Woostify的此功能使您可以在几分钟内轻松创建漂亮且引人注目的标头。以下指南将帮助您启用和自定义标头透明的某些属性。
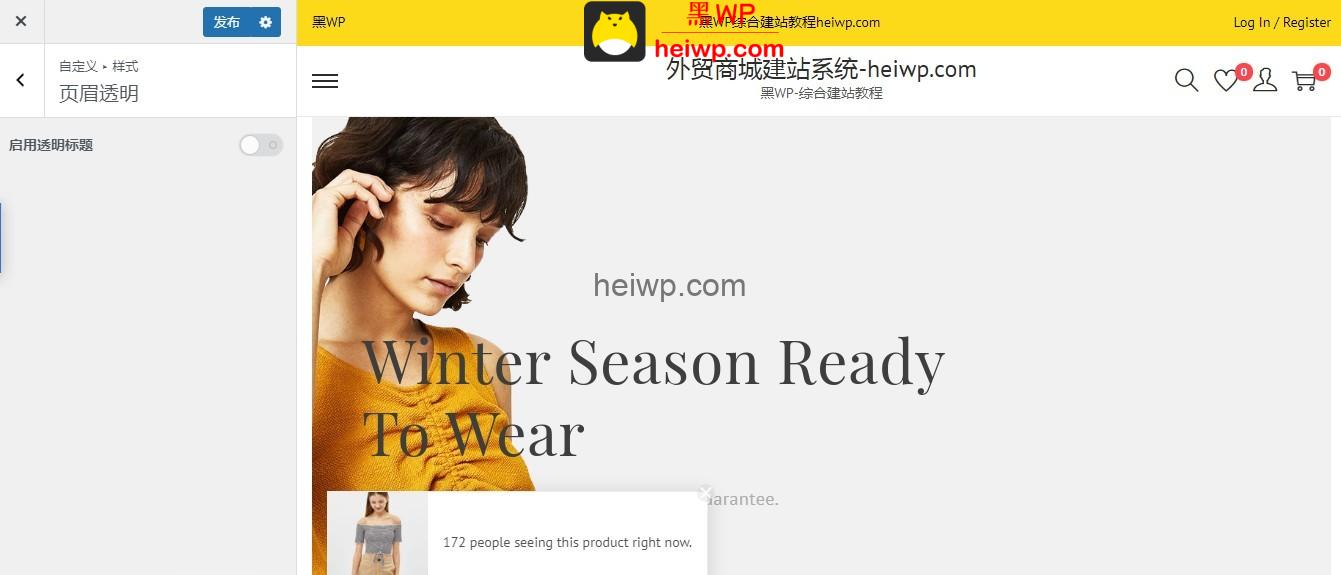
步骤1:在后台中,导航至外观>自定义>样式>页眉透明,然后将出现一个新窗口,如下所示。
第2步:要使页眉透明在您的商店中起作用,请将上面的按钮变成YES以启用该功能。然后,您可以选择在其他页面(例如博客页面,帖子和商店页面)上启用或禁用。
此外,您可以选择在手机端,电脑端或这两个设备上都启用透明的标头。
此外,您可以自定义底部边框宽度并设置边框颜色。
第3步:通过单击“发布”保存您的自定义设置
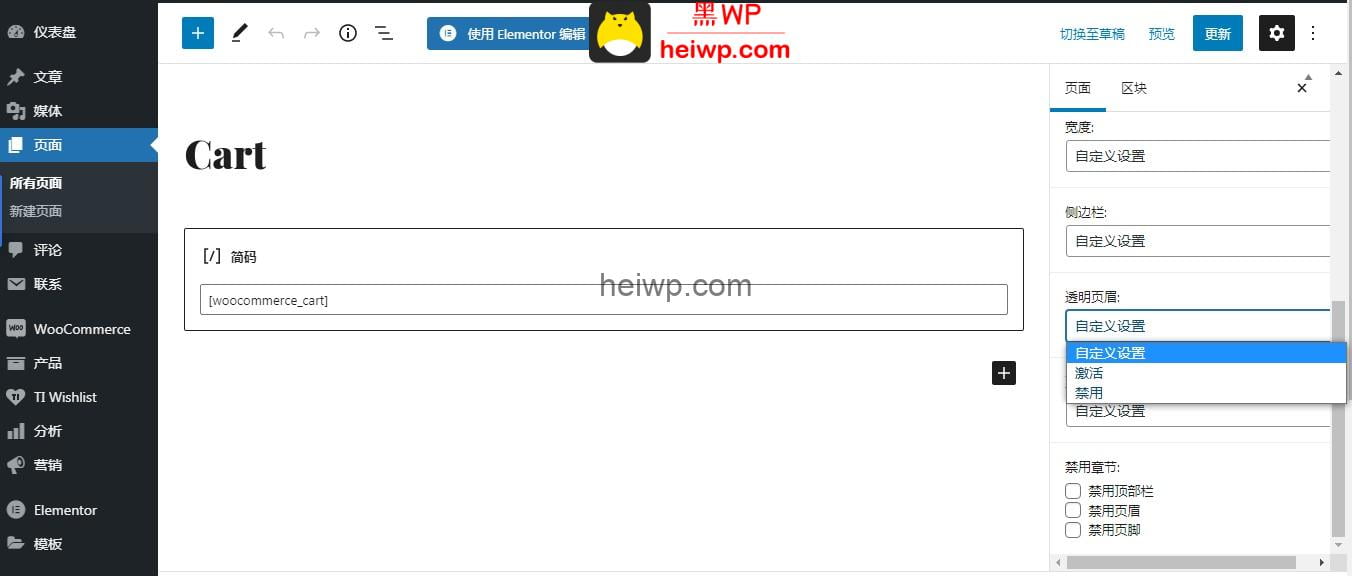
注意:要全局应用上述过程,您必须在仪表板中的页面>所有页面>创建页面中自定义主页的透明页眉
然后在右侧栏中,向下滚动到页面设置下的透明页眉部分。现在,您可以在主页中启用/禁用透明标题,或将其定制为其他页面。
在最后一步是更新你定制。