WooCommerce变体色板提供了一种更好的方式来显示可变产品的变量。您可以以更好的方式展示产品的颜色,尺寸,样式和许多其他东西,而WooCommerce不支持这种方式。

启用此附加组件后,可变产品仍将显示下拉列表。您需要配置产品属性。
步骤1:创建属性变体
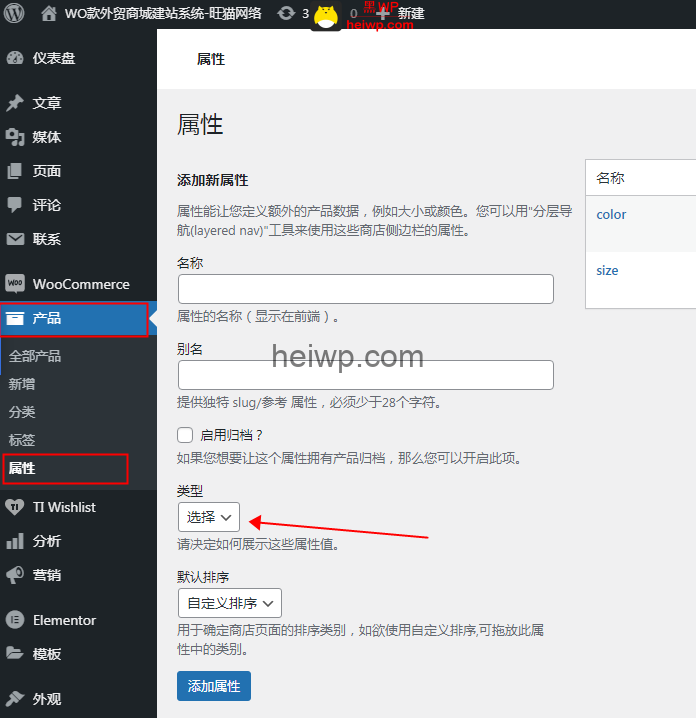
- 登录到WordPress后台,导航到“产品”菜单,然后单击“属性”。
- 单击属性名称以编辑现有属性,或在“添加新属性”表单中,您将看到默认的“类型”选择器。

- 单击该类型选择器以更改属性类型。除了默认选项“选择”和“文本”以外,还有3个选项可供选择:“颜色”,“图像”,“标签”。
- 选择适合您的属性的类型,然后单击“保存更改/添加属性”
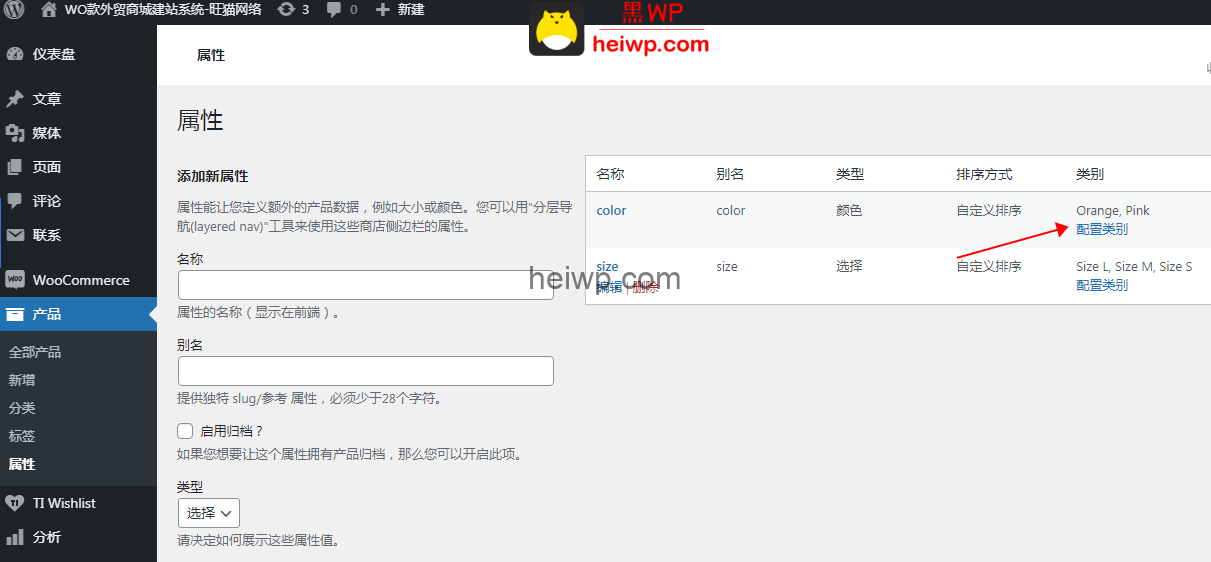
- 返回以管理属性屏幕。单击属性右侧的齿轮图标以开始编辑术语。

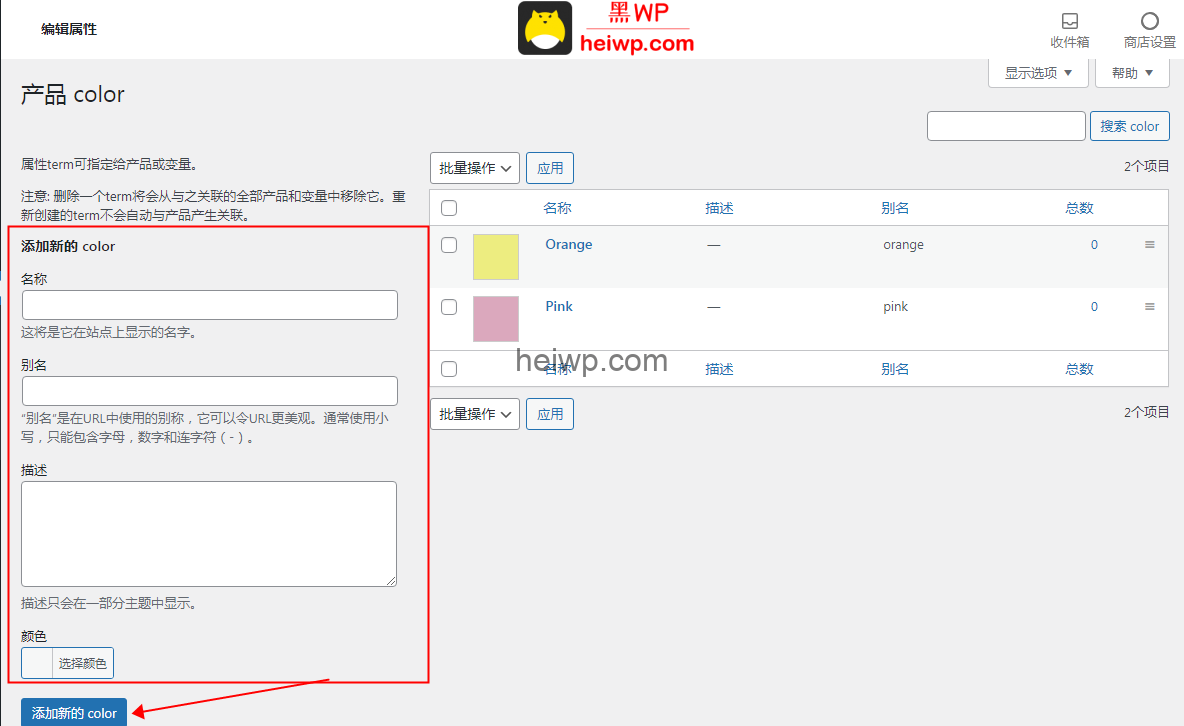
- 开始添加新术语或编辑现有术语。表格末尾会有一个新选项,您可以选择颜色,上传图像或键入这些术语的标签。

步骤2:在WooCommerce可变产品中启用属性变体
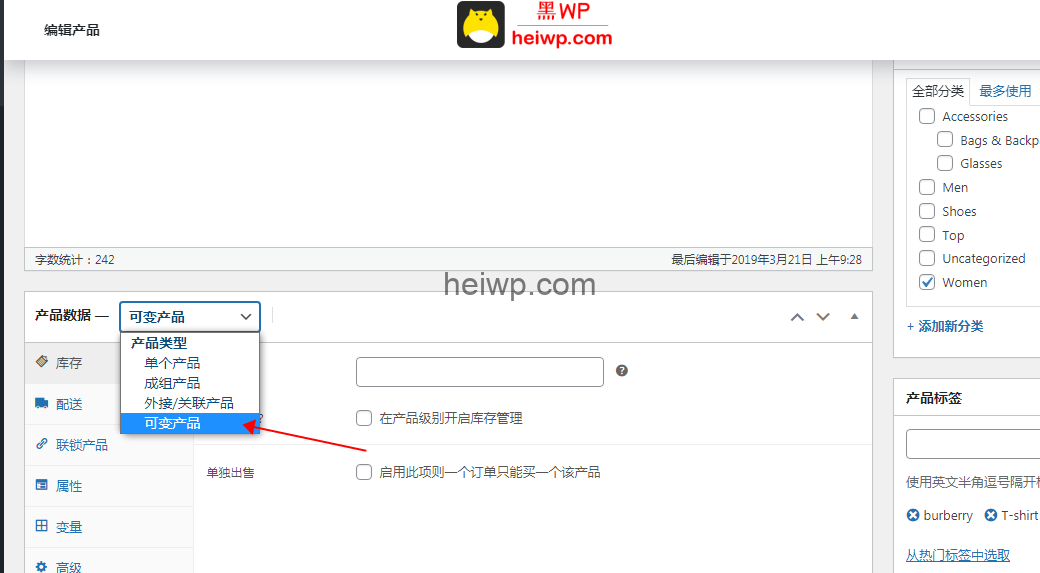
现在是时候在可变产品中启用色样了。在所需的产品中启用色样。进入所需的产品编辑模式。确保 从“产品数据”中选择 了可变产品。
 从“产品数据” 下拉列表中选择“ 可变产品”后 ,转到“ 属性” 标签。点击 自定义产品属性 下拉菜单。在此下拉列表中,您可以看到所有全局创建的属性。由于我们仅创建了 color 属性,因此现在显示了color属性。
从“产品数据” 下拉列表中选择“ 可变产品”后 ,转到“ 属性” 标签。点击 自定义产品属性 下拉菜单。在此下拉列表中,您可以看到所有全局创建的属性。由于我们仅创建了 color 属性,因此现在显示了color属性。
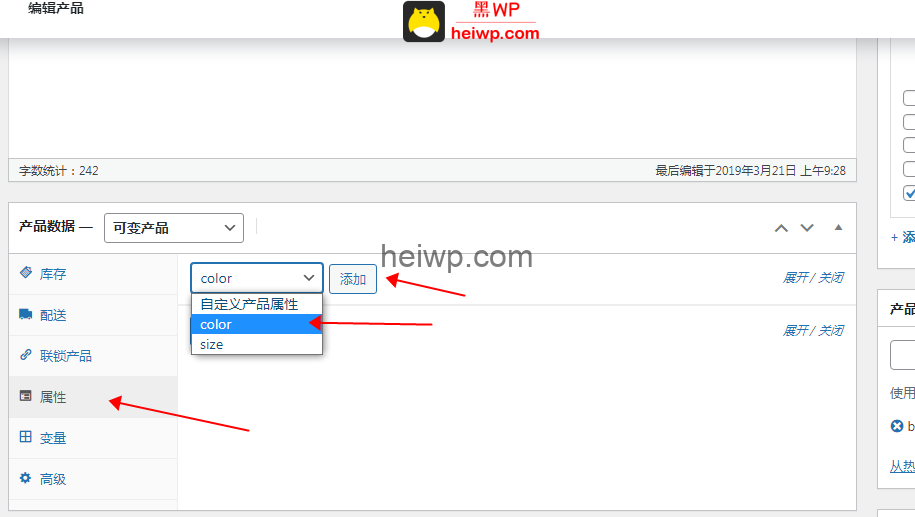
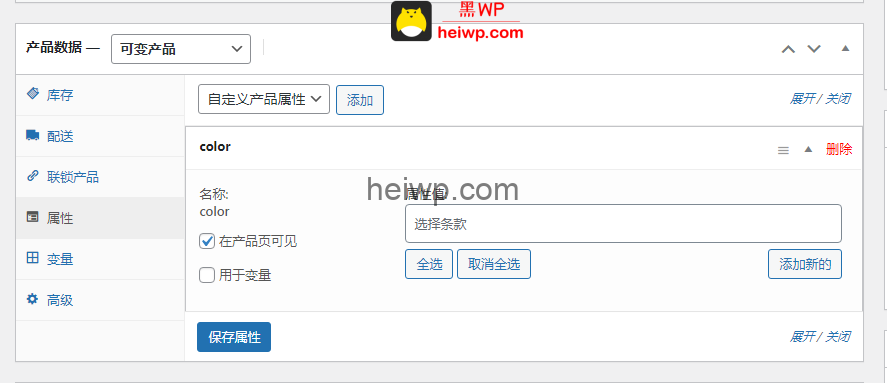
 现在选择 颜色 属性,然后单击 添加。 您可以看到随后出现以下屏幕。
现在选择 颜色 属性,然后单击 添加。 您可以看到随后出现以下屏幕。
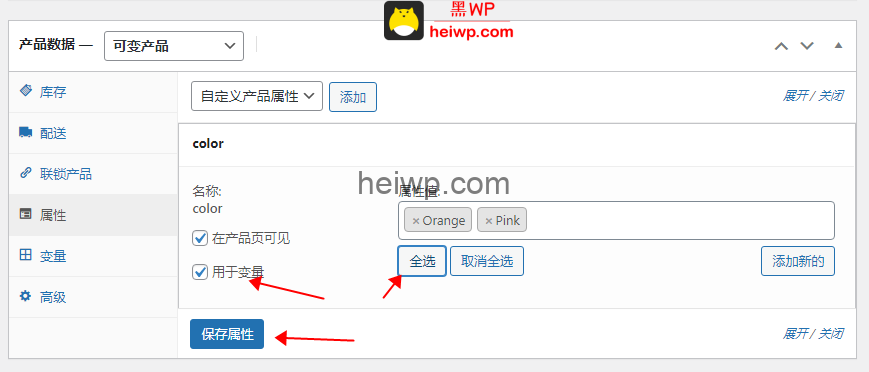
 如果要选择颜色属性的所有可用变体,请单击“全 选” 按钮。如果要一次取消选择所有选定的变体。单击不 选择。按钮。添加所有变体,选择 全选 按钮,选中 用于变体 设置,然后单击保存属性按钮。检查以下屏幕截图以获取指导。
如果要选择颜色属性的所有可用变体,请单击“全 选” 按钮。如果要一次取消选择所有选定的变体。单击不 选择。按钮。添加所有变体,选择 全选 按钮,选中 用于变体 设置,然后单击保存属性按钮。检查以下屏幕截图以获取指导。
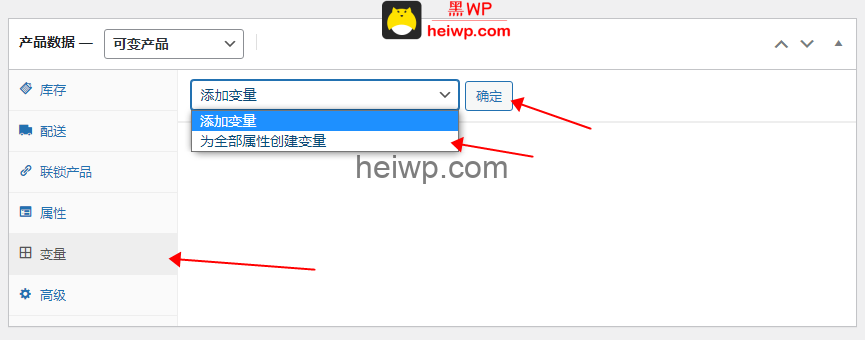
 现在进入“变化”标签。点击 添加变体 下拉列表。在这里,您会注意到两个选择。第一个是 添加变体 ,第二个是 从所有属性创建变体。
现在进入“变化”标签。点击 添加变体 下拉列表。在这里,您会注意到两个选择。第一个是 添加变体 ,第二个是 从所有属性创建变体。
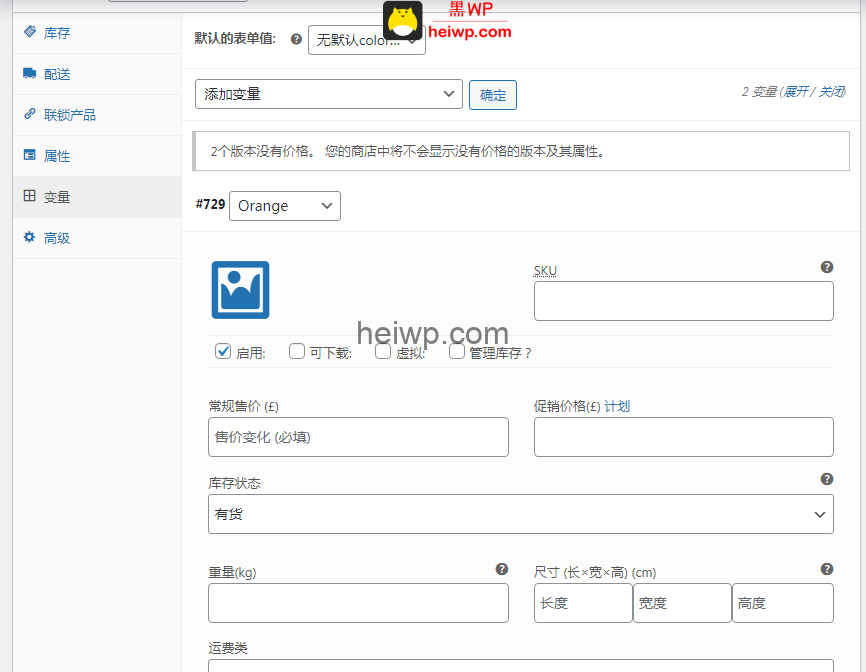
 在本教程中,我将从所有属性中选择“ 创建变体” ,然后单击 “执行” 按钮。它将添加所有可用的变体,如下所示。
在本教程中,我将从所有属性中选择“ 创建变体” ,然后单击 “执行” 按钮。它将添加所有可用的变体,如下所示。
 您可以看到上面的图像, 那里有蓝色, 绿色和 红色的颜色变化。在此屏幕上,您可以添加变化图像,变化价格和其他变化特定的详细信息。在每个变体中添加所有必需的详细信息后,请单击“ 保存更改” 按钮。
您可以看到上面的图像, 那里有蓝色, 绿色和 红色的颜色变化。在此屏幕上,您可以添加变化图像,变化价格和其他变化特定的详细信息。在每个变体中添加所有必需的详细信息后,请单击“ 保存更改” 按钮。
记住!不要忘记在每个变体中添加价格,否则,变体将不会在产品前端显示。

