使用页面上的Accordion Elementor Widget使用户可以阅读重要内容,而无需向下滚动
自定义手风琴
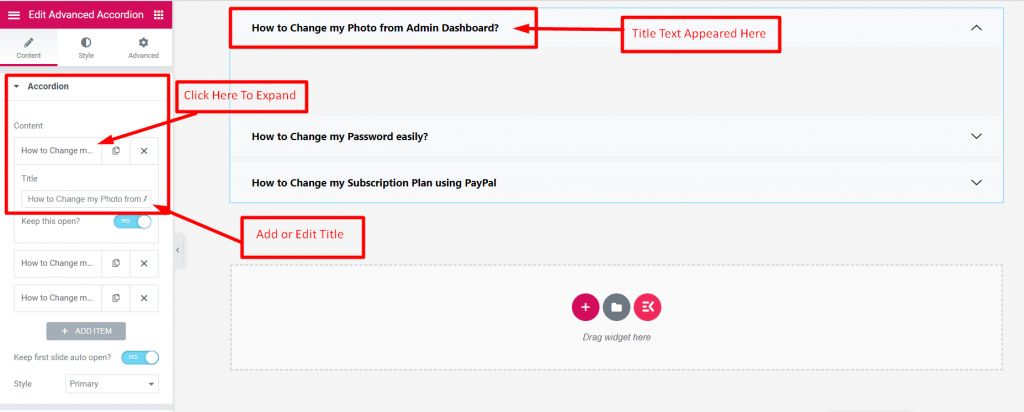
内容
- 单击内容以展开
- 添加或编辑标题

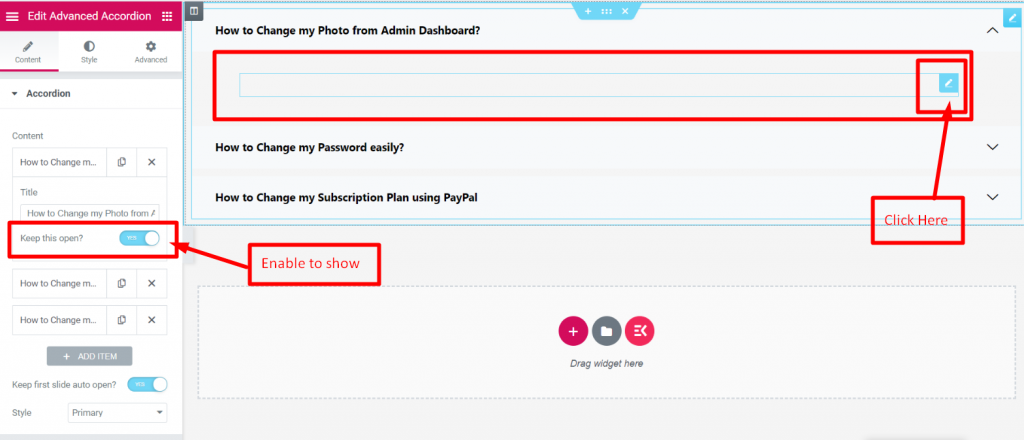
在标题之后的任何位置添加任何类似图像文本的小部件
- 启用“ 保持打开状态”切换
- 单击图标添加任何小部件

搜索所需的小部件并拖放

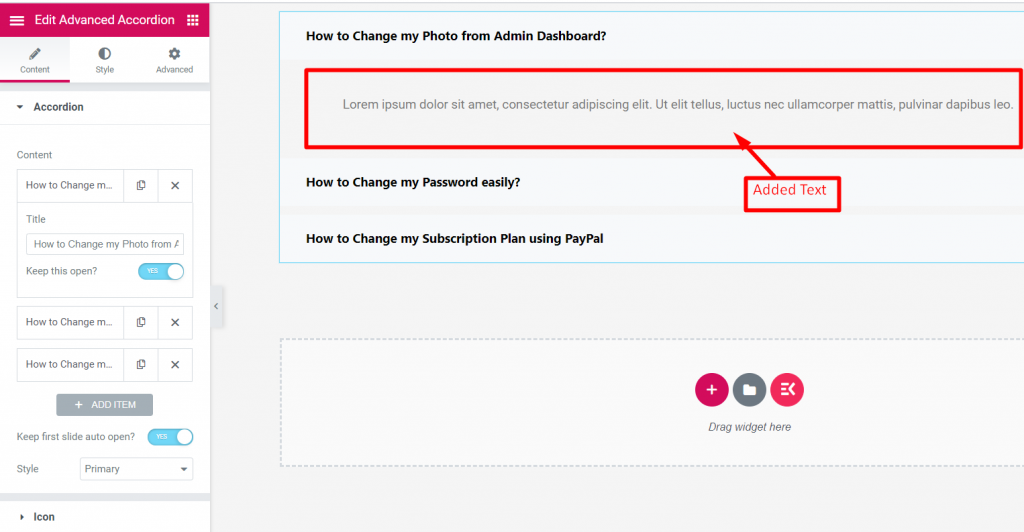
编辑文本,然后单击更新

关闭窗口,文本将相应显示

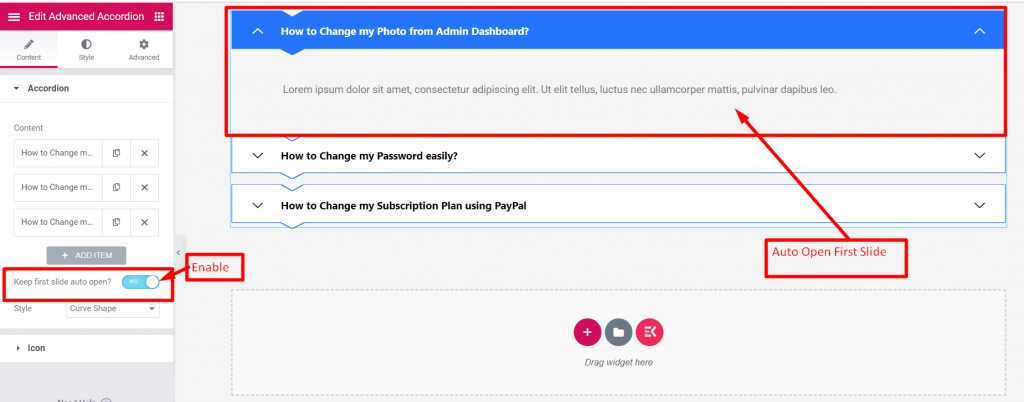
自动开启

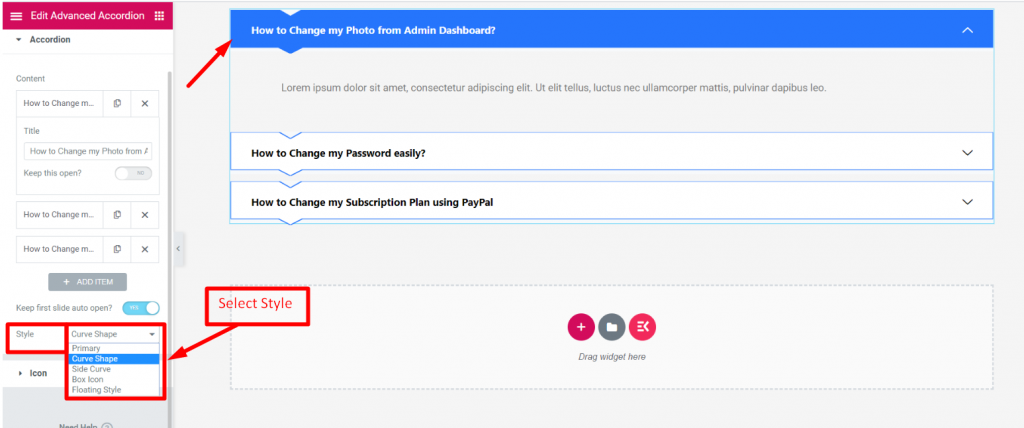
添加样式
选择样式:主样式,曲线形状,侧曲线,框,图标,浮动样式

启用以保持第一张幻灯片自动打开
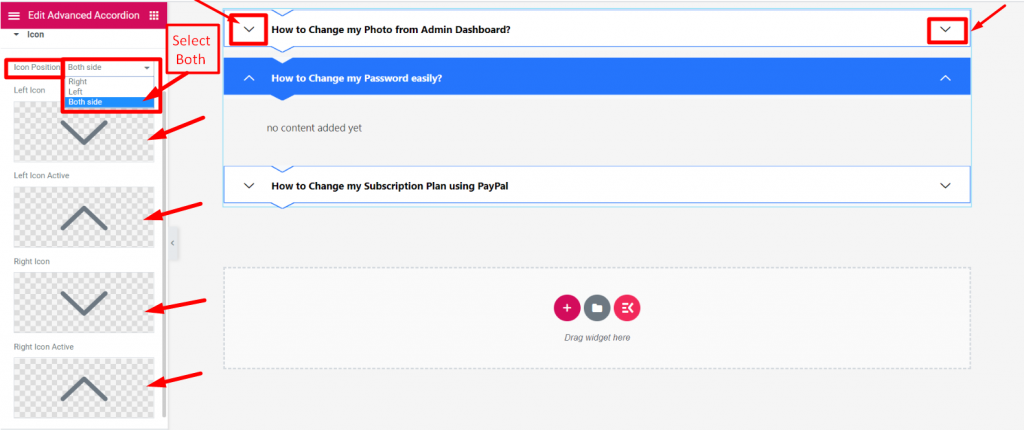
图标
图标位置
- 选择图标位置:向右,向左或同时向右
- 从库上传图标