“颜色”功能使您可以设置和自定义主题颜色,主菜单颜色,子菜单颜色,标题颜色,文本颜色和链接/强调颜色。本教程将向您展示编辑它们的最快方法。
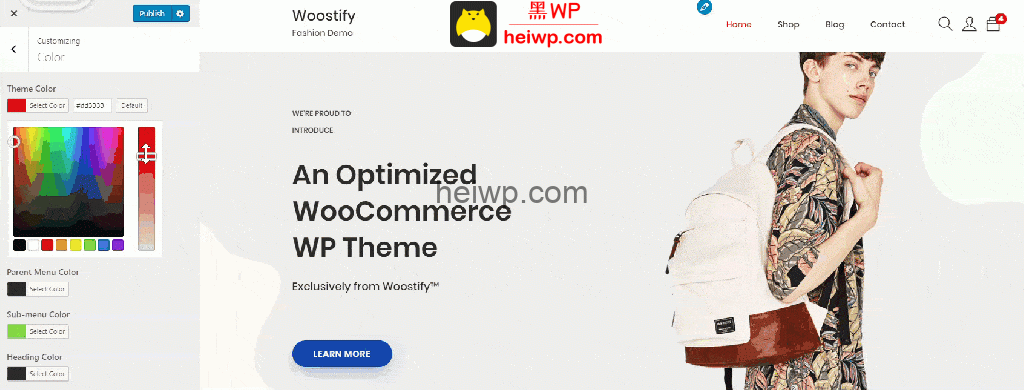
步骤1:在后台中,导航到外观>自定义>颜色,然后会出现一个窗口。
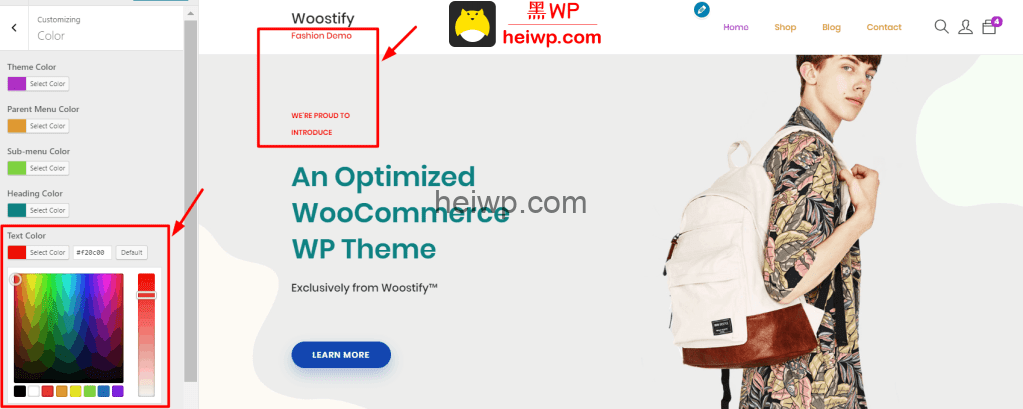
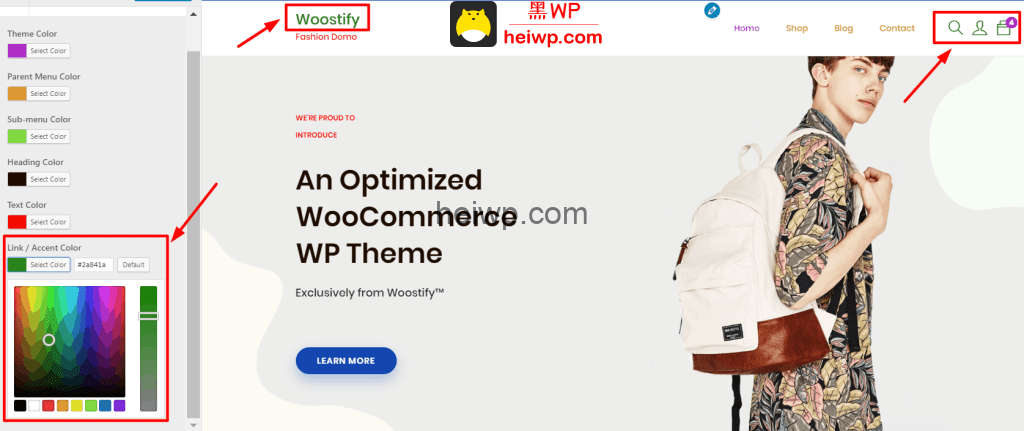
 步骤2:在这里,您可以通过单击几下轻松配置许多与颜色相关的属性,包括:
步骤2:在这里,您可以通过单击几下轻松配置许多与颜色相关的属性,包括:
- 主题颜色是将鼠标悬停在其上时,内部链接中插入的文本的颜色变化。

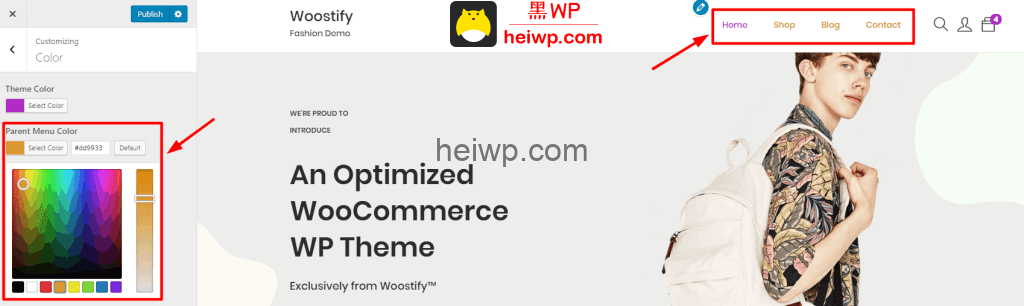
- 父菜单 颜色是主菜单中文本的颜色。

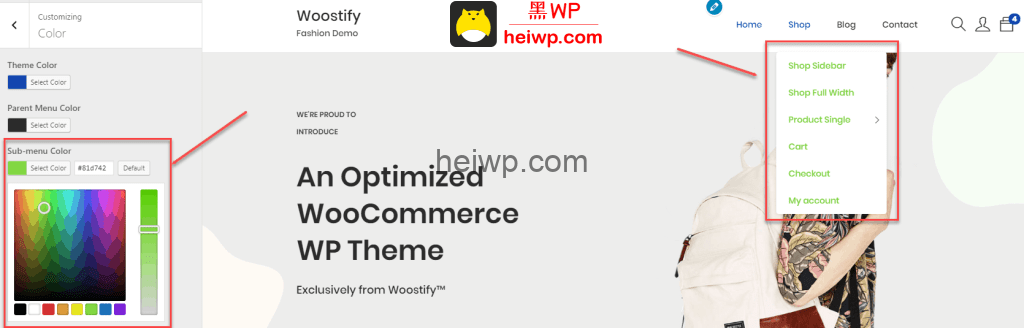
- 子菜单颜色是子菜单中文本的颜色。

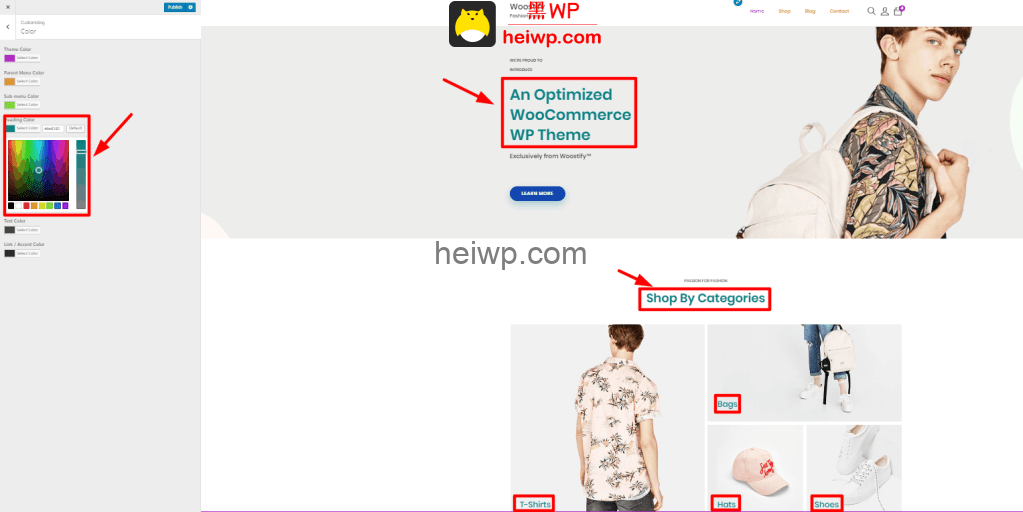
- 标题颜色是您网站中所有标题的颜色。

- 文字颜色是商店中文字的颜色,但上述文字和页面页脚中的文字除外。

- 链接/强调颜色是在内部链接中插入的文本或图标的颜色

第3步:记住要保存您在每个部分所做的所有自定义设置,方法是单击“发布”

