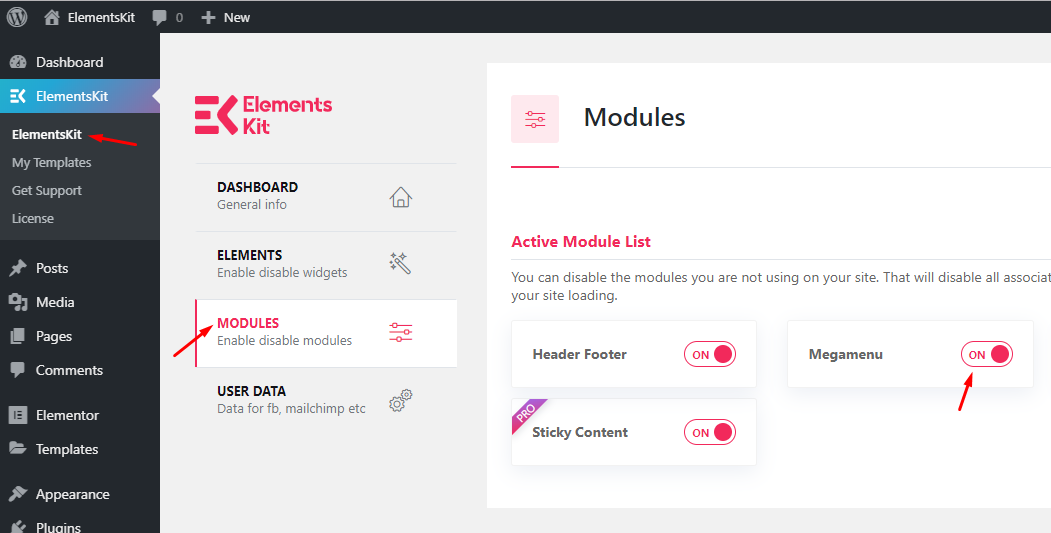
1.确保从ElementsKit → 模块打开Megamenu模块

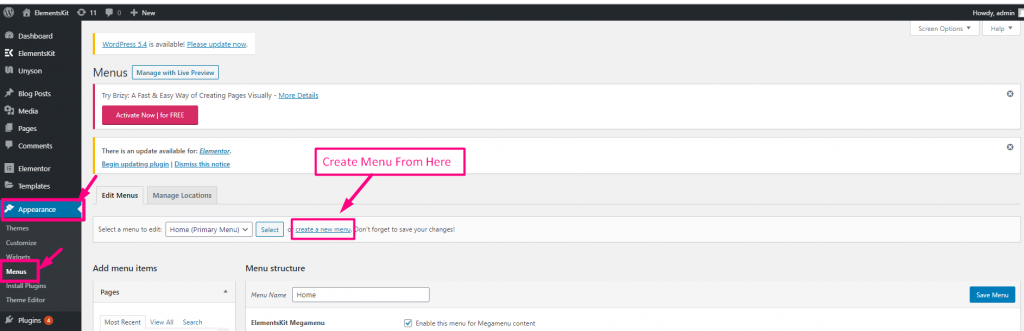
添加菜单
- 点击创建新菜单

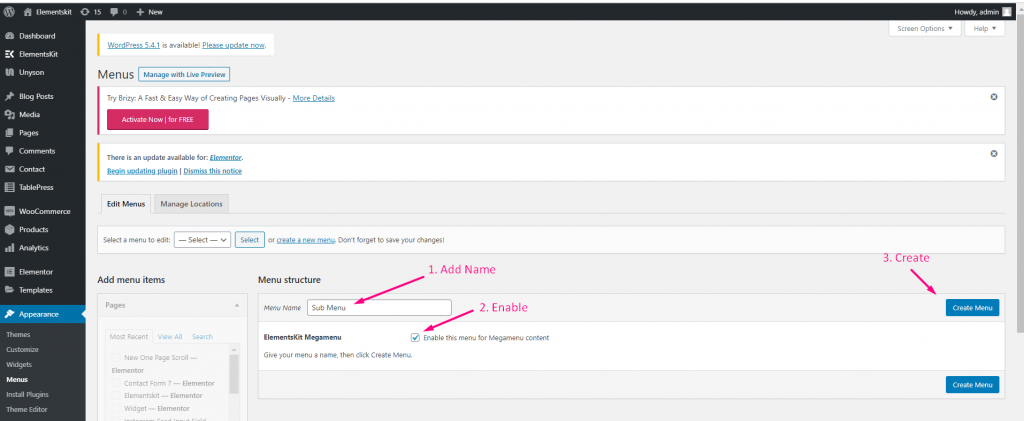
- 提供菜单名称 =>选中复选框 => 创建菜单

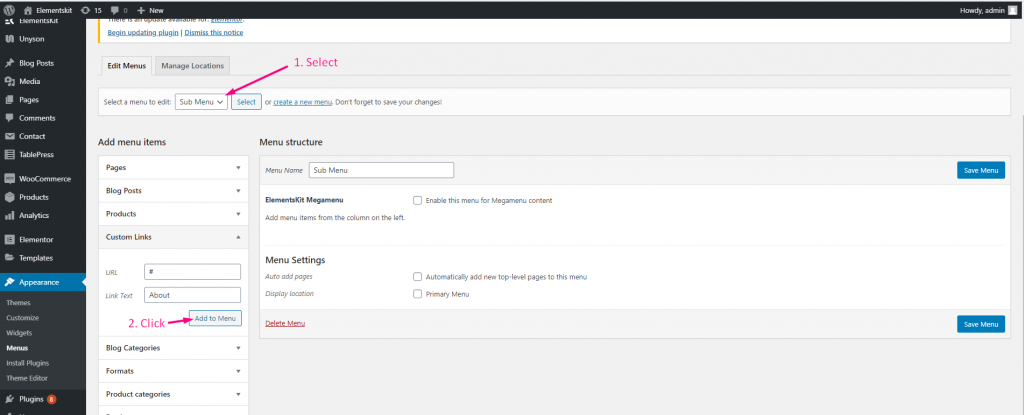
单击自定义链接 =>提供链接并以相同方式添加菜单项

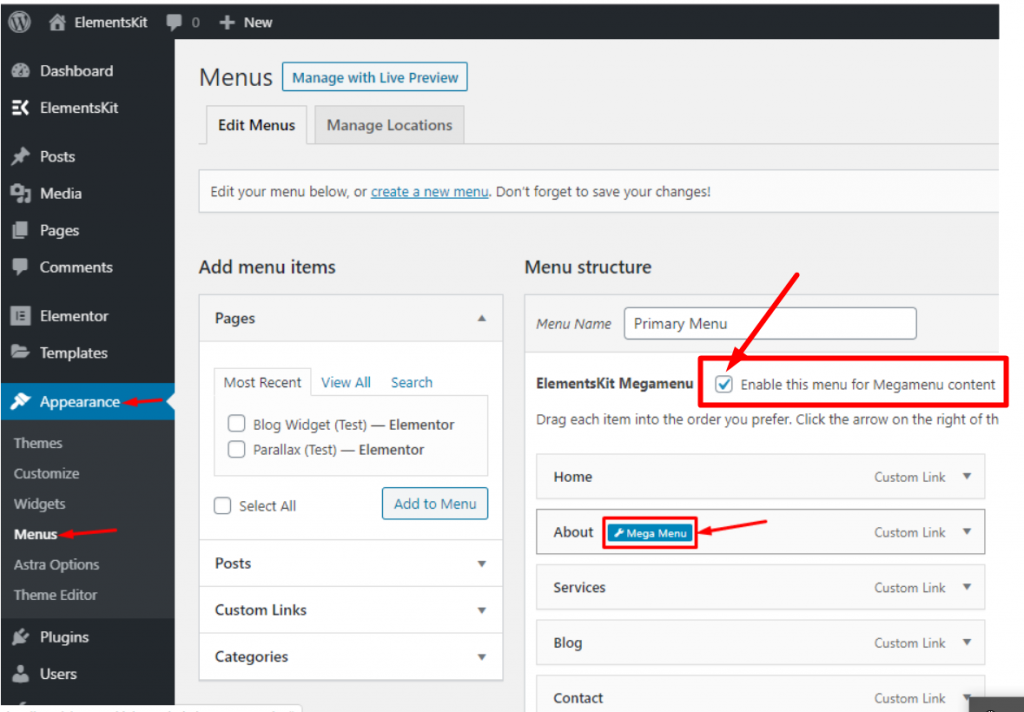
复选框“为超级菜单内容启用此菜单” =>单击带有设置图标的超级菜单,在该菜单上要添加超级菜单的菜单项。

自定义Megamenu内容
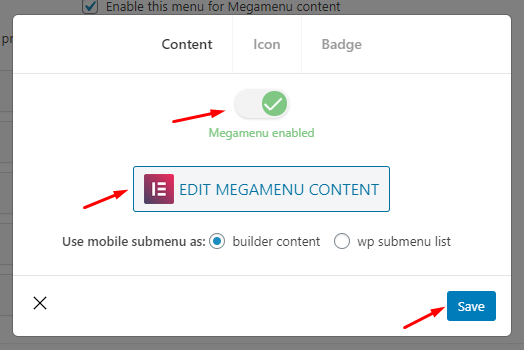
1.将打开一个弹出窗口,依次切换“ Mega Menu”启用选项和“ Save”,然后单击“ EDIT MEGAMENU CONTENT”按钮

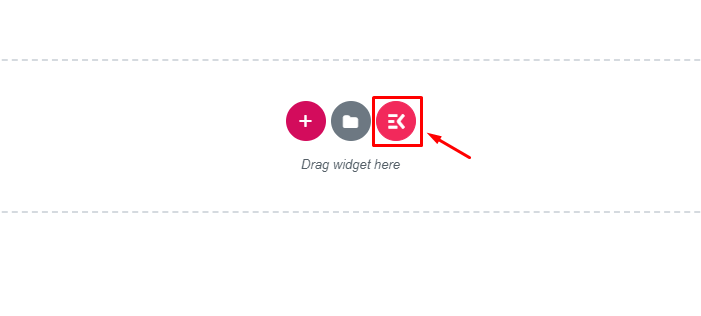
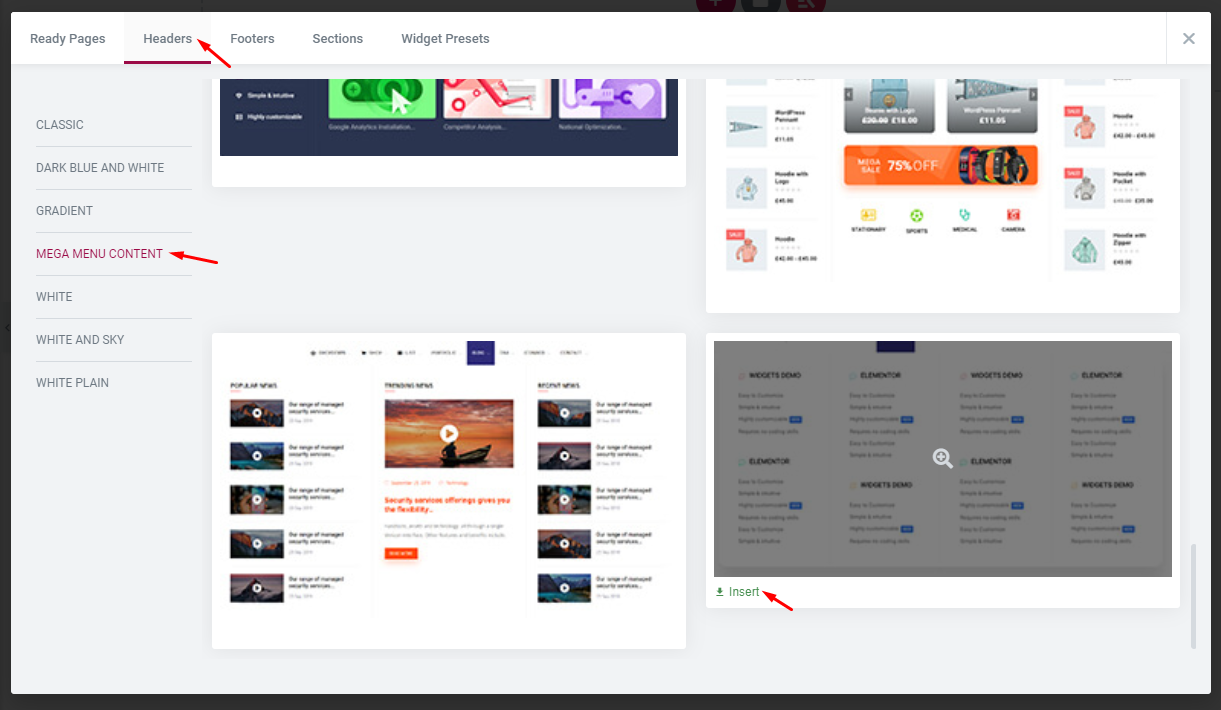
2.单击“ Ekit模板库”图标,然后导航到“ 标题”

3.单击标题 => 超级菜单内容 =>插入任何超级菜单

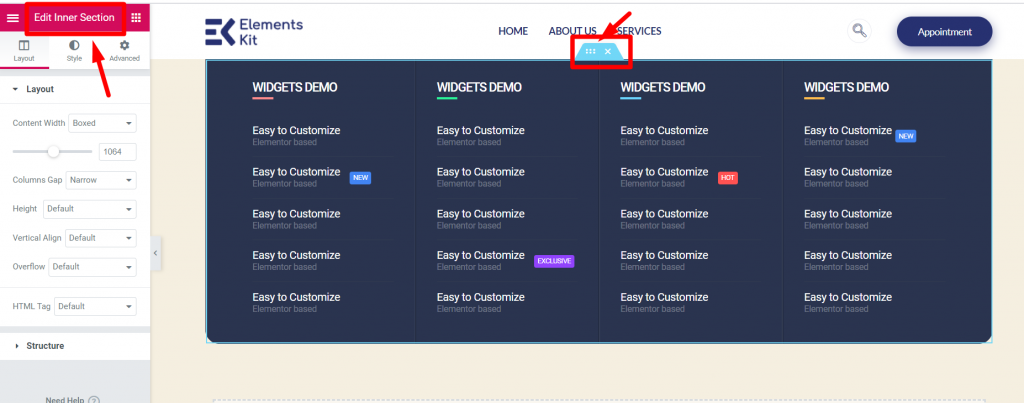
4. 单击喜欢的部分来编辑内部部分

布局
内容宽度 框
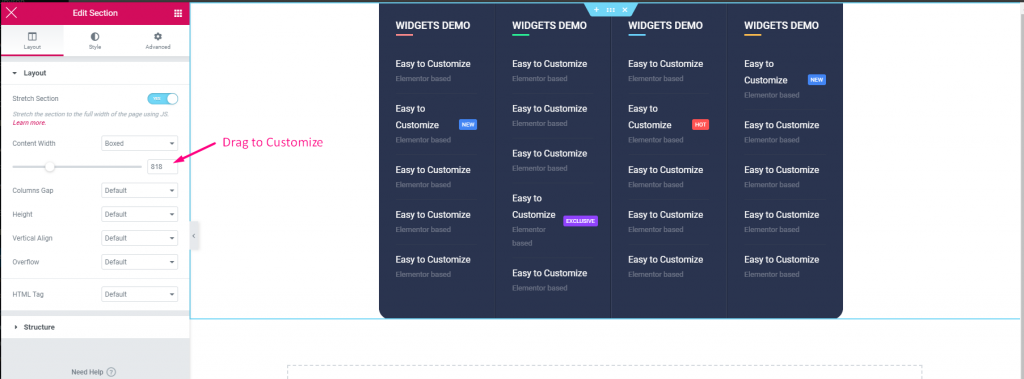
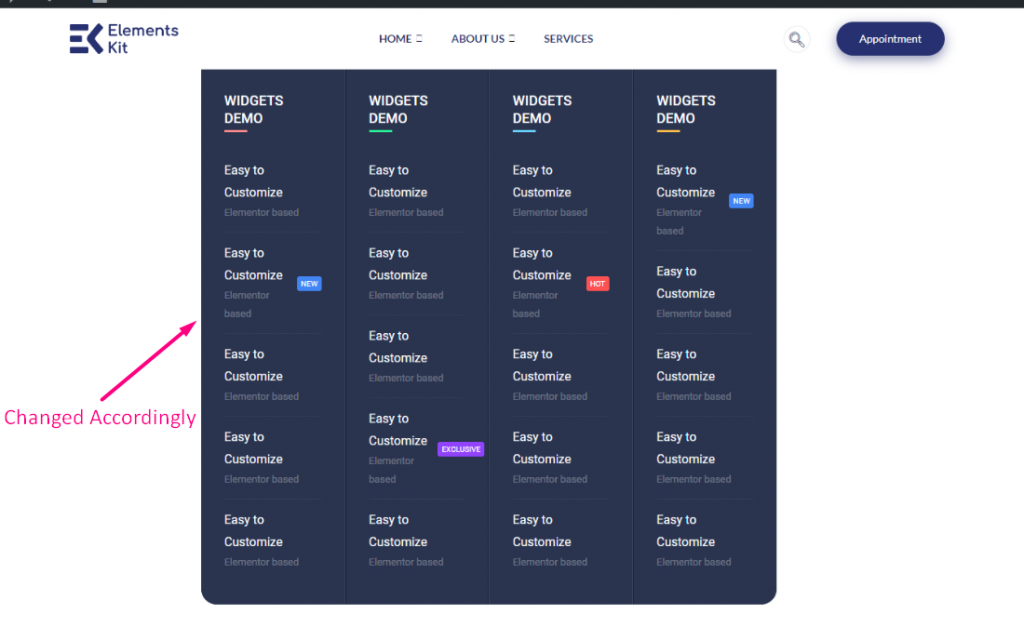
- 选择框:通过向右或向左拖动来自定义内容宽度

- 向网站显示

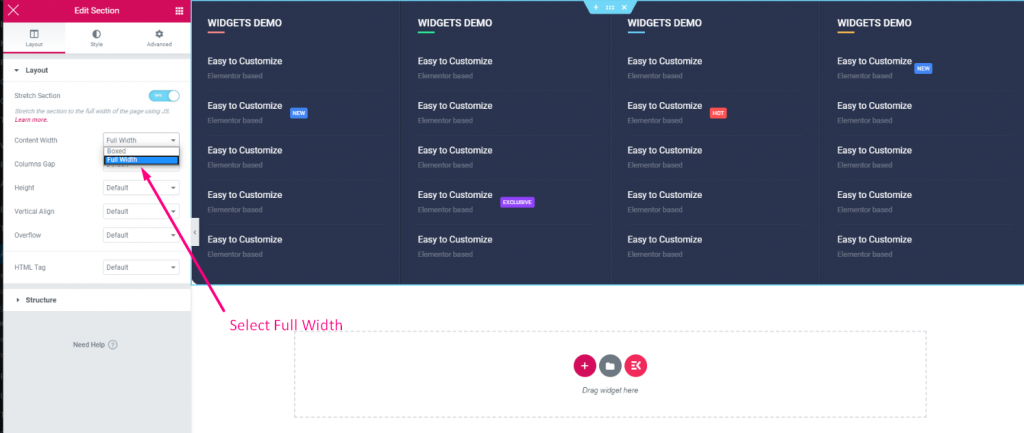
内容全宽
- 选择全角

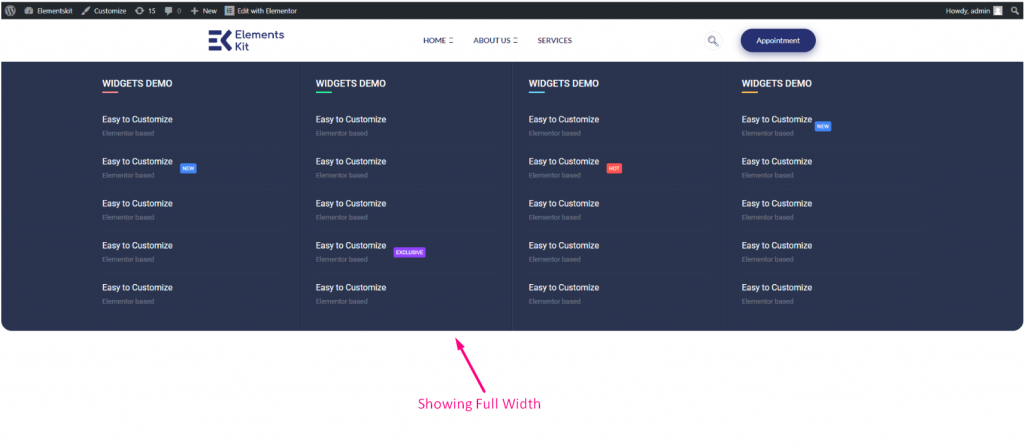
- 显示网站的全宽

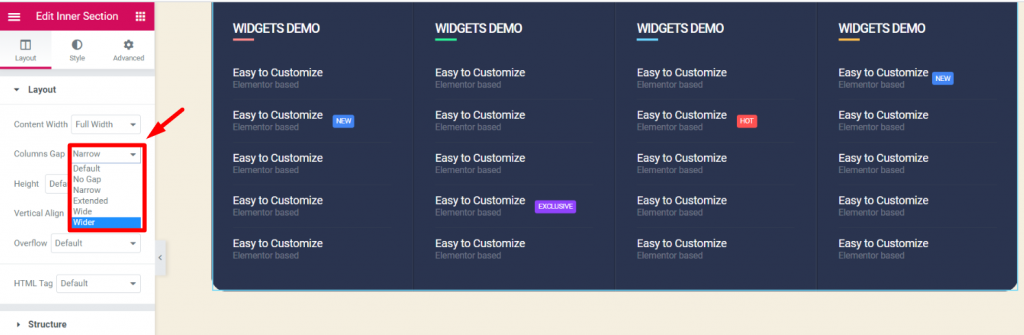
列间隙
- 列间隙 =>从下拉列表中选择您的列间隙。

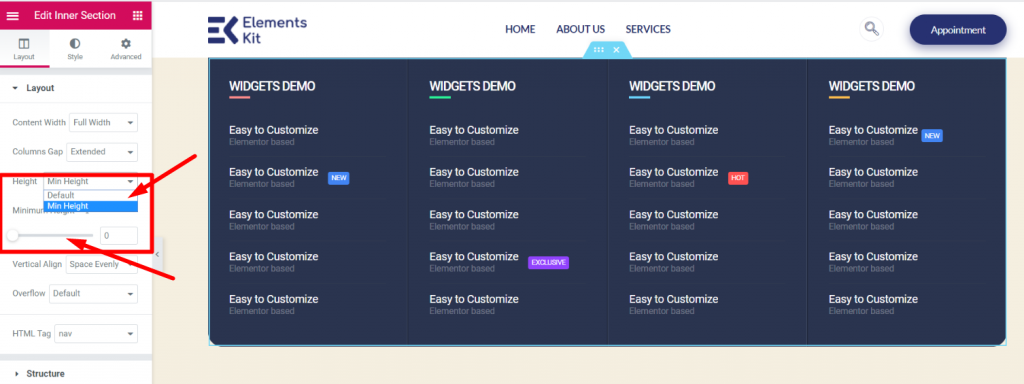
高度
- 从左向右拖动选择您的身高

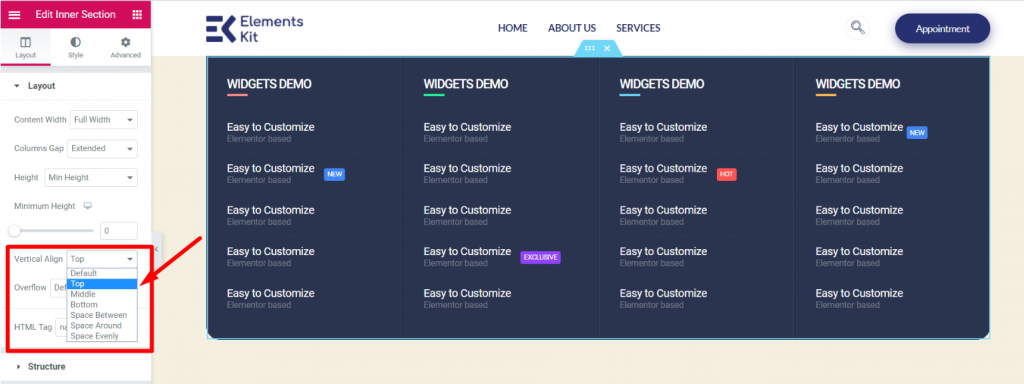
垂直对齐
- 从下拉菜单中选择“垂直对齐”

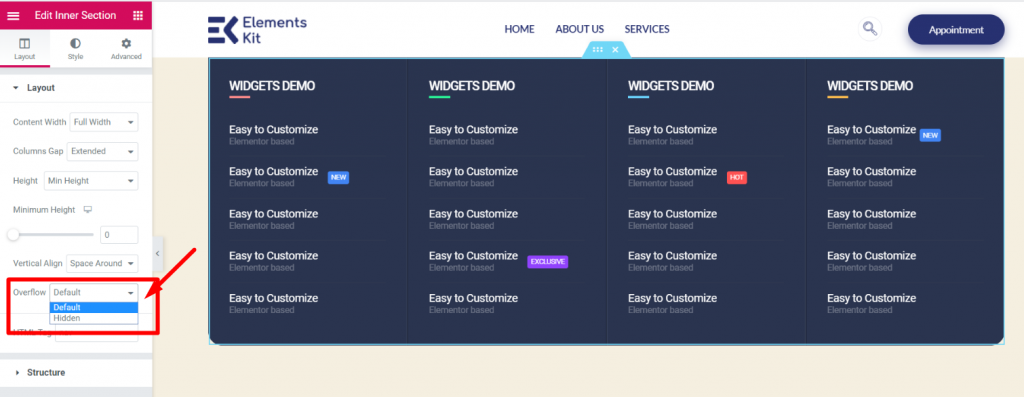
溢出
- 选择默认溢出或隐藏

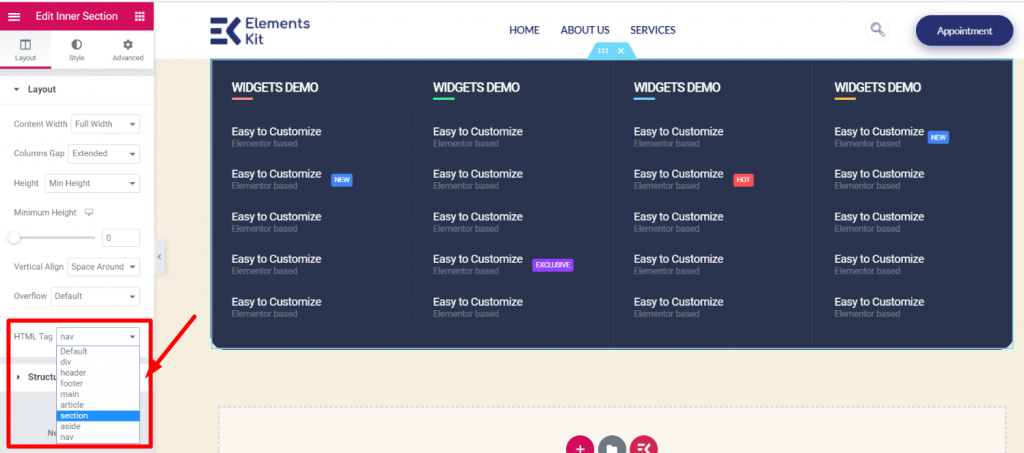
HTML标签
从下拉菜单中选择HTML标记

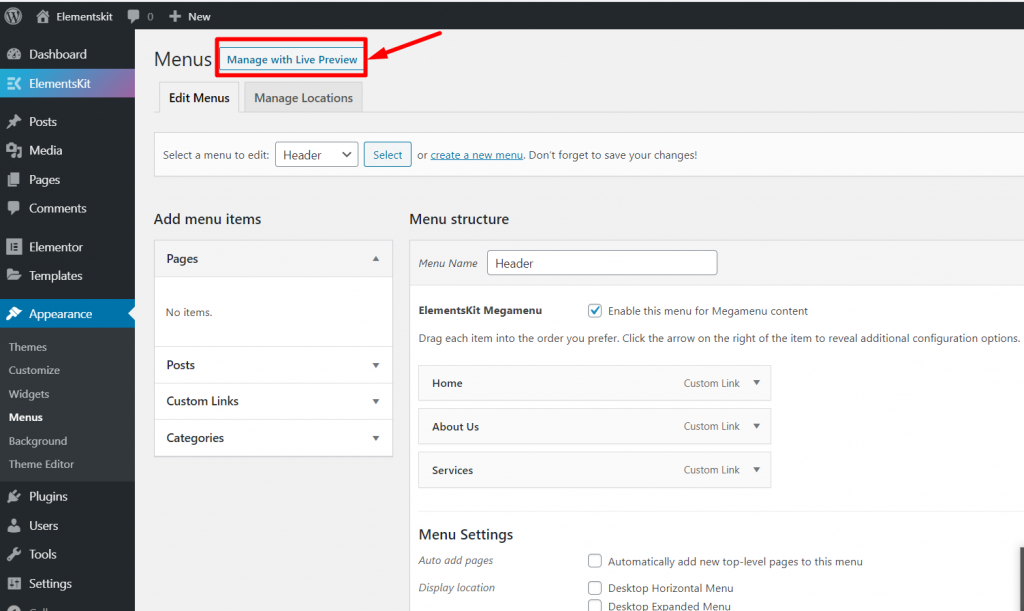
- 单击“ 更新 ”以保存菜单=在前端预览“超级菜单”。单击使用实时预览管理 =>观看网站上的菜单

图标
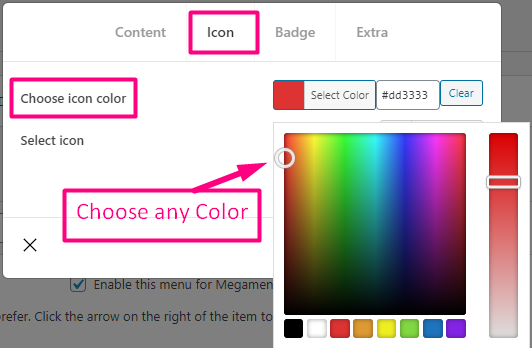
- 现在转到“ 图标”选项卡 =>从“ 调色板”中选择任何颜色

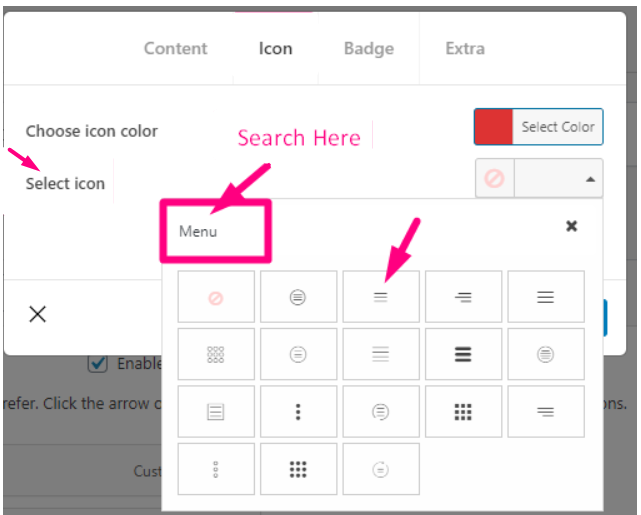
- 从图标库中选择图标

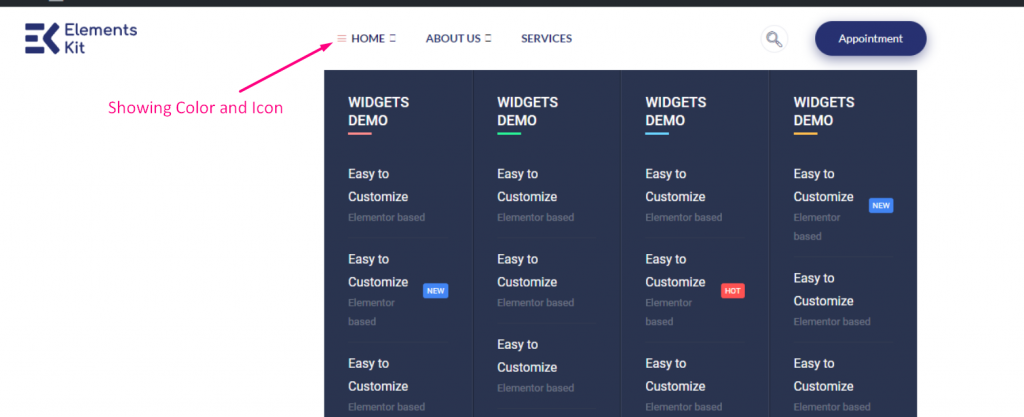
- 现在转到站点 => 出现所选图标和颜色

徽章
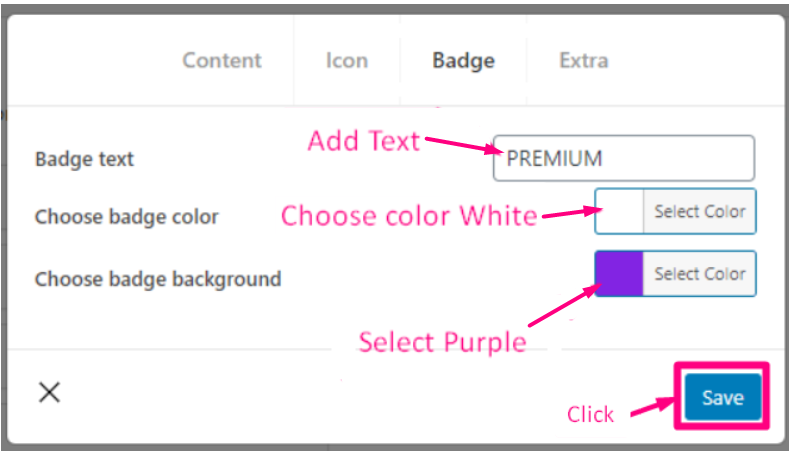
- 添加或编辑文本
- 选择徽章颜色
- 选择徽章背景色
- 点击保存

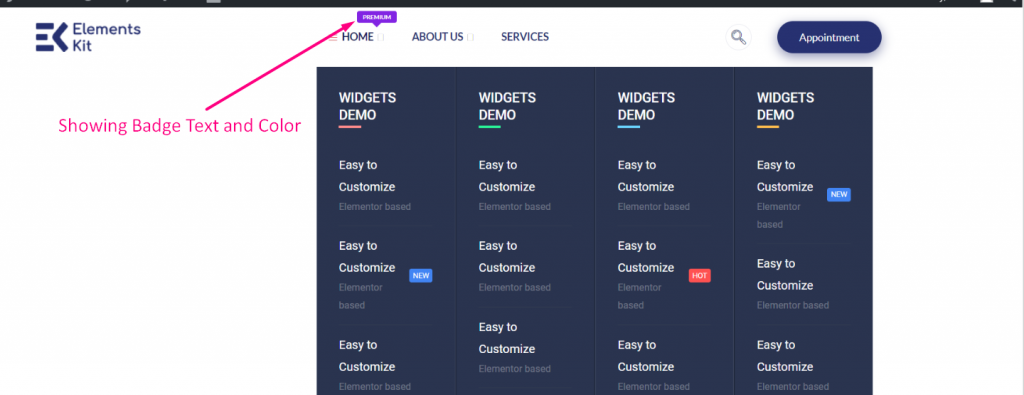
- 显示徽章文字和颜色

设定值
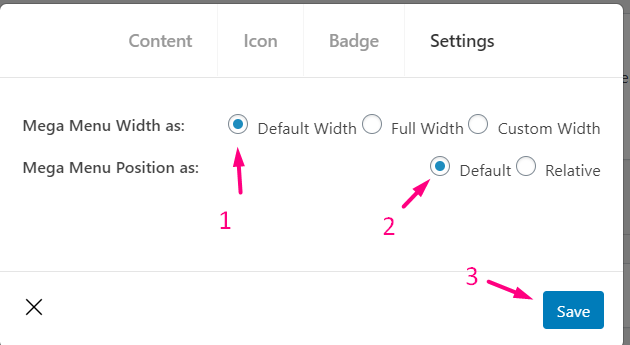
预设宽度
- 选择超级菜单宽度:默认
- 选择超级菜单位置:默认
- 救

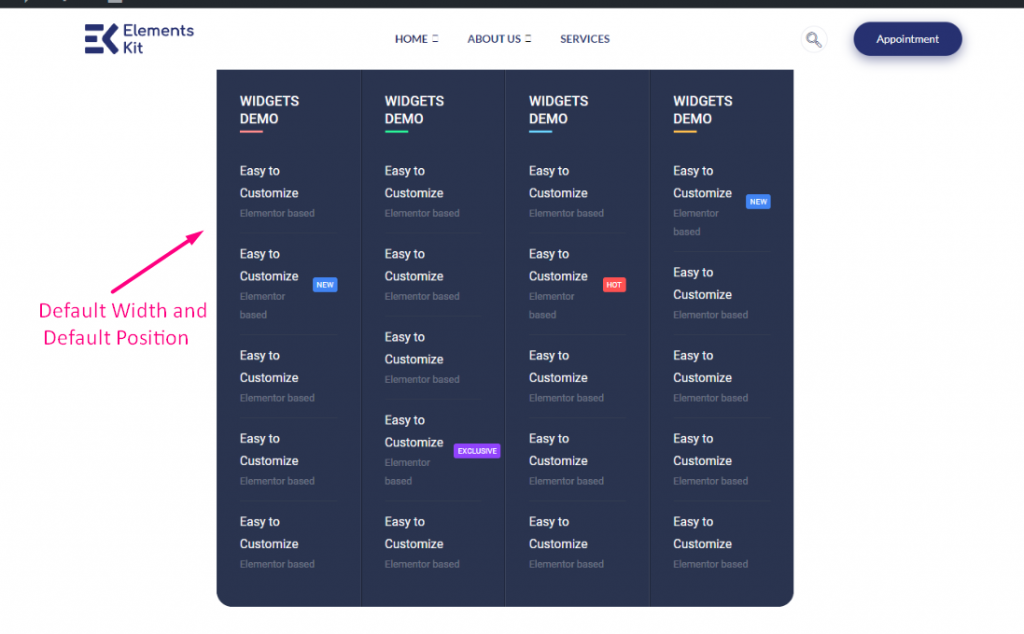
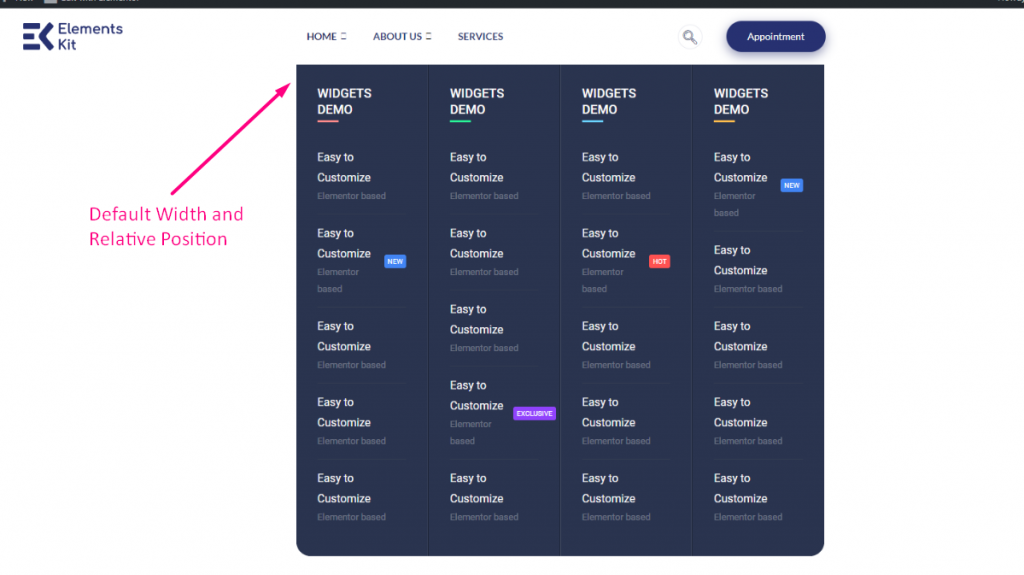
- 站点视图:显示带有默认位置的默认宽度

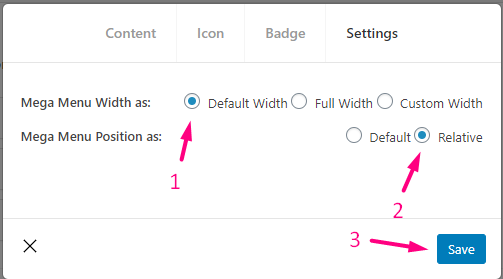
- 选择超级菜单宽度:默认
- 选择超级菜单位置:相对
- 救

- 站点视图:显示默认宽度和相对位置

全屏宽度
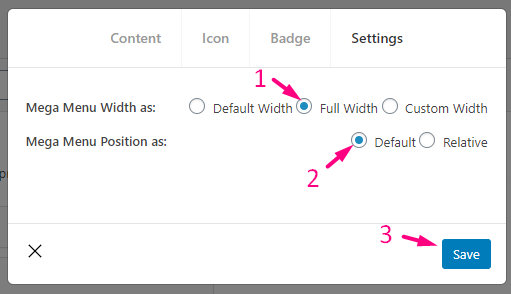
- 选择超级菜单宽度:全宽
- 选择超级菜单位置:默认
- 救

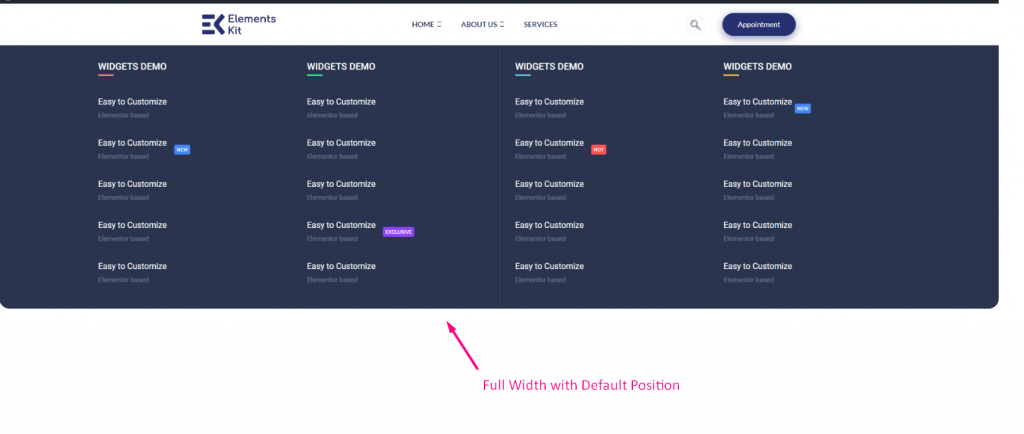
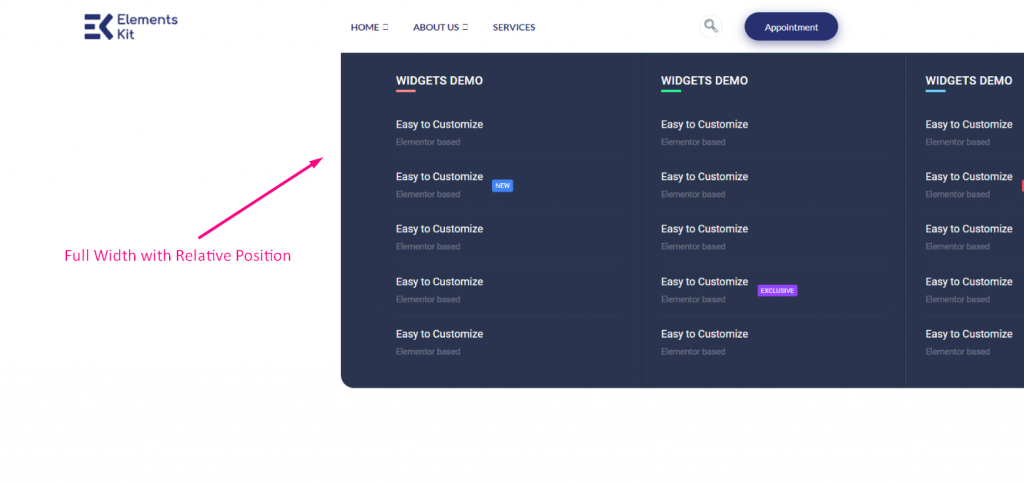
- 站点视图:以默认位置显示全宽

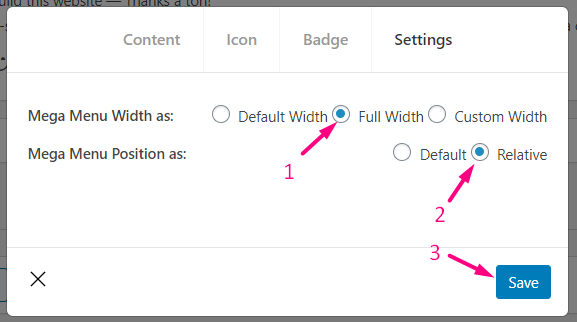
- 选择超级菜单宽度:全宽
- 选择超级菜单位置:相对
- 救

- 站点视图:显示全宽和相对位置

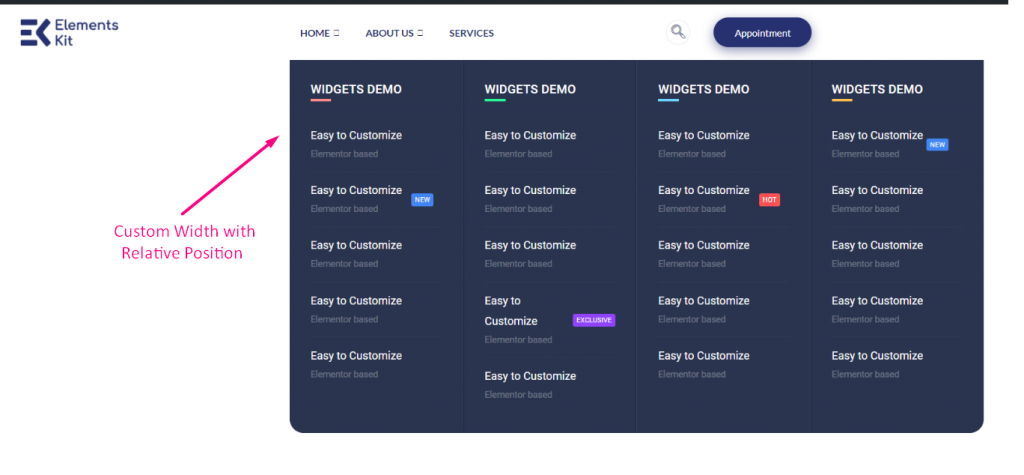
自订宽度
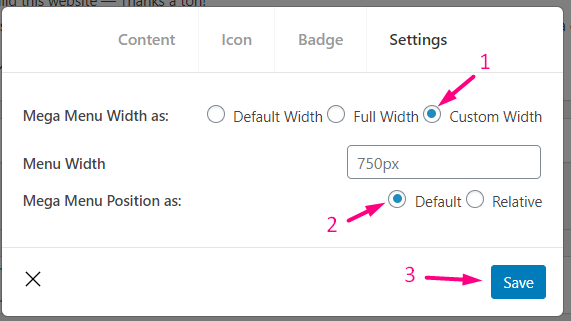
- 选择超级菜单宽度:自定义宽度
- 提供任何自定义宽度,但默认情况下为:750px
- 选择超级菜单位置:默认
- 救

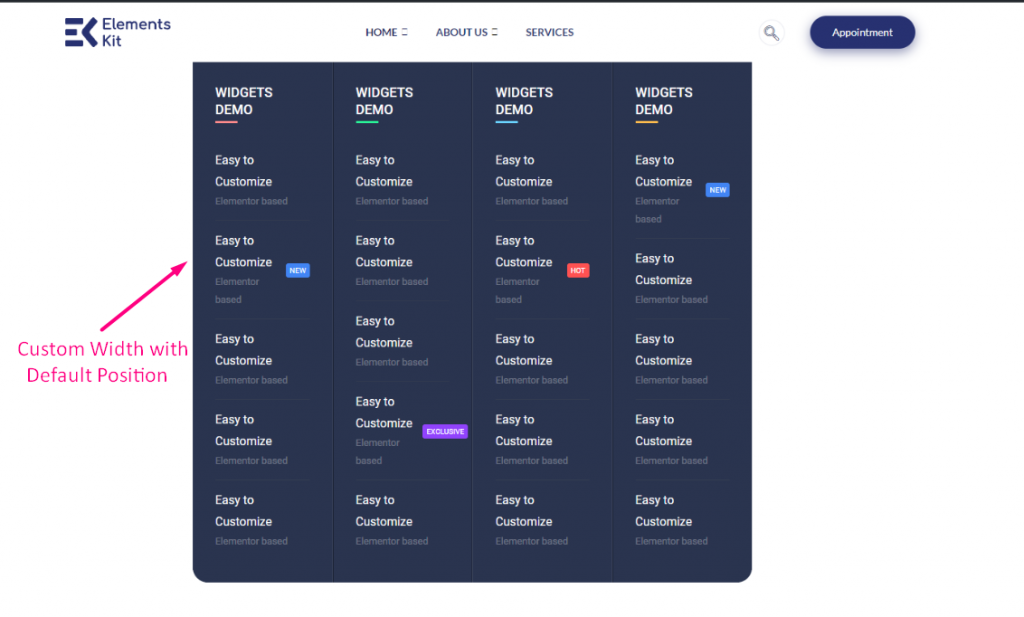
- 站点视图:显示具有默认位置的自定义宽度

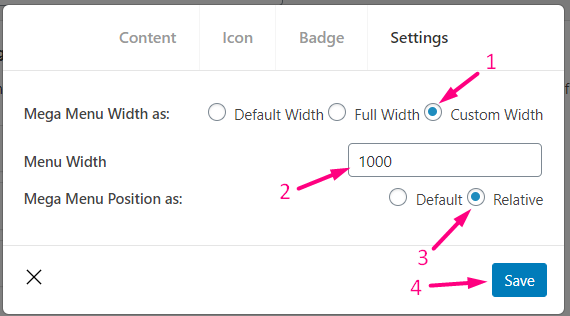
- 选择超级菜单宽度:自定义宽度
- 提供任何自定义宽度,但默认情况下为:750px
- 选择超级菜单位置:相对
- 救

- 站点视图:显示带有相对位置的自定义宽度