您的徽标和其他网站标识选项与您的品牌展示直接相关。由于它们是标题的一部分,因此它们在所有页面和帖子上都可见,因此它们可以帮助用户始终了解他们正在互动的网站和品牌。
Astra 主题带有拖放式页眉页脚生成器。使用页眉生成器,您可以使用站点标识和徽标元素管理您的站点标识。本文档将向您展示如何轻松设置您的徽标和其他站点标识元素。这些包括:
- 标识
- 视网膜标志
- 移动设备徽标
- 网站标题
- 网站标语
- 站点图标 (Favicon)
您可以通过导航至外观 > 自定义 > 页眉生成器来找到页眉生成器。要访问元素设置,只需单击左侧元素列表中的元素,或单击预览下的可视化页眉生成器中的元素。

标识
您可以在常规选项卡下添加您的徽标。要添加或更改您的徽标,您可以按照以下步骤操作:
步骤 1 – 单击徽标区域并上传文件或从媒体库中选择徽标。您可以将徽标添加为 JPG、PNG 和 SVG。
第 2 步– 虽然此步骤是可选的,但启用“Retina 设备专用徽标”将确保您的徽标在配备 Retina 屏幕的设备上看起来很棒。建议上传至少两倍大的图片,这样您的徽标在高清屏幕上就不会模糊。您可以在这篇文章中了解有关 Retina 徽标的更多信息。如果您决定不使用此选项,您的网站也会在 Retina 屏幕上显示您的主徽标(来自第 1 步)。

步骤 3 – 添加徽标后,您可以选择徽标宽度。这将设置徽标的大小,因为高度将根据宽度自动计算。您还可以通过单击响应式编辑图标在这些屏幕之间切换,为桌面、平板电脑和移动设备设置不同的徽标宽度。

步骤 4 – 如果您的设计需要在移动设备上使用不同的徽标,您可以切换到移动编辑并启用“为移动设备使用不同的徽标”,以便仅为移动设备添加不同的徽标。请记住,您设置的移动徽标将用于平板电脑和手机。
步骤 5 – 您可以切换到元素的“设计”选项卡并设置徽标边距。

笔记:
如果启用透明标题,您将拥有一个“透明徽标的不同徽标”选项,可以设置仅适用于透明标题的不同徽标、Retina 徽标和徽标宽度。此选项可在外观 > 自定义 > 标题生成器 > 透明标题 > 常规选项卡中找到。
网站标题和标语
网站标题是您为网站设置的名称,而标语是一行简短的描述。
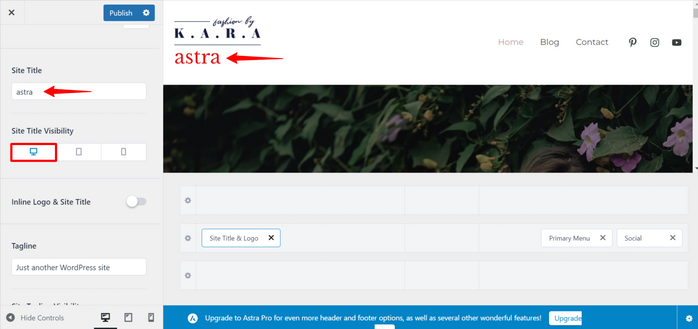
步骤 1 – 您可以在“站点标识和徽标”元素的“常规”选项卡中启用相应的选项,使这些选项在徽标下方可见。您可以分别为台式机、平板电脑和移动设备启用这些选项。

第 2 步- 通常,在仪表板 > 设置 > 常规创建新网站时添加网站标题和标语。如果您想修改这些内容,您可以直接在元素设置中进行修改,而无需离开定制器。
步骤 3 – 此外,如果您想将网站标题和标语放在徽标的右侧,您只需启用内联徽标和网站标题选项。
步骤 4 – 如果切换到元素的“设计”选项卡,您将找到更改站点标题和标语的颜色和字体大小的选项。

笔记:
如果启用透明标题,您将有单独的选项来设置仅用于透明标题的不同标题颜色。此选项可在外观 > 自定义 > 标题生成器 > 透明标题 > 设计选项卡中找到。
站点图标 (Favicon)
这是一个小图像图标,可以在网络浏览器的选项卡、书签栏和 WordPress 移动应用程序中看到。您可以使用站点图标选项进行设置。网站图标的推荐大小为 512 像素。

