Astra 3.0 带来了新的视觉效果 – 页眉/页脚构建器。这将为您在网站上设计页眉和页脚带来更好的体验。
如果您是现有的 Astra 客户并且将 Astra 从 2.6 版更新至 3.0 版,本文将帮助您入门。
注意(针对 Astra Pro 用户) – 确保将 Astra 主题和 Astra Pro 插件都更新至 3.0 版本以使用新的 Header/Footer 构建器。
如何启用新的页眉/页脚构建器?
要使用新版本的页眉和页脚构建器,请单击 WordPress 仪表板上的 Astra,然后单击按钮“页眉构建器”和“页脚构建器”。

这将激活页眉/页脚构建器并在定制器中添加新选项。您可以访问定制器并在页眉构建器和页脚构建器选项卡下探索新选项。
请注意,新的页眉/页脚构建器为定制器带来了新结构。这提供了一个高级可视化构建器,可替换旧的页眉和页脚设置。这样,您的旧页眉/页脚设计可能会进行一些更改以适应新结构。请继续阅读本文,了解新结构带来的所有预期变化。
如果您希望继续使用旧的页眉/页脚设置,您可以跳过激活新设置并激活旧版本中的页眉部分。

我如何恢复旧的页眉和页脚设置?
如果您激活了新的页眉/页脚构建器并需要返回旧的设置和设计,您可以轻松回滚。
转到 Astra > 设置 > 版本控制,选择您想要回滚到的版本,然后单击回滚以切换回旧的控件和设计。
请注意,为了切换到旧的页眉页脚构建器,您需要切换到旧版本的 Astra 主题。

您可以继续使用 Astra 3.0 并继续使用旧的页眉和页脚设置。但我们建议切换到新的页眉/页脚生成器以获得未来的便利。
我没有看到切换/回滚按钮
如果您想在一个全新的网站上并使用最新版本的 Astra 主题执行此操作,则有可能不会看到上面提到的切换按钮。
在这种情况下,您需要使用过滤器。请将以下自定义代码添加到子主题的functions.php文件中:
添加过滤器('astra_is_header_footer_builder_active','__return_ false ');
此外,如果您想测试一下,可以使用此代码在旧的 Astra 页眉和页脚选项与新的页眉页脚生成器之间切换。为此,只需修改代码的粗体部分:
- 使用false > 启用旧的 Astra 页眉和页脚
- 使用true > 启用新的页眉页脚生成器
为什么我不应该回滚并继续使用新的页眉/页脚生成器?
Astra 未来的更新将仅包括对新页眉/页脚构建器的增强。
Astra 未来的更新将不再发布旧页眉和页脚控件的增强功能和修复。
此外,新的 Astra 页眉/页脚构建器提供了最先进的方法来设计创意页眉和页脚。它是一款简单而强大的可视化构建器,可为您带来出色的用户体验。
因此,我们建议您切换到新的页眉/页脚构建器并为您的网站创建高级页眉/页脚。
我会保留什么?
当您切换到新的页眉/页脚构建器时,您的旧页眉/页脚设计将在新的 3 行结构中进行调整。此新结构将尝试保留精确的旧页眉/页脚设计。您可能会观察到页眉/页脚设计中的细微变化,但大多数元素和设计都将保留。
一些最需要的页眉/页脚元素将被保留。例如,页眉中的徽标、主菜单以及页脚中的版权、小部件。
一些事情将会改变。这些事情如下所述。
什么会发生改变?我应该重新检查什么?
切换到新的页眉/页脚构建器后,请检查以下事项。由于使用可视化构建器引入了新结构,因此一些旧结构可能会发生变化。
1. 添加到页眉/页脚的任何自定义 CSS将不再有效。
这是因为新结构包含新的 CSS 类和目标。因此,使用旧目标编写的自定义 CSS 将不起作用。您可以检查并定位新的 CSS 类,然后根据需要重新编写 CSS。
2. 检查手机和平板电脑的视图。
将定制器视图切换到平板电脑/移动设备,并检查其是否看起来相同。新的页眉/页脚构建器允许您设计与桌面页眉分开的移动页眉。您将在移动页眉中获得新的控件。这可能会稍微改变移动/平板电脑页眉视图。同样,检查移动和平板电脑视图上的页脚。

此外,我们更改了 Astra 主题的响应式断点,因此您应该检查这是否影响了您的网站在不同设备上的显示效果。默认的移动标头断点现在为 921px。
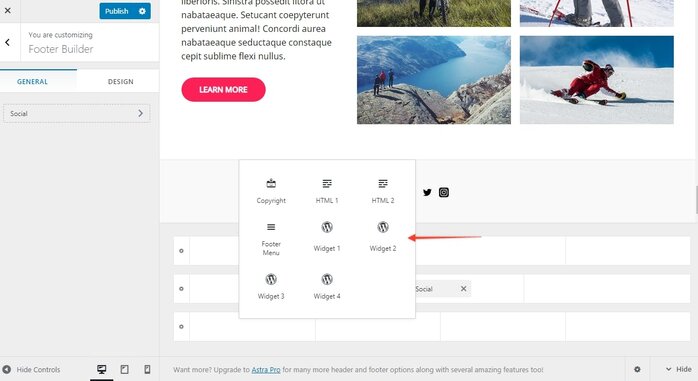
3. 页眉和页脚中的元素。
新的页眉/页脚构建器结构中添加了许多新元素,可以替换旧元素。例如,页脚中的版权部分以前使用文本部分。在新结构中,您将看到新的专用版权元素,而不是文本。
因此请检查添加到页眉和页脚的所有元素。

4. 间距
上方、下方和主页眉/页脚现在有专用的间距选项。单击齿轮图标时,您会在“常规”选项卡下找到此选项。