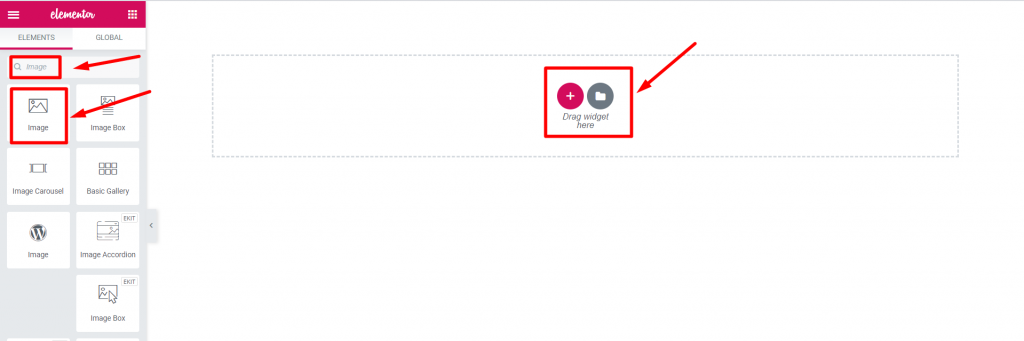
步骤=> 1:现在转到元素 =>搜索图像 =>拖放图像部分。

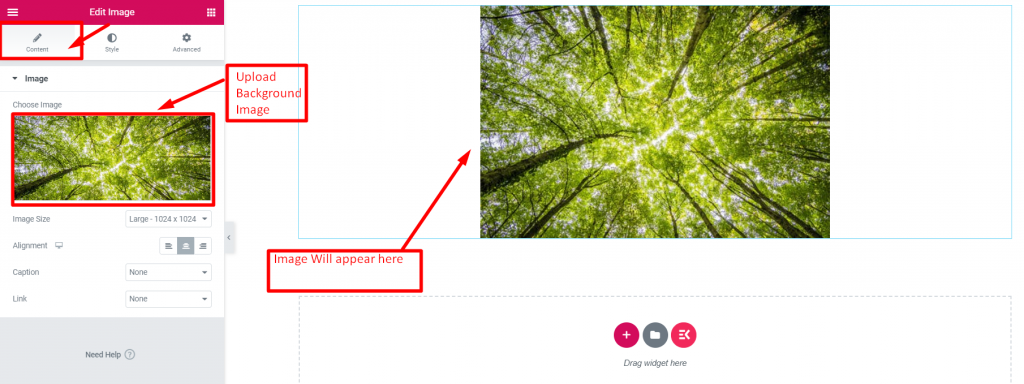
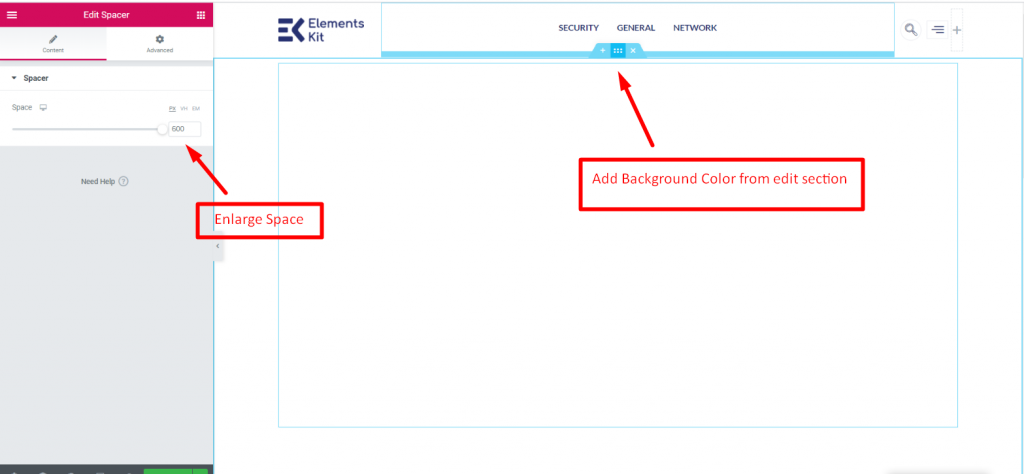
步骤=> 2:从“ 编辑”部分→“ 内容”选项卡 添加背景图像

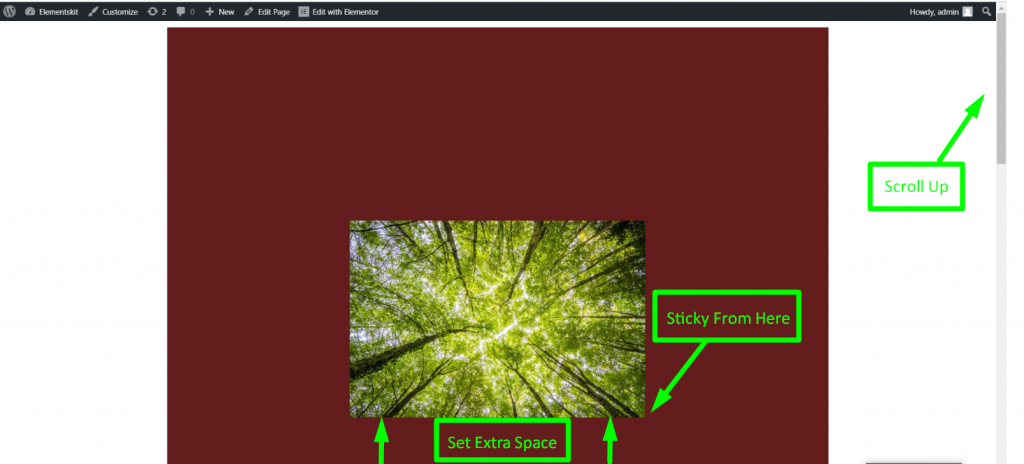
添加间距
添加空间以了解粘性部分及其工作方式
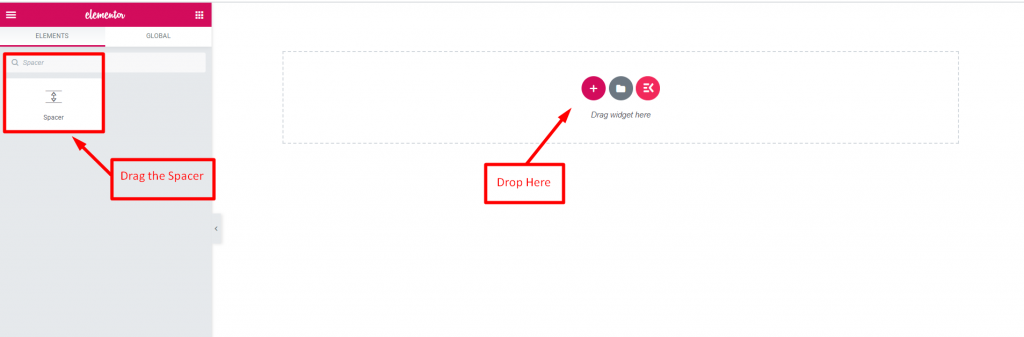
步骤=> 1:转到元素 =>搜索Spacer =>拖放Spacer部分。

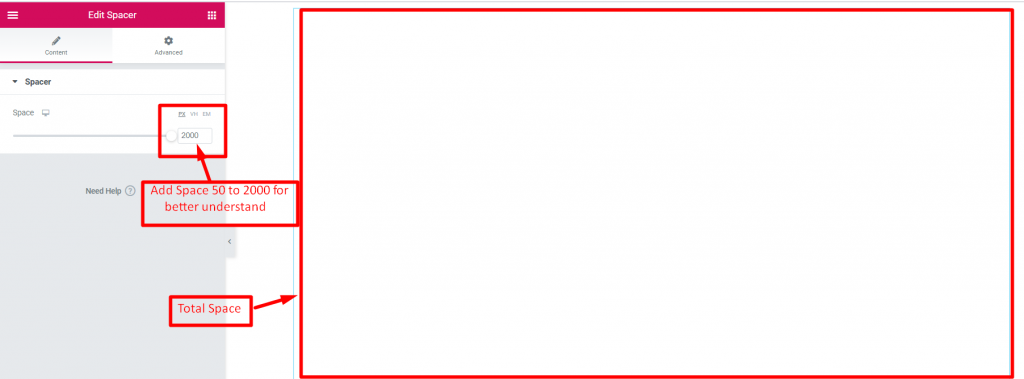
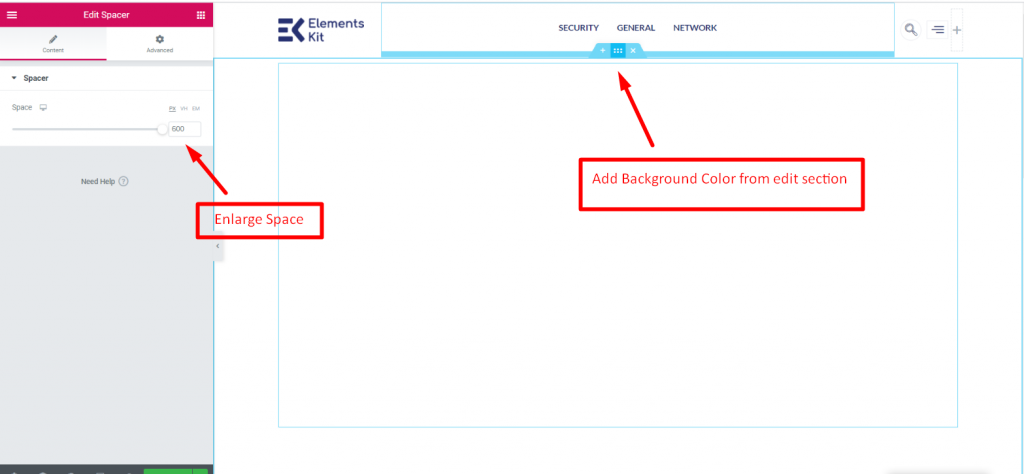
步骤=> 2:将50增加到2000,以更好地理解

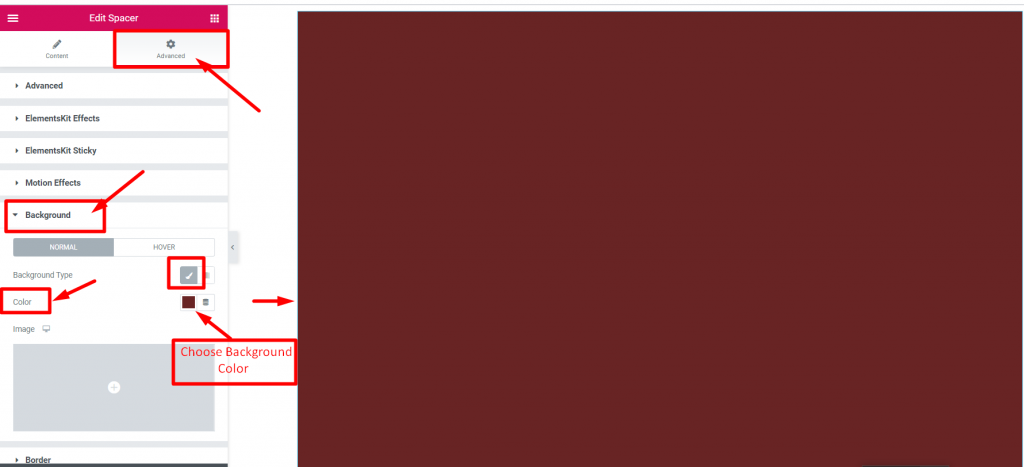
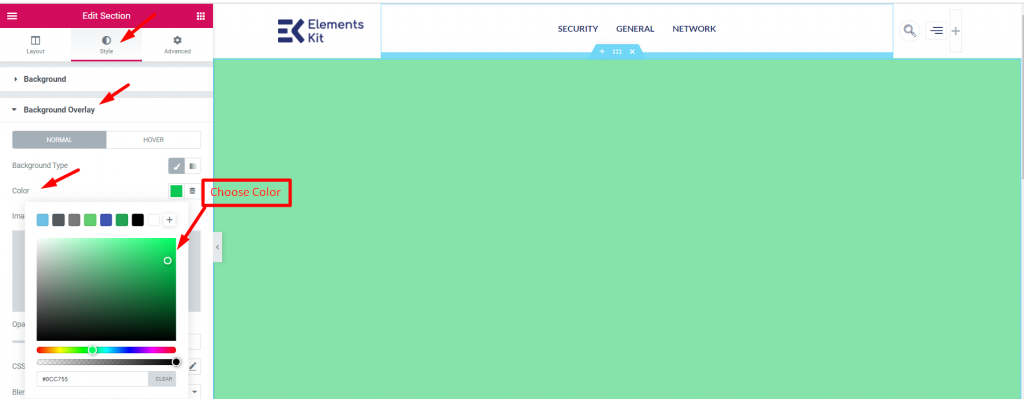
步骤=> 3:现在转到高级 => 背景=>背景类型=>经典图标=>颜色=> 从调色板向该空间添加背景颜色

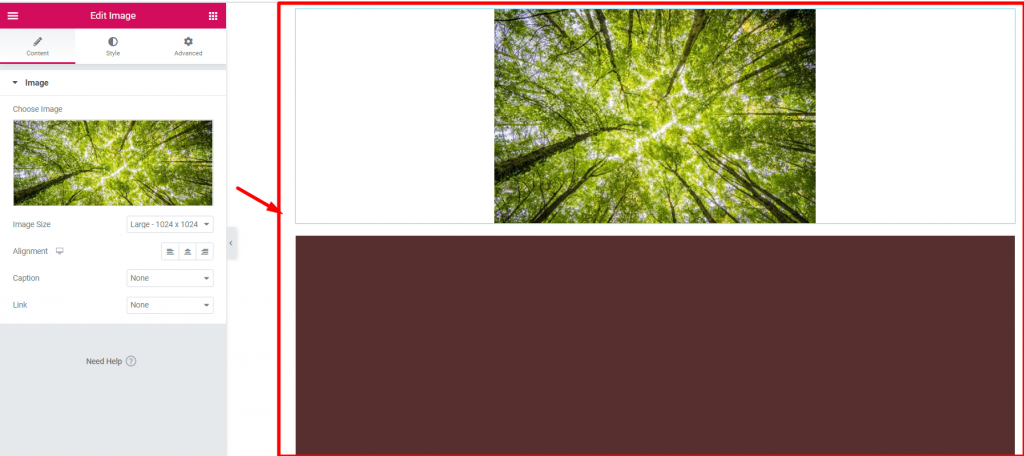
- 该部分将显示如下

加粘
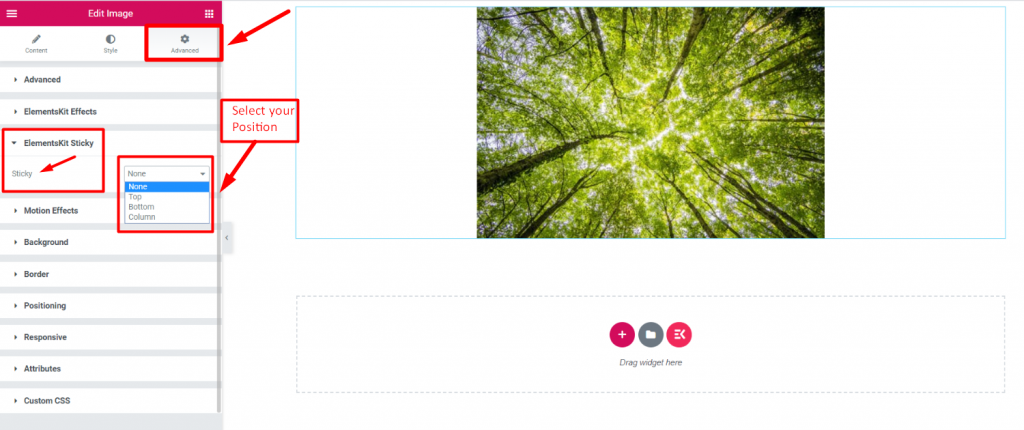
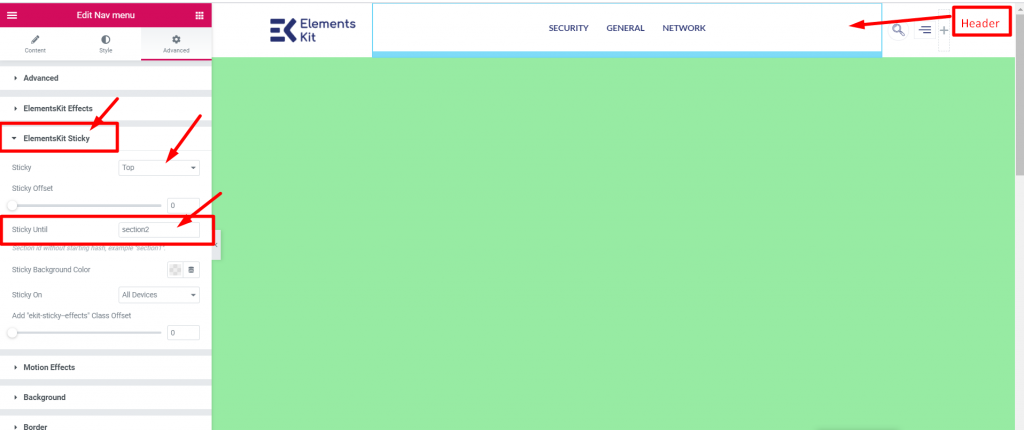
- 转到“ 高级”选项卡 ->单击“ ElementsKit置顶” ->选择置顶选项“ 无”,“顶部”或“底部”,以粘贴图像或内容

粘在上面
此功能将帮助您将图片或任何粘贴在网站顶部的部分粘贴
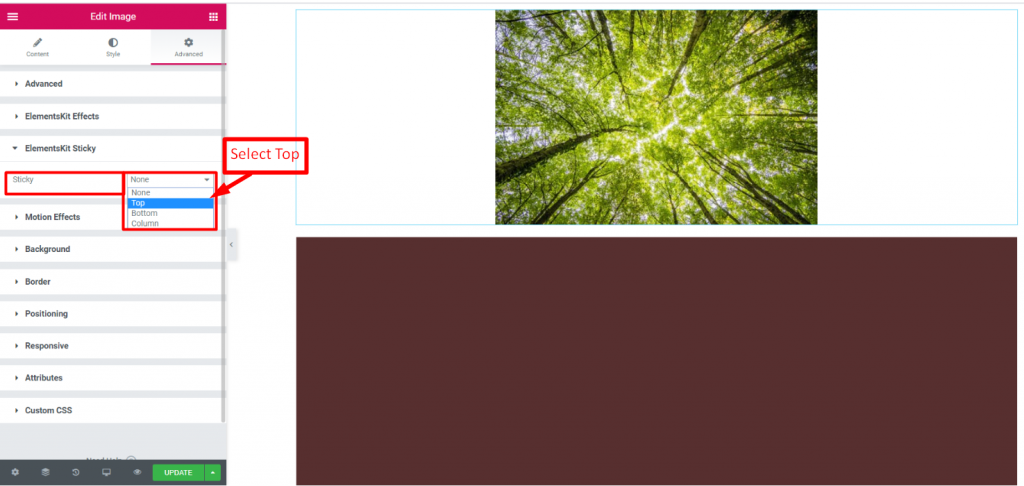
- 选择粘性选项顶部从下拉列表中

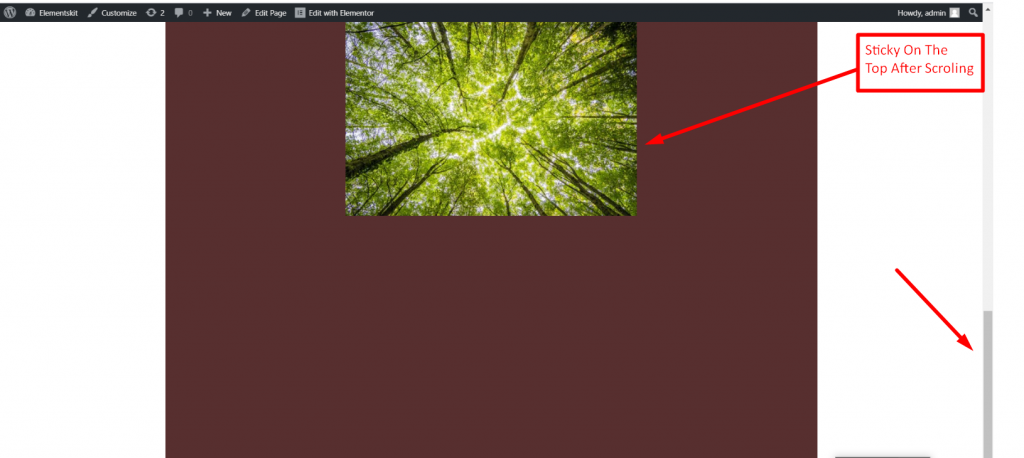
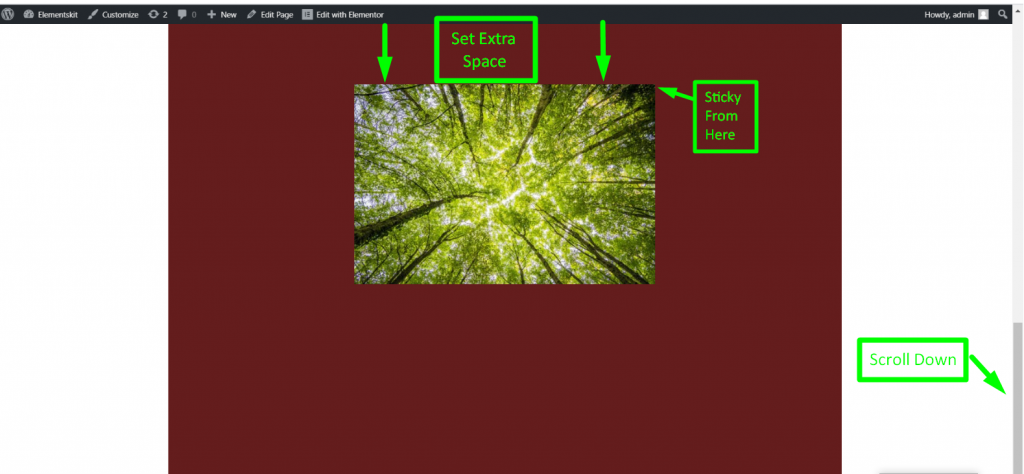
- 即使向下滚动图像,图像仍会粘在顶部

粘性偏移
- 您还可以在顶部设置要让您的内容或图片粘贴在哪个部分的计数

粘到
如果要使部分粘连到多个部分,并在特定部分之后停止粘连,则可以在此处设置该部分的ID / CLASS。例如:section1或section2
处理:
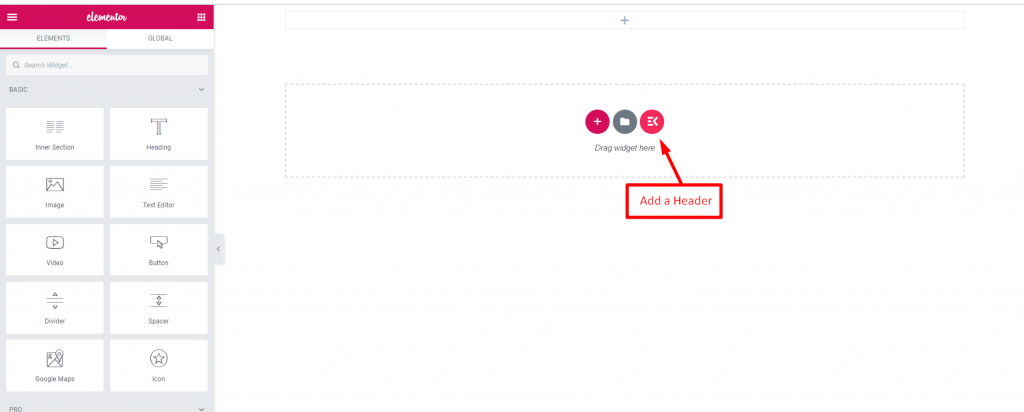
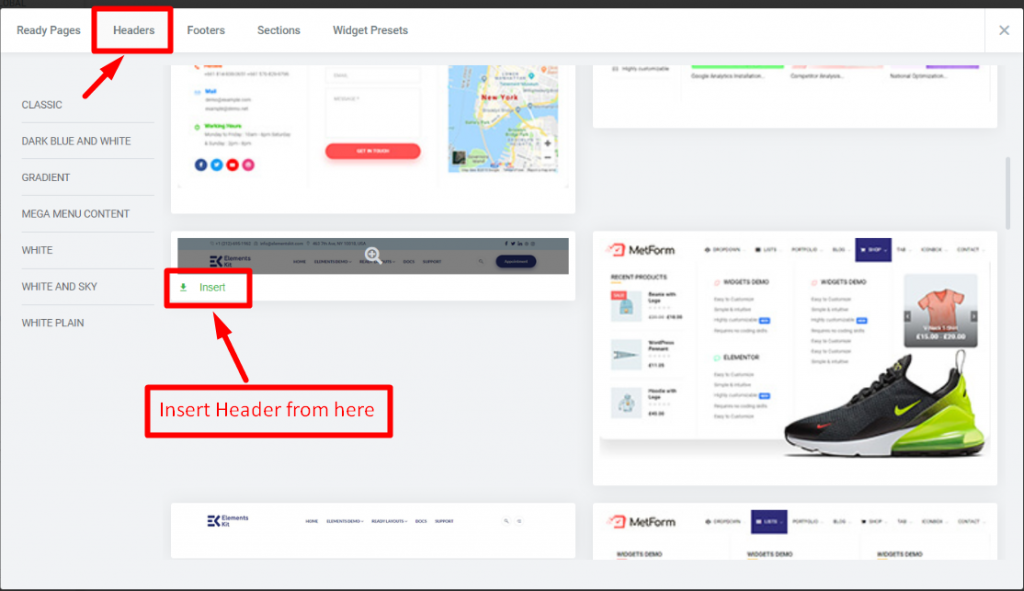
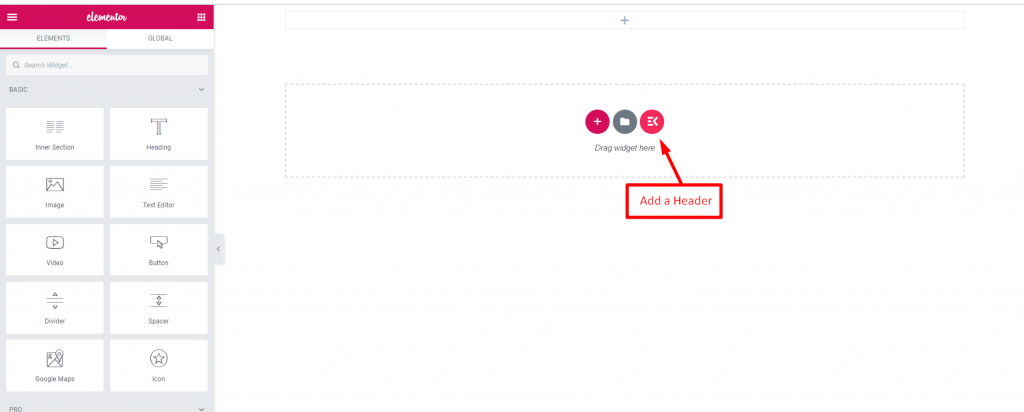
步骤=> 1:从此处添加标题

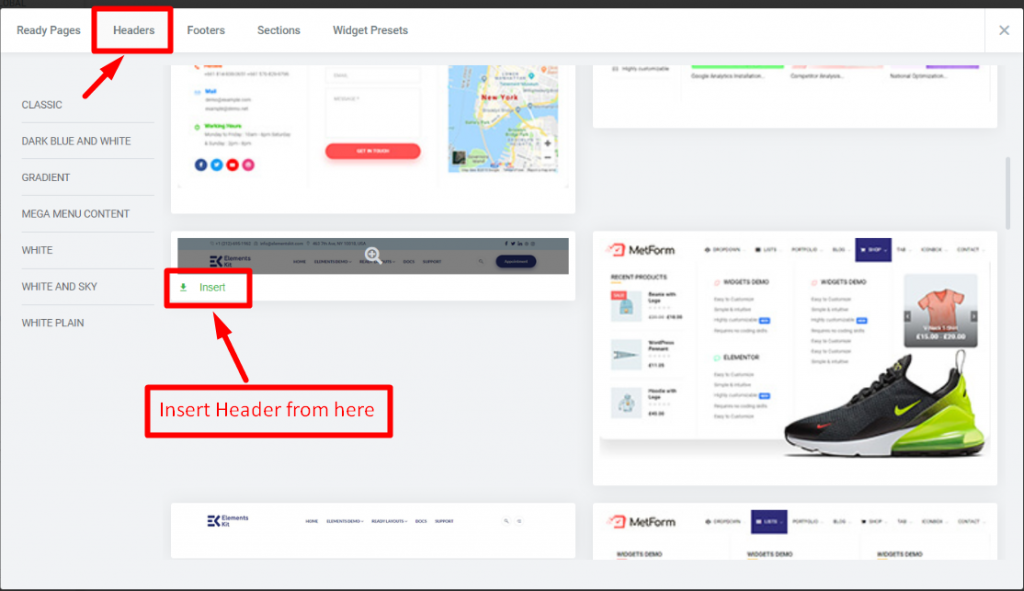
- 单击标题 => 插入

- 现在,从搜索框中添加三个垫片。让我们把它叫做SECTION1,第2节,SECTION3相应的绿色,红色和蓝色 =>改变垫片的尺寸和背景颜色

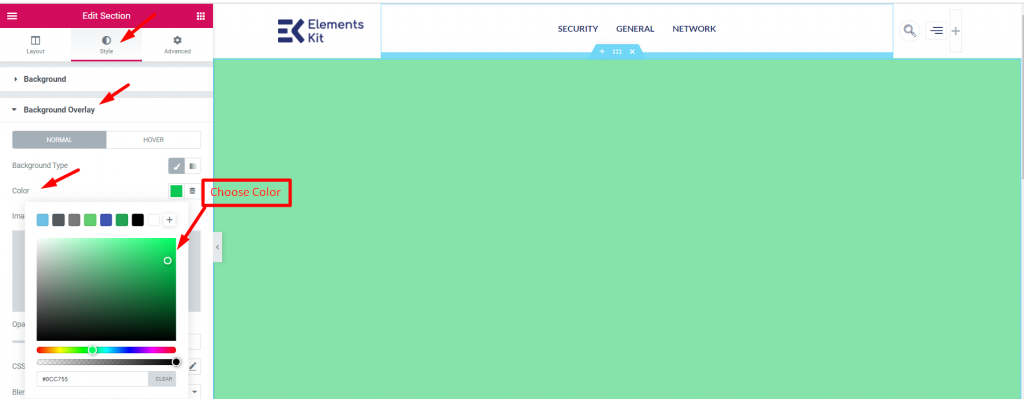
- 从调色板中选择颜色

- 现在将CSS ID设置为Red spacer: Section2

- 转到标题 => 编辑 => Elementskit粘滞 => 直到粘滞。现在,在“ 粘滞直到” 字段上设置该部分CSS ID / CLASS 。您还可以从样式更改背景颜色

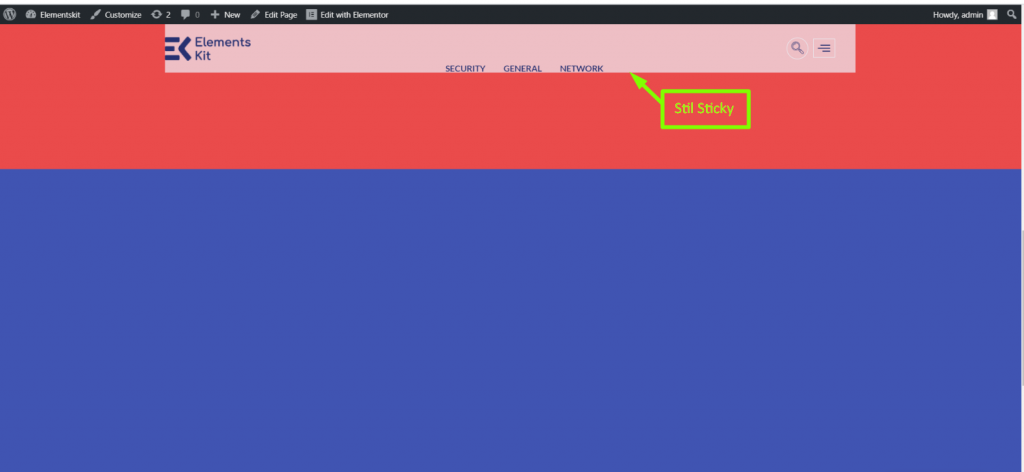
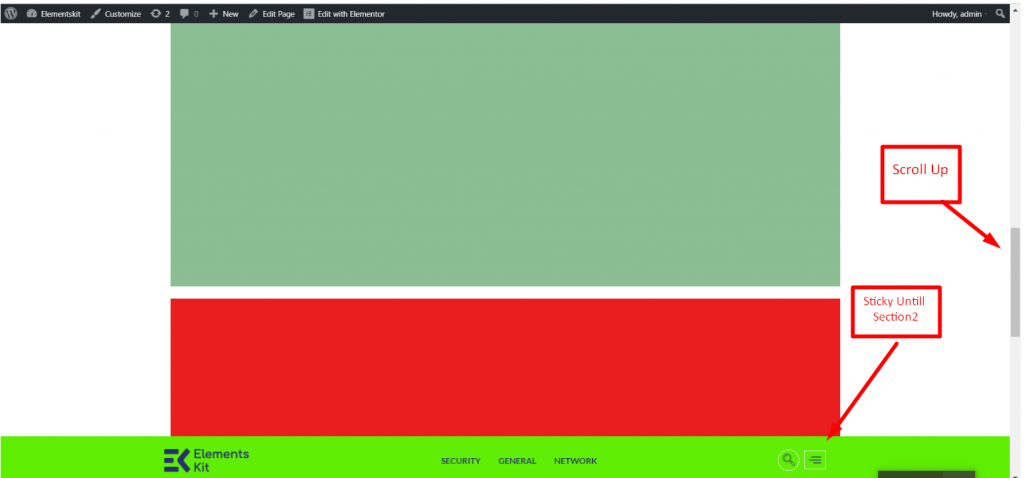
- 现在您可以看到标题将保持粘性,直到红色部分2

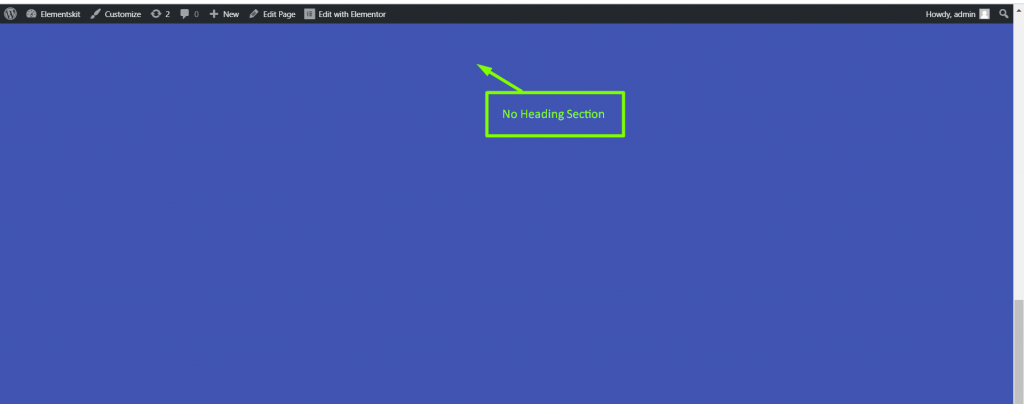
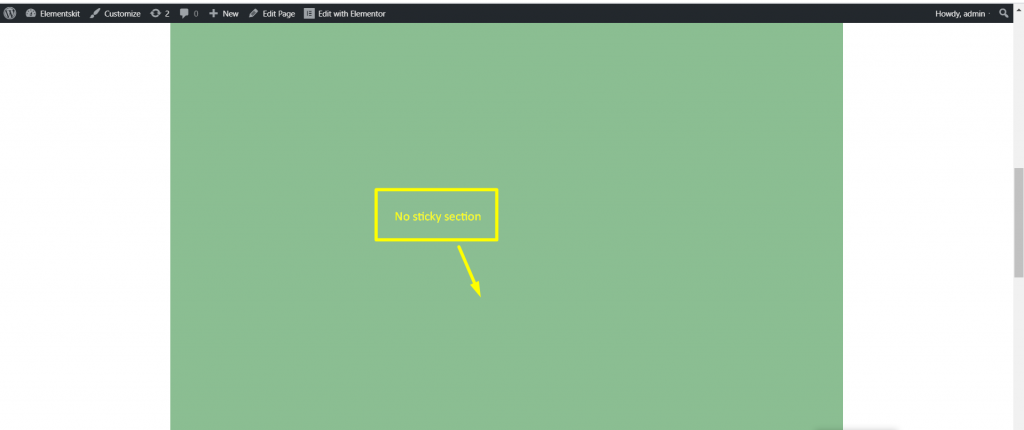
- 红色部分之后,标题将消失

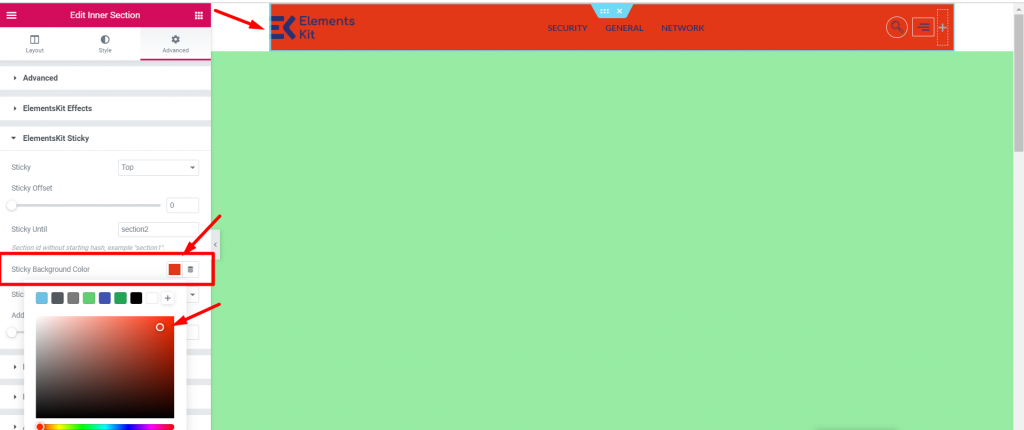
背景颜色变化
随意更改粘滞部分的背景颜色

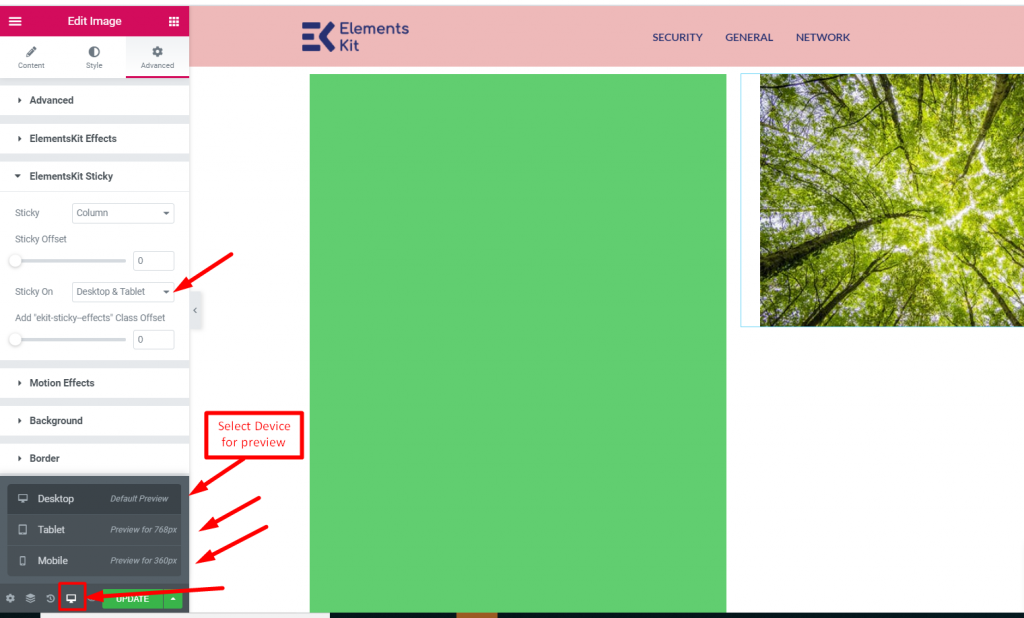
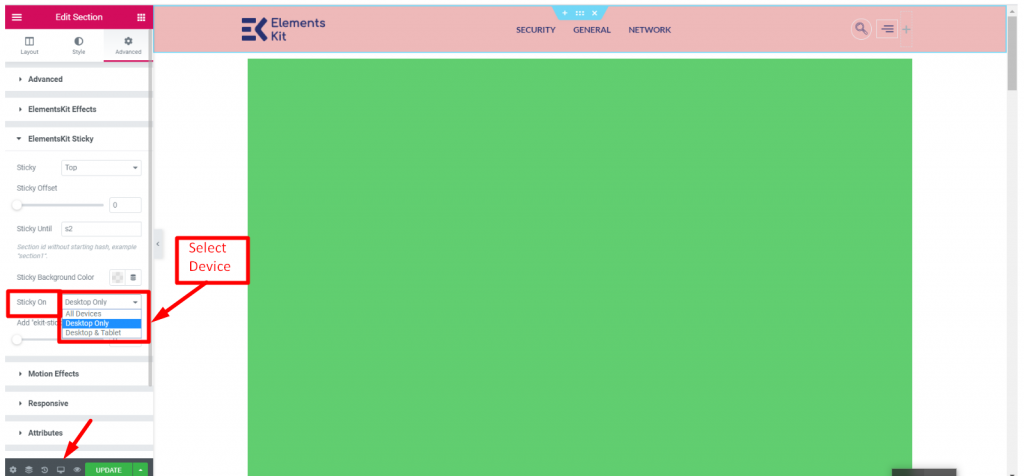
选择设备
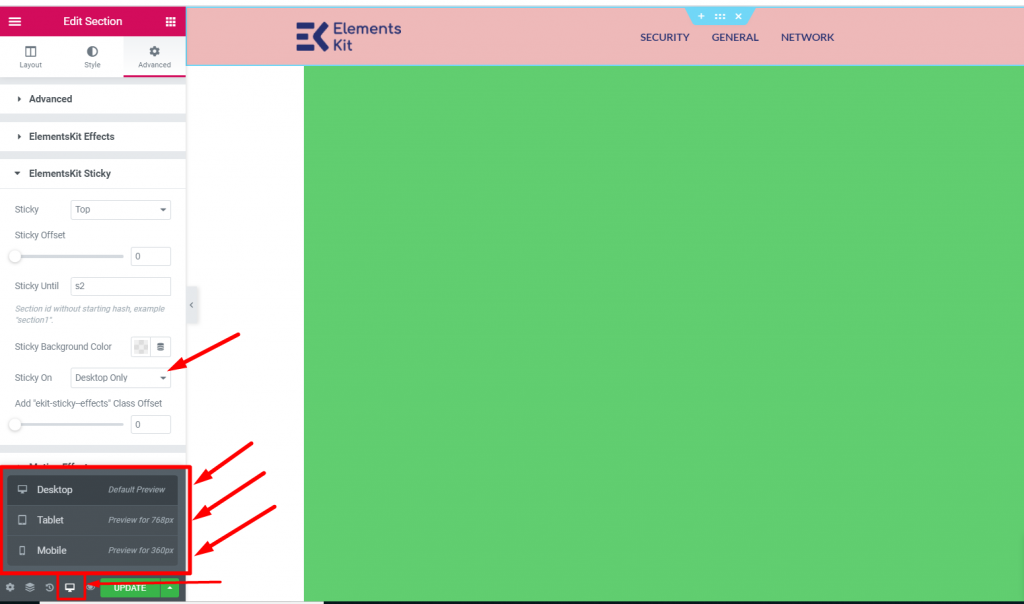
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t

您可以从底部的响应式图标进行检查

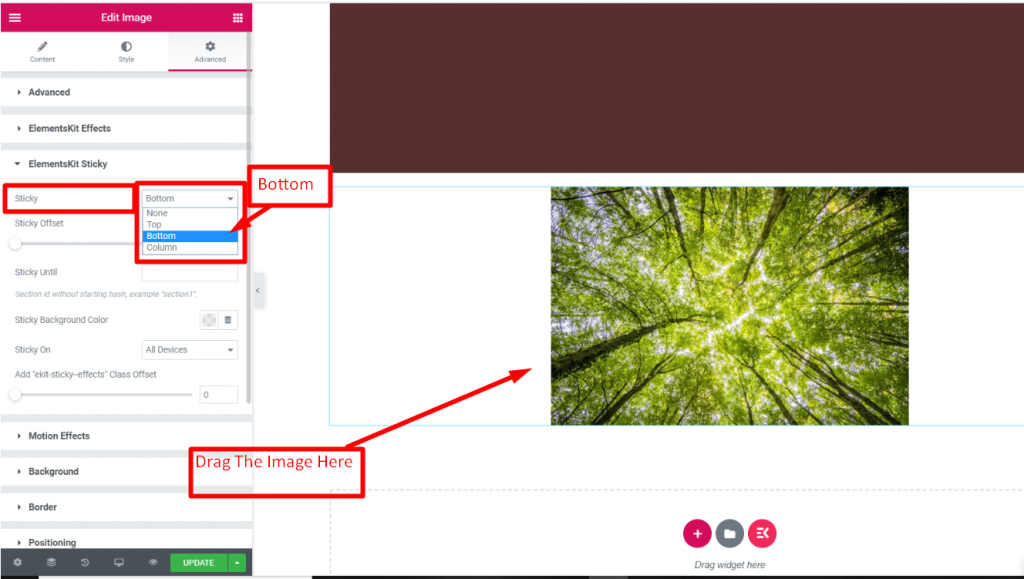
底部粘
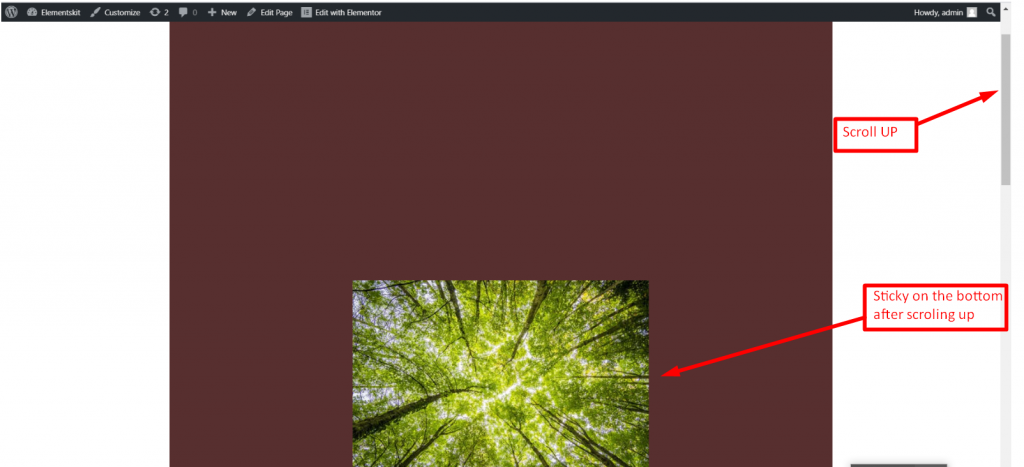
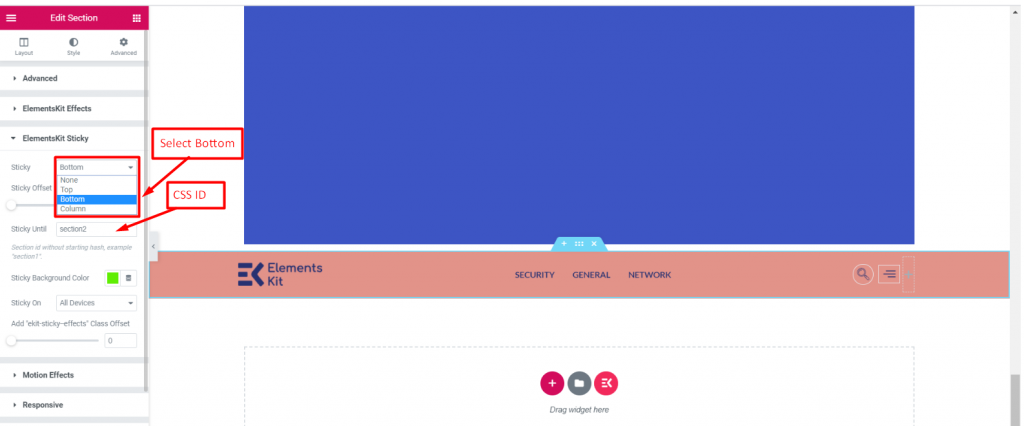
- 选择置顶选项底部,从下拉和下降的图像部分的底部

- 即使向上滚动图像,图像仍会粘在底部

粘性偏移
您还可以在底部设置希望您的内容或图片粘在哪个部分的空间

粘到
如果要使部分粘连到多个部分,并在特定部分之后停止粘连,则可以在此处设置该部分的ID / CLASS。例如:section1或section2
处理:
- 步骤=> 1:从此处添加标题

- 步骤=> 2:点击标题 => 插入

- 步骤=> 3:现在,从添加三个间隔搜索框假设SECTION1,第2节,SECTION3相应绿,红和蓝 =>改变垫片尺寸和背景颜色

- 步骤=> 3: 从调色板中选择颜色

- 步骤=> 4:现在将CSS ID设置为Red spacer: Section2

步骤=> 5: 现在在此处设置该部分CSS ID / CLASS。您还可以从样式更改背景颜色

步骤=> 6: 现在您可以看到标题将保持粘性,直到红色部分2

步骤=> 7: 红色部分之后,标题将消失

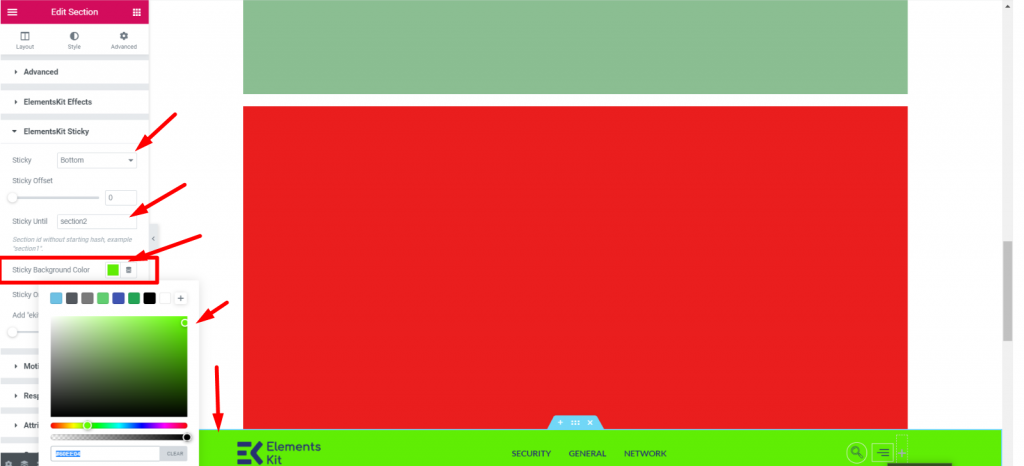
背景颜色变化
随时更改粘滞部分的背景颜色,粘滞开始时将显示该颜色

选择设备
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t

- 您可以从底部的响应式图标进行检查

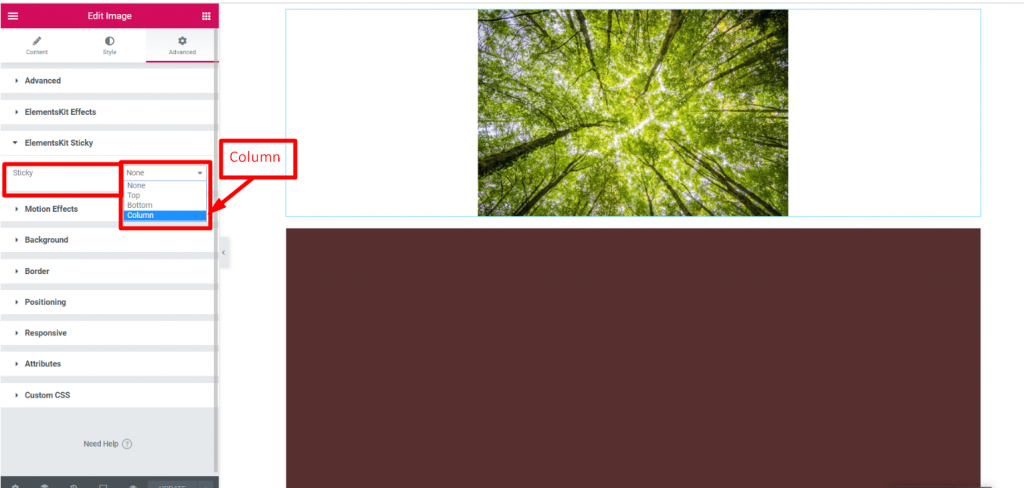
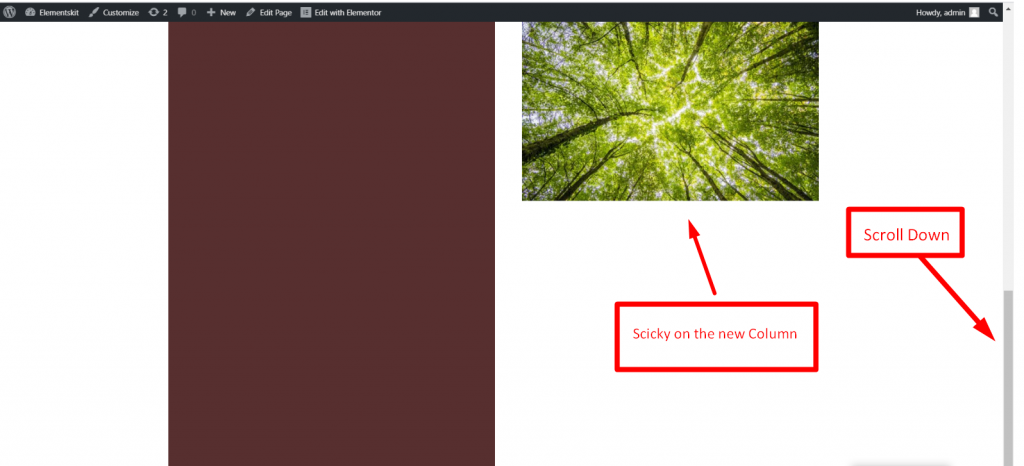
粘在列上
- 选择置顶选项列从下拉和下降的图像部分的顶部

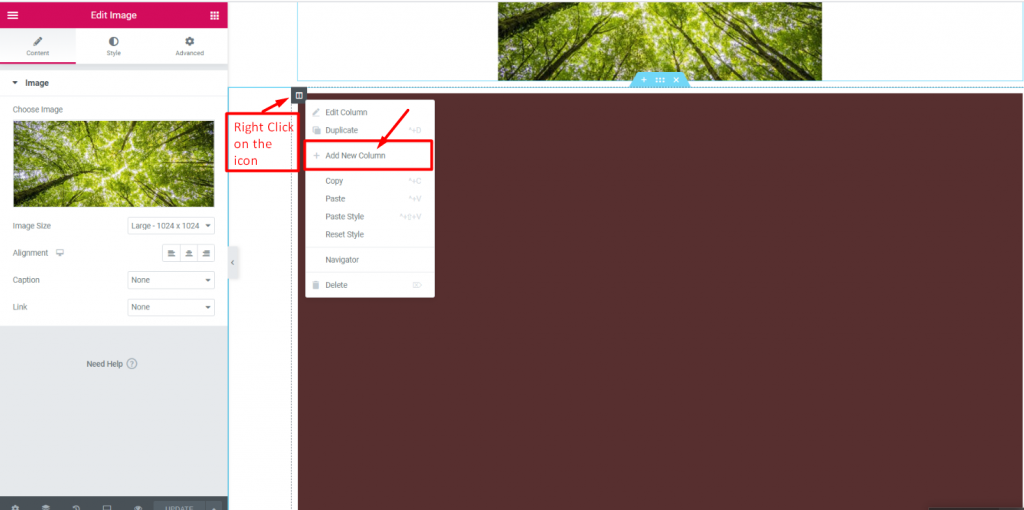
- 右键单击图标 => 添加新列

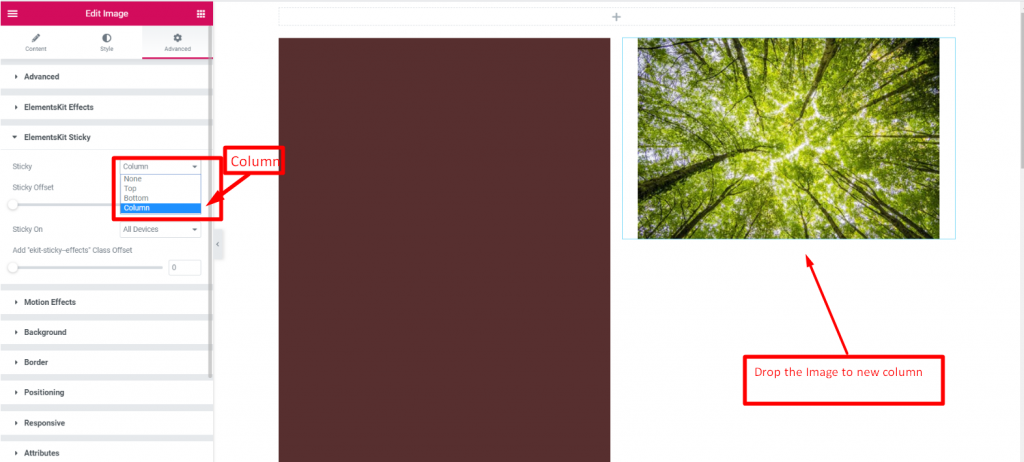
- 将图像拖放到新列

- 即使向下滚动图像,该图像仍会粘在新列上

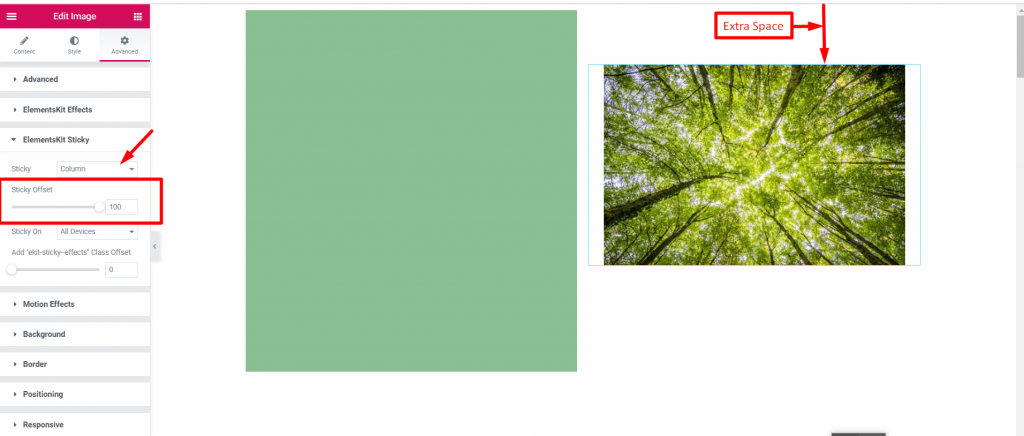
粘性偏移
您还可以在列中设置要让内容或图片粘贴在哪个部分的空间

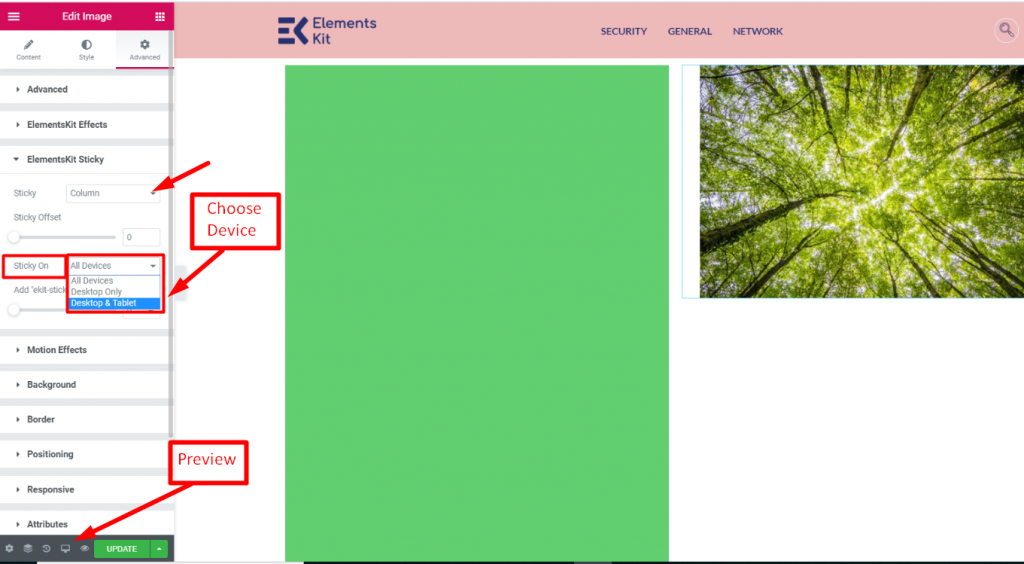
选择设备
您还可以选择设备,例如您希望内容是粘性的设备
- Elements Sticky => Sticky On =>仅选择所有设备或桌面,或者如果需要,可以选择Deskto p 和Table t

- 您可以从底部的响应式图标进行检查