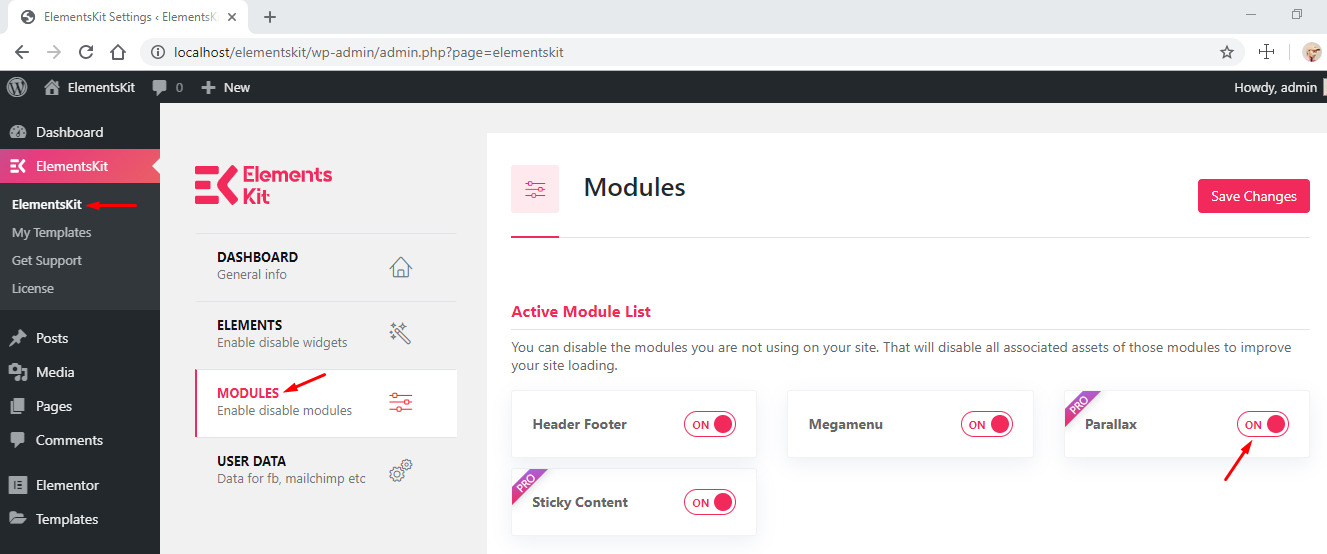
步骤=> 1:确保从仪表板→ ElementsKit → 模块打开视差模块

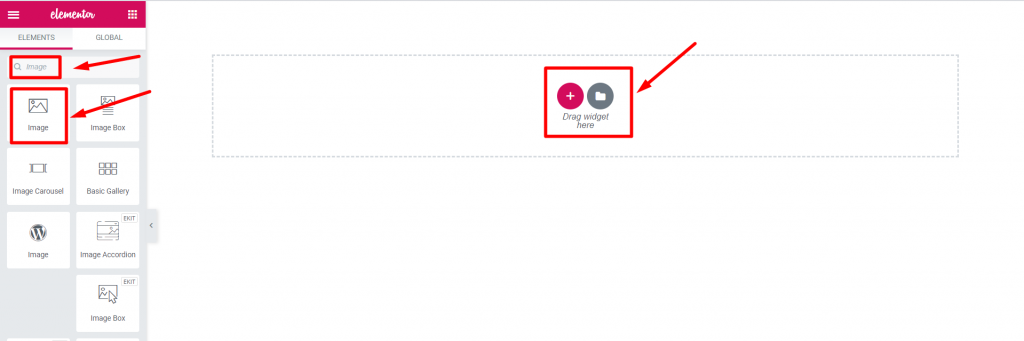
步骤=> 2:转到元素 =>搜索图像 =>拖放图像部分。

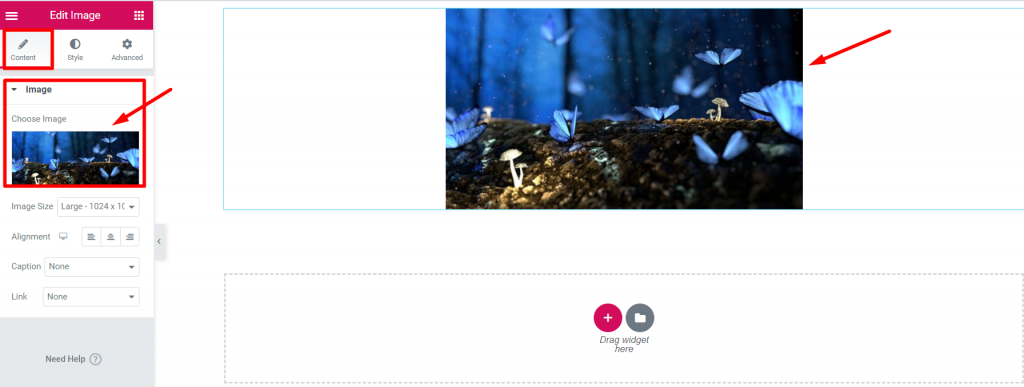
步骤=> 3:从“ 编辑”部分→“ 内容”选项卡 添加背景图像

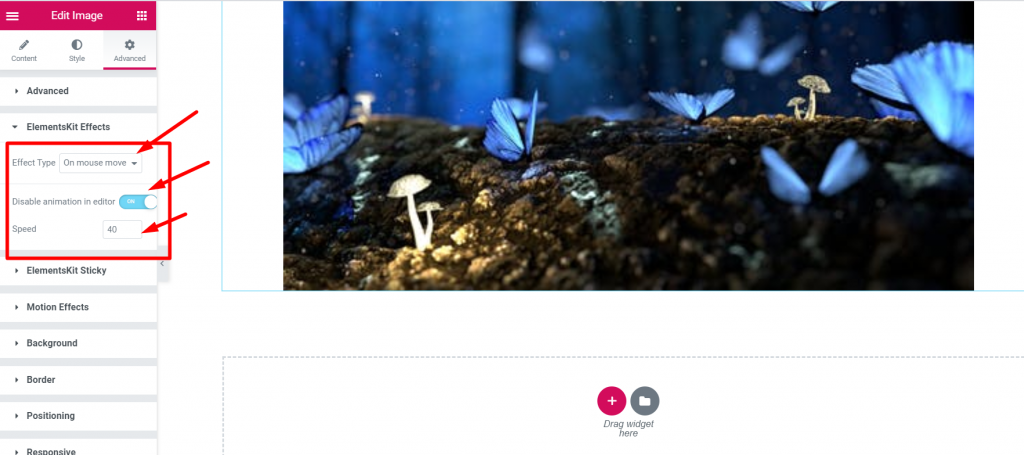
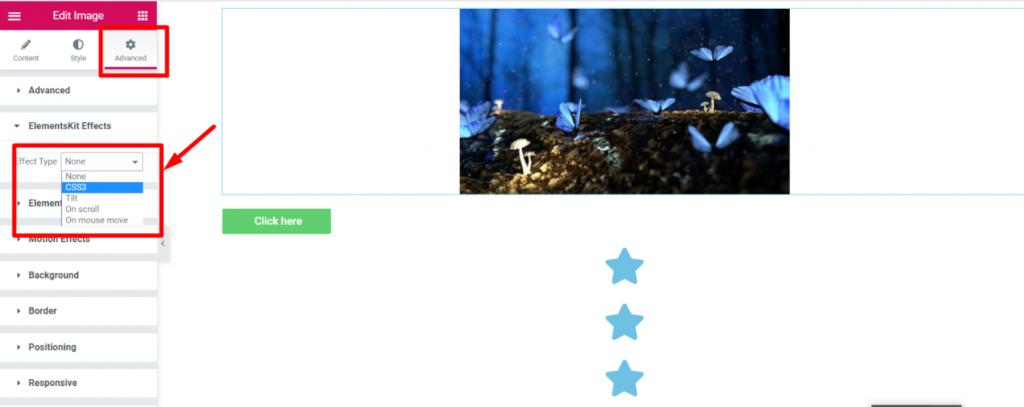
步骤=> 4:进入高级选项卡 – >点击ElementsKit效果- >选择效果类型CSS3,倾斜,在滚动,在鼠标移动选择在你自己的选择

CSS3
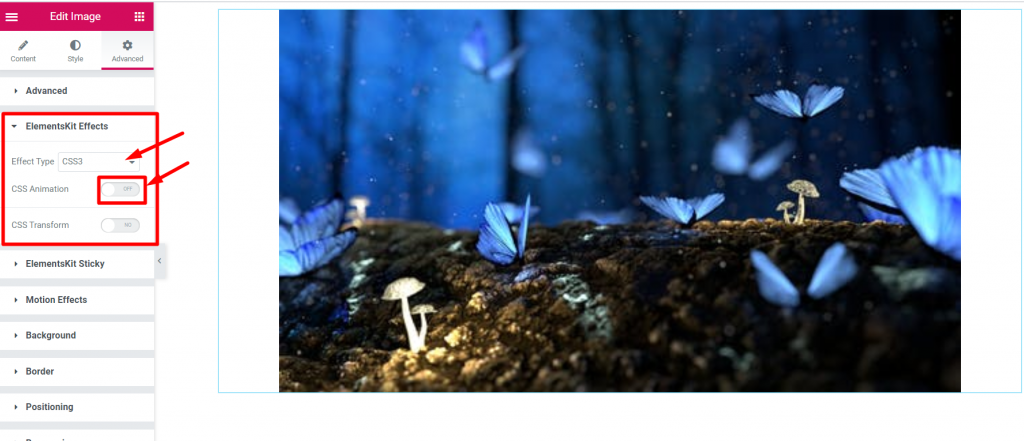
- 步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>选择CSS3 =>启用CSS动画切换

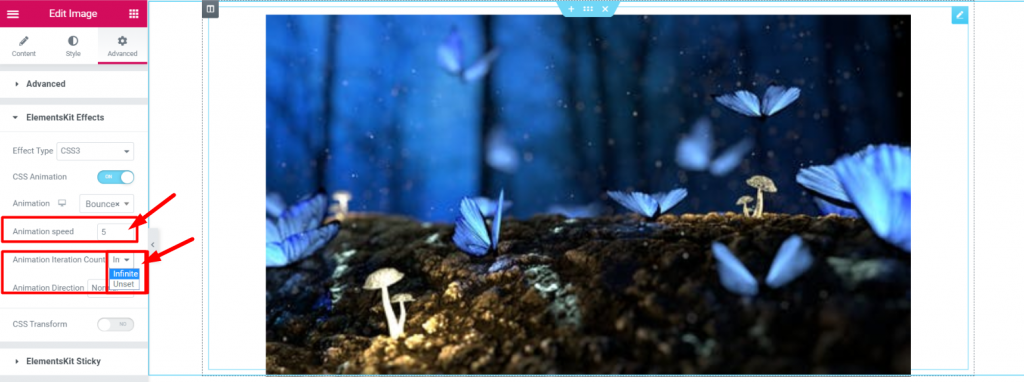
- 从下拉菜单中选择动画效果

- 修改动画速度
- 动画迭代计数 => 无限或未设置

- 选择动画方向

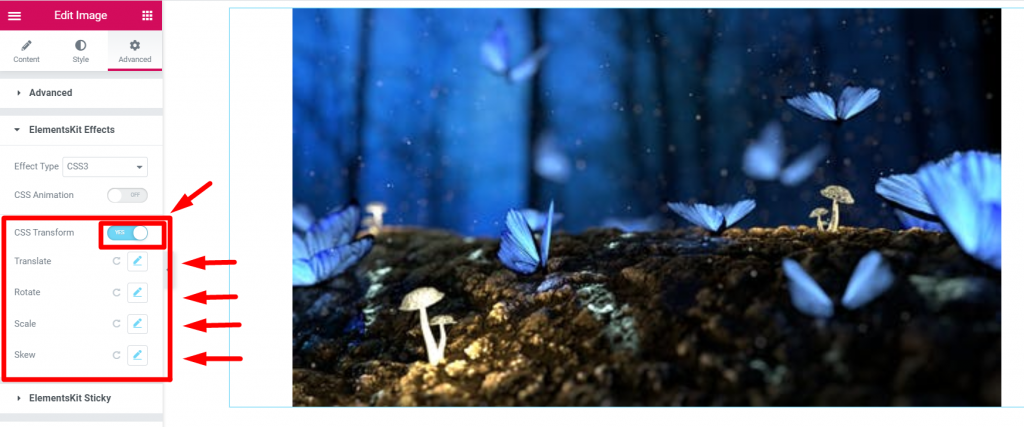
- 步骤=> 2: ElementsKit效果 => 效果类型 =>选择CSS3 =>打开CSS Transformation Toggle
- 翻译
- 旋转
- 规模
- 偏斜
- 如果需要重置

倾斜
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>选择 倾斜

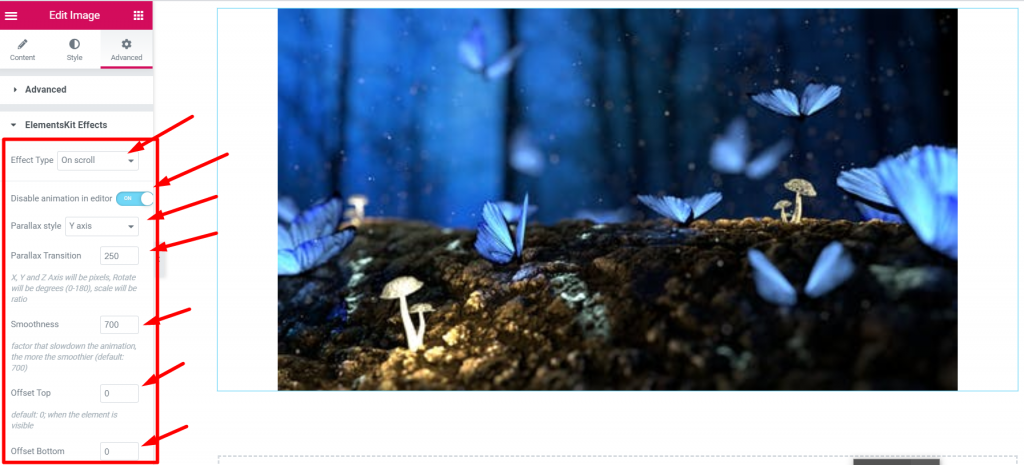
在滚动
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>滚动选择

鼠标移动时
步骤=> 1:转到“ 高级”选项卡 => ElementsKit效果 => 效果类型 =>鼠标移动时选择