开始使用
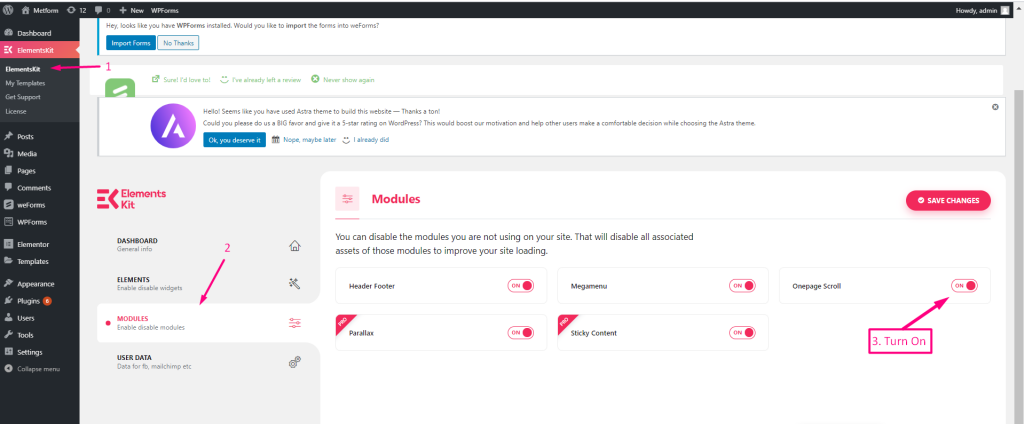
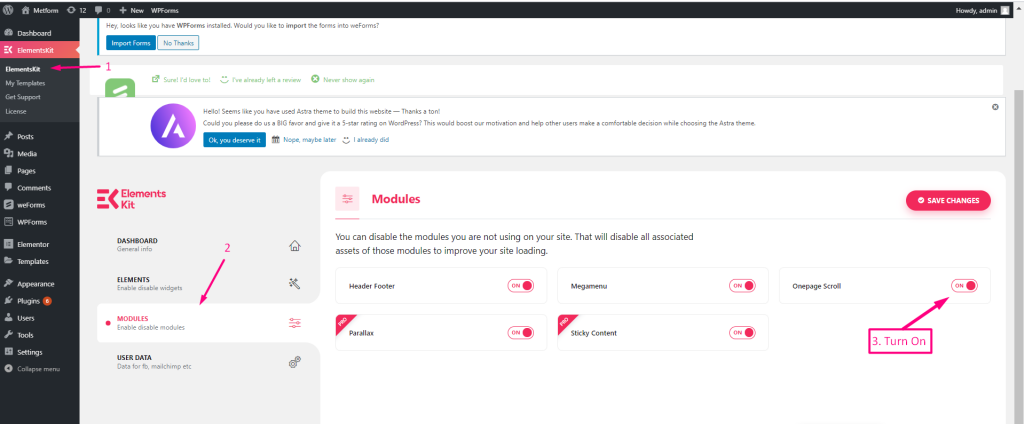
确保从ElementsKit → 模块打开“ 一页滚动”模块

自定义一页滚动
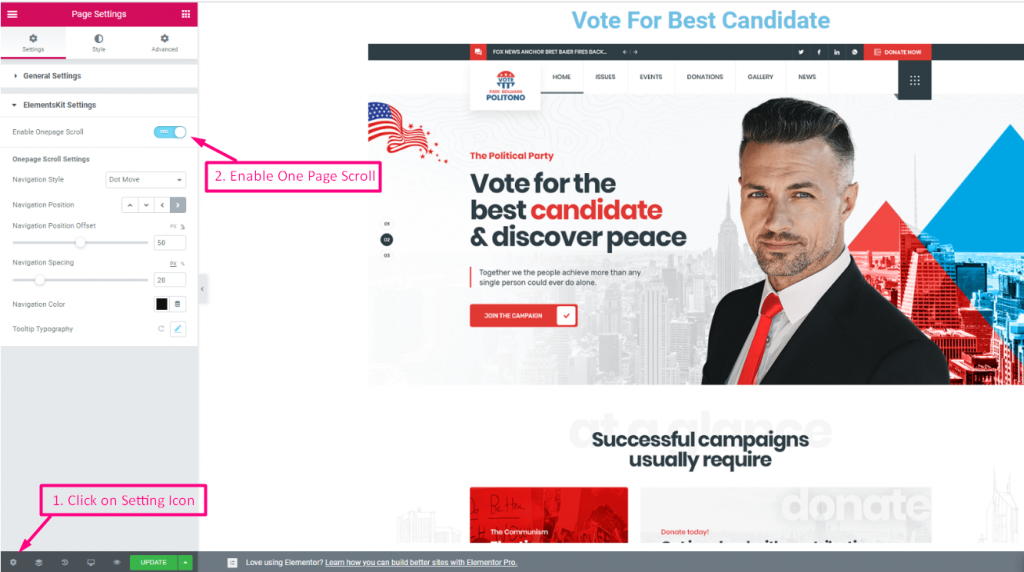
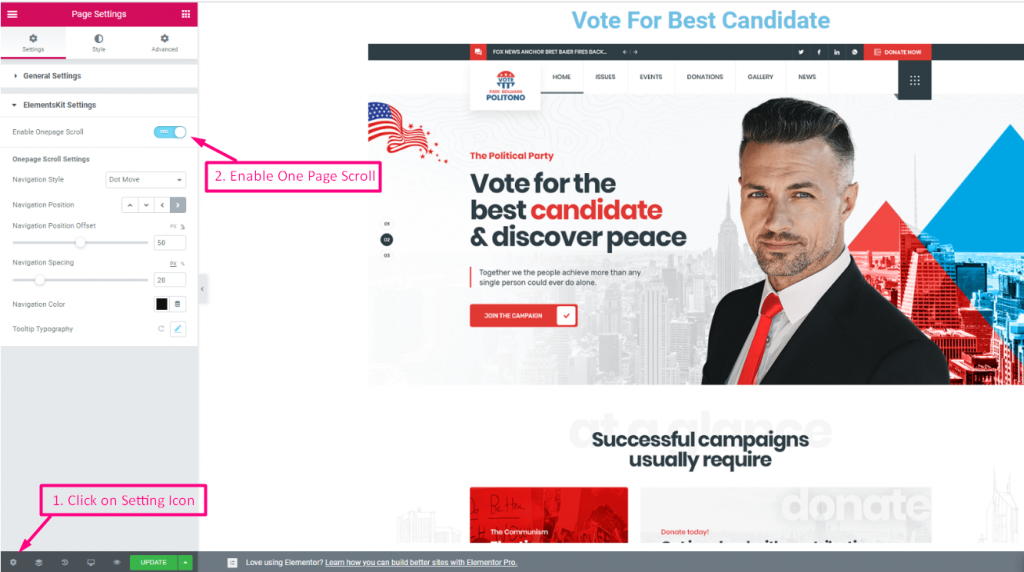
- 点击设置图标
- 启用一页滚动

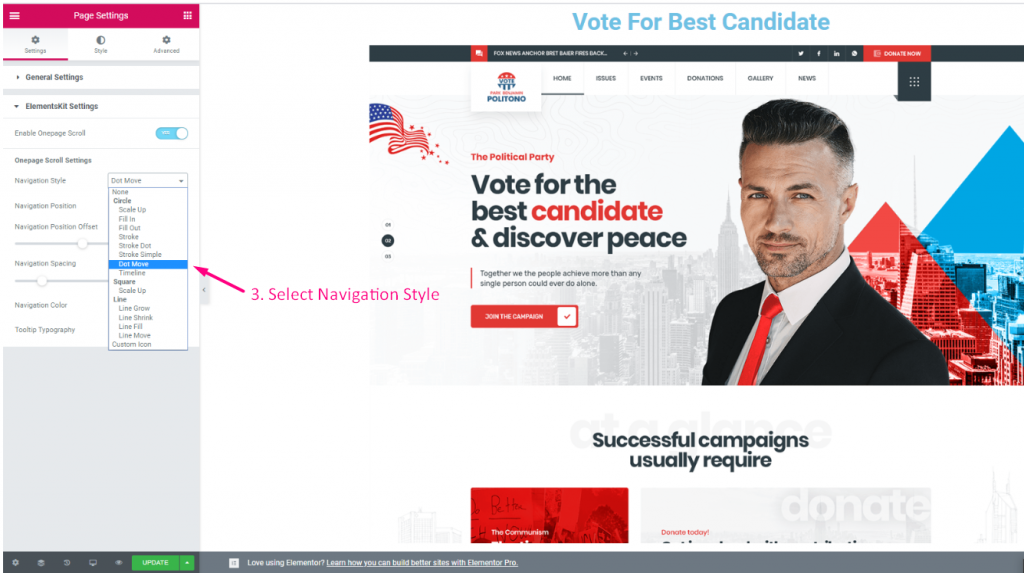
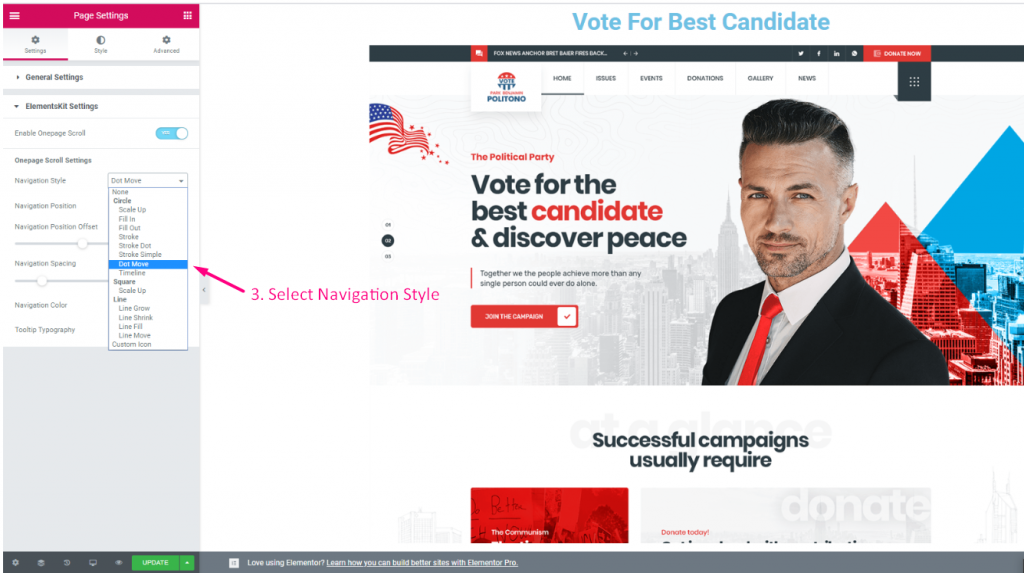
3.从下拉菜单中选择导航样式

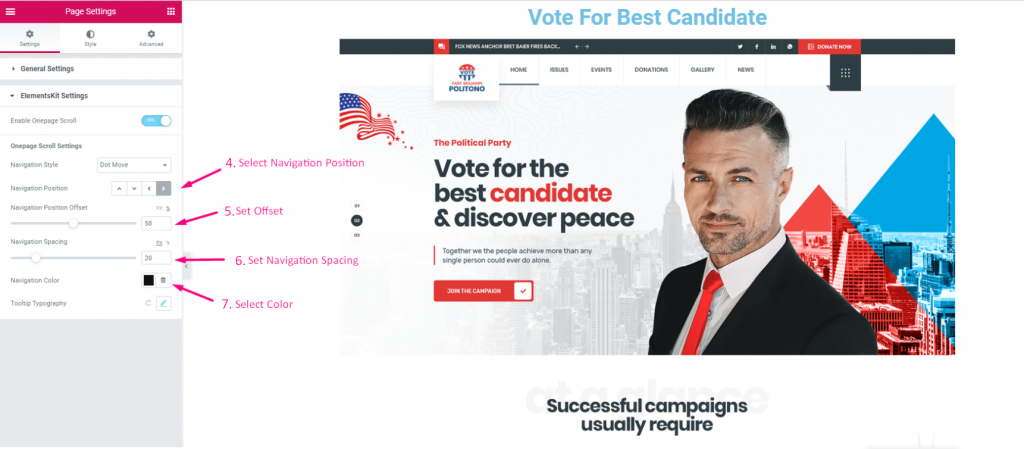
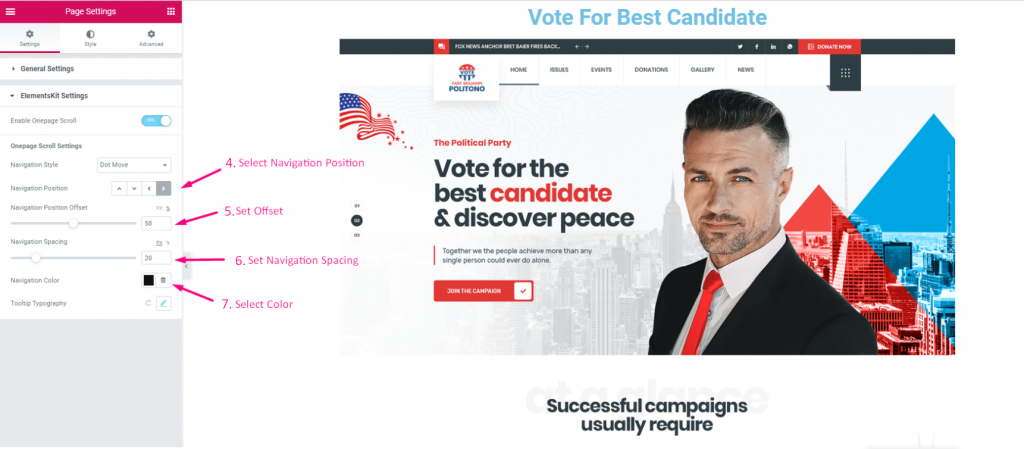
- 选择导航位置
- 设置偏移
- 设置导航间距
- 选择颜色

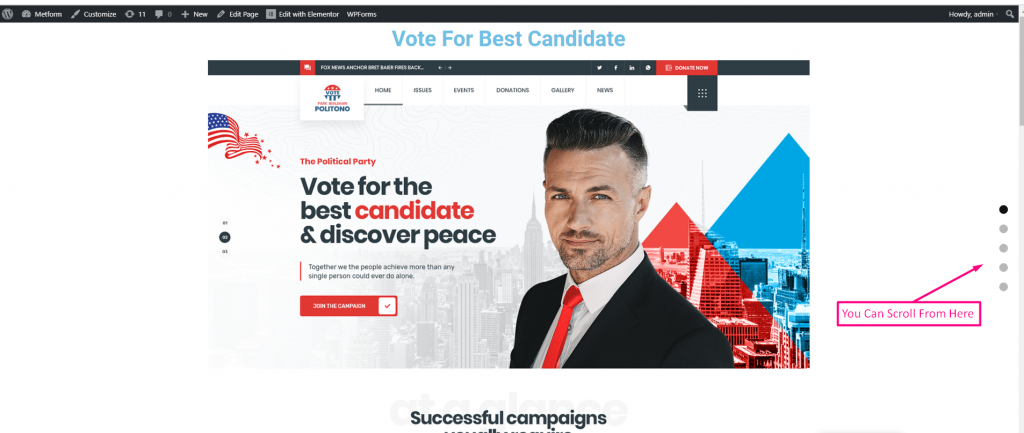
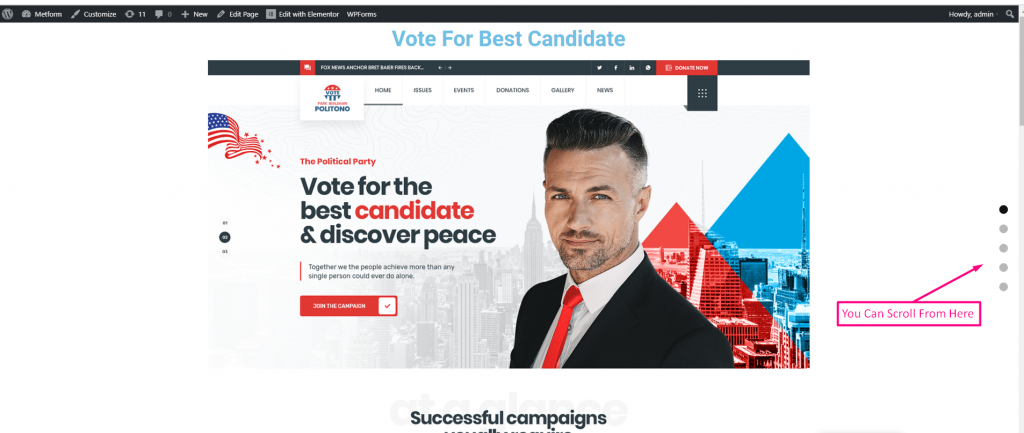
显示一页滚动选项。现在,您只需单击“点”选项即可滚动

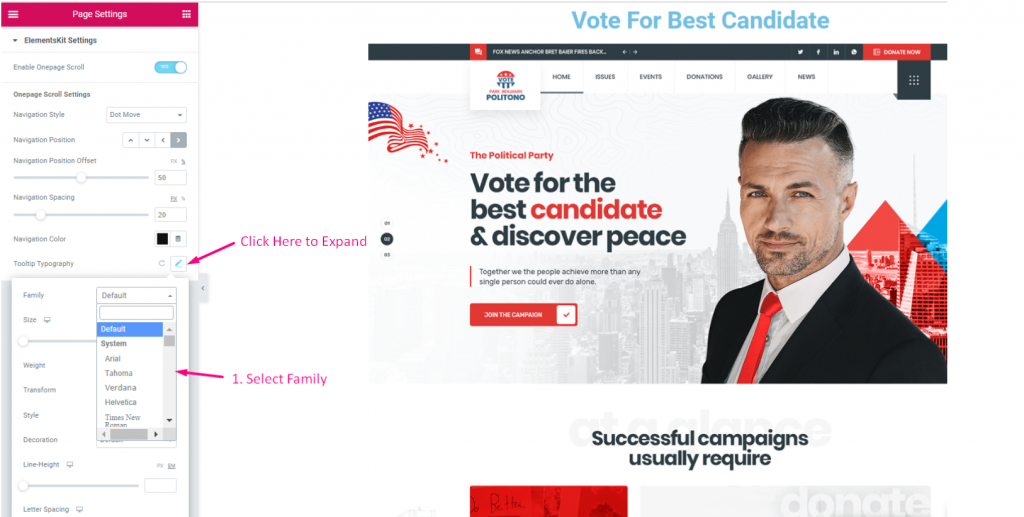
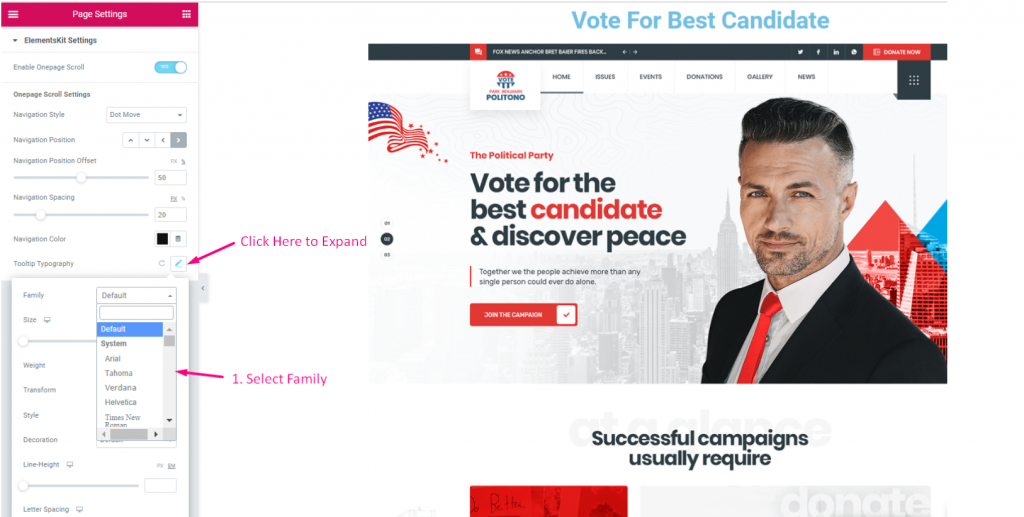
工具提示版式
- 点击图标展开
- 从下拉列表中选择家庭

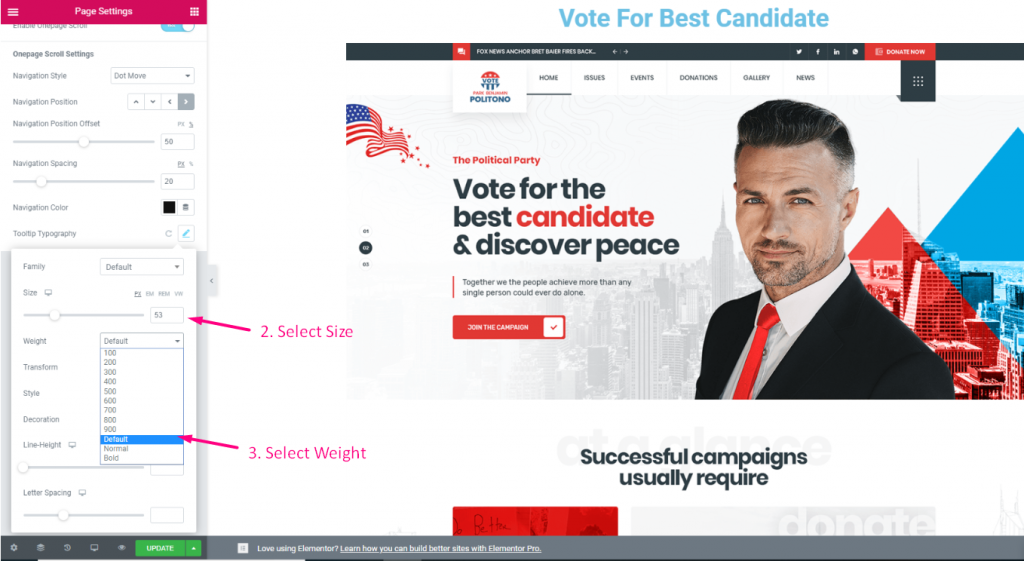
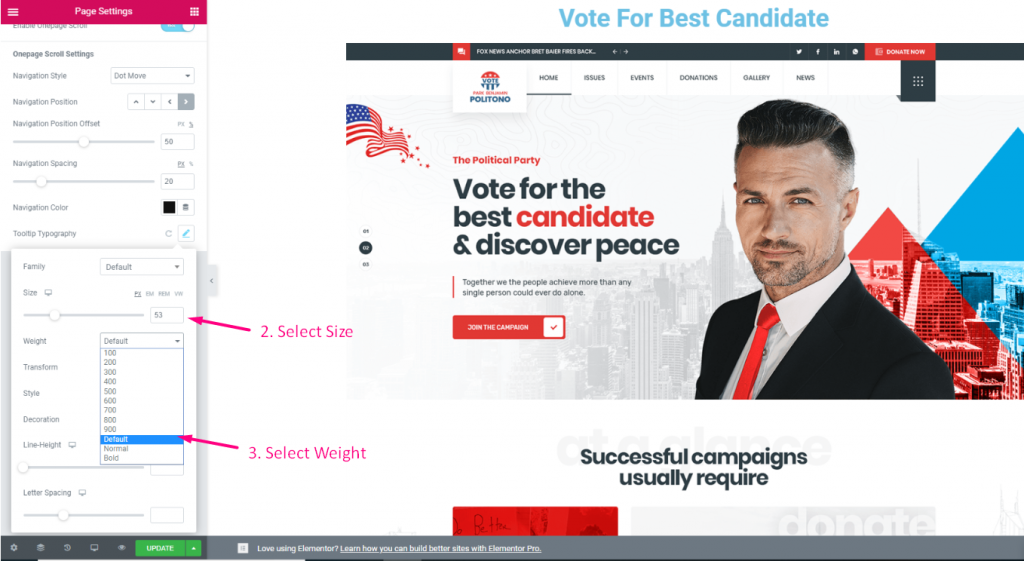
- 设定尺寸
- 选择重量

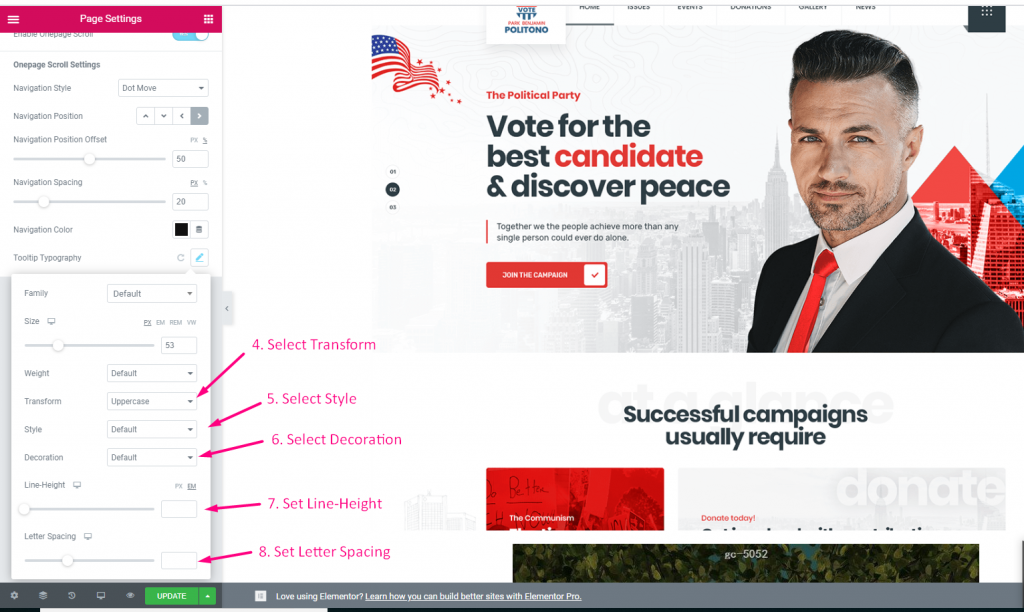
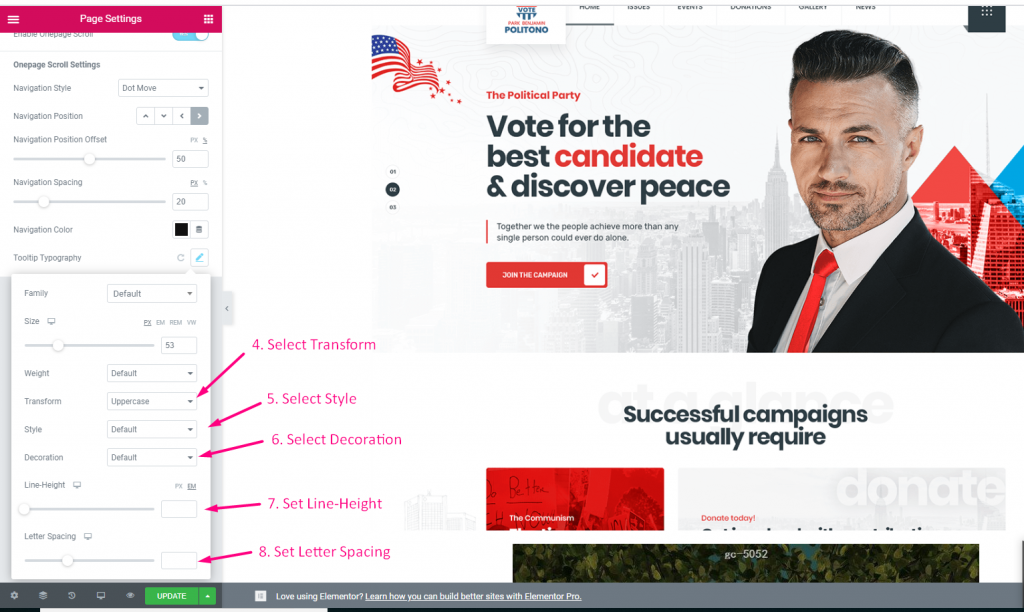
- 选择变换
- 选择款式
- 选择装饰
- 设定线高
- 选择字母间距

确保从ElementsKit → 模块打开“ 一页滚动”模块


3.从下拉菜单中选择导航样式


显示一页滚动选项。现在,您只需单击“点”选项即可滚动




扫码打开当前页

微信号:zmxxjs
之前