Astra Header Footer Builder 是在 Astra 中设计创意页眉/页脚的全新且先进的方法。
页眉页脚生成器功能已在 Astra 3.0.0 版本中发布。
本文将帮助您了解如何开始使用 Astra Header Footer Builder 以及所有可用的选项。
入门
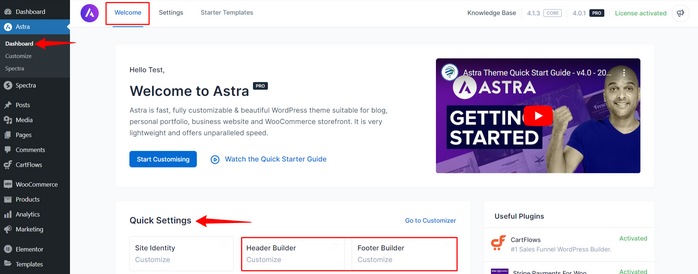
安装 Astra 主题后,转到 Astra > 仪表板下的 Astra 欢迎页面。在“快速设置”下,您可以看到页眉生成器和页脚生成器。

单击按钮开始使用“页眉/页脚生成器”进行设计。
然后点击“转到定制器”访问定制器。进入定制器后,您将看到页眉生成器和页脚生成器的新选项。

编辑页脚
页脚生成器包含 –
- 可视化页脚构建器 – 带有上方页脚、主要页脚和下方页脚。
- 常规选项卡
- “设计”选项卡
您可以使用 Visual Builder 添加和管理页脚元素,并从常规和设计选项卡自定义它们。

可视化页脚生成器
Visual Footer Builder 是一款灵活且先进的页脚生成器。您在可视化生成器中所做的更改将立即反映在您的页脚设计上。
- 它提供了 3 行来构建独特的页脚结构 – 上方、主要和下方
- 您可以点击加号来添加不同的页脚元素 – 按钮、HTML、页脚菜单、小部件、社交、版权
- 您可以将小部件拖放到不同的部分,以将它们放置在所需的位置。
配置上方、主要和下方页脚的样式 –
单击每个页脚部分上方的设置图标,它将直接带您进入样式选项。
常规选项卡
您在可视化页脚构建器中添加的元素将在“常规”选项卡下可用。您可以单击单个元素并编辑设置。
“设计”选项卡
这将为您提供页脚背景和间距的设计选项。
带有 Astra 主题和 Astra Pro 的页脚构建器元素
Astra 主题为新页脚构建器提供了完整的结构。同时,您可以使用 Astra Pro 解锁高级功能。
以下是 Astra 主题和 Astra Pro 可用的页脚元素列表
与 Astra
- 版权
- HTML 1
- HTML 2
- 小部件 1
- 小部件 2
- 小部件 3
- 小部件 4
- 社会的
- 页脚菜单
使用 Astra Pro
- 版权
- 按钮 1
- 按钮 2
- HTML 1
- HTML 2
- 页脚菜单
- 社会的
- 小部件 1
- 小部件 2
- 小部件 3
- 小部件 4
- 额外的页脚布局和列
注意:您可以在 Astra Pro 中进一步扩展元素数量。

