数据
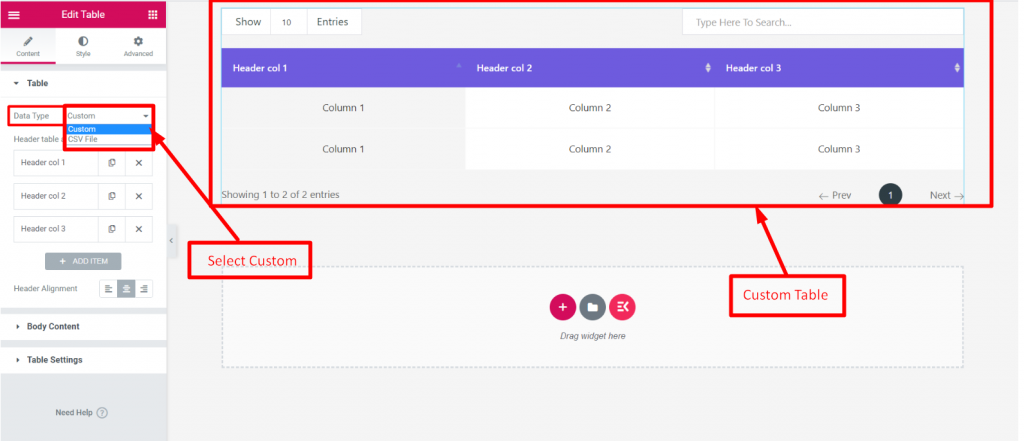
数据类型
您可以自定义数据,也可以上传CSV文件

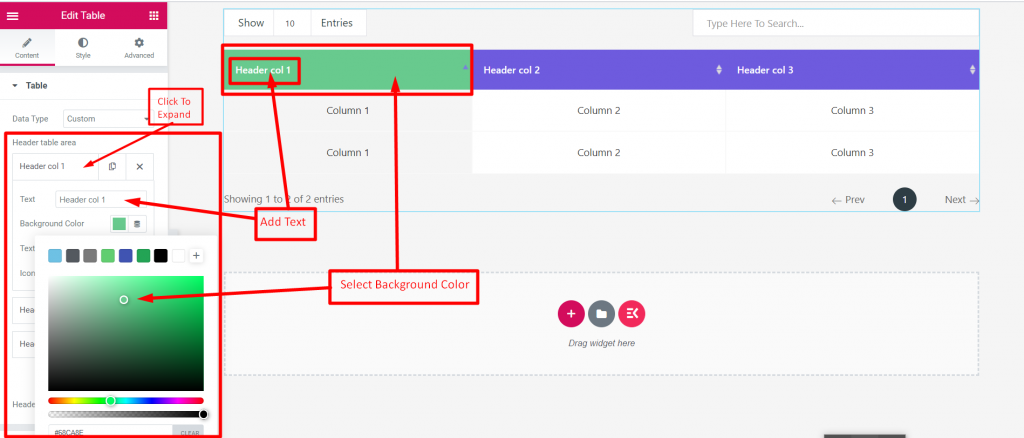
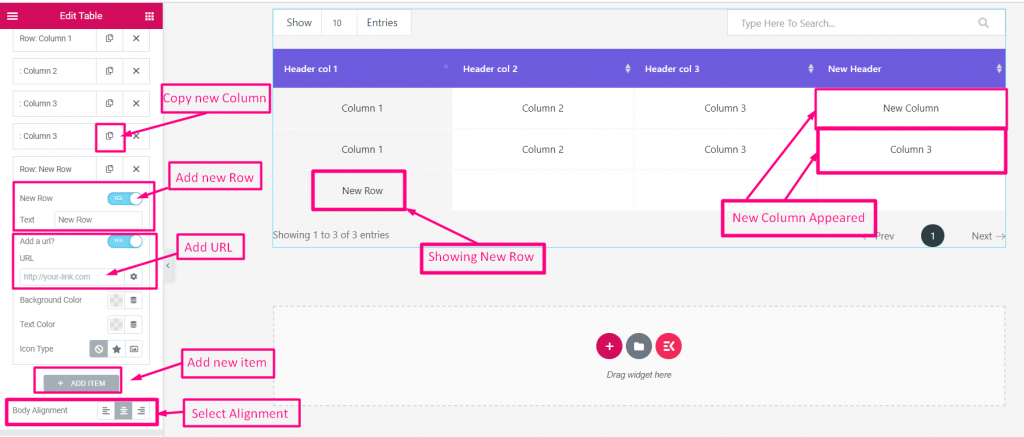
表头区域
- 点击展开
- 添加或编辑文本
- 设置标题背景颜色

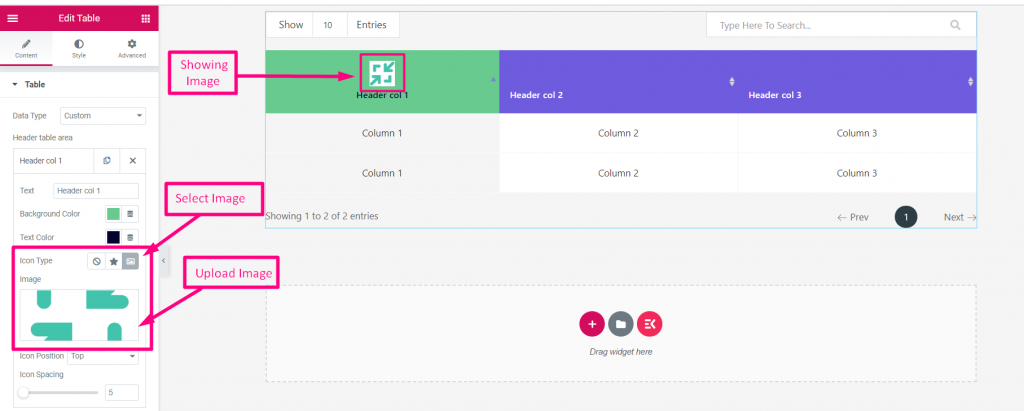
图标类型
- 选择图标类型:无,图标或图像
- 上传图片

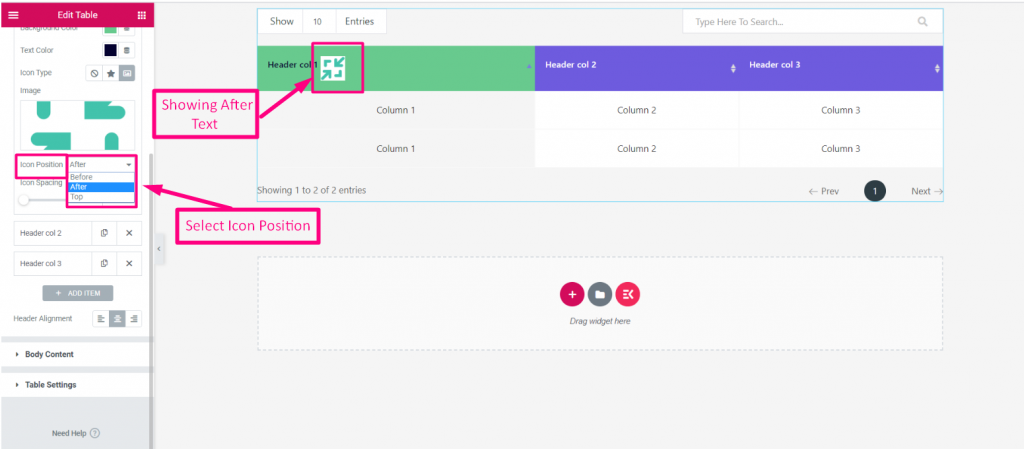
图标位置
选择图标位置:之前,之后或顶部

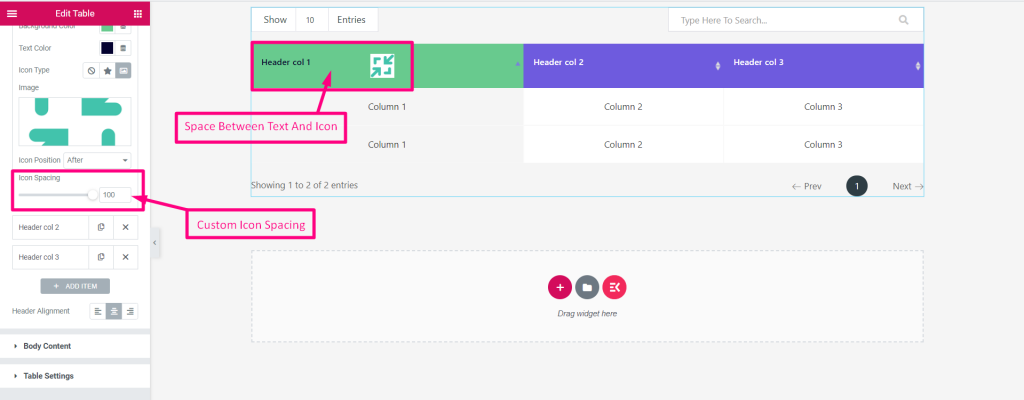
图标间距
文字和图标之间的自定义图标间距

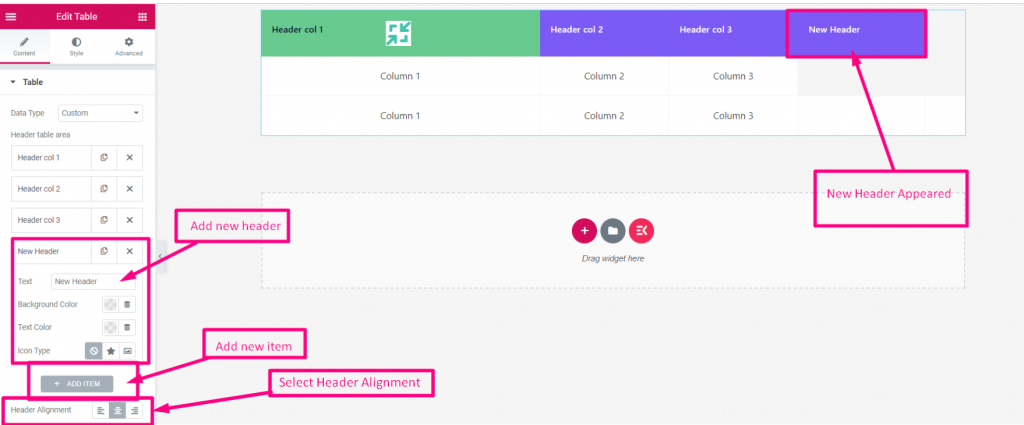
添加项目
- 添加或编辑标题
- 添加新标题
- 选择页眉对齐:左,中或右

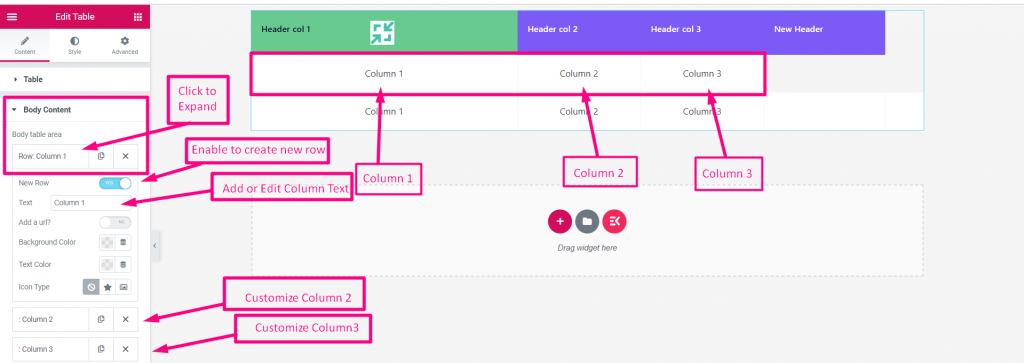
身体内容
- 点击展开
- 启用新行
- 添加或编辑列文本
- 自定义任何列

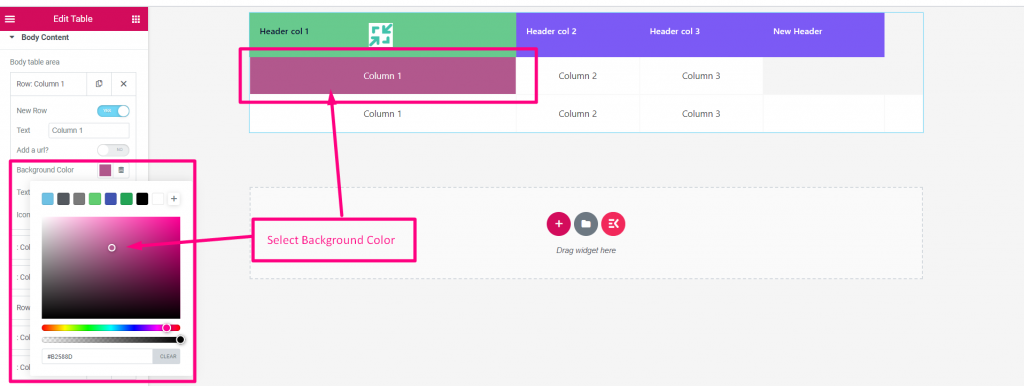
列背景色
从调色板中选择任何背景色

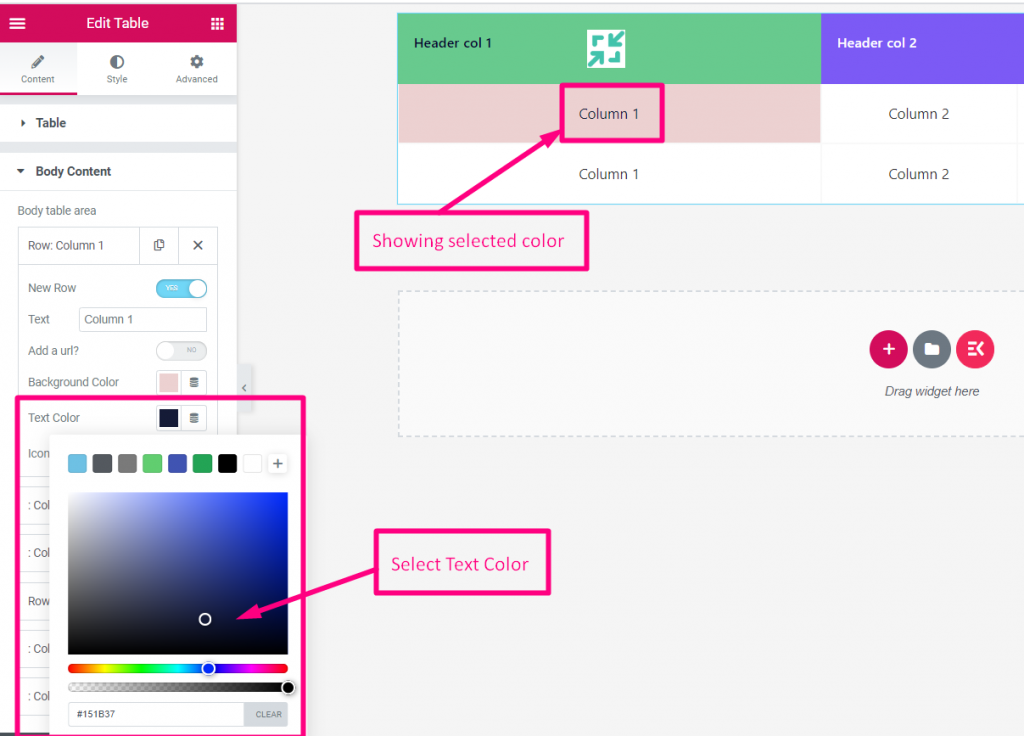
列文字颜色
从调色板中选择任何列文本颜色

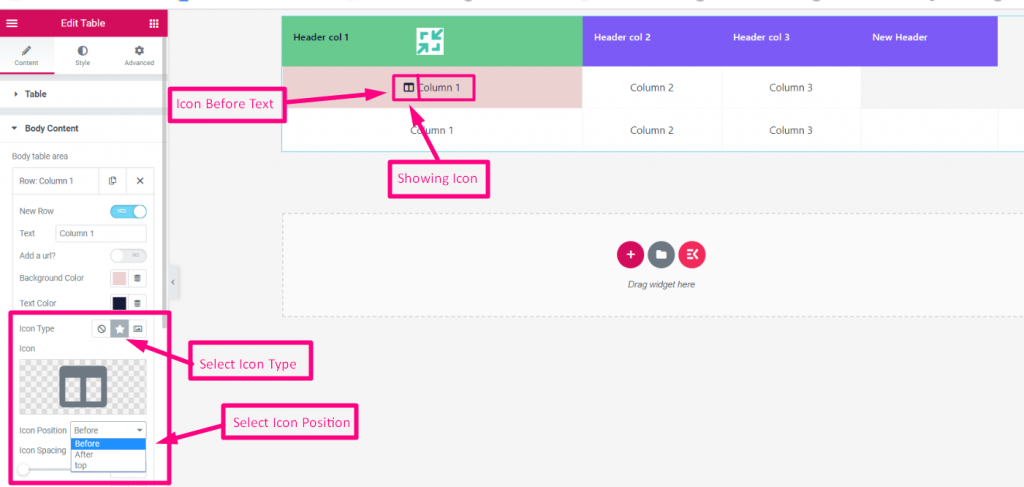
图标类型
- 选择图标类型:无,图标或图像
- 上载图示
- 选择图标位置:之前,之后或顶部

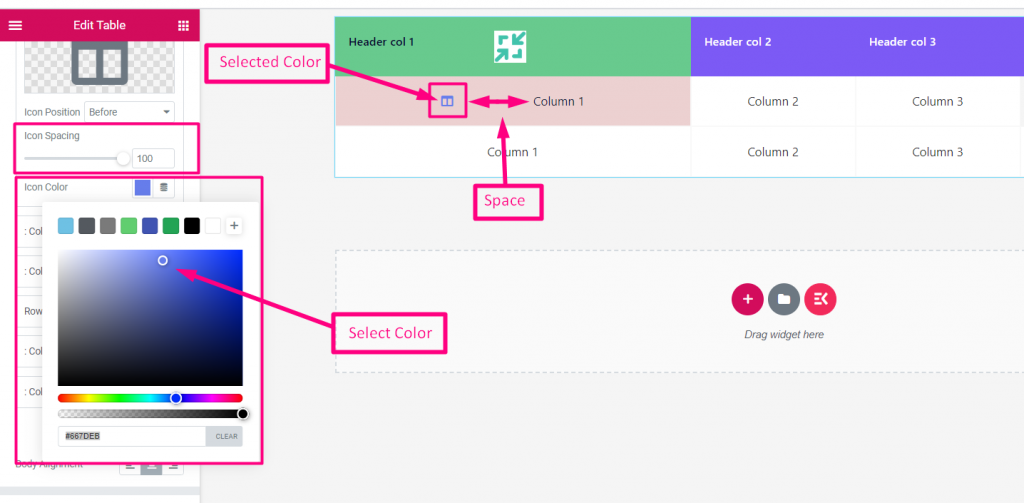
列图标间距
- 设置文本和图标之间的列图标间距
- 选择列图标背景色

添新
- 您可以复制现有列
- 启用添加新行
- 添加网址
- 新增项目
- 选择对齐方式:左,中或右

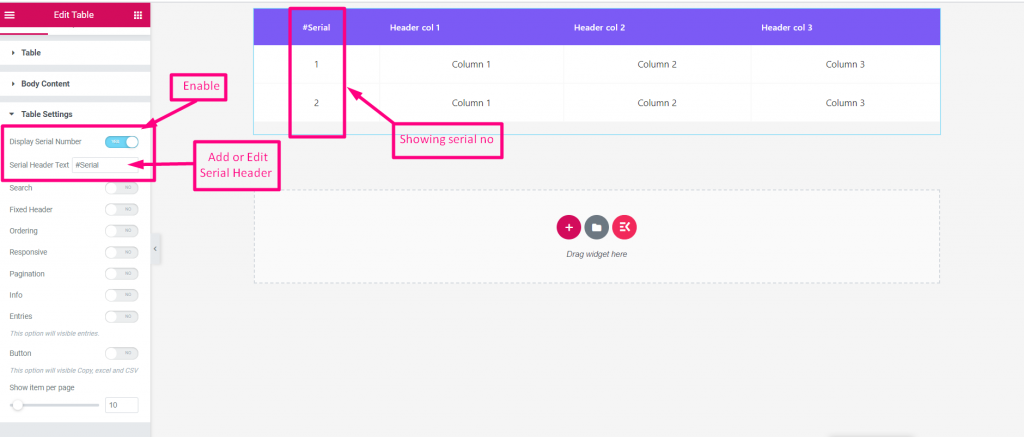
桌面设置
显示序列号
- 启用显示序列号
- 添加或编辑串行头

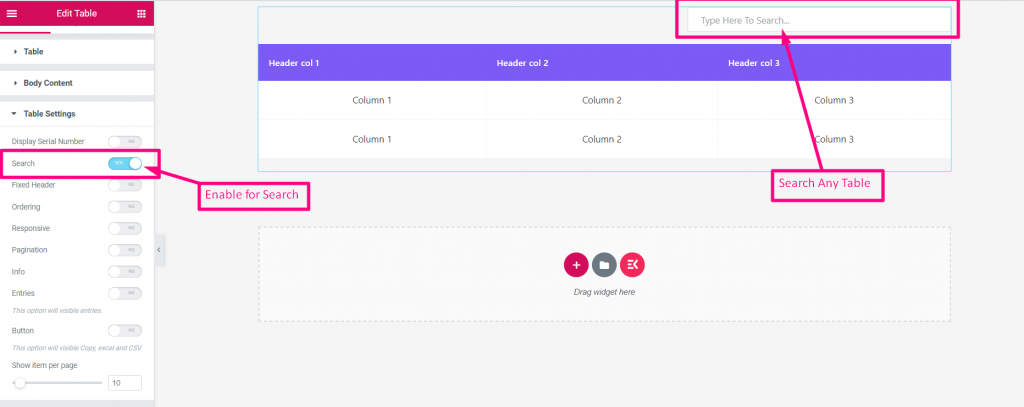
搜索
启用从表中搜索任何项目

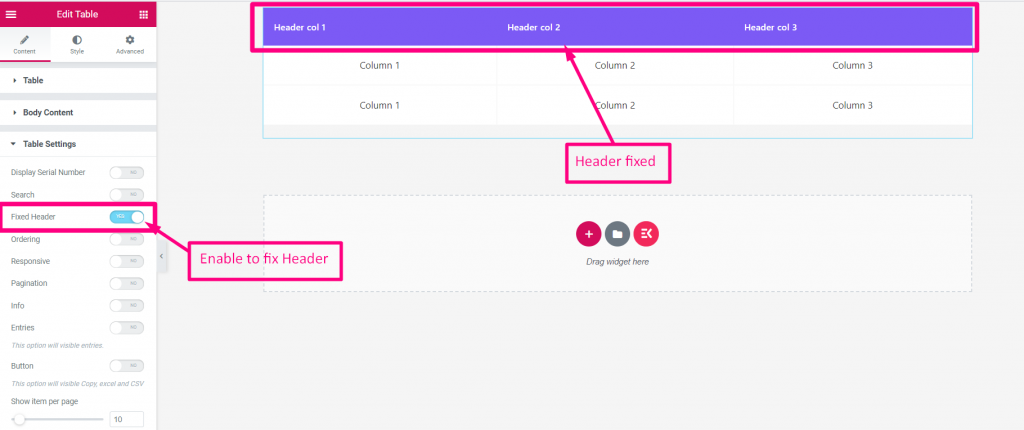
固定头
启用修复标题

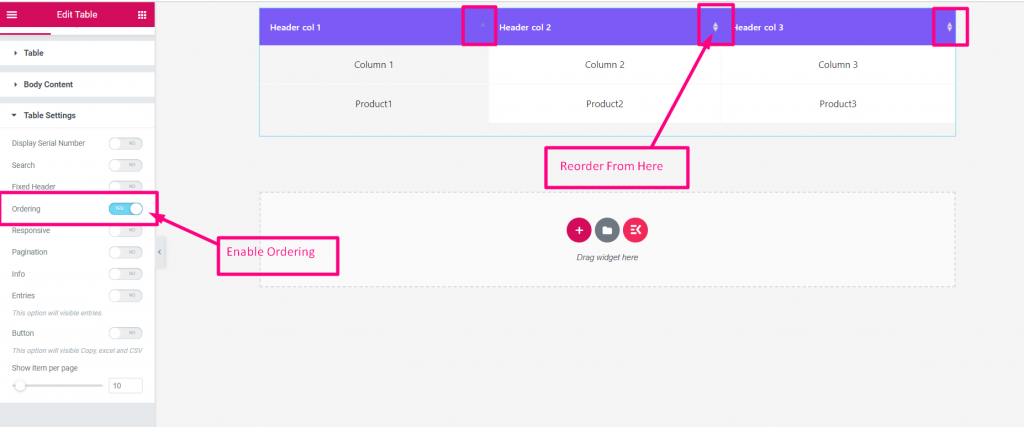
定购
启用订购以重新订购任何物品

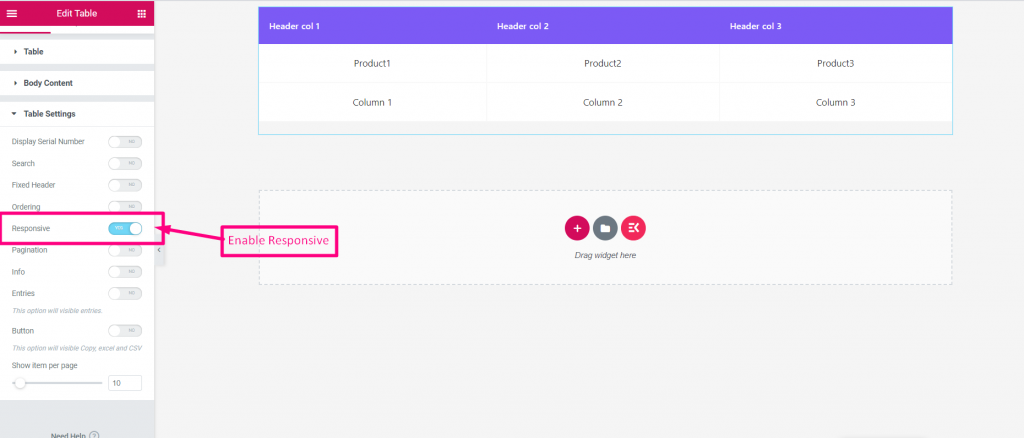
启用响应式

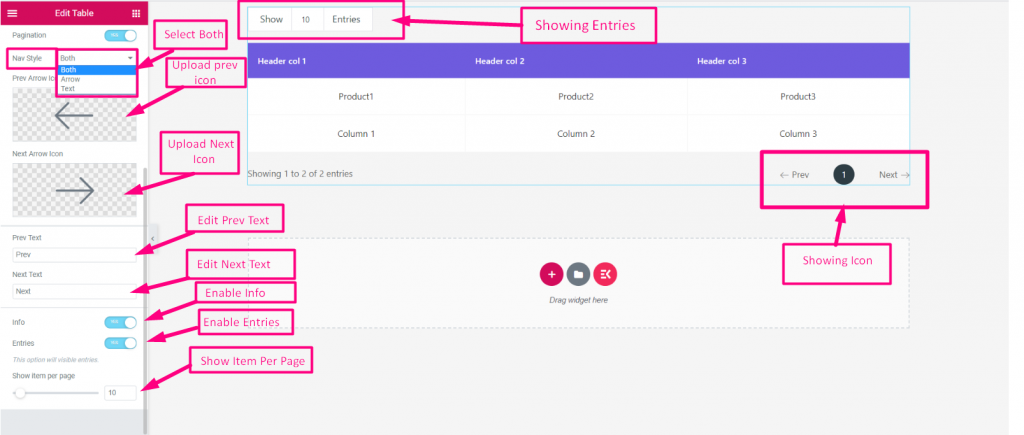
分页
- 启用分页
- 您可以仅显示图标箭头或仅显示文本。您也可以选择两者
- 上传上一个箭头和下一个箭头
- 添加或编辑上一个和下一个文本
- 启用信息
- 启用条目
- 每页显示项目