添加页眉和页脚
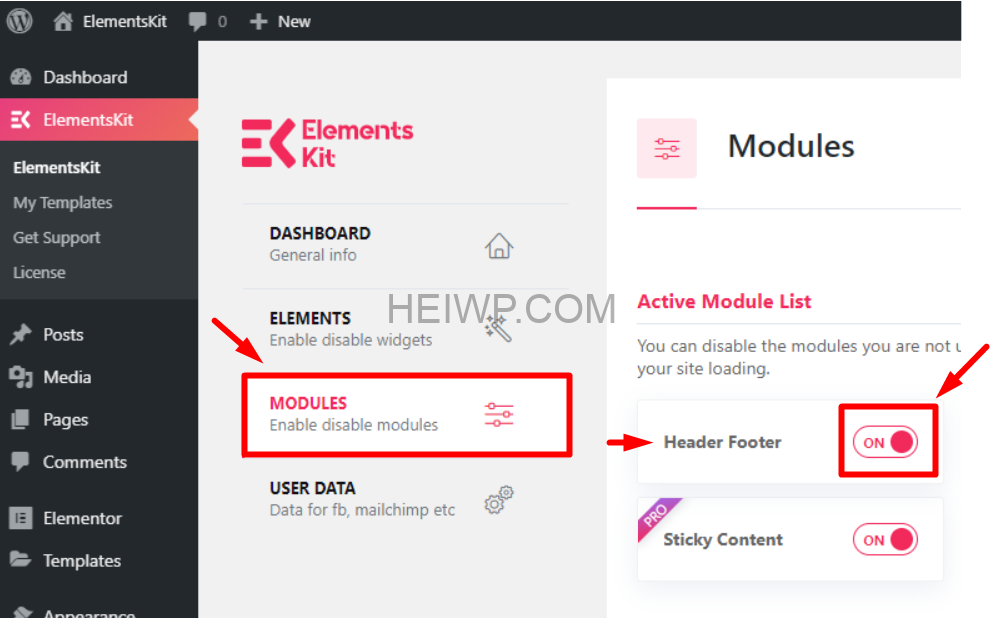
1.确保已从ElementsKit→模块启用了页眉页脚模块

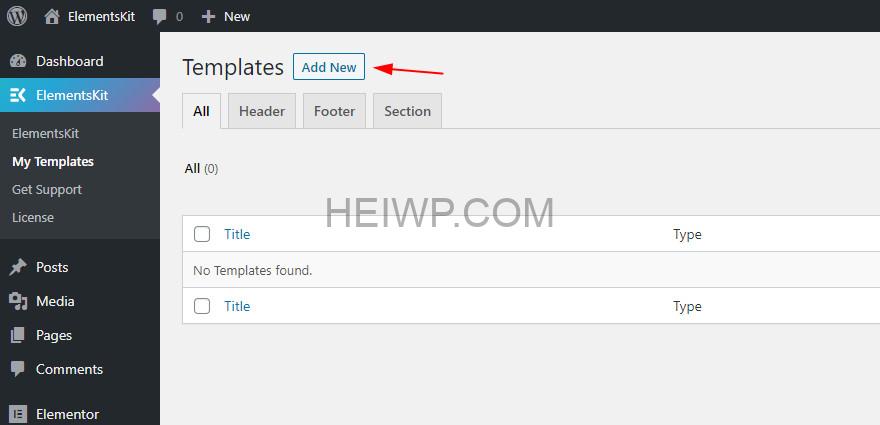
2.现在导航到ElementsKit→我的模板,然后单击添加,将弹出一个带有选项的弹出框。

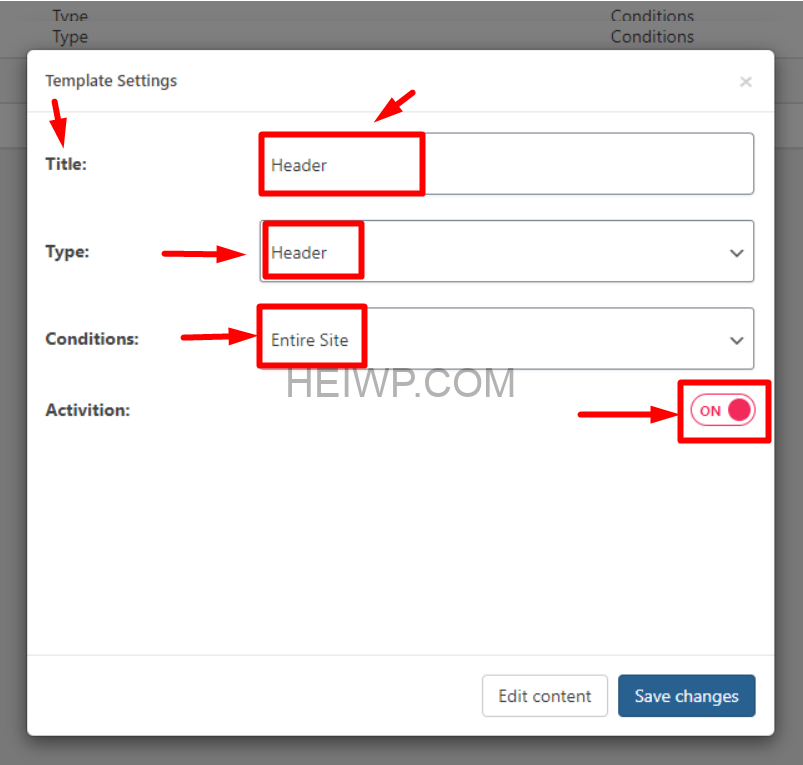
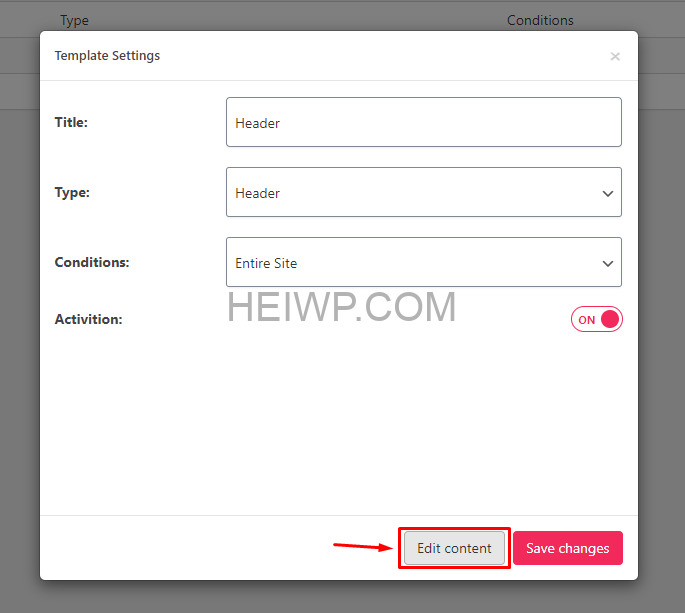
3.在弹出框中,键入标题,选择类型 → 标题,选择条件 → 整个站点,切换激活选项,然后单击保存更改。

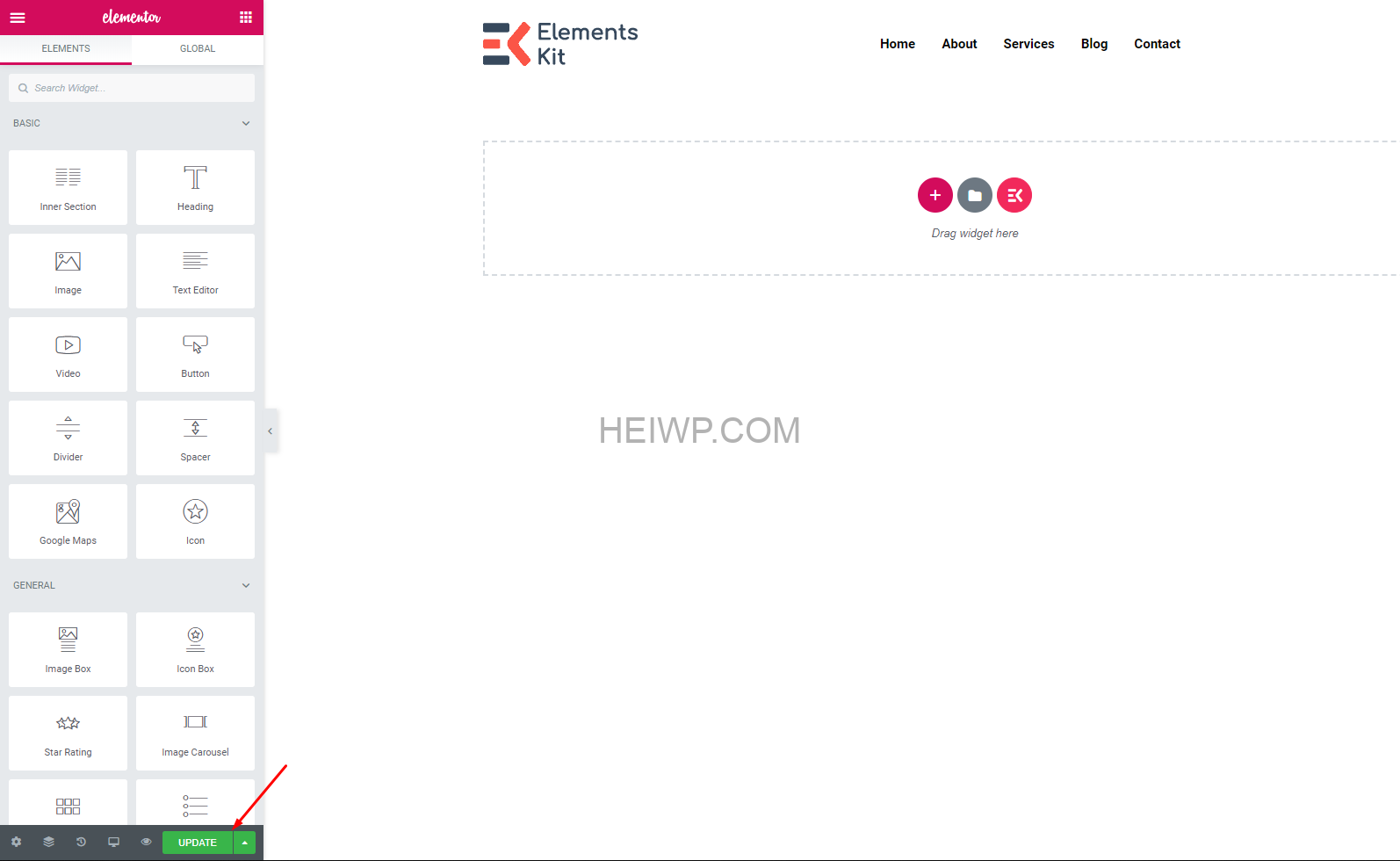
4.单击“ 保存更改”后,单击“ 编辑内容”,将打开一个编辑器页面,您将在其中构建标题部分的外观

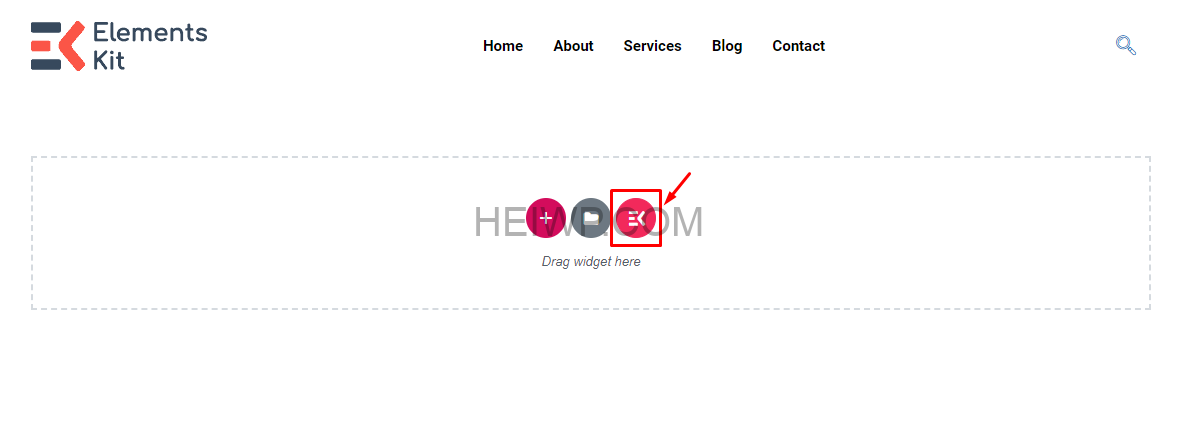
- 要获取标题,您必须单击“ 所选图标”。

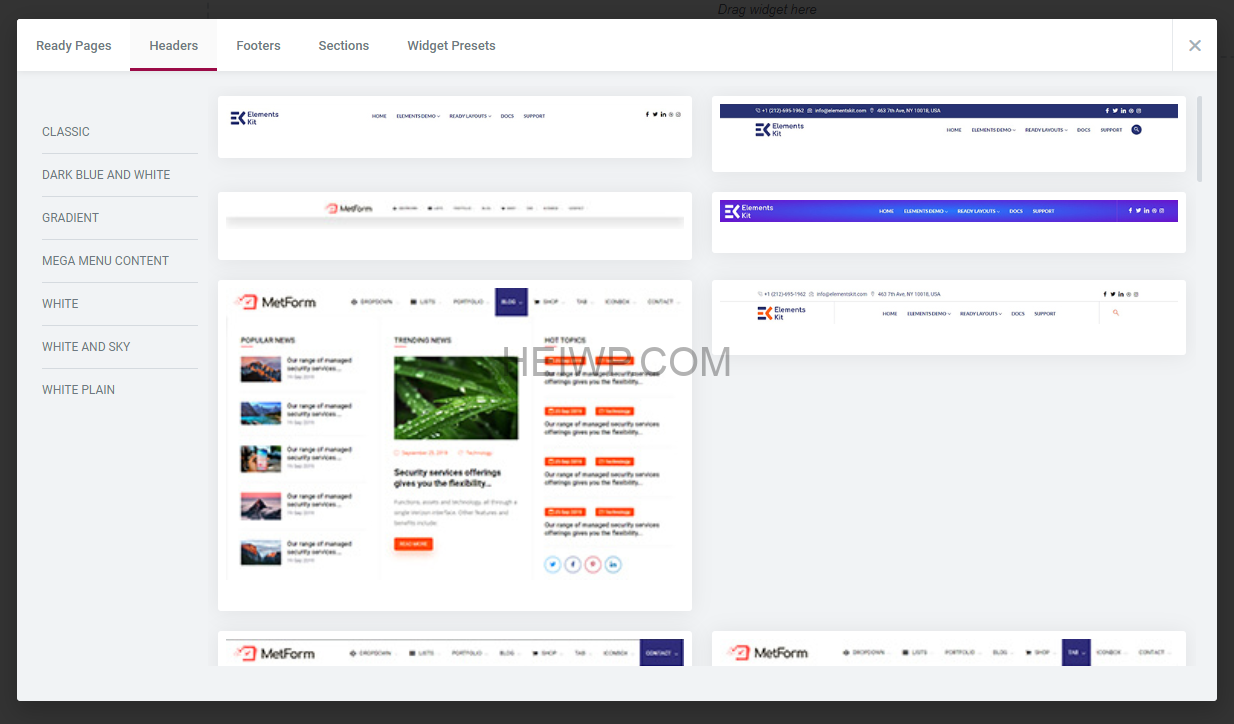
- 只需单击“ 插入”按钮即可添加。

6.你做完了。您可以从头开始构建标题,也可以选择我们先前制作的标题之一作为起点。

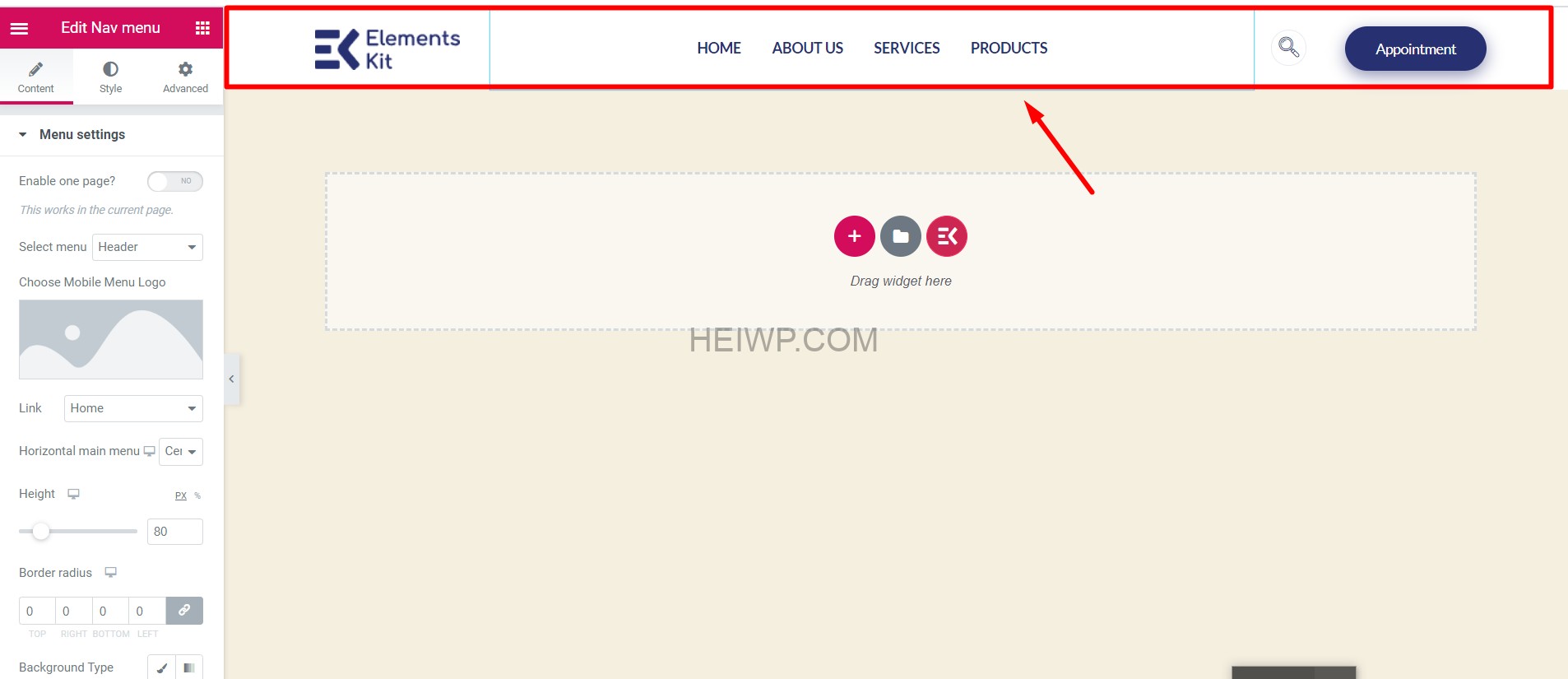
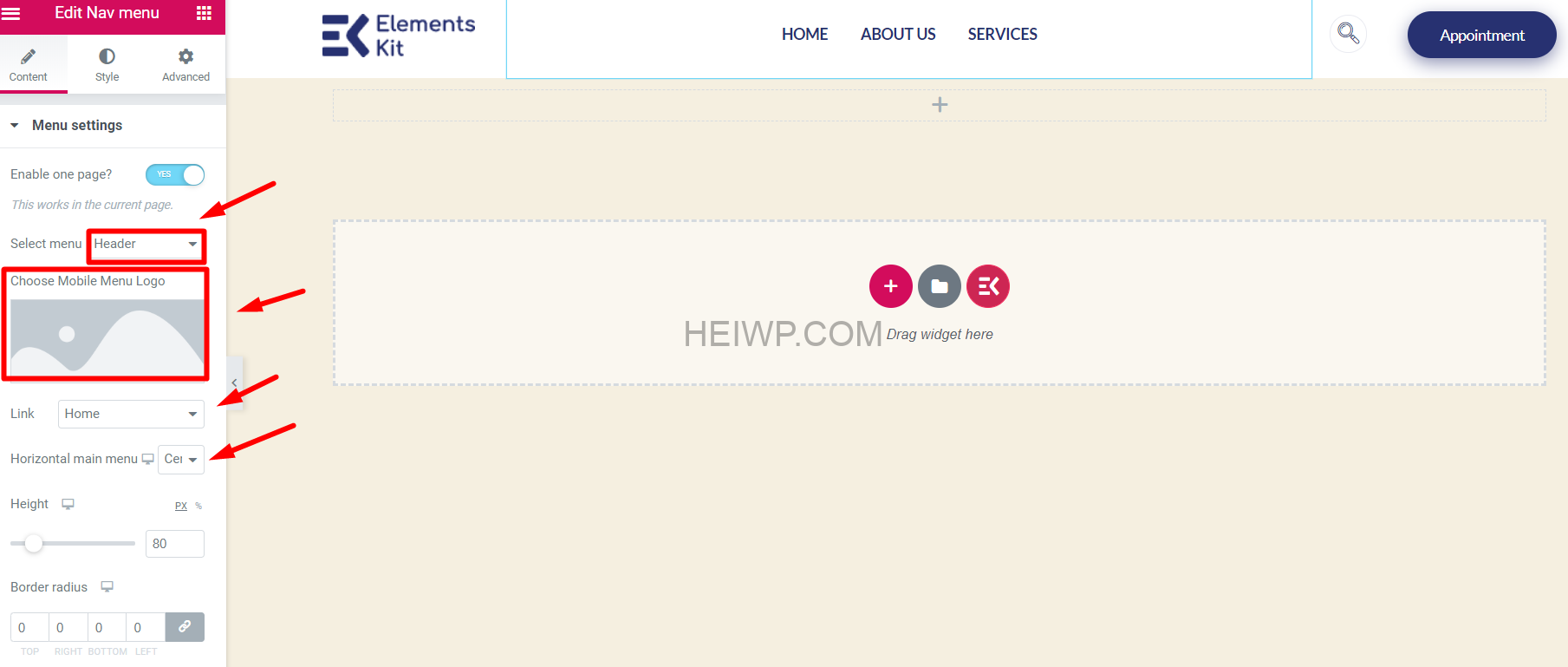
菜单设定
- 内容 => 菜单设置 => 启用或禁用切换以在网站上显示或隐藏。
- 从下拉菜单中选择菜单
- 选择移动菜单徽标
- 提供菜单页面的自定义链接
- 选择菜单位置和高度

5.完成后,单击更新按钮以保存菜单。