转到Elementor =>搜索标题 =>拖放小部件
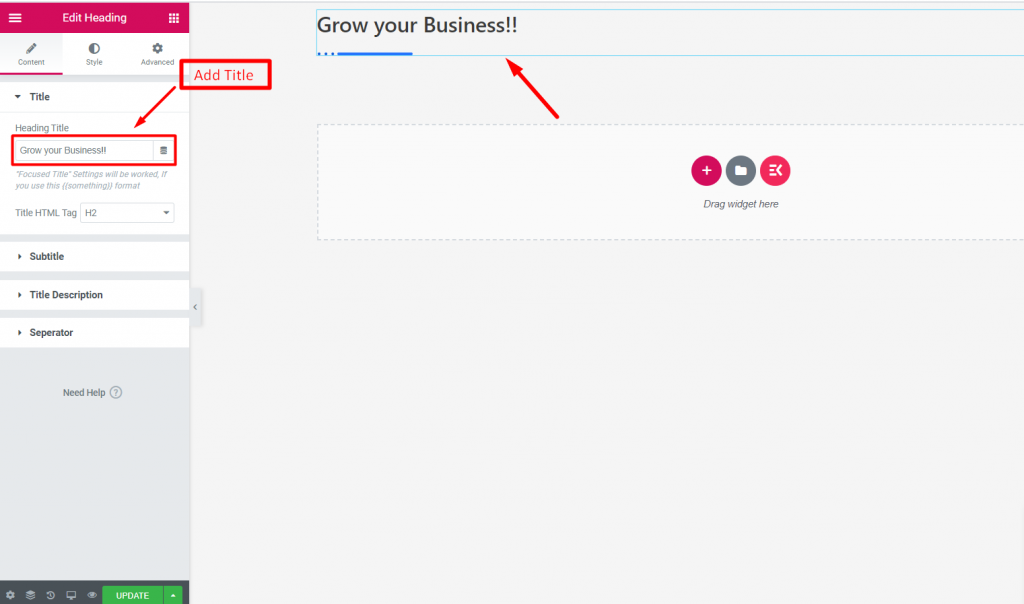
添加标题标题 小部件以提供标题文本
标题
显示标题
您可以在此处添加标题文本

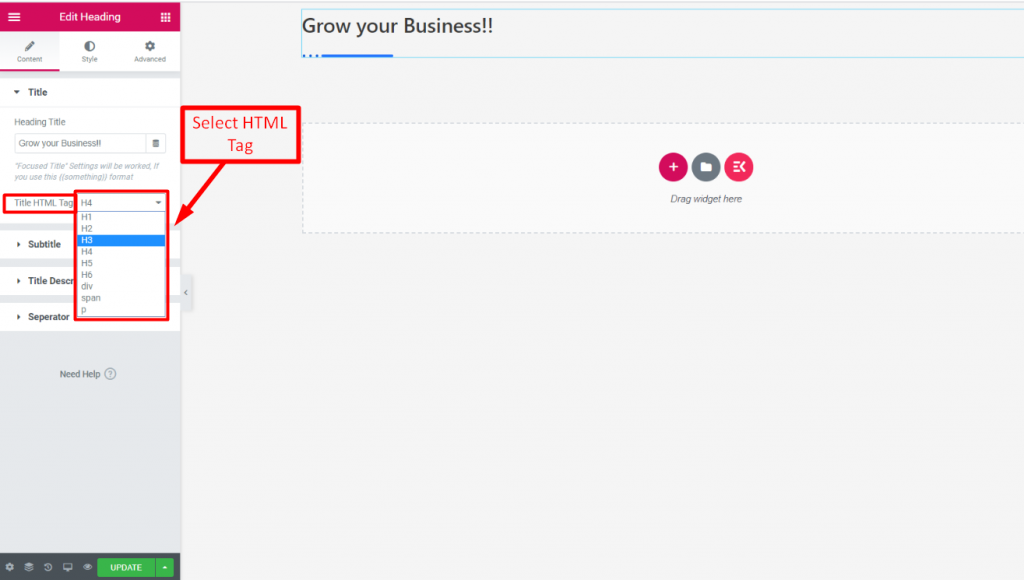
标题HTML标记
在此处选择标题HTML标记

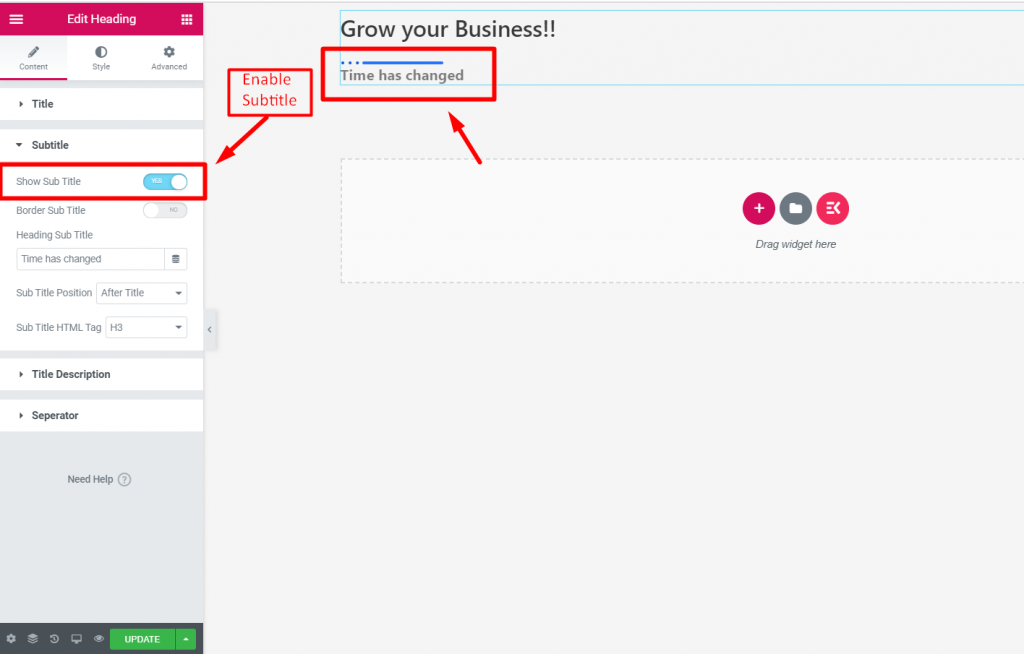
字幕
显示副标题
启用字幕以在标题下显示文本

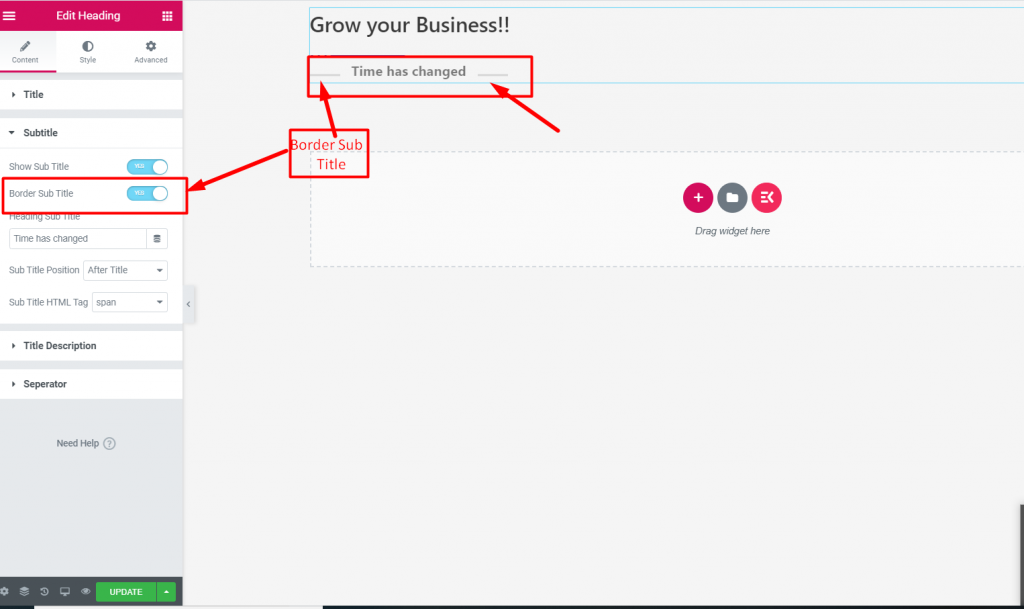
显示副标题边框
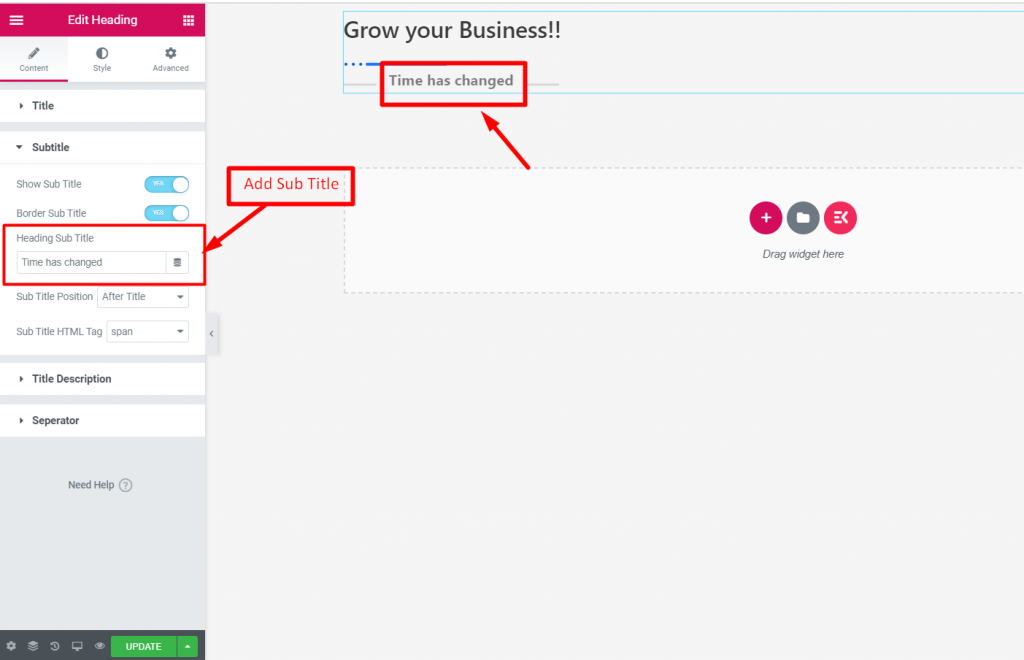
添加字幕标题

添加或编辑子标题文本
您可以编辑字幕文字

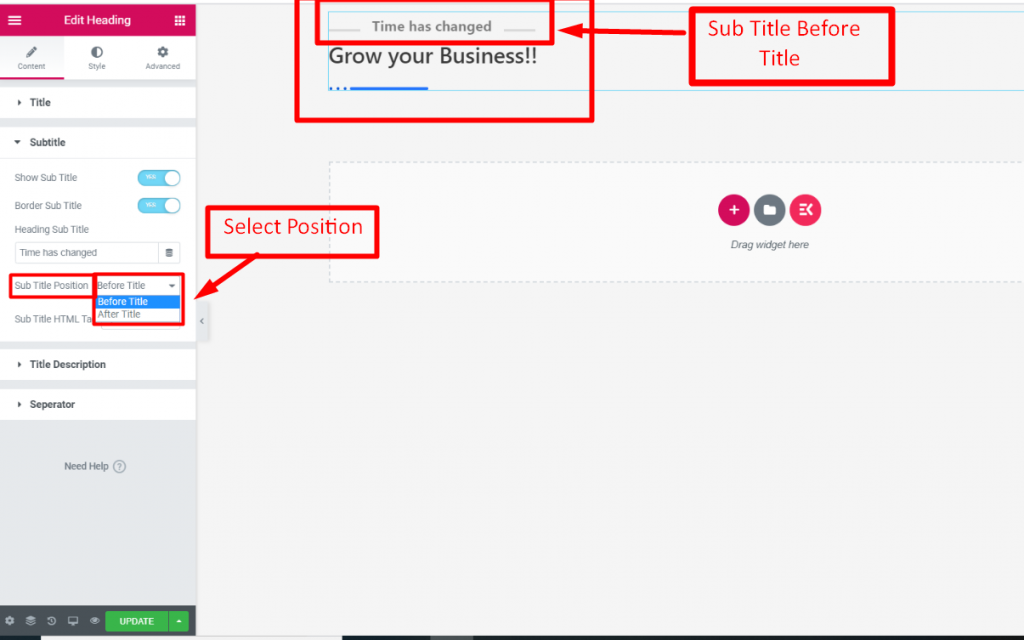
选择位置
选择标题前或标题后的位置

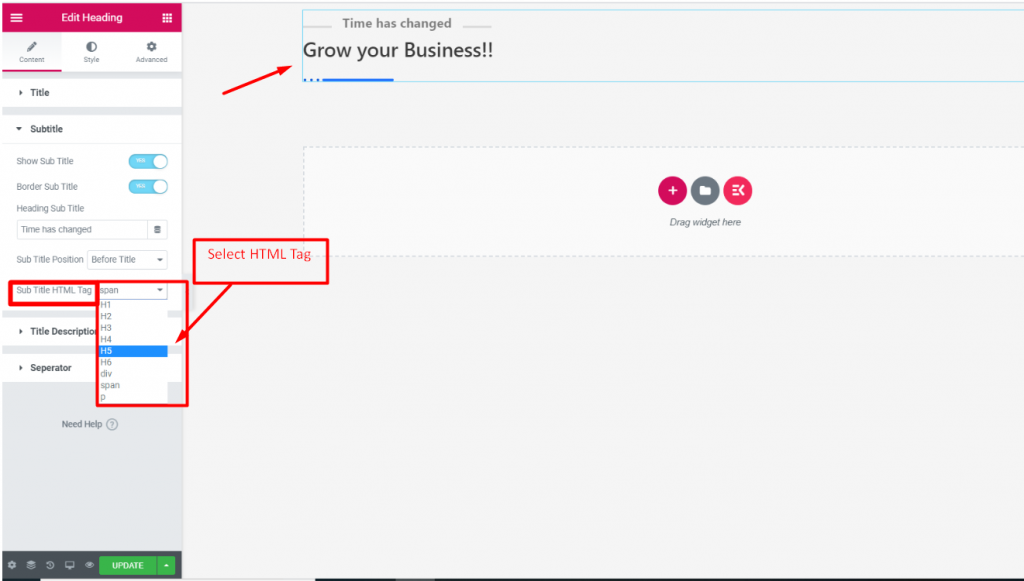
选择HTML标签
从下拉列表中选择您的HTML标记

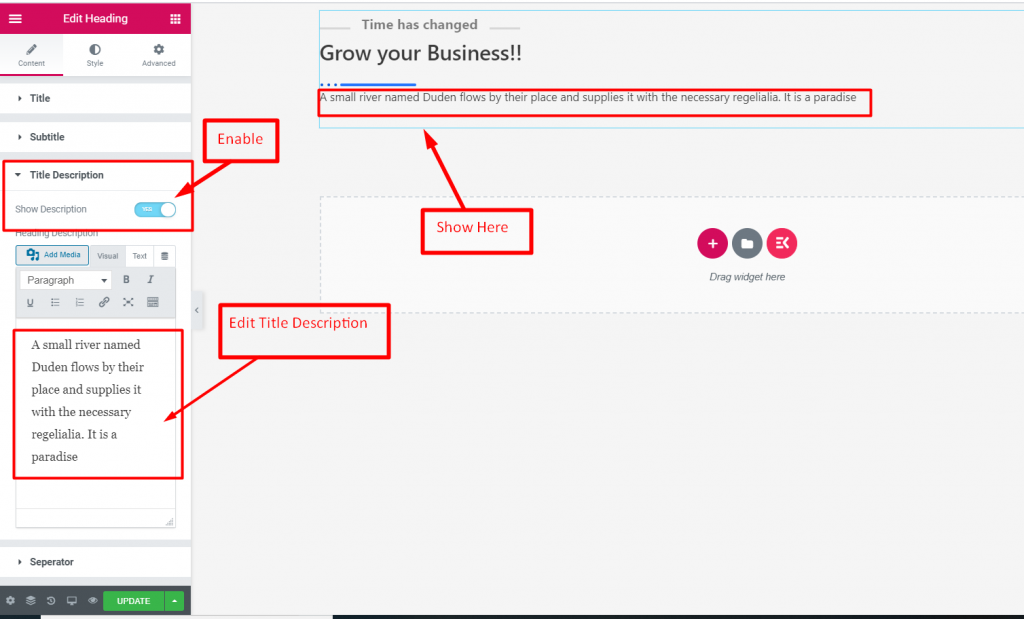
标题描述
启用标题描述以显示和编辑标题文本

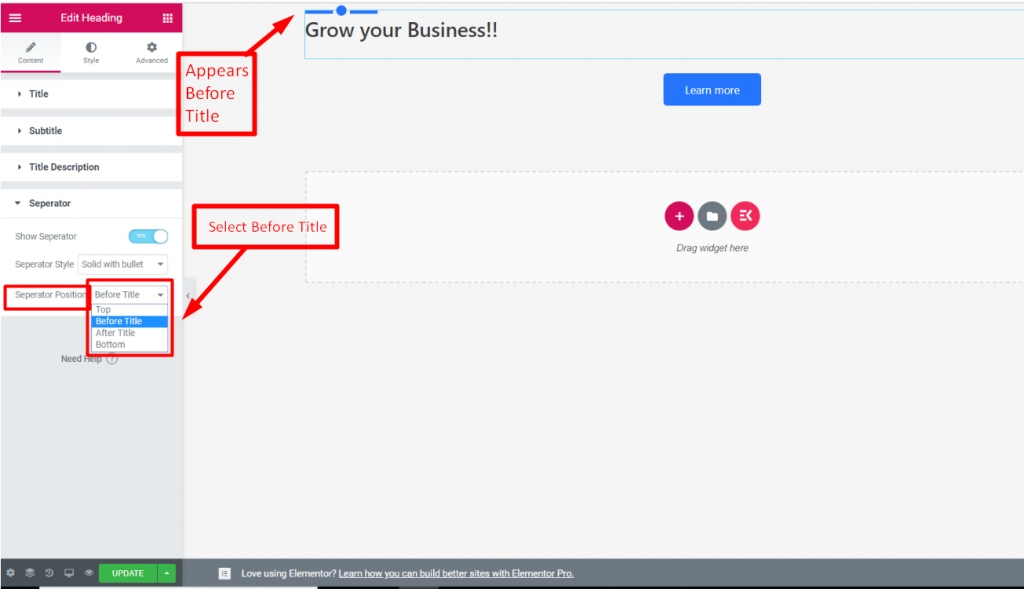
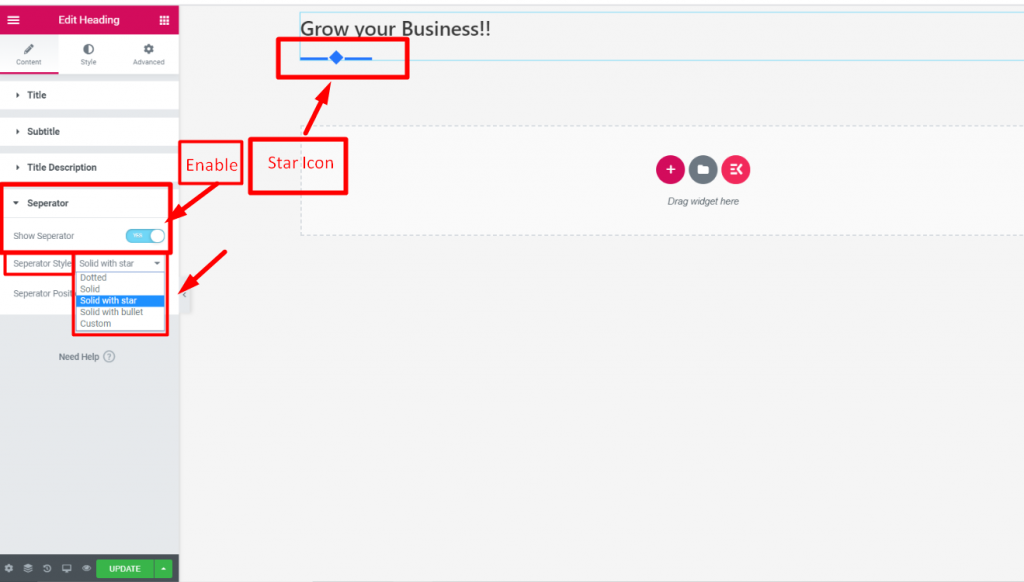
分隔符
启用“分隔符”以显示并选择“分隔符样式”:点,实心,实心加星号,实心实弹或选择“自定义”

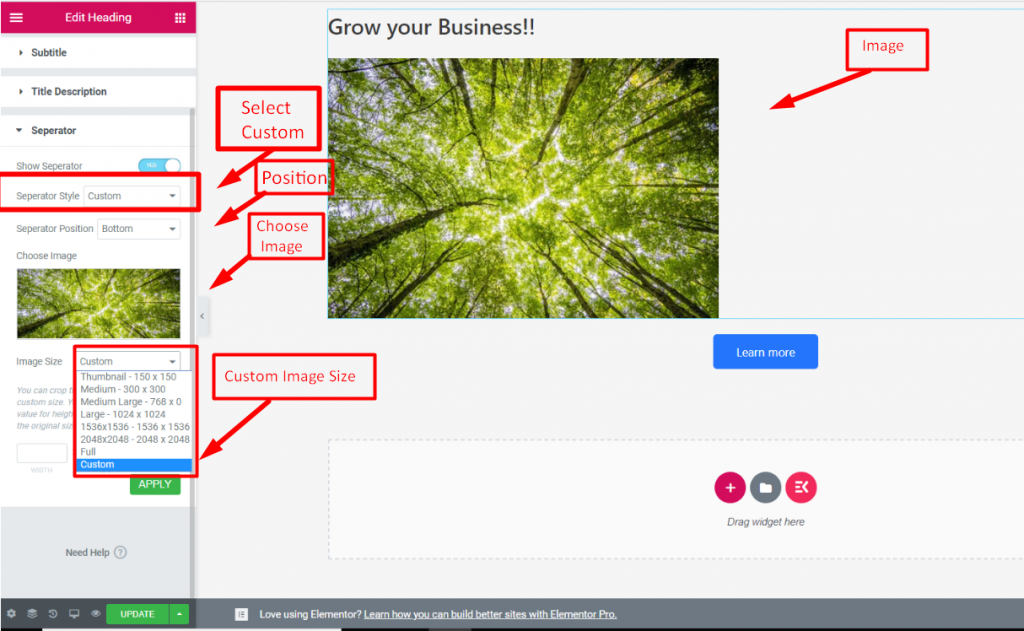
选择自定义
您还可以选择自定义以自定义分隔符部分
- 选择位置:顶部,标题之前,标题之后,底部
- 从媒体库中选择图像 或上传图像
- 选择图像大小。您还可以自定义图像尺寸

分隔器位置
选择位置:顶部,标题之前,标题之后,底部