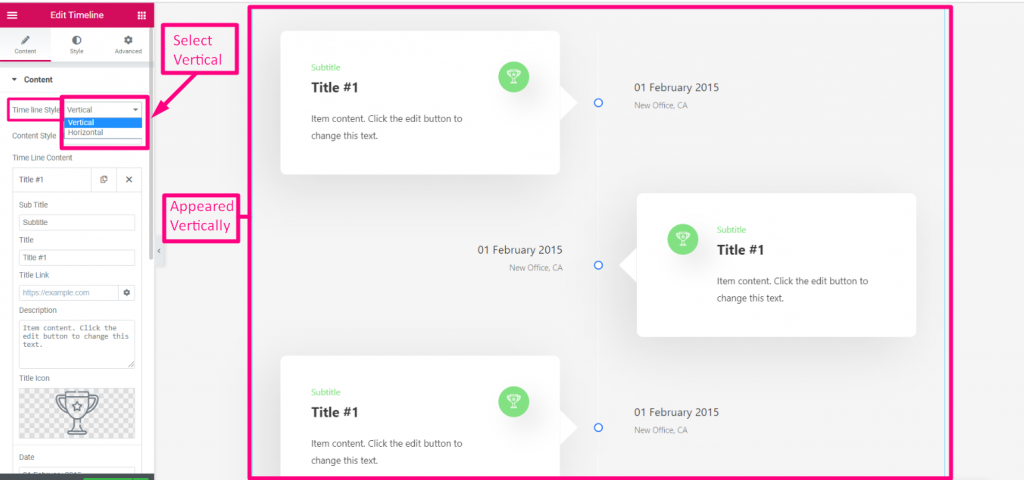
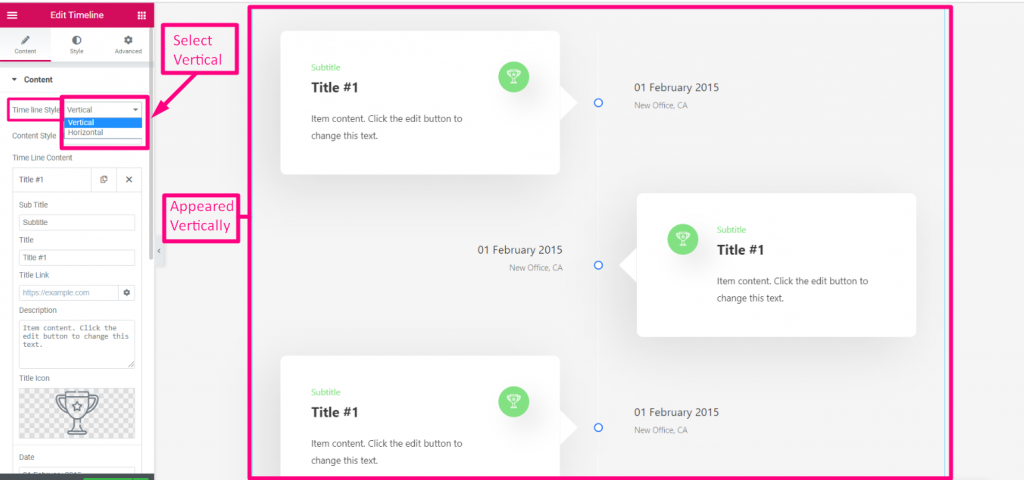
时间轴样式
选择时间轴样式垂直或水平

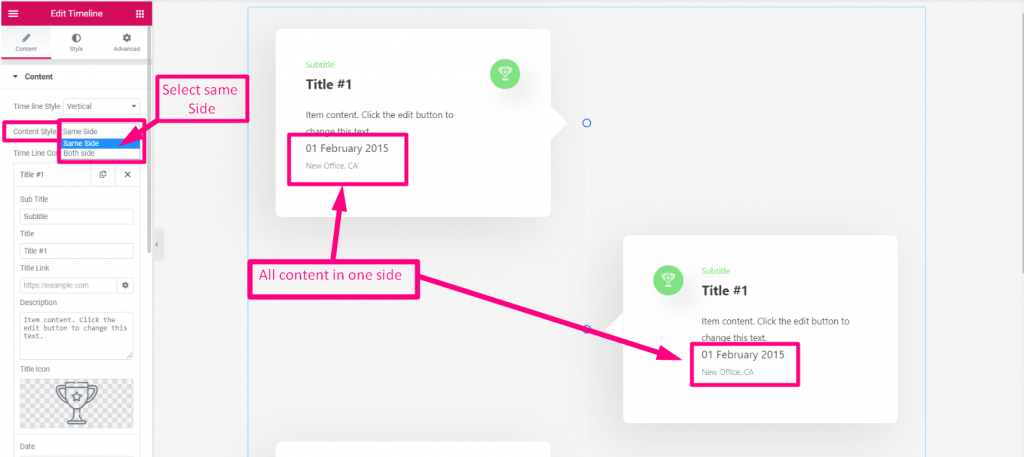
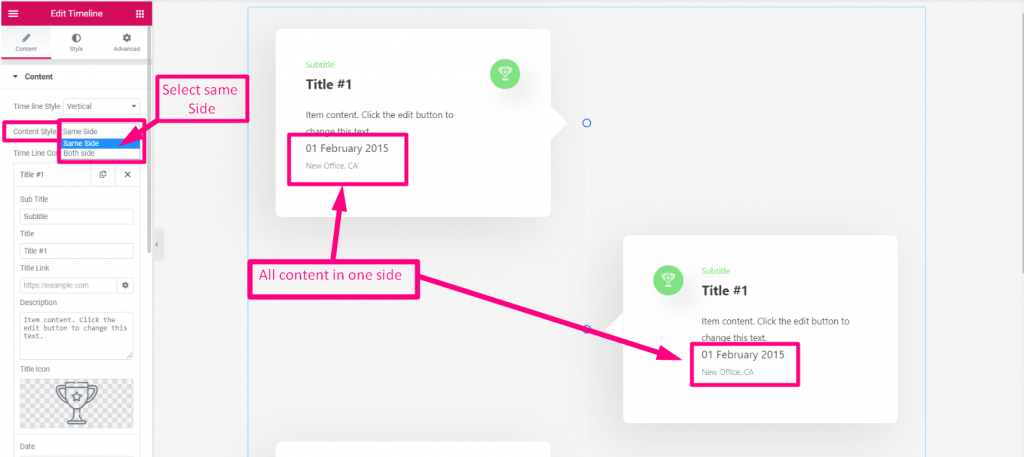
内容样式
在同一面或双面选择内容

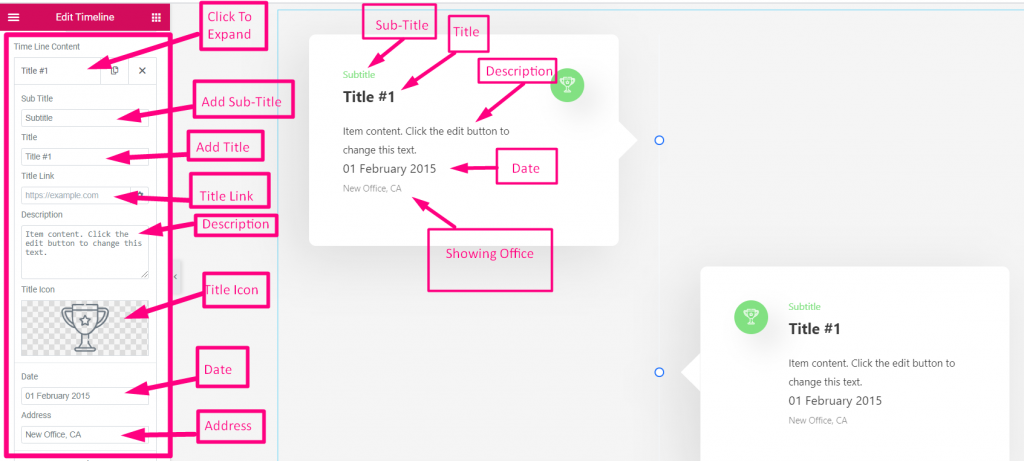
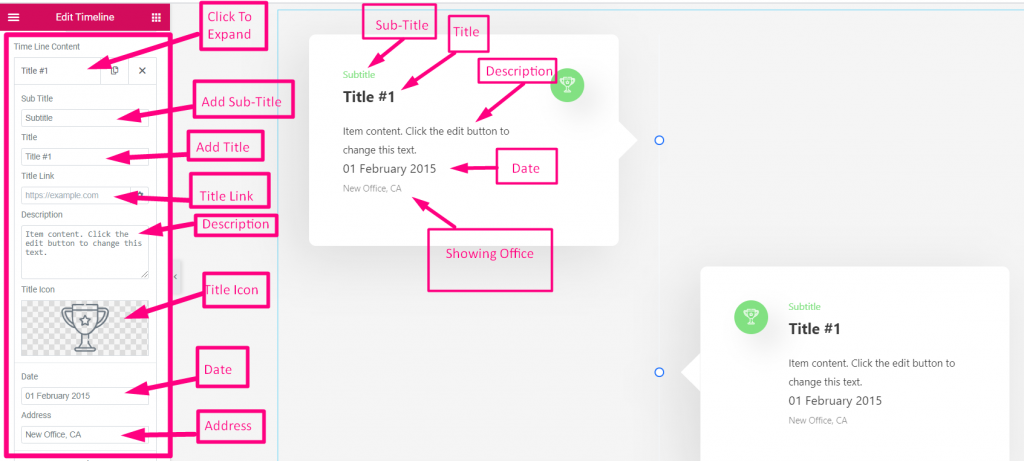
- 单击内容以展开
- 添加标题
- 添加或编辑标题
- 显示或隐藏标题说明
- 上载图示
- 添加媒体
- 添加或编辑链接
- 添加说明
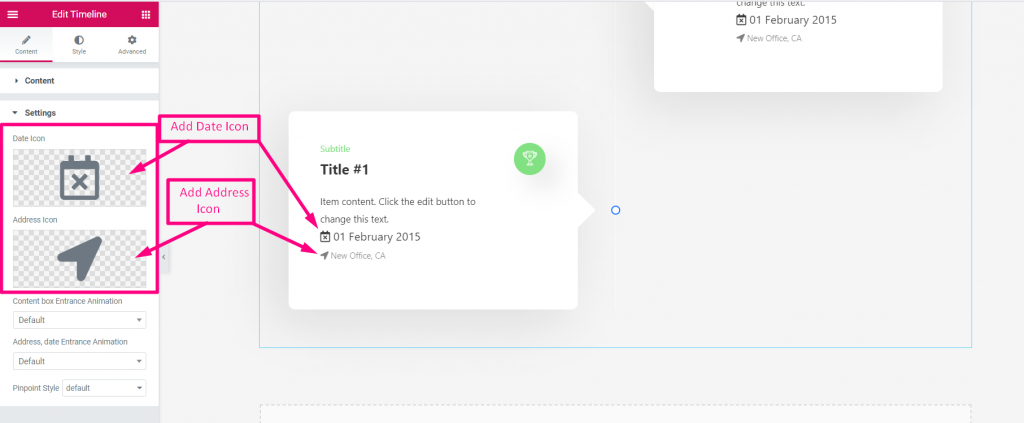
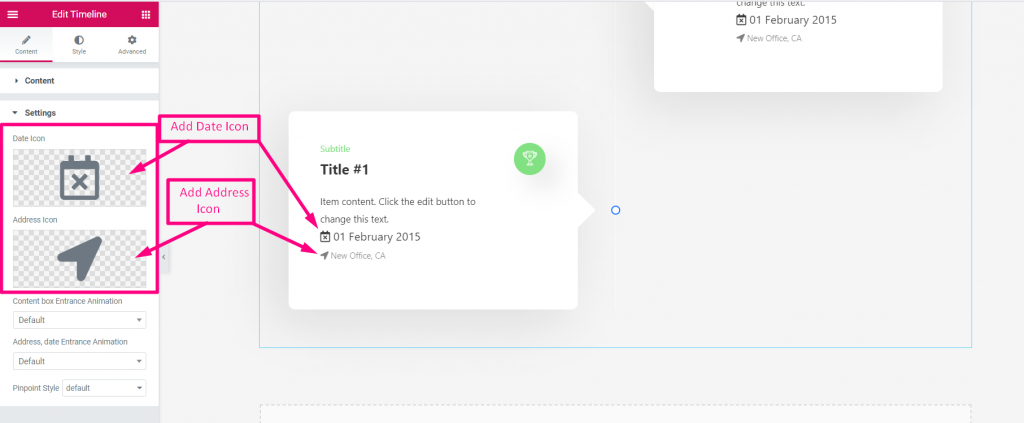
- 上载图示
- 添加或编辑日期
- 添加或编辑地址

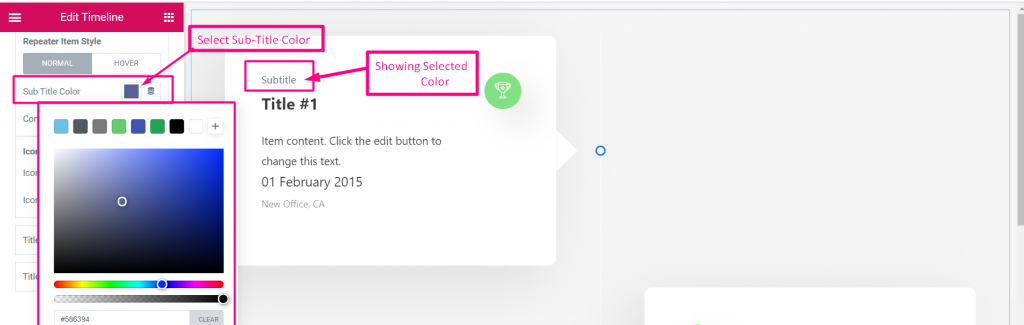
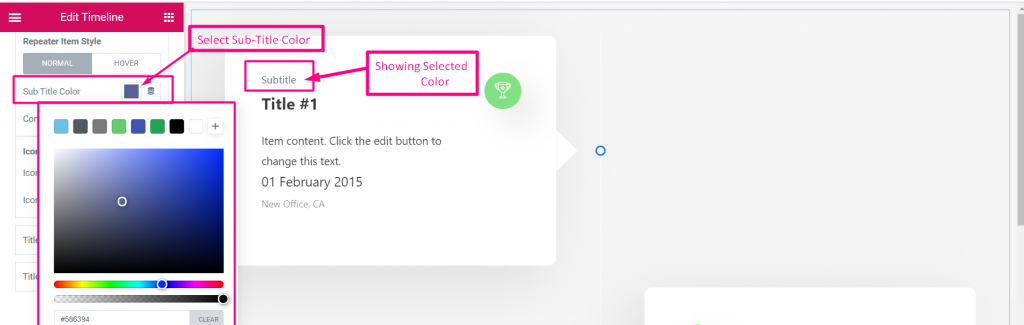
中继器项目样式
为普通和悬停自定义图标
字幕颜色

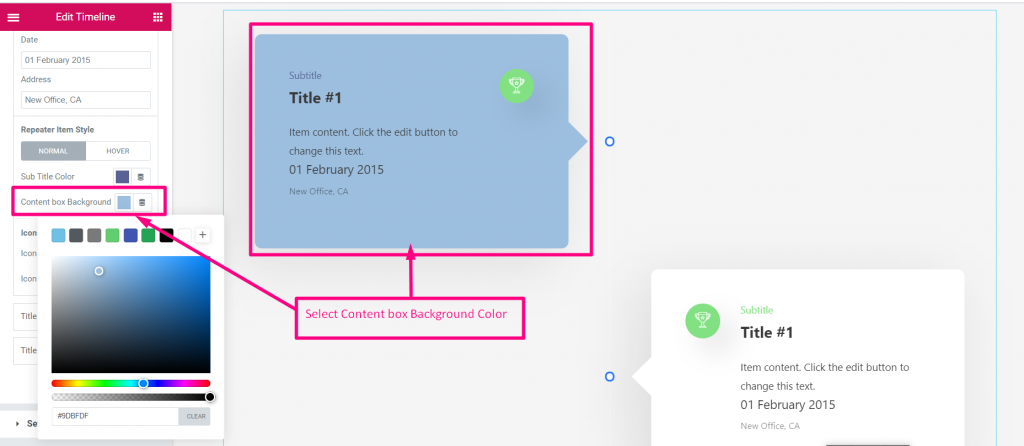
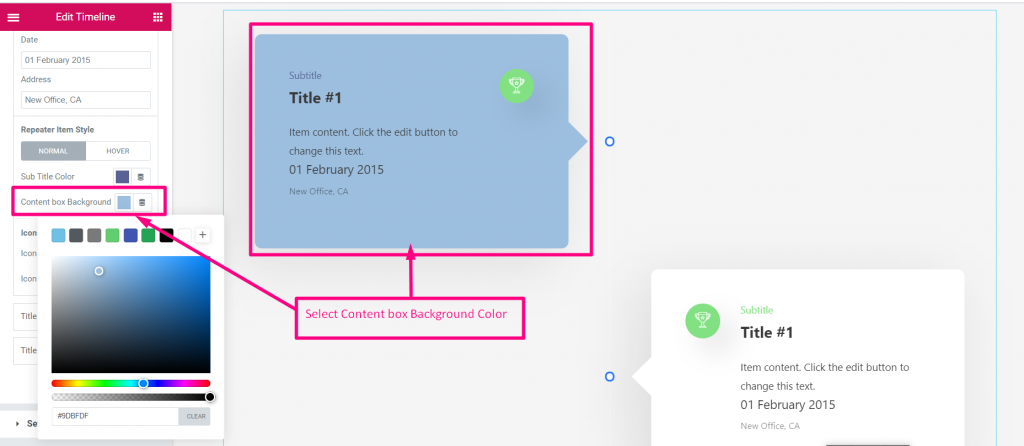
内容框背景色

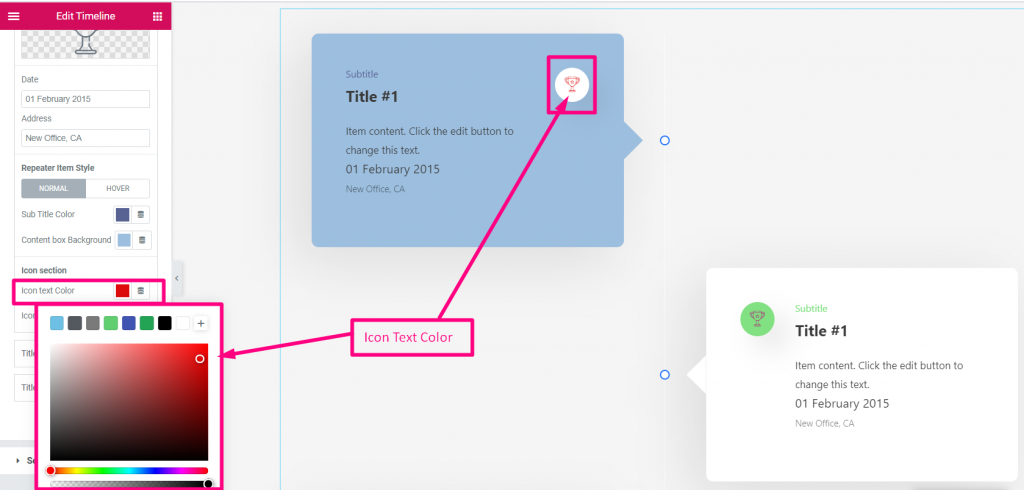
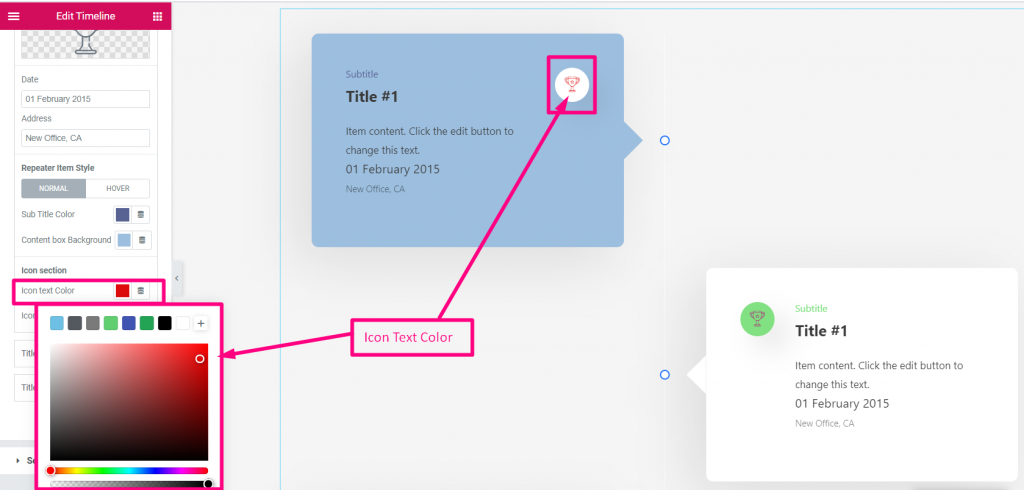
图标文字颜色

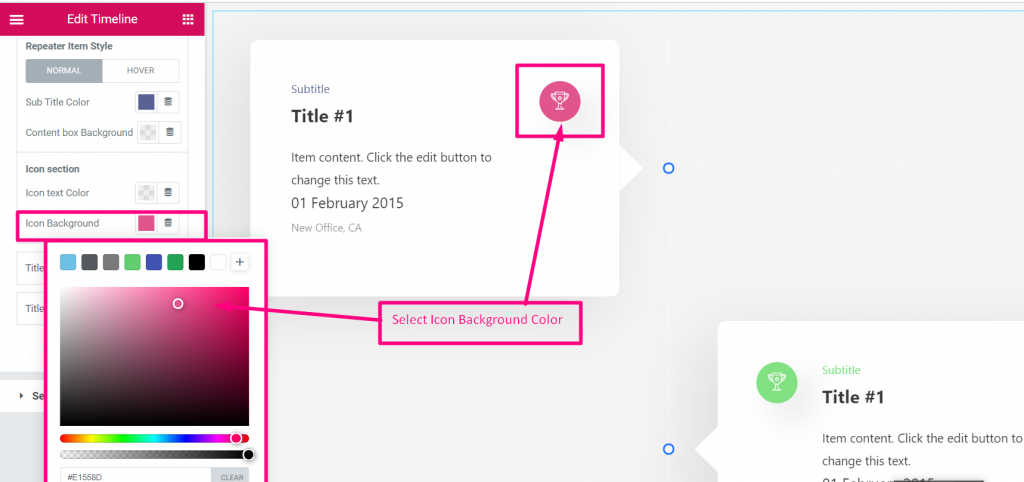
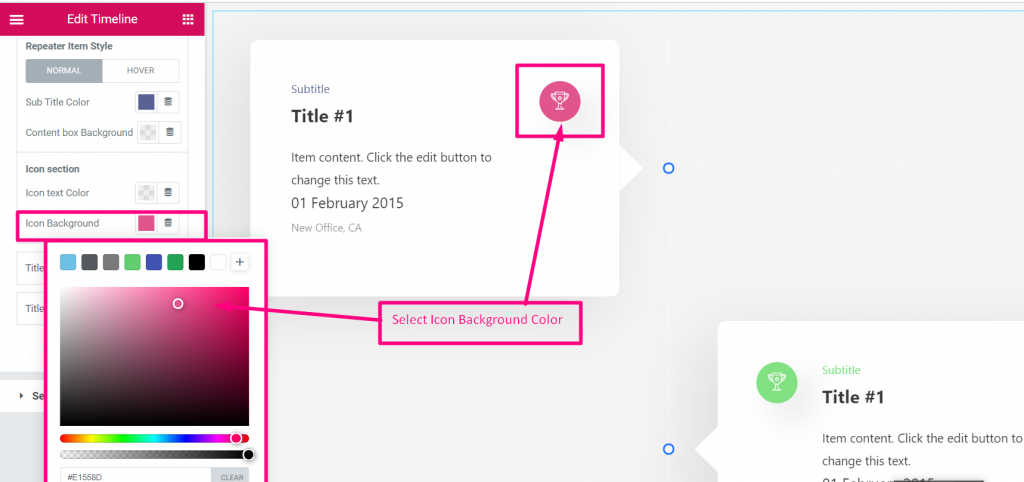
图标背景色

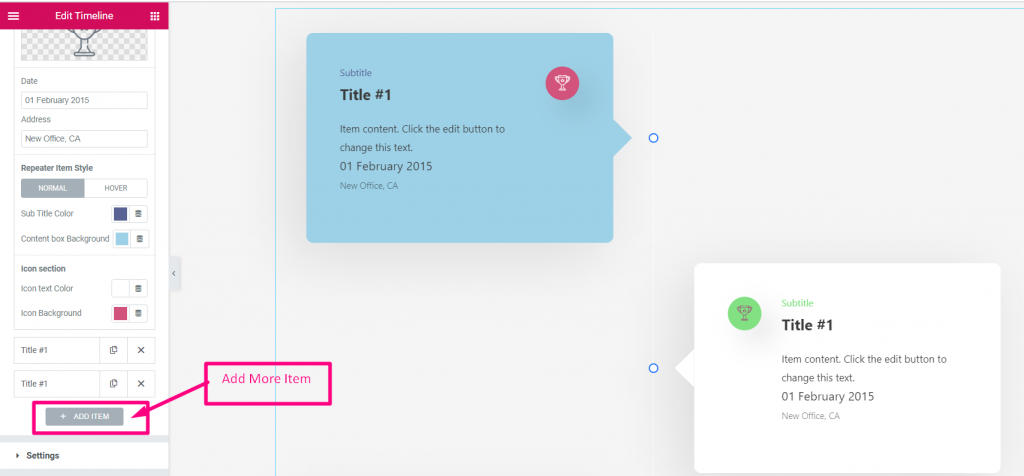
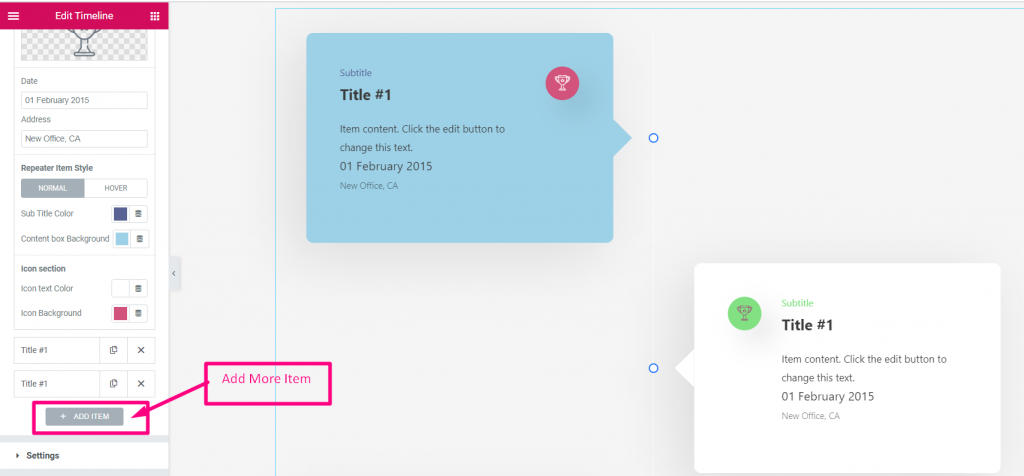
新增项目

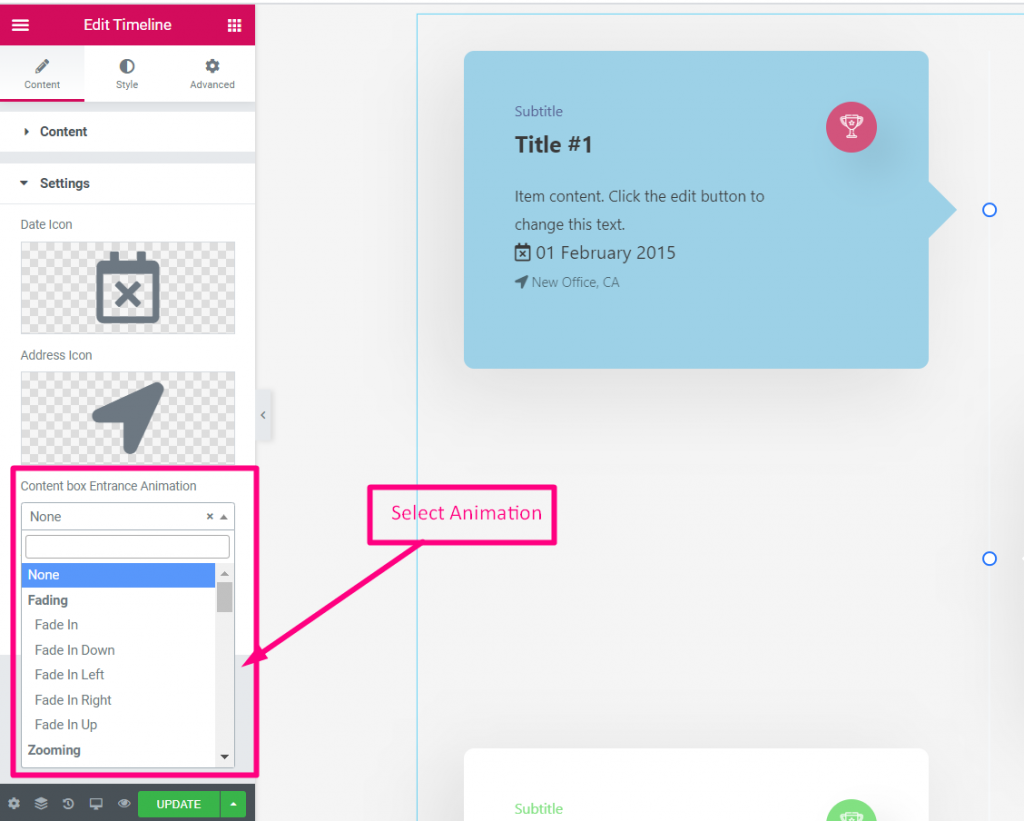
设定值

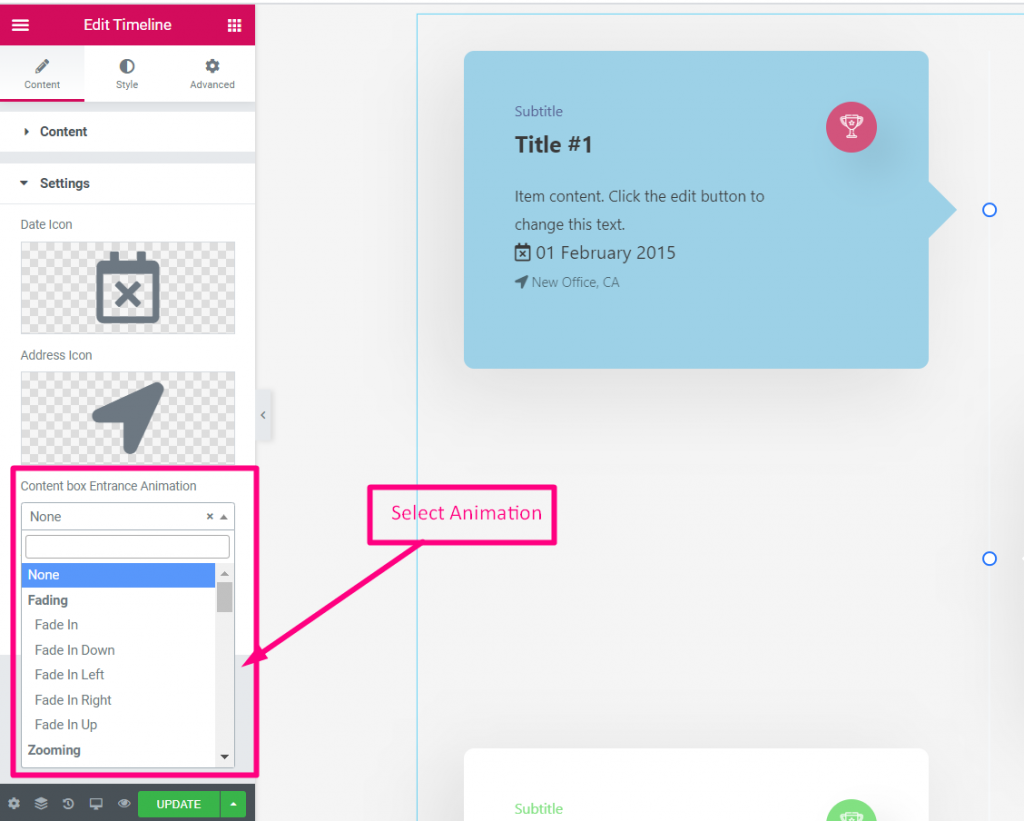
选择内容框入口动画

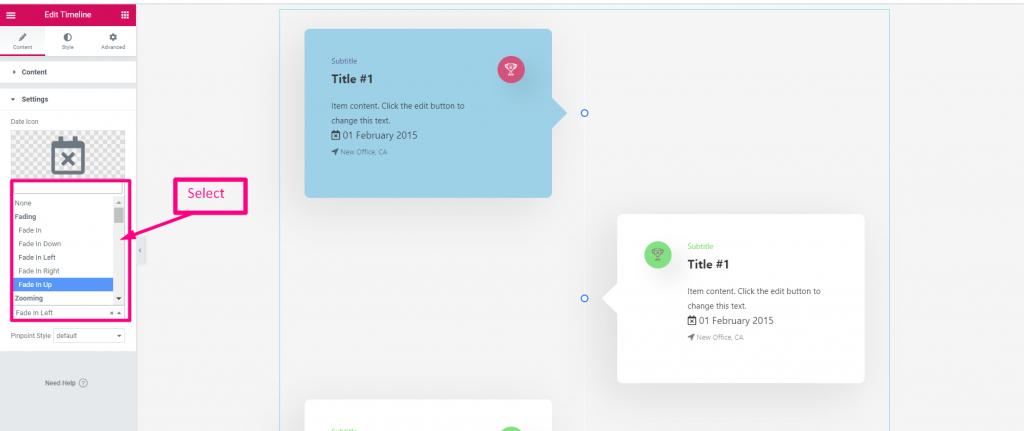
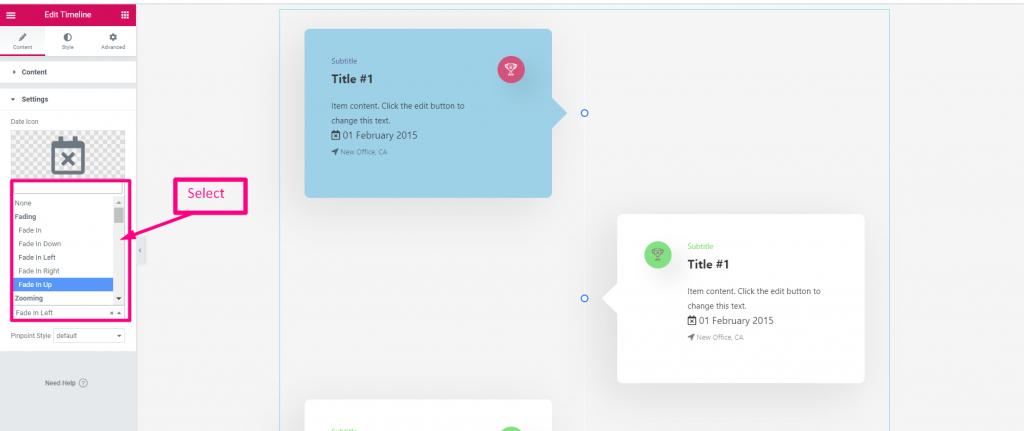
地址,日期入场动画

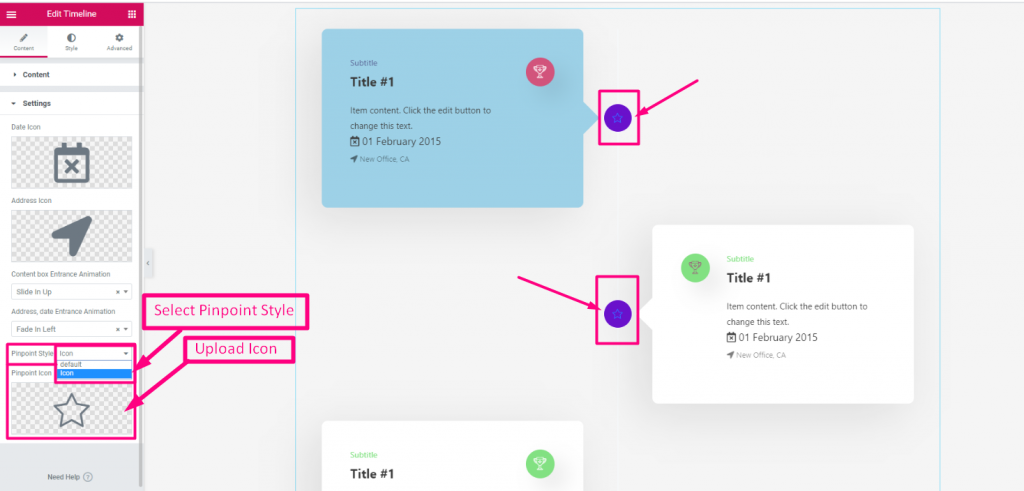
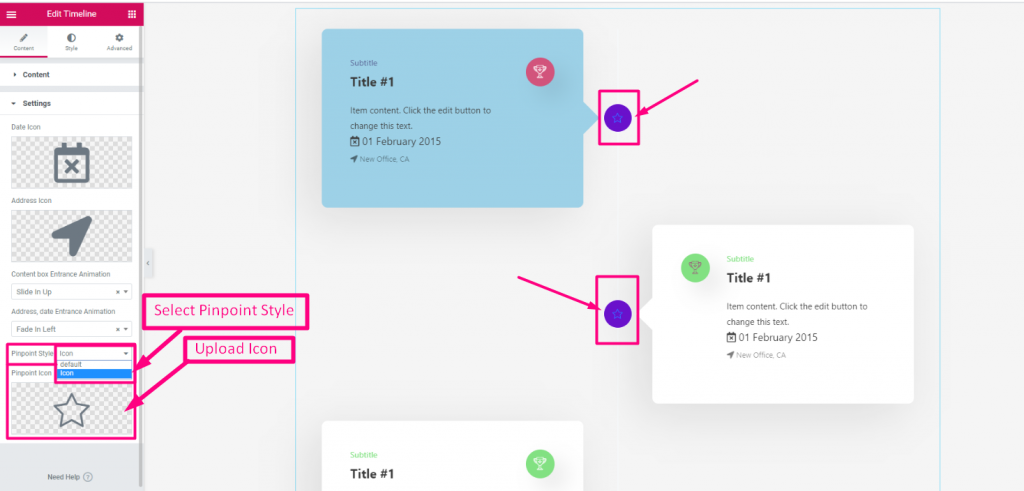
精确风格
- 选择款式
- 上载图示

选择时间轴样式垂直或水平

在同一面或双面选择内容


为普通和悬停自定义图标









扫码打开当前页

微信号:zmxxjs
之前