Astra Pro 3.1 在页眉页脚生成器中引入了一个新元素 – 添加语言切换器的选项。
此功能允许您在页眉或页脚中添加多语言网站的导航。本文将帮助您了解如何将其与 WPML 和其他第三方翻译插件一起使用。
下面,您将看到在页眉中添加和配置语言切换器元素的步骤。您可以按照类似的步骤将其添加到页脚。
步骤 1 – 在定制器中,访问 Header Builder。单击要添加不同语言导航的部分。在元素框中,单击“语言切换器”元素。
第 2 步– 打开语言切换器设置时,您将看到两个选项:
- WPML
- 风俗
https://player.vimeo.com/video/525115438?dnt=1&app_id=122963
笔记:
标题“Logo”元素的名称已被修改,您在标题生成器中看到的名称现在是“站点标识和徽标”
仅当您的网站上激活了 WPML,您才会看到此选项。
语言切换器内置对 WPML 插件的支持。它将自动从 WPML 获取可用语言并将其显示为导航。
如果您使用 WPML 以外的插件,您可以选择自定义选项并添加网站翻译版本的 URL。
使用 WPML 进行语言切换
将语言切换器添加到标题后,选择类型 – WPML。
这将自动获取您使用 WPML 添加的语言。
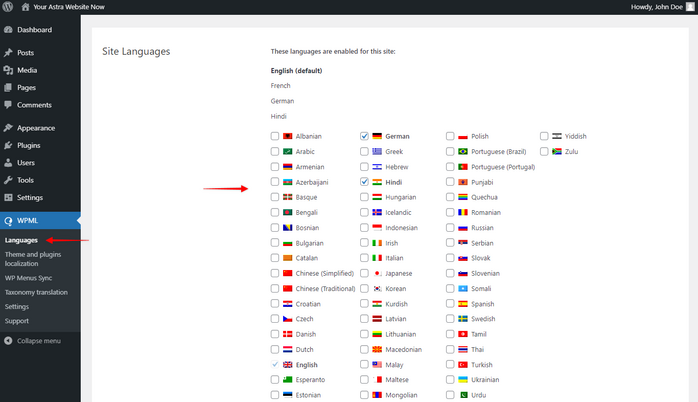
如果您希望添加更多语言,可以使用 WPML 设置添加。为此,请访问仪表板 > WPML > 语言 > 网站语言 > 添加/删除语言。从语言列表中选择所需的语言,然后单击保存。

上述步骤中选择的所有语言都将通过语言切换器在标头生成器中提供。
您可以使用以下选项自定义语言导航的外观:

- 布局:您可以以水平或垂直方式显示所有语言。水平布局主要适用于页眉,而垂直布局通常更适合页脚。
- 显示国家国旗:这将显示与所选语言相关的国家国旗。它可以帮助用户快速找到他们正在寻找的首选语言。
- 显示名称:这将显示该语言的全名。
- 显示翻译名称:选择特定语言时,将显示所有语言的翻译名称。例如,您添加了 4 种语言,例如英语、法语、德语和印地语。选择德语时,所有语言都将显示德语翻译名称。
- 显示语言代码:这将显示每种语言的语言代码。例如 – 英语 (en)、法语 (fr)、德语 (de) 和印地语 (hi)。
在“设计”选项卡下,您可以管理间距、字体和项目的大小。
语言切换器与其他翻译插件
如果您使用 WPML 以外的任何插件,请按照以下步骤添加语言导航:
https://player.vimeo.com/video/525110374?dnt=1&app_id=122963
笔记:
标题“Logo”元素的名称已被修改,您在标题生成器中看到的名称现在是“站点标识和徽标”
步骤 1 – 导航至定制器 > 标题生成器 > 语言切换器。在这里,从下拉列表中选择语言,然后单击“添加语言”按钮。您可以对要添加的所有语言重复此步骤。
第 2 步 – 接下来,单击特定语言的语言栏。这将展开语言设置,允许您更改其标签(如果需要)并设置适当的 URL。此 URL 实际上是您网站的翻译版本(如 https://www.yoursite.com/en/),您可以在翻译插件中找到它。只需将相应语言的 URL 粘贴到那里即可。
步骤 3 – 您可以从上述设置中管理其他内容,例如水平/垂直布局、显示国家国旗和显示语言名称。
步骤 4 – 在“设计”选项卡下,您可以管理项目的间距、颜色和字体。

