Woostify Pro超级菜单功能,其中包含丰富的内容模块,所有过程都是清晰而轻松的。Mega Menu的内容是从页面内容中添加的;因此,您可以使用任何页面构建器来构建它。
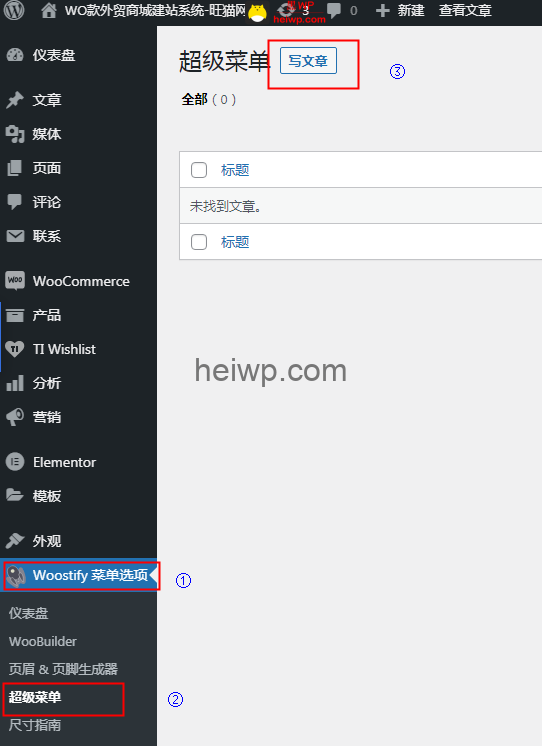
激活超级菜单附加组件后,转到Woostify 菜单选项- > 超级菜单创建“写文章”。
使用页面构建器编辑菜单内容


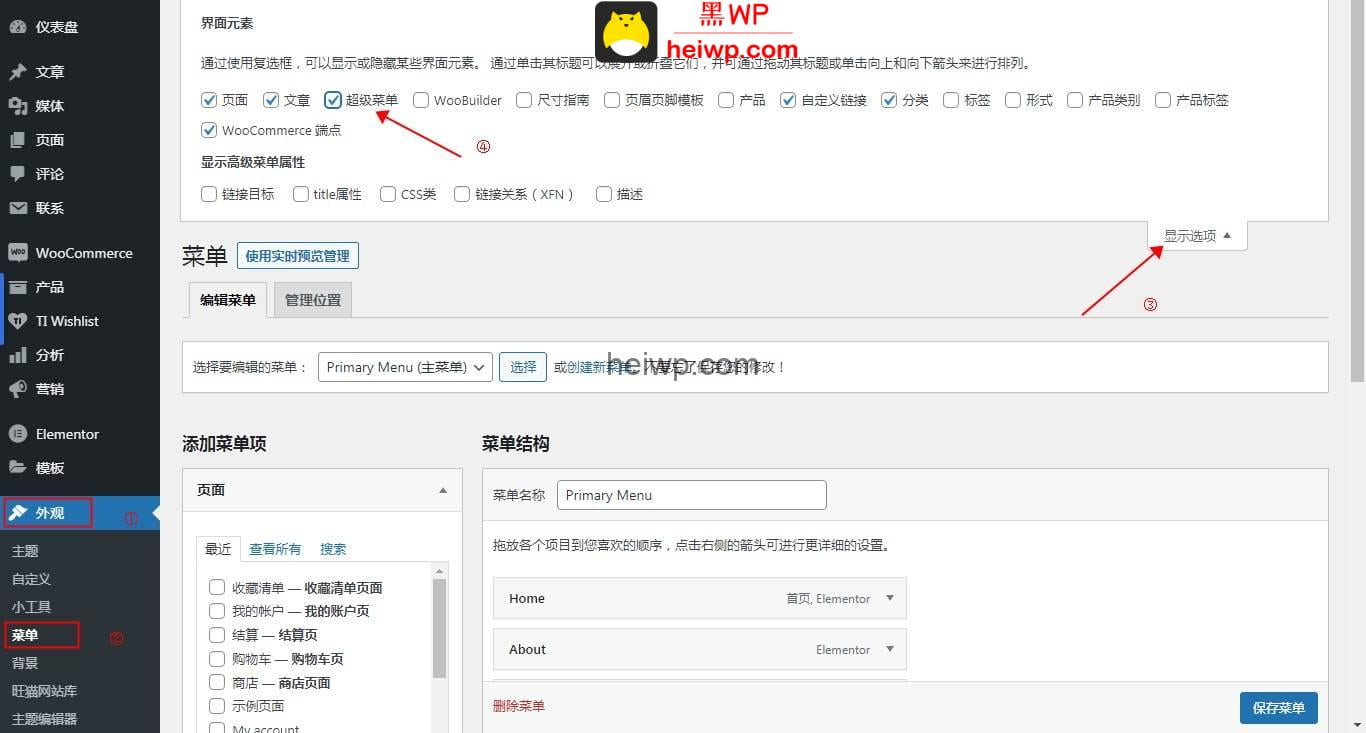
保存菜单后,转到外观->菜单将其添加到主菜单
1.在“菜单”页面上启用超级菜单
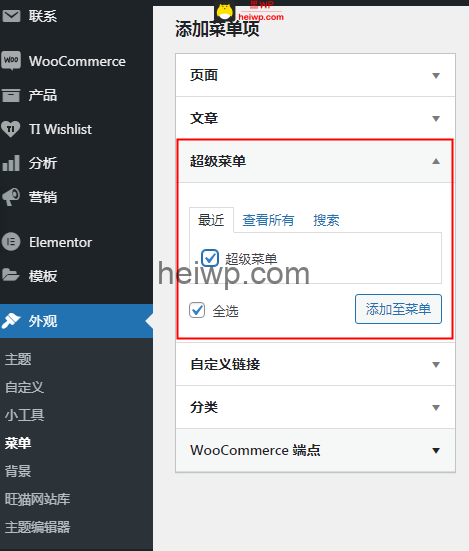
2.在菜单中选择超级菜单的选项
默认情况下,超级菜单的宽度取决于内容。如果要更改它,请单击“ Woostify Mega”菜单选项


- 默认值:宽度可以更改,具体取决于超级菜单的内容
- 容器:增加页面容器的宽度
- 全角:将宽度增加到100%