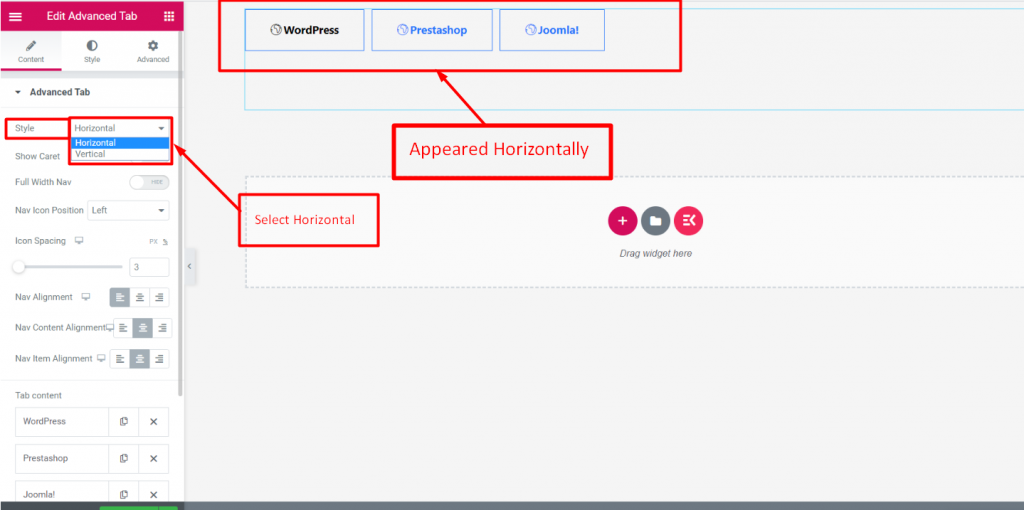
样式
选择水平或垂直样式

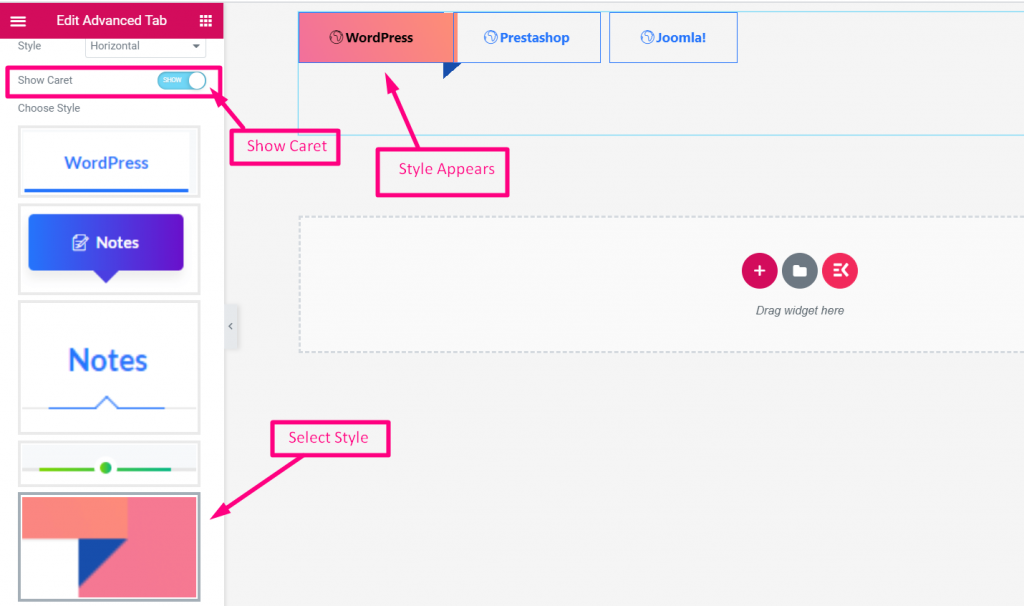
显示插入符号
- 启用Show Caret
- 选择款式

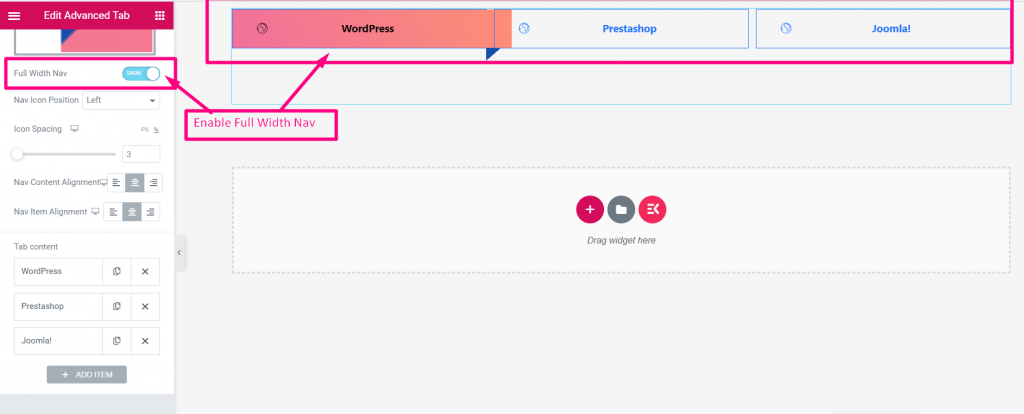
全宽导航
启用

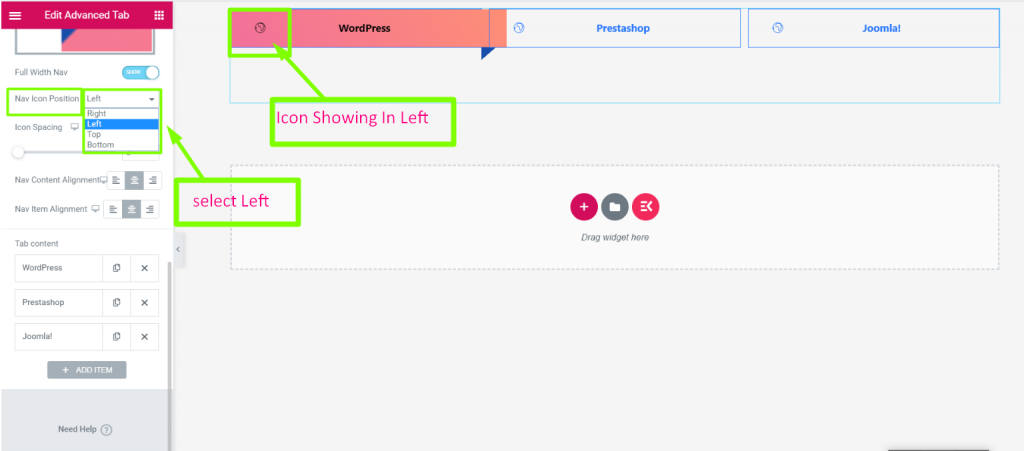
导航图标位置
选择位置:右,左,上或下

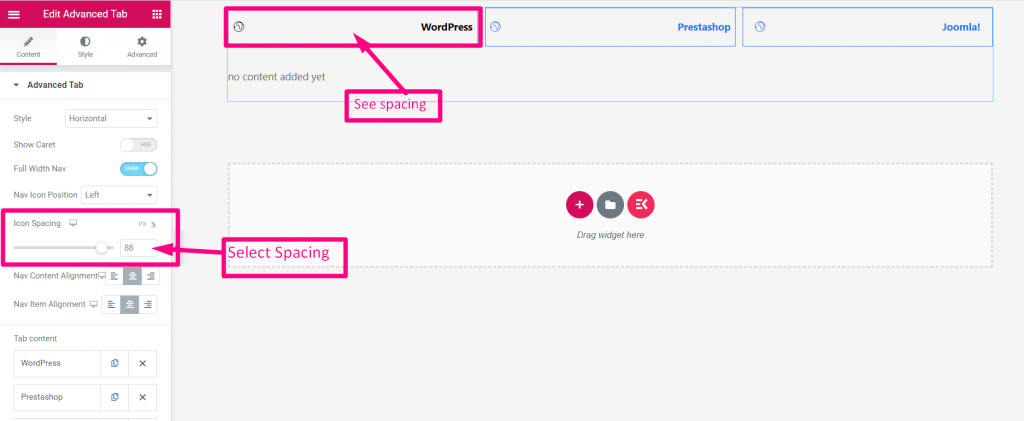
图标间距
- 提供间距

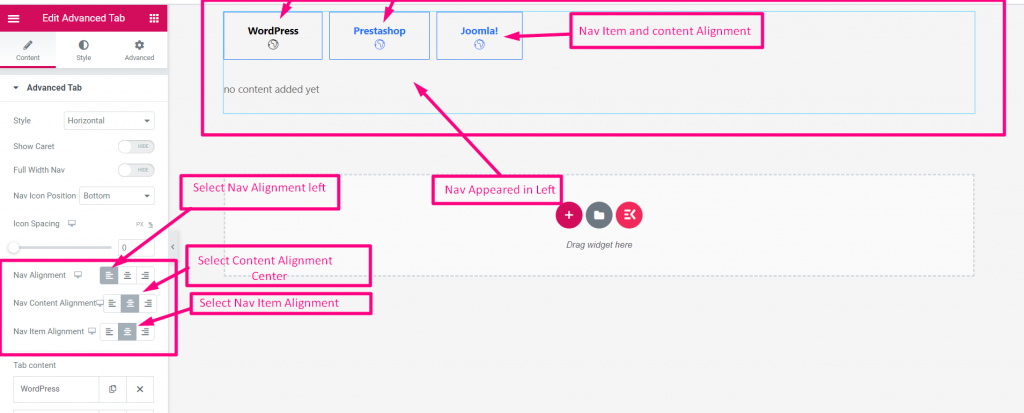
选择对齐方式
选择对齐方式:左,右或中心

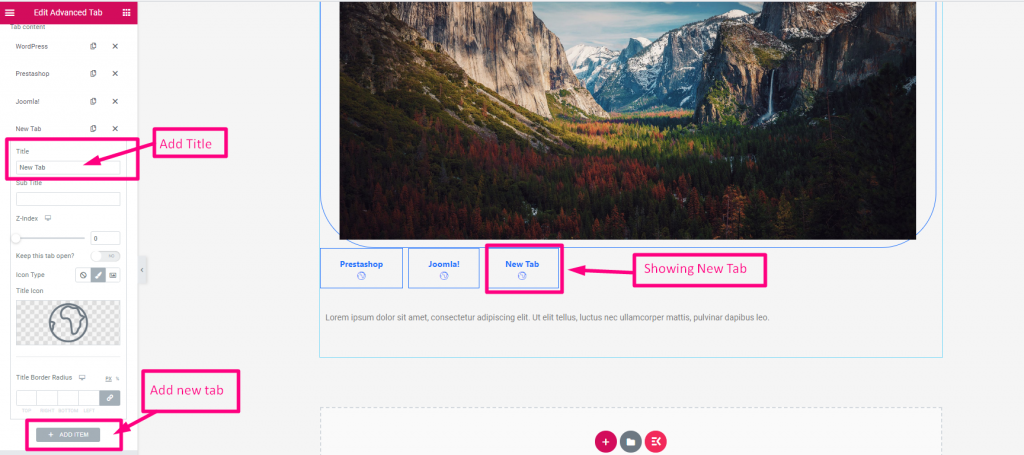
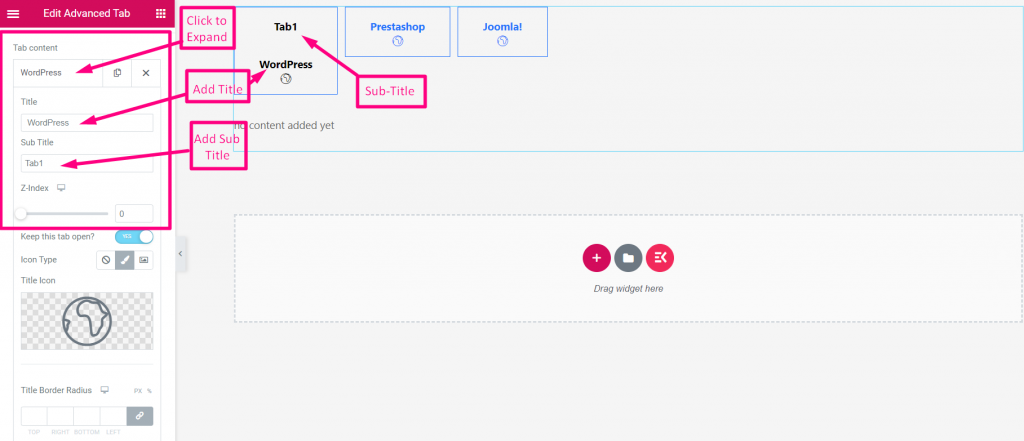
标签内容
- 单击内容以展开
- 添加或编辑标题
- 添加标题

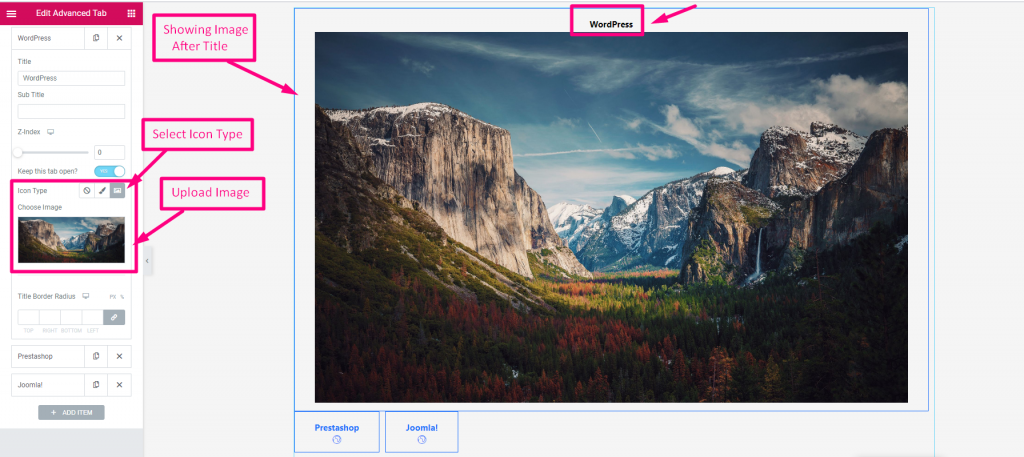
在标题之后的任何位置添加任何类似图像文本的小部件
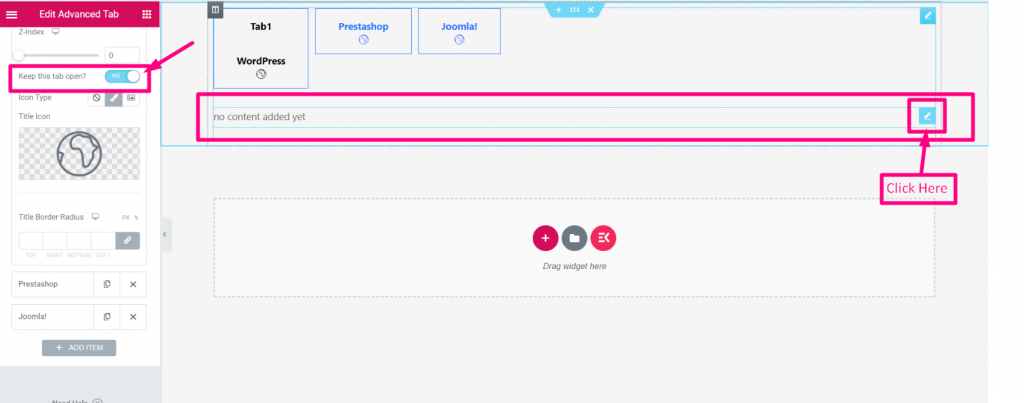
- 启用“ 保持打开状态”切换
- 单击图标添加任何小部件

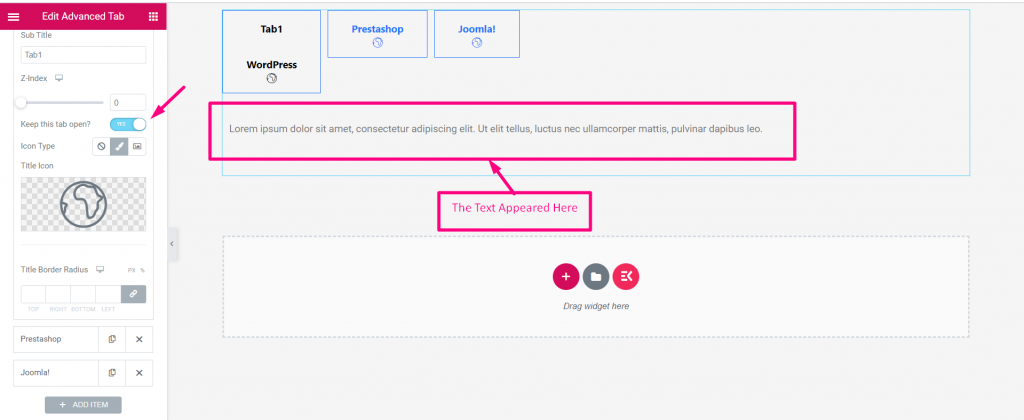
搜索所需的小部件并拖放

编辑文本,然后单击更新

关闭窗口,文本将相应显示

图标类型
- 选择图标类型:无,图标或图像
- 上传图片

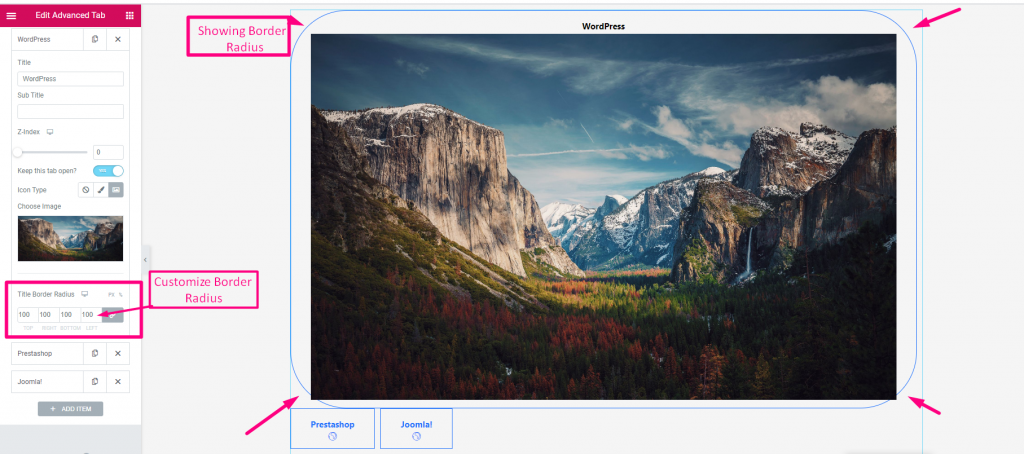
标题边框半径
自定义边界半径

添加新标签