Astra 主题带有可视化的拖放式页眉页脚生成器。页眉页脚生成器在设计页眉和页脚时带来了很大的自由。使用页眉生成器可以实现的有趣设计之一是创建一个带有居中徽标的页眉。您只需几分钟即可完成此操作。
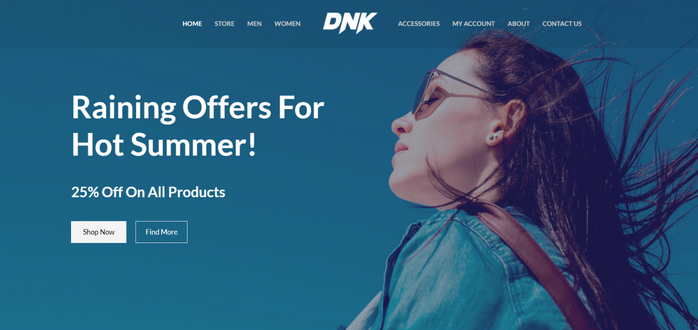
按照本文中的简单步骤,您可以获得与下面屏幕截图中类似的最终结果 – 标题在中间显示您的徽标,菜单项分布在左侧和右侧。

如何做到这一点?
要使用 Astra 主题实现此标题设计,您需要使用标题生成器和三个元素:
- 网站标识和标志
- 主菜单
- 二级菜单
无论您是从头开始构建网站还是导入我们的入门模板之一,您在页眉生成器中最有可能看到的默认页眉设置都由一侧的“站点标识和徽标”元素和另一侧的“主菜单”元素组成:

要开始使用集中徽标构建您的标题,我们首先来创建您的菜单。
创建主菜单和次要菜单
导航至外观 > 自定义 > 菜单(您也可以通过仪表板访问菜单设置)。按照以下步骤开始构建菜单(您需要构建两个):
步骤 1 – 单击“创建新菜单”按钮创建菜单:

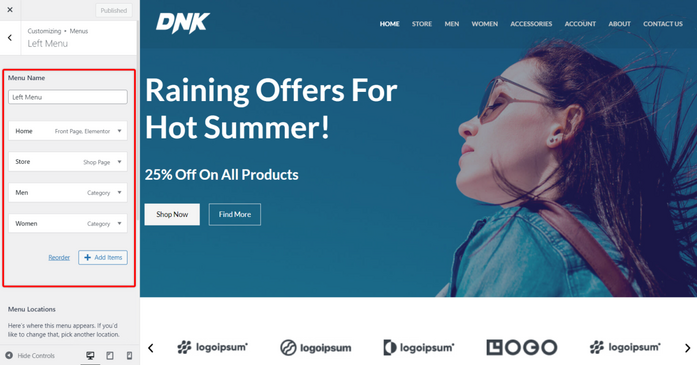
第 2 步– 命名菜单。您可以随意命名菜单。为了便于跟踪,我们将第一个菜单命名为“左侧菜单”,因为我们将把它添加到标题中徽标的左侧
步骤 3 – 选择您想要添加到菜单中的菜单项。如果您需要创建任何新项目,只需单击“添加项目”按钮即可。

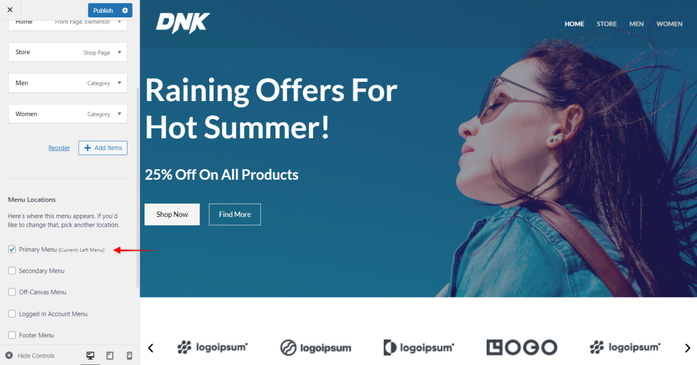
步骤 4 – 向下滚动到“菜单位置”部分并将此菜单标记为“主菜单”:

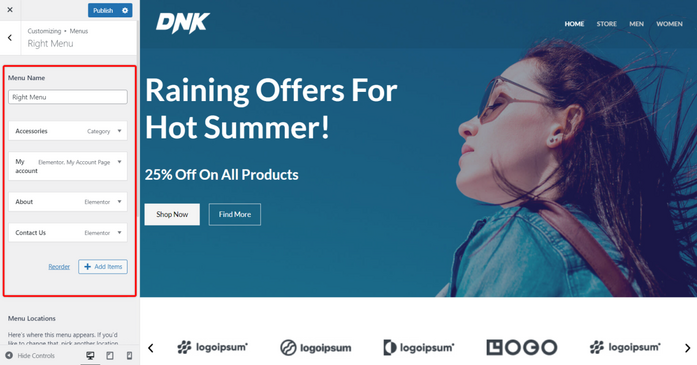
步骤 5 – 返回外观 > 自定义 > 菜单并重复步骤 1 至 3 以创建第二个菜单。我们将此菜单命名为“右侧菜单”,但您可以根据自己的喜好命名:

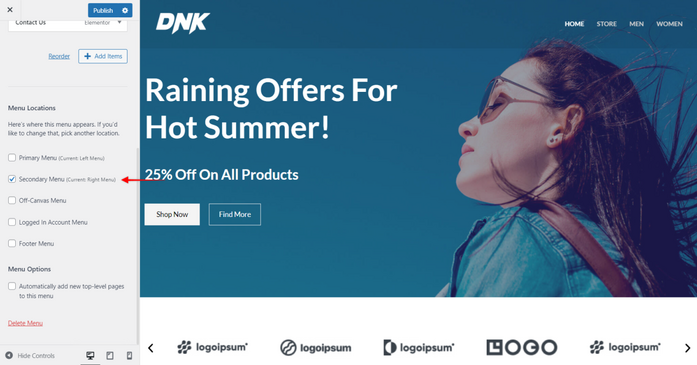
步骤 6 – 向下滚动到“菜单位置”部分并将此菜单标记为“二级菜单”:

构建你的标题
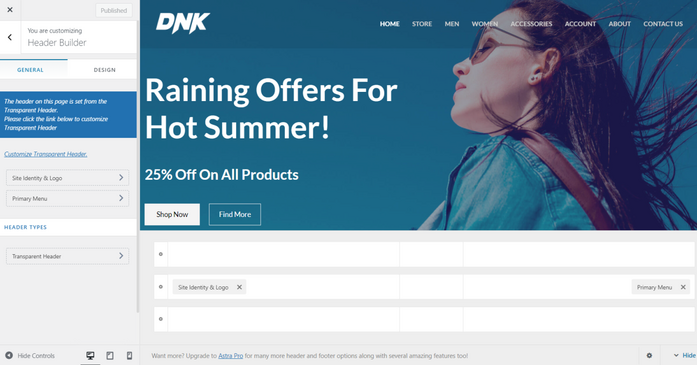
现在您已经创建了菜单,请导航至外观 > 自定义 > 标题生成器,然后按照以下步骤创建标题:
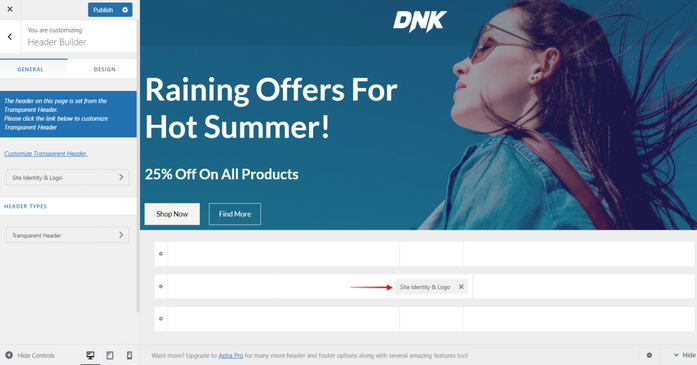
步骤 1 – 将您的“网站标识和徽标”元素添加到主标题的中间部分,并添加您的徽标。主标题是您的可视化标题构建器中的中间标题:

第 2 步– 最后,要创建带有居中徽标的标题(如前所示),请添加主菜单和次要菜单元素。单击主标题的左侧部分并添加主菜单元素。单击右侧并添加次要菜单。单击“发布”以保存标题。

笔记:
在左侧或右侧添加主菜单或次级菜单元素没有区别。这只会反映在菜单项在标题中的位置。
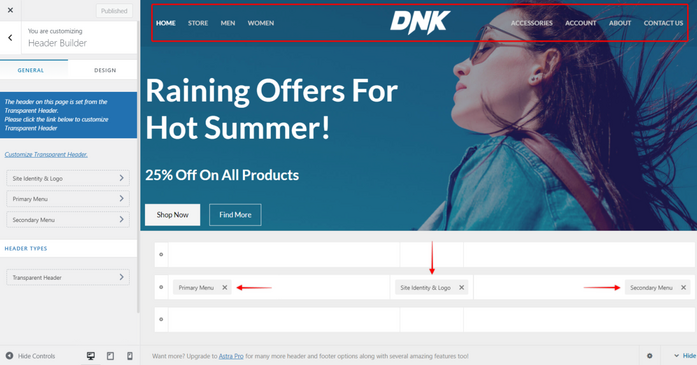
或者,您可以通过移动(拖放)主菜单和次要菜单元素将菜单放置在更靠近网站侧面的位置:

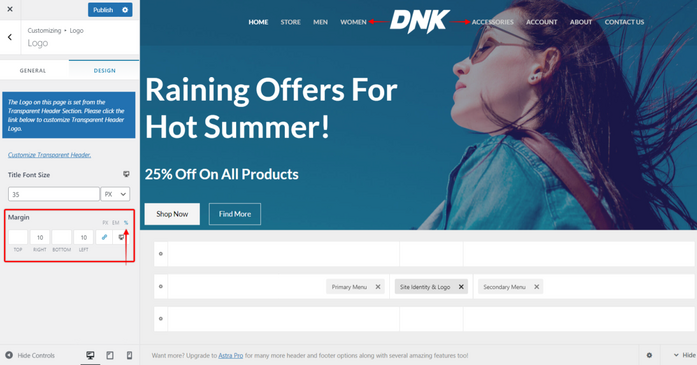
步骤 3 – 此步骤是可选的,取决于您的徽标设计和其他站点标识选项(如果您激活了站点标题或标语)。您可以为站点标识和徽标元素添加边距,以使您的徽标与两个菜单的距离相等。使用百分比 (%) 作为尺寸单位将确保此距离在所有屏幕上看起来都很好。